Чего ждать? Может ли тенденция дизайна действительно влиять на то, как мы используем текст в интерфейсе?
Да, оно может. На прошлой неделе мы увидели, что дизайн и контент влияют друг на друга, и это включает в себя чистые тенденции дизайна, такие как плоский интерфейс, который сейчас в моде (в том числе здесь, на sitepoint.com).
Поэтому, если вы применяете эстетику плоского пользовательского интерфейса к своему веб-сайту, вот несколько простых способов убедиться, что ваш текст наилучшим образом поддерживает взаимодействие с пользователем в этом визуальном контексте.
В чем проблема?
Эй, никто не сказал «проблема»! Но если есть что-то, что вы можете сказать о плоских интерфейсах, это то, что они двумерные. Тени и градиенты 2011 года. И, конечно же, существует множество других визуальных подсказок, которые вы можете использовать для обозначения интерактивных зон на странице в мире плоского пользовательского интерфейса.
Но с точки зрения пользователя, эта новая тенденция только новая: новая. В то время как те, кто в промышленности, могут быть знакомы с этим, плоский интерфейс еще не везде. Таким образом, пользователи, привыкшие видеть интерактивные элементы, которые выглядят тактильно, могут найти двухмерный дизайн немного неожиданным.
Какие области кликабельны? Какие районы нет? Где и как они могут взаимодействовать со страницей?
Один из способов помочь им разобраться в этом — через текст. Давайте посмотрим на несколько примеров.
2D Призывы к действию
Призывы к действию могут быть отличным местом для коммуникации вашего бренда — где лучше «резонансно подключиться», чем в тот момент, когда ваш пользователь физически взаимодействует с вашим сайтом?
Один из моих любимых фирменных CTA раньше был на веб-сайте Ashely Ambirge The Middle Finger Project : ее кнопка регистрации по электронной почте гласила: «Бомбы прочь!», Она отражала ее отношение, и, держу пари, я улыбнулась губам новых подписчиков.
Но плоский, минималистичный стиль 2D-дизайна не сразу дает такой эффект. В интерфейсе, где кнопка представляет собой просто разноцветный прямоугольник, этот прямоугольник лучше сообщает о своих намерениях. Как? Через текст Неудивительно, что подписчик CTA на новом интерфейсе плоского пользовательского интерфейса Ambirge называется «Подписаться», а текст кнопки рядом с полем электронной почты просто гласит «Отправить».
Поэтому во вселенной плоского пользовательского интерфейса не сходите с ума от CTA или текста кнопок — по крайней мере, пока стиль не станет более развитым, и ваши пользователи не будут им довольны. А пока убедитесь, что ваши CTA действительно требуют должного внимания:
- Используйте глагол в начале ваших CTA: например, получить, присоединиться, подписать, подписаться и связаться.
- Используйте соглашения CTA, где это уместно. «Зарегистрироваться», «Войти», «Подписаться» — все это установленные CTA, и пользователи уже знают, что они имеют в виду.
- Держите CTA последовательными, если они служат той же цели. Поэтому, если вы использовали «Зарегистрироваться» вверху своей домашней страницы, не переключайтесь на «Присоединиться» дальше вниз. Точно так же сохраняйте согласованность шрифтов и цветов, чтобы пользователи знали кнопку на вашем сайте, когда они ее видели, и имели представление о том, что она делает.
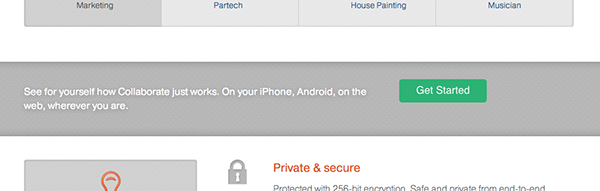
- Кроме того, посмотрите на текстовый корпус. На рисунке ниже инструмент совместной работы Collaborate.com использует довольно плоский дизайн и представляет все свои CTA Get Started в титульном корпусе. Посмотрите на сайт, и вы увидите, что это отличается от, например, подзаголовка текста. Это помогает отличить эти интерактивные элементы от простого текста.
2D навигация
А как насчет навигации? Вы можете подумать, что это немного просто, но с растущей сложностью навигационных презентаций, осторожность с текстом может помочь понять, что интерактивно, а что нет.
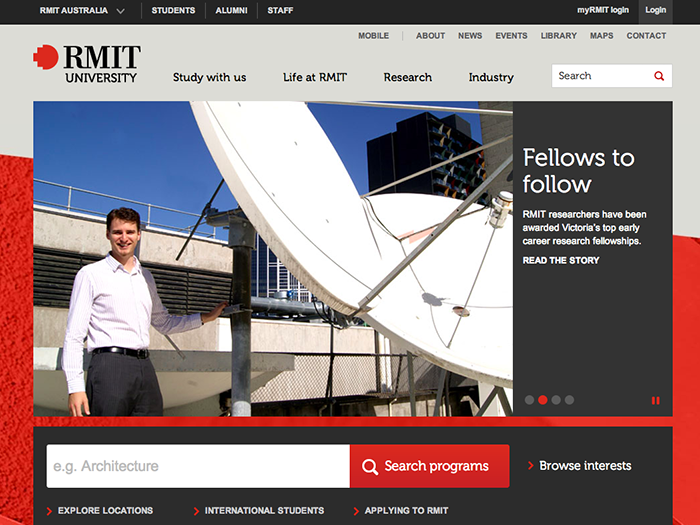
Посмотрите на это изображение университетской страницы RMIT .
Этот контент был доступен для просмотра в моем браузере при загрузке страницы. Включает четыре области навигации.
Как они дифференцированы? Через:
- цвет текста и фона
- текстовый корпус
- позиционирование на странице
- использование визуальных подсказок, таких как стрелки и вертикальные разделители.
Если мы посмотрим на два верхних раздела навигации — тот, который гласит «Студенты, выпускники, сотрудники» и глобальную навигацию, которая содержит такие параметры, как «О, Новости, События» и т. Д., Мы увидим, что их текст минимален, и последовательно так.
Между элементами в каждой области навигации есть соответствие — каждая группа имеет смысл внутри себя. Они также созданы с использованием общих терминов, которые пользователи увидят в навигации по другим сайтам. Это помогает укрепить идею о том, что пользователи могут выбирать эти элементы, как и на других сайтах.
И все эти элементы навигации имеют метки из одного слова, что помогает поддержать идею о том, что они являются параллельными частями группы, и делает их легко читаемыми и понятными.
Таким образом, эти области навигации имеют очень минимальный вид, но согласованность между ними — в том числе используемые метки — помогает дать пользователям четкое указание на то, что эти элементы доступны для нажатия.
Минимальные стили ссылок
Похоже, что все меньше и меньше сайтов подчеркивают ссылки, и я обнаружил, что это особенно актуально для сайтов с плоским пользовательским интерфейсом. Это бросает вызов дизайнерам для определения ссылок на странице, но вы можете помочь, взглянув на сам текст ссылки.
У этого сайта RMIT есть несколько подзаголовков вниз по своей домашней странице: новостные события, исследование и взаимодействие. Все они выглядят одинаково, но в то время как некоторые кликабельны, некоторые нет.
Это далеко не идеально. Во-первых, дизайнер ожидает, что пользователи будут переключать заголовки, чтобы узнать, кликабельны ли они, поскольку они не отображаются так. Но если вы укажете неправильный вариант, вы подумаете, что все они — просто заголовки, а на самом деле большинство из них — это ссылки на дополнительную информацию.
Добавление небольших, тонких подсказок, таких как ссылки «Еще» (если вы действительно против подчеркивания), может быть одним из способов избежать упущения этой возможности общения. Ссылки «Подробнее» используются на домашней странице 99designs , например, чтобы помочь заинтересованным пользователям получить более подробную информацию о том, как работает сервис.
Если вы хотите, чтобы пользователи нажимали на ссылку, скажите или покажите им, что они могут.
Работа с дизайном
Как видите, вашему тексту не нужно выполнять всю тяжелую работу в плоском дизайне пользовательского интерфейса, но он может работать в этом стиле, чтобы помочь пользователям знать, где они могут получить доступ к тому, что им нужно.
Такие вещи, как затененные навигационные полосы и подсказки со стрелками для раскрывающихся списков, как на странице редактирования flickr ниже, очень помогают в плоском дизайне пользовательского интерфейса. Но, например, они могут повлиять на то, сколько места вам нужно играть для текста — вам может понадобиться сократить CTA, чтобы приспособить другие визуальные устройства в этом стиле.
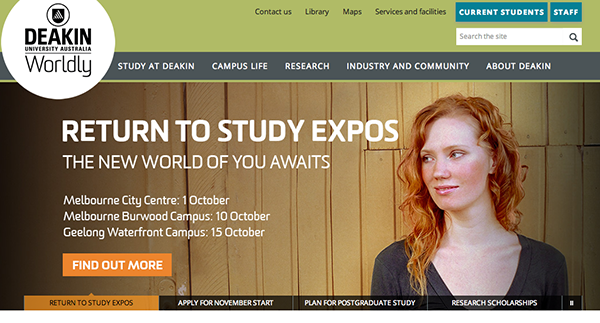
Кроме того, вам может понадобиться выделить дополнительное пространство в проекте для создания последовательно сконструированных, сверхчистых CTA на странице, как в карусели на домашней странице университета Дикин, показанной ниже.
И если вы придерживаетесь мантры «непротиворечивый текст для непротиворечивых взаимодействий», убедитесь, что фраза, которую вы выбираете для конкретного взаимодействия (например, «Узнайте больше», рассмотренная выше), является универсальной и достаточно четкой, чтобы ее можно было применять при любых обстоятельствах. в котором вам нужно его использовать.
Вы используете стиль дизайна плоского пользовательского интерфейса на своем сайте? Повлияло ли это на интерактивный текст, который вы используете, или на способ его представления? Напишите нам в комментариях.