Я всегда использовал Fireworks для создания прототипов. Я обнаружил, что это проще и эффективнее для этой работы, а также более ориентирован на веб-графику, чем его «конкурент» Photoshop. Fireworks также имеет сильную сеть разработчиков, которые создали множество плагинов, которые могут значительно расширить его функциональность.
Но одним из основных элементов, который побудил меня отдать предпочтение Fireworks, является его способность создавать многостраничные документы: он делает обмен ресурсами и стилями между каждой страницей прототипа очень простым и позволяет вам создавать уникальный PDF-документ, который готов к отправке в клиент для одобрения.
Когда Adobe решила прекратить разработку Fireworks, я начал рассматривать Illustrator для создания прототипов. Illustrator позволяет создавать многостраничные документы и имеет ряд функций, которые делают его особенно подходящим для этой работы.
Давайте сравним функции Fireworks, Illustrator и Photoshop для создания прототипов:
| Особенность | Illustrator CC 2014 | Photoshop CC 2014 | Фейерверк CS6 |
|---|---|---|---|
| Многостраничный документ | да | нет | да |
| Создание направляющих системы сетки | Встроенный | С плагином | С плагином |
| Создание интерактивных прототипов | нет | нет | да |
| Экспорт в формате многостраничного PDF | да | — | да |
Функция « Создание направляющих системы сетки» касается возможности создания набора направляющих для представления макета системы сетки: для этого как в Photoshop, так и в Fireworks необходим плагин, в то время как в Illustrator мы можем использовать встроенную функцию «Разделить на сетку». Команда.
Создание интерактивных прототипов относится к очень полезной функции, которая отсутствует как в Illustrator, так и в Photoshop. В Fireworks вы можете создавать ссылки на страницах прототипов для имитации навигации: это очень упрощает создание многостраничных интерактивных прототипов. Возможно, вы найдете какой-то обходной путь в Illustrator (вы также можете редактировать PDF в Acrobat, добавив навигационные ссылки), но, возможно, не с тем же простым рабочим процессом, который предлагает Fireworks.
Несмотря на это, и Illustrator, и Photoshop обладают отличными дизайнерскими возможностями, поэтому переход с Fireworks, безусловно, не будет таким болезненным.
Начнем с иллюстратора
Первый шаг — создать новый документ.
Illustrator поставляется с некоторыми предопределенными профилями, которые помогут вам быстро настроить новый документ. Вы также можете выбирать между некоторыми предустановленными профилями устройств (планшеты и смартфоны).
В этом примере мы начали с общего веб-профиля, а затем установили размер 1280x800px:
Вы можете начать с артборда смартфона в типичном рабочем процессе для мобильных устройств, а затем добавить более крупные артборды или любым другим способом: вы сможете изменить каждый параметр и переставить артборды в любое время.
Вы также можете загрузить профиль из шаблона или из существующего документа .ai
Теперь мы хотим настроить направляющие для сетки больших рабочих столов Bootstrap 3, которая применяется для ширины ≥1200 пикселей.
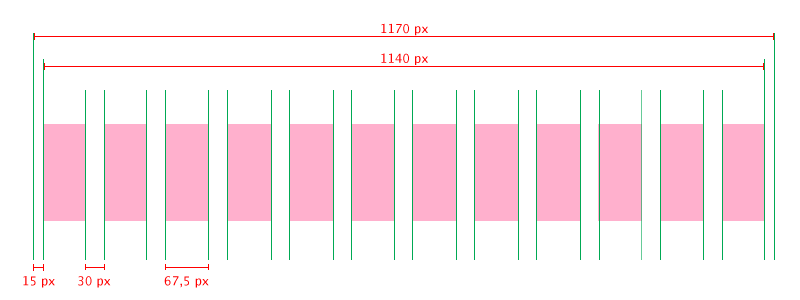
Мы должны рассмотреть:
- Общая ширина 1170 пикселей (с полем в 15 пикселей как с левой, так и с правой стороны сетки)
- 12 колонн
- около 67px ширина каждого столбца
- 30px желоб между колоннами
как на схеме ниже.
Имея в виду эти измерения, мы можем настроить нашу сетку прототипа.
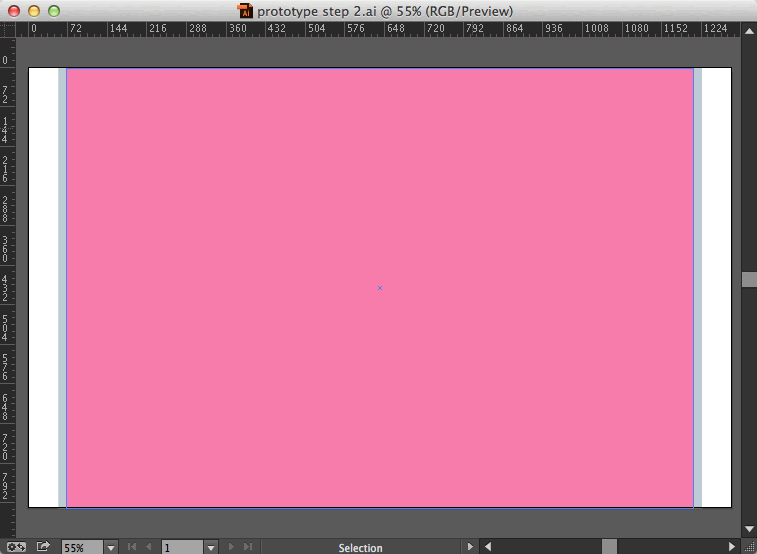
Во-первых, мы должны нарисовать два прямоугольника: один шириной 1170 пикселей (который представляет внешнюю ширину, включающую левое / правое поле 15 пикселей) и один шириной 1140 пикселей. Я установил для всех них высоту 800 пикселей (но вы можете расположить их так, как вам нужно), а затем я отцентрировал их на монтажной области:
Это результат:
Артборд представляет область просмотра и два прямоугольника, составляющих область сетки. Вы можете сохранить серый прямоугольник как есть и использовать его в качестве фона, или вы можете заменить его на несколько направляющих, как вам нравится.
Настройка сетки
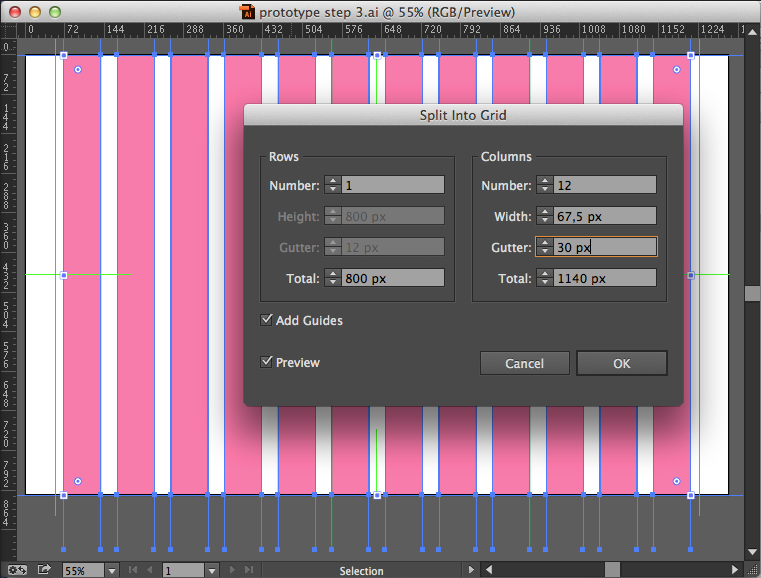
Теперь мы должны разбить розовый прямоугольник на сетку. Мы можем сделать это, выбрав его и выбрав Объект → Путь → Разделить на сетку… :
Используя панель « Разделить на сетку» , можно разбить объект на ряд строк и столбцов. Отметив опцию « Предварительный просмотр» , вы сможете увидеть результат ваших настроек перед их применением.
В этом примере я просто установил количество столбцов и ширину желоба, а остальное сделал Illustrator.
Вы также можете установить горизонтальную сетку, используя раздел « Строки » на панели; в любом случае, это может привести к очень запутанному макету, поэтому я использую эту опцию только тогда, когда она мне действительно нужна.
Наконец, вы можете выбрать опцию « Добавить направляющие», чтобы создать серию линий сетки (хотя это и не считается правильным направлением).
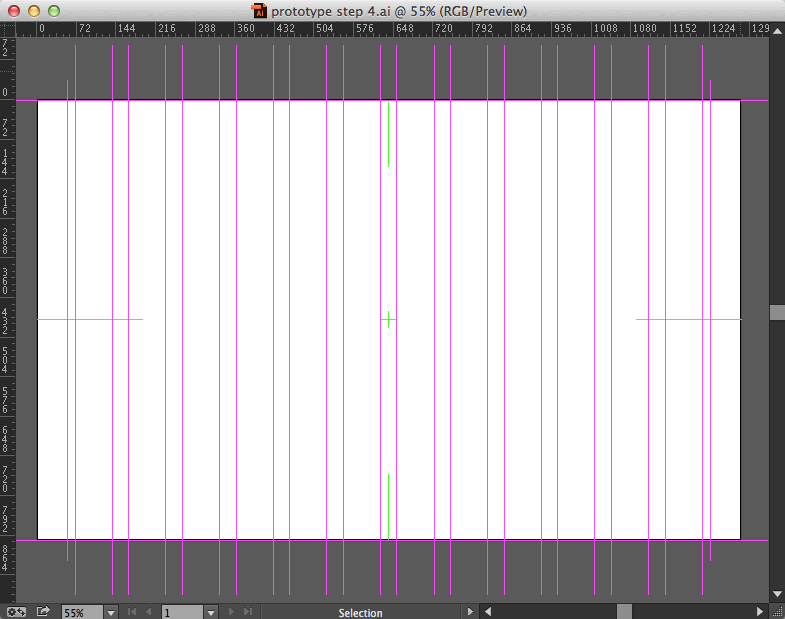
После применения команды вы можете расположить сетку так, как вам нравится больше всего: я предпочитаю удалять прямоугольники и превращать все линии в направляющие.
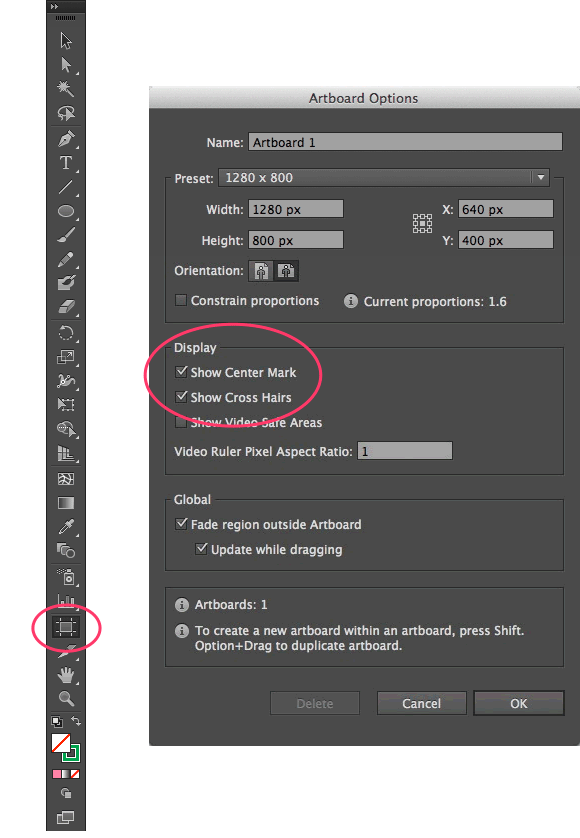
Вы можете видеть зеленую метку в центре артборда и четыре зеленые линии в средней точке каждой стороны: я считаю эту опцию очень полезной, и ее можно применить, открыв панель артборда (дважды щелкнув по инструменту артборда ) и установив флажок Показать центр и Показать опции Cross Hairs :
Теперь артборд можно легко дублировать, перетаскивая его с помощью инструмента «Артборд» : каждый перетаскиваемый артборд будет содержать все объекты первого (для дублирования направляющих необходимо разблокировать их перед перетаскиванием).
Вы также можете создавать новые монтажные области других размеров, чтобы конечные устройства всех размеров точек останова были представлены в вашем прототипе.
Каждый артборд может быть индивидуально назван с помощью панели Артборд :
Наконец, вы можете сохранить серию монтажных областей в виде файла шаблона Illustrator (« Файл» → «Сохранить как шаблон…» ), чтобы быстро создавать новые каркасные модели или прототипы.
Использование символов
Предположим, у вас есть прототип со многими артбордами и что у этих артбордов есть некоторые общие компоненты (верхний колонтитул, нижний колонтитул, меню и т. Д.).
Что происходит, когда вам нужно изменить один из них? Обычно вам нужно будет повторить одно и то же изменение для каждого артборда. Или вы можете использовать символы .
В Fireworks есть отличная система для управления частями прототипов: вы можете делить слои между страницами (как мне нравится), устанавливать главную страницу или определять многократно используемые символы в библиотеке документов.
Illustrator управляет символами по-другому, используя монтажные области (которые соответствуют страницам Fireworks) и слои. Fireworks имеет различный набор слоев для каждой страницы, в то время как в Illustrator слои разделяются между всеми монтажными областями.
К счастью, символы ведут себя одинаково как в Illustrator, так и в Fireworks.
Символы — это просто объекты, которые можно использовать повторно. Когда вы добавляете символ на свою иллюстрацию, вы действительно добавляете его экземпляр , и если вы изменяете символ, все его экземпляры также меняются.
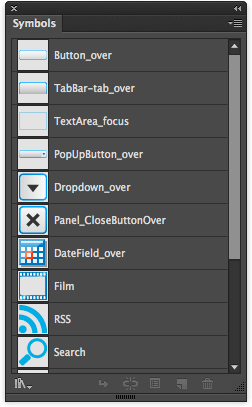
Illustrator поставляется с предопределенным набором символов и множеством библиотек (их можно найти в меню «Окно» → «Библиотеки символов» ). Вы можете управлять символами и применять их через панель символов :
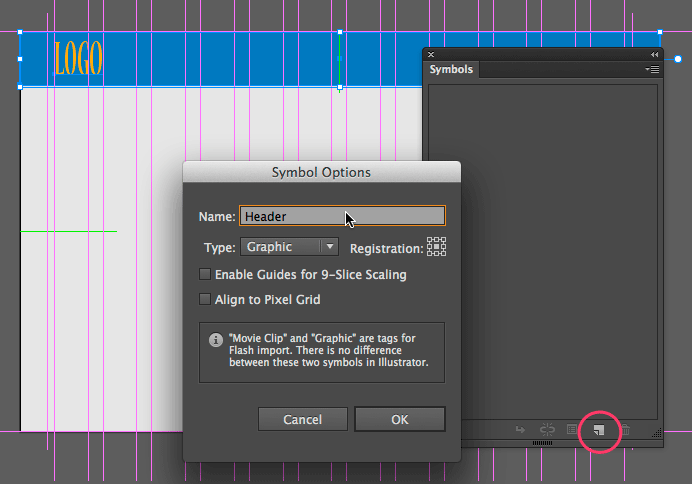
Очень легко создавать новые символы и размещать их в своих работах: выберите объекты, которые вы хотите превратить в символ, и щелкните значок « Новый символ» на панели «Символ» (вы также можете перетаскивать объекты прямо на панель).
Теперь вы можете перетаскивать новый символ на каждом артборде, и если вам нужно внести некоторые изменения, вам просто нужно дважды щелкнуть экземпляр и внести изменения: все экземпляры символов будут изменены.
Символы также очень полезны для элементов пользовательского интерфейса.
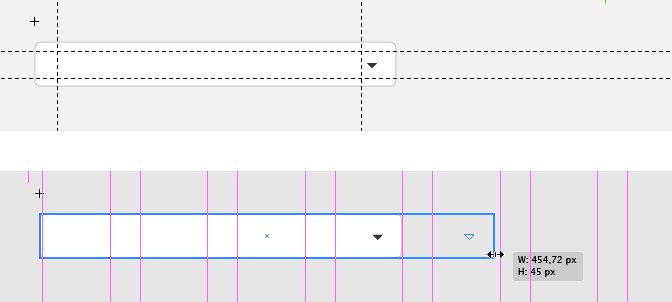
Например, вы можете создать библиотеку элементов формы Bootstrap для использования в ваших прототипах. В этих случаях очень полезно активировать опцию 9-фрагментного масштабирования, чтобы вы могли уменьшить их размер без каких-либо искажений.
От прототипа к коду
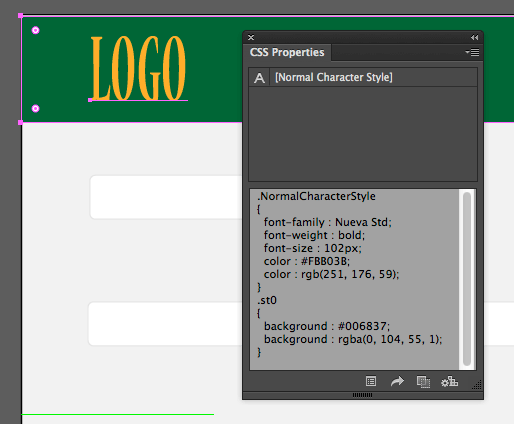
Когда приходит время начать кодирование, вам необходимо «перевести» ваш дизайн в HTML и CSS. Illustrator может помочь вам снова с панелью свойств CSS (она есть и в Fireworks, и в Photoshop).
Вам просто нужно выбрать объект, и панель CSS предоставит вам соответствующий код CSS.
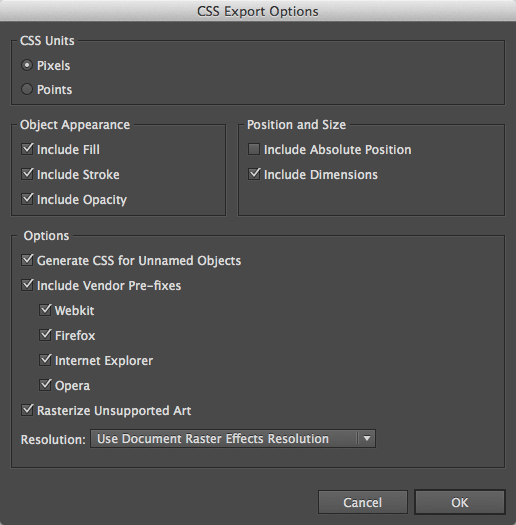
Вы также можете установить множество параметров для свойств, которые будут экспортированы:
Затем вы можете скопировать или сохранить сгенерированные фрагменты CSS и вставить их в свой файл CSS.
Конечно, иногда этого может быть недостаточно: вам может понадобиться доставить ваш прототип кодеру, который не имеет Illustrator, или вам может потребоваться полное и быстрое ознакомление с вашими спецификациями дизайна.
В этих случаях Specctr может быть тем, что вам нужно.
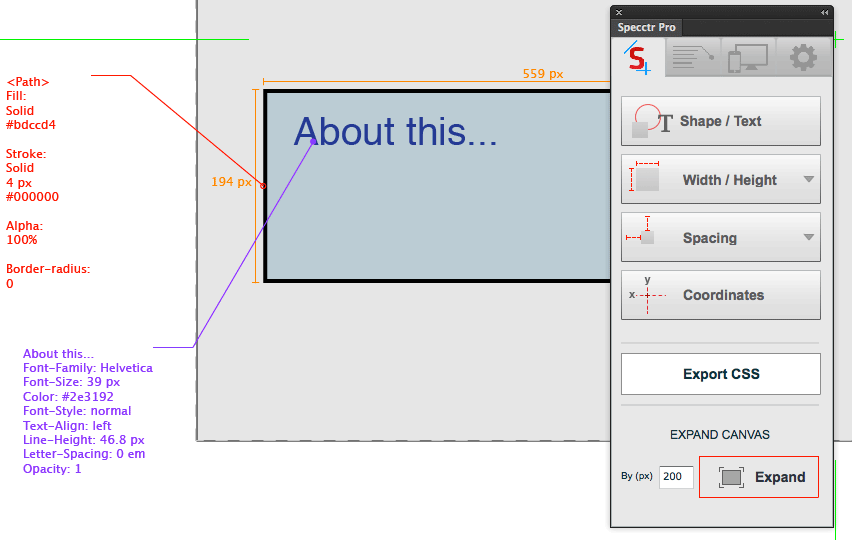
Specctr — это плагин Illustrator (опять же, есть также версии, доступные для Photoshop и Fireworks), который автоматизирует генерацию спецификаций. Просто примените Specctr к объекту в вашем прототипе, и документация будет напечатана на вашем артборде (Specctr также поможет вам расширить его, чтобы освободить место для спецификаций).
Specctr — это коммерческий плагин, но вы можете скачать бесплатную облегченную версию с ограниченными возможностями, чтобы увидеть, подходит ли вам этот инструмент.
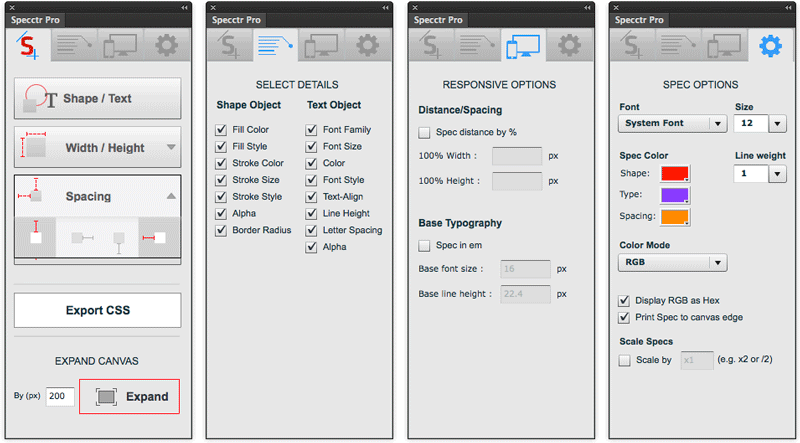
Используя Specctr, вы можете добавить документацию по многим свойствам: ширина и высота, цвета, шрифты и т. Д. Вы можете создать четыре различных типа спецификации ( форма / текст , ширина / высота , интервалы и координаты ) и указать, какие свойства должны быть напечатаны ( заливка, обводка, семейство шрифтов и т. д.).
Specctr также может предоставить относительные измерения ( %empxпараметров Responsive .
Это позволяет вам создать PDF-файл или распечатать ваш прототип, содержащий всю информацию, необходимую для кодирования, или вы можете экспортировать файл CSS аналогично тому, как это делает нативная панель свойств CSS .
Короче говоря, Specctr — действительно удобный инструмент для создания прототипов.
От фейерверка до иллюстратора
Хотя Illustrator может быть достойной заменой Fireworks для этой важной задачи, в нем отсутствуют некоторые функции, которые я часто использовал (например, «экспорт слоев в изображения»), но есть и много других добавленных гемов, которые делают его действительно отличным инструментом для создания прототипов. ,