Коммуникация играет жизненно важную роль в дизайне. Независимо от того, разрабатываете ли вы веб-сайты, мобильные приложения или носимые интерфейсы, ваши творения должны четко отражать их намерения и цели. А так как текст делает большую часть тяжелой работы в общении, вам необходимо четкое понимание типографики.
Конечно, разработка пользовательского интерфейса отличается от разработки темы для электронной книги или блога. Но принципы типо-ориентированного дизайна все еще применяются. В конце концов, общение на экране происходит через слова, а тип — это пользовательский интерфейс языка.
Как отмечает Оливер Райхенштейн в своем оригинальном эссе, веб-дизайн на 95% типографики :
Оптимизация типографики оптимизирует читабельность, доступность, удобство использования (!), Общий графический баланс.
Другими словами: оптимизация типографии также оптимизирует ваш пользовательский интерфейс. Вот 4 способа сделать это — плюс 3 красивых продукта, которые максимально используют их тип.
4 совета по настройке типа в пользовательских интерфейсах (UI)
Главный типограф Роберт Брингхерст открывает свое величественное произведение «Элементы типографского стиля» следующим утверждением:
Типография существует в честь содержания
Каждый интерфейс включает в себя ряд вариантов, которые может сделать пользователь. Ваш тип должен поддерживать этот процесс принятия решений, уважая контент таким образом, который никогда не увеличивает когнитивную нагрузку пользователя. Великолепная типография привлекает читателя к содержанию, а не к самому типу.
1. Выберите шрифт, который хорошо работает в различных размерах
Большинству пользовательских интерфейсов требуются текстовые элементы разных размеров (кнопки, метки полей, заголовки разделов и т. Д.). Выберите шрифт, который хорошо работает в разных размерах и весах, чтобы поддерживать удобочитаемость и удобство использования в любом размере.
Примеры : Авенир, Универ, Лато
2. Выберите шрифт с легко различимыми буквами
Многие шрифты слишком легко путают похожие буквы. Прописные буквы I и строчные буквы L могут выглядеть одинаково. Собранные вместе строчные буквы R и N могут легко стать строчными буквами M. Поэтому проясните ситуацию для своих пользователей, выбрав лицо, которое проводит четкое различие между этими формами.
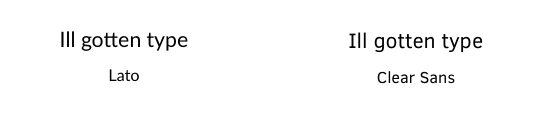
Пример : Clear Sans vs. Lato (посмотрите на прописные буквы I и строчные буквы L)
Удобно, если вы пропустите lorem ipsum и будете использовать реальную копию в своих прототипах InVision, вы поймете такие легко запутанные комбинации букв.
3. Рассматривайте текст как пользовательский интерфейс
Кэмерон Молл проповедует это послание уже почти десять лет, утверждая, что, хотя хорошие дизайнеры рассматривают текст как контент, великие рассматривают текст как пользовательский интерфейс.
С риском звучать избыточно, это так верно при разработке интерфейса. Когда ваш текст представляет собой функциональный элемент, это пользовательский интерфейс. Все практики дизайна пользовательского интерфейса применимы к вашему типу. И если вы не уверены, просто подумайте о том замешательстве, которое вы почувствовали, когда столкнулись с дверью с ручками … с надписью «Толчок».
4. Считайте, что работа должна быть сделана
Если вы не знакомы с JTBD, это платформа, которая фокусирует ваш дизайн на потребностях пользователя. Так что спросите себя, какие проблемы вы помогаете решить пользователям. Ответ на этот вопрос должен диктовать ваши решения пользовательского интерфейса, включая тип.
Как сказал Тим Браун:
Разные шрифты делают разные работы.
Дизайнеры из Instapaper проделали превосходную работу по согласованию шрифта с работой, которую предстоит выполнить.
Веб-и мобильные приложения Instapaper выполняют 2 функции:
- Позволяя людям сохранять веб-контент на потом
- Предоставляя им место, чтобы прочитать это.
Поскольку пользовательский интерфейс в основном основан на тексте и ориентирован на чтение, дизайнеры Instapaper выбрали для него 2 совершенно разных лица: засеченный текст « Лиона» в тексте и отображаемый вес для содержимого, а также JAF «Бернино Санс» без засечек для пользовательского интерфейса. Это создает четкое различие между контентом, который вам нужен, и контентом, который помогает вам выполнить работу (элементы пользовательского интерфейса).
Такой выбор шрифта отразит ожидания пользователей до невероятного эффекта. Из тысяч книг, журналов и газет мы привыкли видеть и потреблять контент длинной формы через шрифт с засечками. Более поздний стиль без засечек действительно пришел в себя с появлением Интернета, что делает его естественным для элементов пользовательского интерфейса.
Учитесь у профессионалов
К счастью, нет недостатка в сайтах, чтобы вдохновлять и инструктировать, когда дело доходит до набора красивого, удобного интерфейса. Вот 3 из моих любимых.
средний
Medium блестяще иллюстрирует концепцию «текст как пользовательский интерфейс». Как платформа для чтения и письма ( тексты любой длины ), Medium придает шрифту высший приоритет. Другие письменные платформы и CMS должны преуспеть, чтобы последовать примеру наборов Medium.
Опубликованный контент (установленный в Freight Text Pro и JAF Bernino Sans ) великолепен, легко читается и наполнен продуманным, универсальным подходом. (Два разных стиля цитат? Да, пожалуйста!) Кроме того, опыт написания идентичен окончательной опубликованной форме, поэтому нет необходимости переключаться между режимами — то, что вы видите, буквально то, что вы получаете.
А функциональные части? Они установлены в Бернино, то же лицо, что и заголовки контента, но их легко отличить благодаря их меньшему размеру в приложениях пользовательского интерфейса.
слабина
В этом примере текст по-прежнему является основной формой контента. Будучи платформой командной коммуникации, Slack в значительной степени опирается на текст как для элементов взаимодействия, так и для элементов контента. Как и Buffer, он придерживается одной гарнитуры ( Lato ), но делает это максимально эффективно.
Благодаря продуманному применению корпуса, разного веса и цвета и пустого пространства дизайнеры в Slack создали платформу, удобную для навигации и приятную для чтения.
Rdio
Как музыкальное приложение, Rdio меньше всего опирается на текст. Но даже здесь мы видим, что это рассматривается как часть пользовательского интерфейса, и гарнитура ( Whitney ) хорошо работает при различных размерах.
В стороне : и Лато, и Уитни страдают от проблемы одинакового заглавного «I» и строчного «L». Обязательно всегда просматривайте полные наборы символов рассматриваемых гарнитур и оценивайте, насколько серьезной может быть проблема для вашего продукта.
Тип настройки в ваших интерфейсах
Независимо от цели вашего проекта, type будет играть жизненно важную роль в вашем пользовательском интерфейсе. Настроить хорошо, это позволит вашим пользователям — плохо настроить, это будет мешать им. Но, вооружившись этими рекомендациями и большим количеством практики, вы примете лучшие решения для вашего типа и ваших пользователей.