В этом году появилось несколько новых тенденций в сообществе дизайнеров, а также популяризация техник, которые существуют уже несколько лет. Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника появилась как в мобильном, так и в веб-дизайне. Если вы не знакомы с трендом или с различными возможностями, которые он может принести, вам стоит ознакомиться с моей презентацией из 20 «Прекрасных плоских веб-дизайнов и мобильных дизайнов»
Интеграция плоского дизайна в вашу работу — отличная идея, особенно если вы хотите сделать что-то другое. Простой стиль может помочь вашему дизайну не только выглядеть обновленным, но и чистым, что всегда является важным аспектом дизайна. Если вы всегда хотели заняться плоским дизайном, то сегодняшний урок для вас. Приведенное ниже руководство поможет вам создать собственный макет веб-сайта с использованием плоского дизайна, так что давайте начнем.
Ресурсы, которые вам понадобятся:
Шаг 1 Новый Холст
Откройте программу Photoshop и создайте новый файл. Для этого перейдите в меню «Файл»> «Новый» или просто нажмите Ctrl + N. Когда откроется диалоговое меню, вы захотите задать вашему новому холсту размеры 1360px x 1979px. Нажмите Ок.
Шаг 2 Цвет фона
Создать новый слой; это будет место, где вы хотите разместить свой основной цвет фона. В этом случае я буду использовать цвет # d5bfc4. Используйте Paint Bucket Tool, чтобы заполнить ваш слой.
Шаг 3 Рекомендации
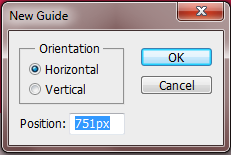
Теперь, когда у вас есть цвета фона, вам нужно будет добавить рекомендации. Рекомендации помогут вам разделить ваш холст, чтобы у каждого раздела вашей страницы была своя собственная выделенная область. Чтобы добавить рекомендации, вам нужно перейти в меню «Просмотр»> «Новое руководство». Появится окно, в котором вы сможете ввести свои измерения. Ниже приведено изображение, показывающее, как ввести первые размеры 751px.
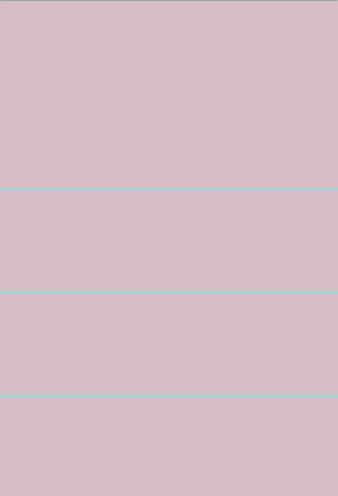
Следуйте этому методу и добавьте последние два измерения 1163px и 1579px. Ваше окончательное изображение должно понравиться.
Шаг 4 Раздел Цвета
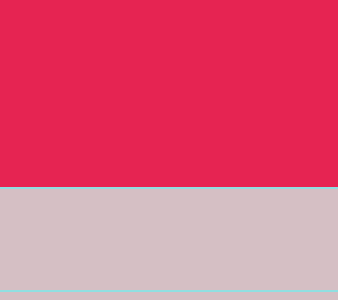
В вашем первом разделе размером 751 пикселов вы хотите заполнить это пространство цветом # e62452 следующим образом.
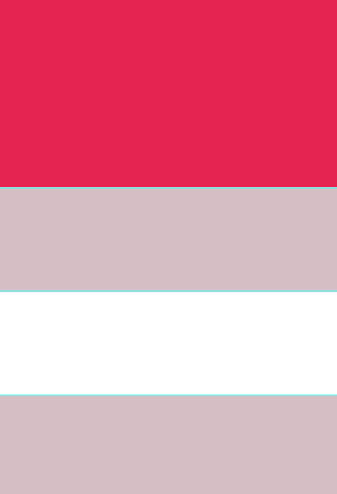
Оставьте пространство размером 1163 пикселя в одиночку, но заполните раздел под ним #ffffff.
Шаг 5 Текст раздела
Теперь мы собираемся начать добавлять контент в наш первый цветовой раздел. С шрифтом Arial и размером шрифта 60pt введите желаемый текст в #ffffff и сместите его слева от вашего раздела.
Затем введите 30pt под этим тегом или любой другой информацией, которую вы предпочитаете.
Кнопка шага 6
Кнопка должна быть добавлена под текст, который мы только что создали, но мы хотим сохранить плоский вид. Для этого используйте инструмент Rectangle Tool, чтобы создать небольшой прямоугольник под второстепенным текстом, убедившись, что цвет переднего плана установлен на # fc2f60.
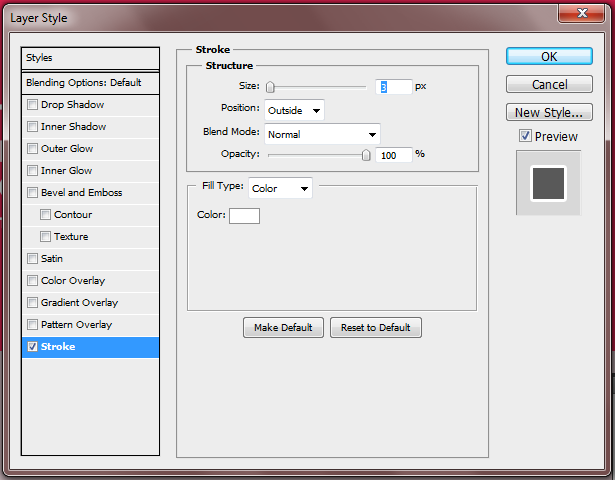
Дважды щелкните по слою с кнопками и откройте диалоговое меню Blending Options. Установите флажок обводки и установите размер обводки на 3 пикселя, а цвет — на #ffffff. Нажмите ОК, когда закончите.
Измените режим слоя на Darken, чтобы у вас был только контур вашей кнопки.
В завершение добавьте текст «ЗАПУСК» к кнопке в 46pt.
Шаг 7 Планшет
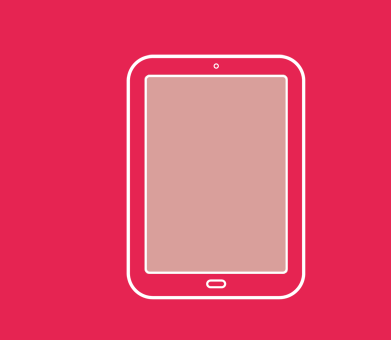
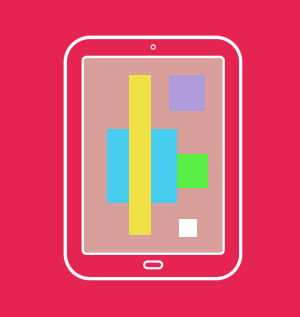
Откройте Flat Icon Set и выберите изображение планшета. Скопируйте и вставьте его на холст, а затем измените его размер так, чтобы он был немного больше, чем высота текста и кнопки. Сместите планшет справа от вашего цветового раздела.
Заполните внутреннюю часть планшета # d99f9b, чтобы отобразить экран.
Теперь с различными цветами на ваш выбор создайте случайные геометрические фигуры внутри вашего планшета, пока у вас не получится нечто похожее на изображение ниже.
Шаг 8 Логотип
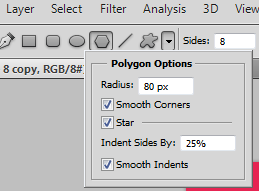
Теперь, когда наш основной раздел почти завершен, мы можем перейти и добавить наш логотип, чтобы закончить раздел. Сначала убедитесь, что ваш цвет переднего плана установлен на #ffffff. Теперь вверху экрана укажите, что вы хотите, чтобы у вашей фигуры было 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Теперь создайте свою форму чуть выше текста. Форма должна выглядеть следующим образом.
Затем растеризуйте свой слой, щелкнув по нему правой кнопкой мыши и выбрав «Растеризовать слой». Когда вы это сделаете, вы можете использовать инструмент Circular Marquee Tool, чтобы вынуть кусок из середины формы вашего логотипа.
Используйте инструмент Custom Shape Tool еще раз, чтобы добавить оригинальную форму еще раз в середину вашей большей фигуры. Ваш логотип должен выглядеть так, как показано ниже.
Шаг 9 Сервисная коробка
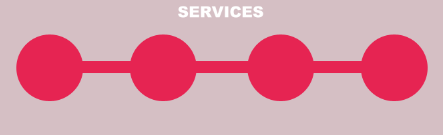
Теперь мы пойдем и начнем излагать наш «сервис». Сначала добавьте заголовок «СЕРВИС» вверху шрифтом 46pt и цветом #ffffff.
С тем же цветом, который вы использовали для создания своего основного цветового сечения, вы захотите использовать его снова, чтобы создать четыре равномерно распределенных круга. Это где ваши иконки будут идти.
Теперь создайте 3 тонких прямоугольных стержня и расположите их так, чтобы каждый круг был связан с другим.
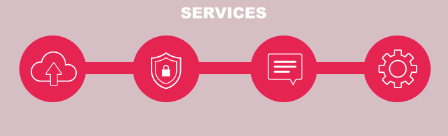
Откройте свой плоский набор значков еще раз и выберите снаряжение, защитный экран, речевой пузырь и облако загрузки. Измените размер каждого значка и поместите один в каждом круге.
Завершите обслуживание поле, добавив в ваш текст.
Шаг 10 Коробка с отзывами
Начните с добавления желаемого текста заголовка в поле для отзыва.
Далее шрифтом меньшего размера, чем ваш заголовок, вы захотите добавить в цитату отзыва, а также человека, который его написал.
Теперь с цветом # d5bfc4 вы захотите создать восемь маленьких кружков и разместить их равномерно друг от друга и под вашей рекомендацией.
Перейдите в третий круг и откройте меню «Параметры смешивания». Установите флажок «Обводка» и измените размер обводки на 3 пикселя, а цвет обводки — на # e62452. Нажмите ОК, а затем измените режим слоя на Светлый.
Шаг 11 Информационный бюллетень
Создайте новое текстовое поле, чтобы добавить его в заголовок своего окна.
Теперь более мелким шрифтом 30pt введите дополнительный текст под заголовком.
Используйте цвет #efefef, чтобы создать длинный тощий прямоугольник и квадрат рядом с ним. Это будет ваша форма.
Точно так же, как вы это делали, добавьте контур #ffffff на 3 пикселя вокруг ваших блоков, затем измените режим слоя на Darken.
Добавьте значок конверта в квадратное пространство, а затем введите «ваш адрес электронной почты» в большем пространстве.
Вот как будет выглядеть ваше окончательное изображение.