Мы все любим инфографику — эту большую красочную графику, созданную для того, чтобы превратить большие и сложные идеи в более понятную визуальную историю.
Мы встречаем их на веб-сайтах и в печати, и они стали основным оружием для всех — от дизайнеров до журналистов, от маркетологов до PR-компаний.
Все они понимают, что хорошо продуманная инфографика может изменить не только сердца и умы, но и решения о покупке, политику правительства и даже результаты выборов.
Спрос на инфографику в последние годы быстро растет, и целые сайты теперь занимаются краудсорсингом своего дизайна . Это мощная среда для перевода идей, оставаясь визуально неформальной, а в некоторых случаях даже передавая ваше сообщение со здоровой дозой юмора.
Это может привести к тому, что читатели воспримут сообщение, на которое они не обратили бы никакого внимания в других средствах массовой информации.
Однако создание собственной высококачественной инфографики с использованием классических инструментов дизайна часто отнимает много времени. Обычный дизайнерский инструментарий может быть «перегружен» для этого вида упрощенного визуального повествования.
К счастью, сейчас есть несколько специализированных инструментов для создания инфографики, нацеленных именно на этот рынок. Сегодня мы собираемся взять один из них — Piktochart — для тест-драйва, и посмотрим, какой результат мы получим.
Piktochart.com — это онлайн-инструмент для создания визуально привлекательной, полностью настраиваемой инфографики, который, тем не менее, прост в использовании даже для не дизайнеров.
Давайте посмотрим на это и создадим нашу первую инфографику.
Создайте свою первую инфографику
Piktochart предлагает тарифный план Pro и бесплатный тариф. А пока давайте начнем с бесплатного плана. Это позволяет вам сделать довольно много, и вы всегда можете решить позже, хотите ли вы обновиться.
Для этого тест-драйва я думал, что мы повеселимся. Я поставил перед собой задачу создать инфографику, которая объясняет шаги, которые необходимо выполнить, чтобы стать настоящим супергероем!
После того, как вы создали свою учетную запись, вы можете войти (Google+ или Facebook — варианты входа), и мы начнем.
Выберите тему
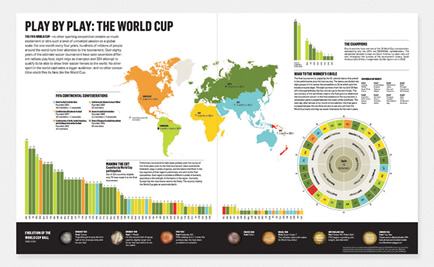
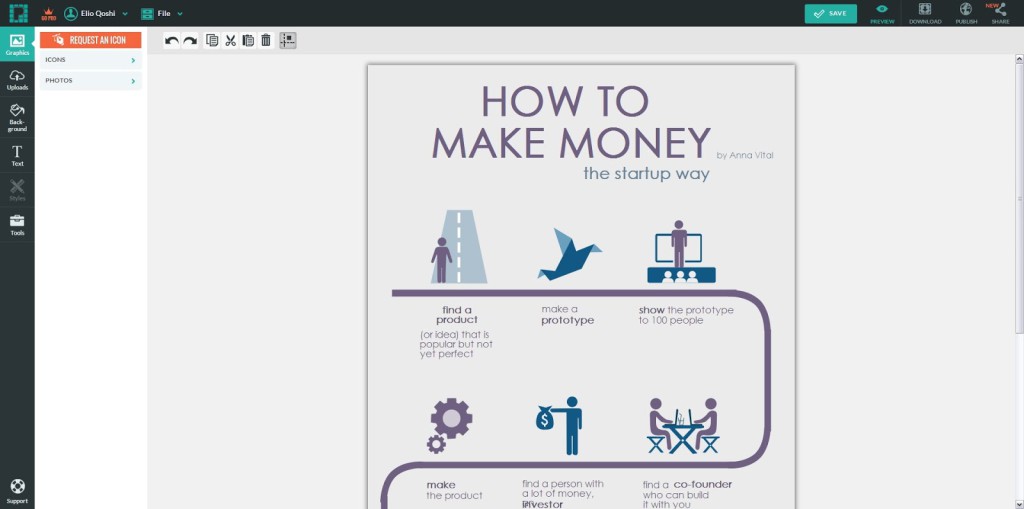
У вас есть выбор тем и шаблонов на выбор. План Piktochart pro в настоящее время предлагает более 500 шаблонов, в то время как бесплатные опции предлагают гораздо меньшее подмножество. Для этого вступления я выбрал шаблон «The Startup Way» Анны Виталь.
Это отличный шаблон для иллюстрации различных этапов особенно линейного процесса.
Не беспокойтесь о цветах или каких-либо конкретных образах — мы собираемся изменить это.
Далее мы назовем наш инфографический документ. Я называю мое « Как стать супергероем »
Настройте свой документ
Теперь открывается вид документа — здесь вы создадите свою магию!
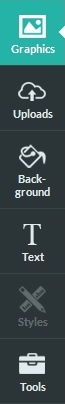
Слева вы можете найти основные инструменты для вставки новых элементов, текста, графики и многого другого. Piktochart также позволяет загружать собственную графику, поэтому вы, вероятно, воспользуетесь этой функцией.
Имейте в виду, что Piktochart поддерживает загрузку SVG, поэтому старайтесь использовать эту опцию, когда это целесообразно.
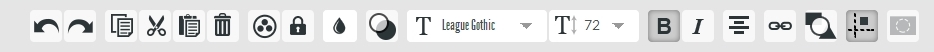
Вверху вы можете найти инструменты преобразования, которые вы можете использовать для преобразования отдельных элементов, придания им цветов, группировки нескольких элементов и изменения их стилей.
В левой части холста также есть панель настройки документа, где вы можете добавлять, редактировать, удалять и настраивать блоки контента, а также изменять размеры инфографики.
Но пока мы будем использовать размеры по умолчанию.
Когда ваш документ открыт, он должен выглядеть примерно так:

Редактор шаблонов
Давайте немного очистим его, чтобы он был готов к настройке.
Удалите существующие значки, так как они не соответствуют нашей цели.
Блоки и основные элементы
Давайте назначим другой фон сейчас. Я выбрал здесь темный фон для хорошего контраста.
Инфографика Piktochart состоит из блоков, так что вы можете изменить их высоту и изменить фон по своему вкусу. Я дал всем блокам одинаковый черный фоновый узор в этом примере.
Если вы выберете рисунок, вы заметите, что он будет создавать швы между блоками.

Швы между узором блока могут быть проблемой
Чтобы избавиться от этих объединений, выровняйте высоту блоков, щелкнув нижние границы указанного блока и перетаскивая его вверх и вниз, пока не увидите, что шов больше не заметен.
Вам, вероятно, понадобится сделать несколько попыток, но как только вы освоитесь, это будет очень легко для вас позже.
-
Примечание: Вы также можете изменить размер блока, нажав на маленькое зубчатое колесо слева, когда блок выбран. 352 px работал для меня, не создавая никаких швов между блоками.
После того, как вы настроили фон, настройте различные элементы так, чтобы они соответствовали тому, что вы имеете в виду.
В этом случае я заставил линии следовать белому холсту, чтобы иметь достаточный контраст с черным фоном. То же самое касается и текста.
Я использовал шрифты Gothic Pro и League Gothic, так как это как раз для стильной темы Batman & Gotham.
После этих небольших косметических изменений у нас должна быть довольно хорошая отправная точка:
Добавление контента
Давайте наполним это некоторым содержанием сейчас.
На левой панели инструментов вы можете вставить предустановленную графику и значки, а также загрузить свои собственные изображения.
Панель поиска поможет вам найти нужную графику, которая в моем случае здесь представляет собой знак доллара и злой смайлик. Я также загрузил значок взрыва, чтобы использовать его здесь (так как я не нашел его в библиотеке Piktochart)
-
Примечание: Вы можете изменить цвет значков и графики, импортированных из встроенных библиотек Piktochart, но вы не можете сделать то же самое с импортированными изображениями, поэтому убедитесь, что вы используете правильные цвета в используемой вами программе обработки внешних изображений.
После обновления текста это должно выглядеть так:
Тонкая настройка и добавление контента
Давайте сделаем то же самое для следующих элементов. Вам, вероятно, потребуется импортировать изображения, поэтому воспользуйтесь этим, чтобы настроить инфографику.
Также будьте осторожны с линиями. Они могут быть очень раздражающими для выравнивания, поскольку углы являются технически изображениями, в то время как горизонтальные и вертикальные линии являются динамическими элементами. Вы можете настроить их внешний вид и толщину на панели инструментов инструментов преобразования в верхней части.
Как видите, он начинает обретать форму:
Я заметил, что ему все еще не хватает цвета и разнообразия, поэтому я изменил один или два цвета фона, добавил несколько линий и приправил его более приглушенными цветами.
Я также добавил блок внизу вместе с окончательным текстом.
И вот окончательный результат

Окончательный результат: теперь иди сделай инфографику. Или стать супергероем .. Вы выбираете.
Вывод
Создание инфографики еще никогда не было таким простым, профессионалы сразу же почувствуют себя как дома, а новички обойдутся с редактором без особых хлопот.
Я лично отношусь к нему как к маленькой дизайнерской игрушечной коробке. Это чувствует себя очень неформальным и расслабленным, но очень мощным.
Даже с ограничениями по активам бесплатный план может дать вам достаточно материала, чтобы удовлетворить ваши небольшие инфографические ежедневные потребности. Если вам нужна большая гибкость и инструменты, вы всегда можете рассмотреть про план.
Теперь иди и овладей искусством инфографики. Это будет того стоить.