
1. Создайте новый документ Photoshop с белым фоном шириной 600 x 200 пикселей. Выберите инструмент «Текст» (T) и добавьте текст в документ. Я использовал шрифт Blackoak Std, но любые большие, жирные, жирные шрифты работают очень хорошо при создании этого эффекта.
2. Нам нужно размыть изображение, чтобы оно выглядело скорее как капля, а не как читаемый текст. Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Установите радиус на 10 пикселей или пока ваш текст не будет выглядеть примерно так:
Мне бы хотелось, чтобы эффект был немного темнее, поэтому дублируйте слой, нажав Ctrl + J (победа) или Cmd + J (mac). Это должно выглядеть примерно так.
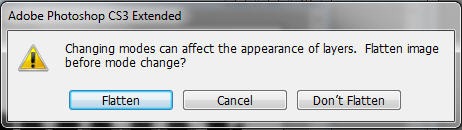
3. Мы собираемся перейти из режима RGB в режим Bitmap, но мы не можем перейти туда за один шаг. Сначала нужно перейти в режим оттенков серого. Для этого выберите «Изображение»> «Режим»> «Оттенки серого». Вы увидите следующее сообщение.
Нажмите Flatten. Вы, вероятно, получите другое сообщение об отмене информации о цвете, нажмите Отменить.
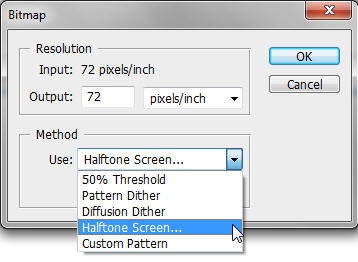
4. Теперь выберите Image> Mode> Bitmap. В диалоговом окне «Растровое изображение» оставьте значение 72 для веб-графики и выберите «Полутоновый экран» в раскрывающемся списке «Использовать».
Нажмите ОК.
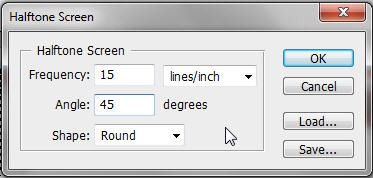
5. В следующем открывшемся диалоговом окне вы установите, как будут выглядеть ваши полутоновые точки. Здесь есть немного проб и ошибок, так что вы можете поиграть с числами. Чем выше частота, тем больше точек появится. Я держал число довольно низким здесь, на 15. Вы также можете выбрать угол экрана полутонов и форму точек.
Когда вы нажимаете OK, прежний размытый шарик превращается в полутоновый шарик, вот так.
6. Так что эффект создан. Хотя это выглядит достаточно круто само по себе, я все же хочу добавить к нему некоторый читаемый текст. Чтобы добавить больше текста, мы вернемся в режим RGB. Сначала выберите «Изображение»> «Режим»> «Оттенки серого», затем выберите «Изображение»> «Режим»> «RGB».
7. Теперь, когда мы вернулись в режим RGB, снова выберите инструмент «Текст» и с теми же настройками, что и раньше, введите тот же текст черным цветом. Уменьшите непрозрачность текста примерно до 50-60% и вуаля!
Работа с изображениями
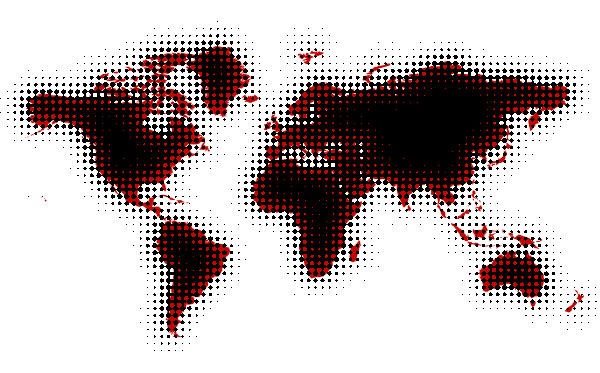
Процесс точно такой же, если вы хотите создать этот эффект с изображением. Вот карта мира, которую я создал, используя те же шаги, что описаны выше.
Единственный шаг, который я здесь сделал, был другим — это заключительная стадия. Когда я помещаю дубликат карты мира поверх моего размытого полутонового изображения, я устанавливаю режим смешивания на Умножение, чтобы в некоторых точках можно было видеть исходный красный цвет карты.
Так вот, как создавать полутоновые изображения. Мне нравится грязный ретро-стиль, который этот эффект может придать дизайну. Как вы думаете? Это эффект, который вы использовали или хотели бы использовать?