Javascript — простой язык сценариев, разработанный для скромной задачи « сделать веб-страницу более динамичной » — прошел долгий путь с 1995 года.
Изобретенный соучредителем Mozilla Бренданом Эйчем, он постоянно заменяет Adobe Flash в качестве предпочтительного средства для анимации, игр и приложений в Интернете на протяжении большей части последних пяти лет.
С появлением JavaScript появилось множество новых библиотек и генераторов, которые позволяют разработчикам легко получать доступ к более сложным функциям. BounceJS является одним из этих новых инструментов.
BounceJS , созданный Джоэлем Бесада , позволяет создавать плавные, элегантные CSS-анимации с помощью простого интерфейса, а затем просматривать, обмениваться и экспортировать их. Это удивительно просто! Если вам нравятся изящные анимации, попробуйте BounceJS .
Далее мы рассмотрим его особенности и рабочий процесс анимации, а также создадим собственную анимацию, созданную нами с нуля.
Это должно быть весело, поверь мне!
Интерфейс
Интерфейс генератора прост и минималистичен, что делает создание анимации простой задачей.
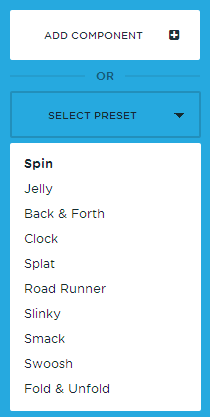
Слева находится список компонентов, здесь мы можем добавить различные эффекты в вашу цепочку анимации, а затем смешать и настроить их. Он также предлагает список различных пресетов анимации, которые вы можете проверить и сделать ремикс.
Предустановленная анимация Road Runner смешная. Вы должны восхищаться любовью к деталям, которую автор посвятил этому.
Многие из этих пресетов могут использоваться в качестве шаблонов, так что вы можете делать ремиксы своих пользовательских анимаций и экономить время при добавлении компонентов.
В середине экрана вы можете найти предварительный просмотр анимации. Квадрат — это заполнитель, визуализирующий все движения вашей анимации.
Под экраном предварительного просмотра находятся 3 кнопки: «Воспроизвести анимацию», «Циклическая анимация» и «Замедленная съемка».
Последнее особенно полезно для детального анализа движений.
Каждая созданная вами анимация имеет уникальный URL. Вы также можете получить эту короткую ссылку, нажав на: GET SHORT URL
Отказ от ответственности: Как и в большинстве генераторов кода, вдумчивый, составленный вручную код почти всегда будет намного лучше. Однако, это также будет значительно более требовательным и трудоемким. Я рекомендую не нажимать Bounce слишком далеко, если вы не заинтересованы в ручной настройке кода позже. Bounce.JS использует множество матричных преобразований, что не является оптимальным подходом для всех сценариев анимации.
Я научился этому нелегко, работая над этой анимацией. Однако, вероятно, ваша анимация будет менее сложной, чем эта, и это хорошо. Помните: чем длиннее временная шкала анимации, тем больше кода генерируется, так что не сходите с ума.
Так что это основы. Технически ничего сложного в этом процессе нет — все остальное зависит от вашего воображения.
Время что-то сделать!
Давайте создадим собственную анимацию. В следующем примере я покажу, как создать анимацию парашюта — тип преувеличенной анимации, который вы обычно видите в мультфильме, — если смотреть сверху вниз.
В Bounce.JS анимации разбиты на «компоненты». Думайте о компонентах как о разных частях танцевальной рутины. Помните, что мы только проектируем поведение этой анимации, а не объект, который она анимирует, ни фон / сцену. Конечно, как только наше движение будет завершено, применить его к любому объекту в любой обстановке будет тривиально.
Анимационный компонент 1
Q: Что делает парашютист после прыжка?
A: Конечно, они открывают свой парашют. Итак, давайте переведем это в анимацию.
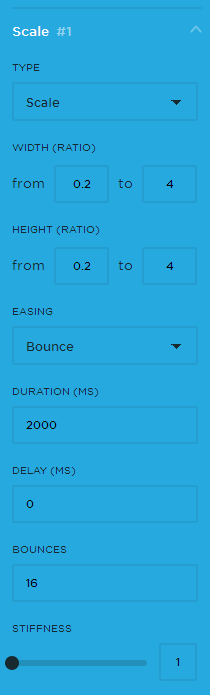
Чтобы имитировать раскрытие парашюта, лучше всего использовать компонент Scale . Обращаясь к исходному размеру квадрата в предварительном просмотре, я использовал здесь исходный размер 0,2, который заканчивается размером 4. В основном, он становится в 20 раз больше в конце анимации.
Поскольку парашют имел бы одинаковую ширину и длину (высоту, если смотреть на него сверху), мы сохраняем соотношение сторон для обоих измерений. Мы выбираем позицию Отказов для Облегчения , поскольку она имеет характеристики движения, которые наилучшим образом соответствуют нашим потребностям. По продолжительности мы указываем, какой период времени должна охватывать наша анимация. Поскольку открытие парашюта происходит довольно быстро, я поставил 2000 мс здесь.
Независимо от порядка компонентов анимации все компоненты активируются в самом начале анимации, поэтому, если вы хотите, чтобы компонент запускался позже, вам нужно будет указать задержку в поле задержки.
Совет: если вы создаете сложные анимации, лучше сохранить порядок компонентов в том же порядке, в котором они были активированы, чтобы вас не запутали слишком легко.
Поле Bounces указывает номер элемента, ну … отскакивает всю анимацию. В этом случае я добавил 16, относительно большое число, но вероятное для анимации парашюта.
То же самое касается количества жесткости . Давайте добавим минимум для этого.
Компонент анимации 2
Далее мы смоделируем движение парашюта, как будто ветер меняет свой путь тонким случайным образом. Для этого мы будем использовать компонент Translate . Я добавил здесь тонкое движение (25 единиц справа, 15 единиц внизу), чего должно быть достаточно. Я предлагаю снова использовать Bouncing в качестве Easing из-за изменчивой природы анимации.
Поскольку этот компонент будет воспроизводиться на протяжении всей анимации, я позволю ему воспроизводиться в течение 20000 мс, что должно охватывать всю его длину. Парашют начнет двигаться с начала временной шкалы, поэтому нам здесь не понадобится задержка. Поскольку на движение парашюта ветер будет сильнее влиять, но он будет намного жестче, чем первый компонент, я дал ему 22 отскока и жесткость 3.
Анимационный компонент 3
Наконец мы собираемся добавить последний компонент анимации.
Если вы посмотрите на парашютиста сверху, он, очевидно, будет казаться все меньше и меньше из-за добавленного расстояния со временем.
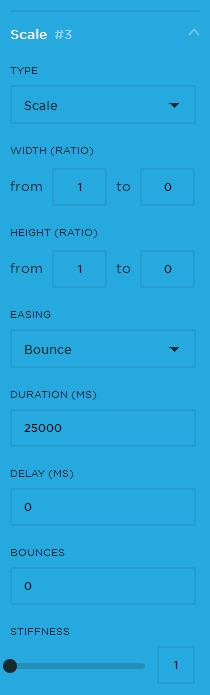
Таким образом, его начальный размер будет равен 1, а его размер в конце анимации будет практически равен 0. Давайте вставим эти значения как для ширины, так и для высоты.
Продолжительность анимации здесь должна быть довольно большой, очевидно. Количество 25000 мс должно сделать это.
Поскольку этот компонент анимации будет воспроизводиться одновременно с другими компонентами (т. Е. Нет задержки), нам не нужно добавлять эффект отскока или жесткости, поскольку он унаследован от предыдущих компонентов. Так что оставьте их 0, как на скриншоте здесь.
Не стесняйтесь подправлять и ремикшировать свои результаты, конечно, это только приблизительное руководство, но результат, очевидно, в ваших руках.
Тем не менее, вы должны иметь аналогичный результат после этого.
Когда вы будете удовлетворены результатами, вы можете экспортировать анимацию в виде CSS и использовать ее в своих проектах.
Вы можете найти репозиторий BounceJS также на GitHub
Как вы думаете?
С таким количеством инновационных, новых способов дизайна и анимации веб-сайтов, генераторы, такие как BounceJS, оказываются весьма полезными, особенно когда это экономит ваше драгоценное время на кодирование таких анимаций вручную.
Попробуйте и опубликуйте свои эксперименты в разделе комментариев. Нам любопытно увидеть ваши результаты!