Из-за большого количества приложений, доступных в магазинах приложений, нет конкуренции в вашем приложении.
Хотя пользователям сложно найти и установить ваше приложение, это, к сожалению, только полдела. Вы также должны убедиться, что вы поддерживаете этих пользователей. У всех нас есть приложения, которые мы очень хотели установить, но редко возвращаемся к ним.
Первые несколько минут, в течение которых пользователь устанавливает и запускает приложение, могут определить, будут ли они постоянными пользователями или они сразу же будут удалены и продолжат искать в магазине приложений что-то еще.
Из-за этого вы должны убедиться, что ваше приложение предлагает пользователям отличный опыт и хорошее первое впечатление на них.
Что такое «адаптация» и почему это важно?
Включение, также известное как новый пользовательский опыт или опыт первого использования, — это ориентация, через которую проходит пользователь при первом использовании приложения. Это их первый опыт и важный шаг, который может определить использование вашего приложения, поэтому его следует учитывать при разработке приложения.
Первый опыт пользователя должен быть хорошим, иначе он может быть последним. В первые несколько секунд после установки у вас есть несколько секунд, чтобы произвести впечатление и показать им, что приложение действительно им пригодится.
Как говорится, «у тебя только один шанс произвести хорошее первое впечатление», так что тебе лучше сделать его хорошим.
Во время процесса адаптации пользователь узнает о функциях приложения, жесты, используемые во взаимодействии, раскрываются, особенно если они нестандартны, а в случае игр представлены правила и предыстория.
Встроенный UX можно улучшить, обратив особое внимание на следующие области.
Вход и регистрация
Задержка до необходимости
Вход и регистрация должны быть отложены как можно дольше. Вы не должны требовать, чтобы ваш пользователь вошел в систему, прежде чем он сможет использовать ваше приложение и посмотреть, что оно предлагает. Вы должны представить контент пользователю и заставить его начать использовать приложение как можно скорее и запрашивать логин только тогда, когда выгода ему очевидна.
Хорошим примером этого является приложение AirBnB, которое позволяет вам искать и просматривать информацию о различных отелях без входа в систему. Когда вы хотите сделать заказ, именно тогда запрашиваются ваши данные.
Pinterest и Tumblr также имеют аналогичные возможности, когда пользователь может просматривать и открывать контент без предварительного входа в систему.
Откладывая вход в систему, пользователь может изучить приложение и лучше понять его ценностное предложение. Как только они будут уверены в качестве и полезности, которые он предлагает, они будут более готовы и комфортно пройти процесс регистрации.
Сделать это безболезненно
Если ваше приложение позволяет пользователям иметь учетные записи, вам следует разрешить им регистрироваться с помощью приложения. Иногда пользователям необходимо использовать веб-интерфейс для создания учетных записей, поскольку регистрация — это длительный процесс, не подходящий для мобильных устройств.
Это плохой пользовательский опыт. Если кто-то еще не является пользователем службы, он должен будет переключиться либо на свой браузер, либо на другое устройство, просто чтобы зарегистрировать учетную запись, это хороший способ потерять пользователя еще до того, как он вступит в игру.
Если вашему приложению требуется много информации для регистрации учетной записи, пусть приложение запрашивает только минимальный минимум (обычно адрес электронной почты и пароль) во время регистрации, чтобы пользователь мог вернуться позже, чтобы заполнить свой профиль.
Сделайте свой логин и зарегистрируйтесь формы кратко. Не заставляйте пользователей вводить много информации, чтобы начать. Попробуйте получить данные из другого места и предварительно заполнить форму.
Например, вы можете предложить пользователю выбрать адреса электронной почты, известные устройству, и сохранить их от ввода. Удалите повторяющуюся и несущественную информацию, такую как электронное письмо с подтверждением и пароль. Не используйте слишком строгие пароли, например, требующие заглавной буквы, специального символа, буквенно-цифровых символов и т. Д. Вы должны как минимум проверить длину пароля, но не устанавливайте слишком много ограничений, которые будут раздражать пользователя.
Используйте общих провайдеров входа в систему, которые сделают процесс проще и быстрее. Некоторые пользователи также предпочитают это, потому что они не будут иметь разные имена пользователей и пароли для всех приложений, которые они используют.
Если вы предоставляете эту опцию, вы все равно должны разрешить вход / регистрацию с электронной почтой. Некоторые пользователи либо не находятся в социальных сетях, либо опасаются, что приложение получит доступ, если они используют социальную сеть. Вы также должны быть прозрачны в отношении конфиденциальности людей, например, давая им понять, что приложение не будет публиковать их на стене.
Заставки
Лучше избегать отображения заставки, когда ваше приложение загружается. Контент должен стоять первым, и вы должны заставить пользователя начать использовать приложение как можно скорее .
Заставки предлагают плохой пользовательский опыт, потому что они обычно «блокируют» и мешают пользователю.
Когда заставка включена, пользователь не может предпринимать никаких других действий и должен ждать, пока истечет время заставки.
Заставки обычно используются для брендинга. Каждый раз, когда приложение запускается, пользователю предоставляется брендирование приложения. Брендинг важен, но это может быть сделано другими способами. Вы можете использовать значок панели действий (в Android) и цвет акцента приложения, чтобы выделить бренд. Вы также можете использовать специальный загрузочный счетчик, который показывает ваш логотип.
Заставки также используются, чтобы предоставить пользователю что-то, на что можно посмотреть во время загрузки данных. Как упоминалось ранее, это плохой пользовательский опыт, так как он заставляет пользователя ждать загрузки приложения, в течение которого больше ничего нельзя сделать.
Вместо заставки вы должны использовать что-то неблокирующее, например загрузчик (слово предостережения: следует избегать диалогов модальной загрузки, так как они также являются «блокирующими» и, таким образом, считаются плохим UX) и позволяют пользователю исследовать и использовать приложение в то время как данные загружаются.
Хороший пример этого можно увидеть в приложении Tumblr, где вы все еще можете использовать другие части приложения, пока данные загружаются на приборную панель. С Pinterest, вы также можете начать использовать приложение, пока данные загружаются.
Заставки также могут увеличить задержку приложения, что делает его более медленным и менее быстрым, чем оно есть на самом деле.
Однако есть некоторые области, где использование заставок имеет смысл. Например, в играх, где для представления своего контента не используется несколько вкладок, пользователь ничего не может сделать, пока загружаются ресурсы, поэтому можно использовать заставку. Заставка может также добавить к развлекательному фактору игры.
Учебники
По возможности, избегайте ознакомления пользователя с руководством, чтобы начать использовать приложение. Нет необходимости в инструкциях, если пользовательский интерфейс интуитивно понятен. Не показывать незапрошенную помощь, если это абсолютно необходимо. Нежелательная помощь воспринимается как прерывание, и иногда она обычно не требуется .
Если вам необходимо предоставить помощь в своем приложении, предоставьте пользователю возможность пропустить учебники. Возможно, они уже использовали приложение на другом устройстве или предпочитают сами исследовать и выяснить его, и поэтому не будут любезны пройти через весь учебник.
Ниже приведены некоторые способы, с помощью которых вы можете предоставить помощь в своем приложении.
Учить через действия
Люди учатся лучше всего, поэтому вы можете провести пользователя через несколько шагов в приложении, где вы раскрываете необходимые жесты и действия. Пользователь выполняет действие на каждом шаге, что позволяет им быстро узнать, как использовать приложение и какие функции оно предлагает. Any.do, который является приложением для планирования задач, выполняет некоторые этапы настройки, где вы создаете некоторые задачи во время процесса регистрации.
Предоставить учебник через пустые состояния
Пустое состояние (также известное как чистый лист) — это описание состояния, в котором находится приложение, когда у него нет данных. Это тот случай, когда пользователь не использовал приложение слишком много, и поэтому нет никаких специфических для пользователя данных для отображения приложением.
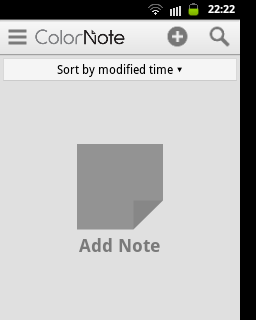
Вы должны использовать пустые состояния, чтобы информировать пользователей о том, чего следует ожидать, и дать им призыв к действию. Вы не должны просто подарить им пустой контейнер и позволить им самим разобраться.
В приведенном здесь примере приложение ColorNote использует свое пустое состояние, чтобы не только сообщить пользователю, что он может сделать, но также представляет сильный призыв к действию.
Сделай это визуальным
Вы должны держать текст в своих уроках кратким. Помните, что учебник можно сканировать, сделав его визуальным, а не явно текстовым, помните — картинки быстрее, чем слова.
Использовать предварительно заполненные данные
Вместо пустого состояния с помощью учебника вы можете вместо этого предварительно заполнить свое приложение данными и представить их пользователю, чтобы они могли ознакомиться с приложением и ознакомиться с ним. Это отличный способ настроить их с помощью приложения. Данные могут быть реальными или фиктивными.
В приложении « Котировки» , которое позволяет пользователю следить за различными акциями, пользователю предоставляется несколько предварительно выбранных акций, когда они начинают его использовать. Затем они могут добавить или удалить из выбора.
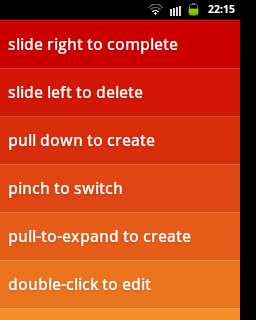
В приложении «Очистить», показанном ниже, вы получите список элементов «Задачи», которые сами выступают в роли учебников, так как содержат инструкции о том, что делать.
Вывод
Мы рассмотрели некоторые из способов улучшить опыт новых пользователей. Это критический этап в вашем приложении, и его не следует оставлять на волю случая, так как он может определить удержание пользователя.