Макеты с разделенным экраном — это полноэкранные веб-компоненты, которые разделены на два (или более) одинаковых вертикальных столбца.
Однако, несмотря на то, что макеты с разделенными экранами очень популярны, это смелое стилистическое решение, которое может повредить пользовательскому интерфейсу, если для вашего выбора нет веской логической причины.
Сказав это, при правильном исполнении он может предложить пользователям прекрасный опыт просмотра.

Сплит-экран дизайн сайта Роман Киричик
Зачем использовать разделение экрана?
Компоненты с разделенным экраном лучше всего работают в минималистском веб-дизайне, потому что негативное пространство в сочетании с жирным вертикальным разделением обеспечивает максимальный акцент на важных областях.
Помимо этих преимуществ, преимущества макетов с разделенным экраном выходят далеко за рамки визуальной эстетики; они особенно эффективны для посадки веб-страниц с двумя рядом выбираемыми вариантами.
Вот некоторые очевидные примеры:
- Форма входа и регистрации
- Платные и бесплатные подписки
- Продукты, которые входят в альтернативные цвета
Прекрасные примеры компонентов Split-Screen
Во-первых, давайте посмотрим на некоторые потрясающие примеры и обсудим, почему они так хорошо работают для своего варианта использования. Макеты с разделенным экраном можно использовать по-разному, поэтому преимущества варьируются от сайта к сайту, в зависимости от того, что сайт намеревается достичь.
Кэм Стробел
Не каждому дизайну сайта нужен доступ ко всему горизонтальному окну просмотра. С ультра-минималистичным дизайном, таким как веб-сайт Cam Strobel , разделение экрана на две вертикальные колонки означает, что весь контент может быть размещен выше, полностью избавляя пользователя от необходимости прокрутки.
Студия Мета
Полноразмерные дизайны с «большим заголовком» все еще довольно распространены — это огромная тенденция, и это справедливо, однако, редко есть возможность использовать жирные изображения из-за отсутствия разборчивости текста (обычно мы должны размыть изображение или добавить цветное наложение). Сплит-экраны решают эту проблему, и Studio Meta показывает нам, как именно.
Имея изображение и контент рядом друг с другом, мы можем использовать изображения, которые являются более красочными, более смелыми и имеют гораздо более глубокий смысл, потому что нам не нужно каким-либо образом затенять изображение.
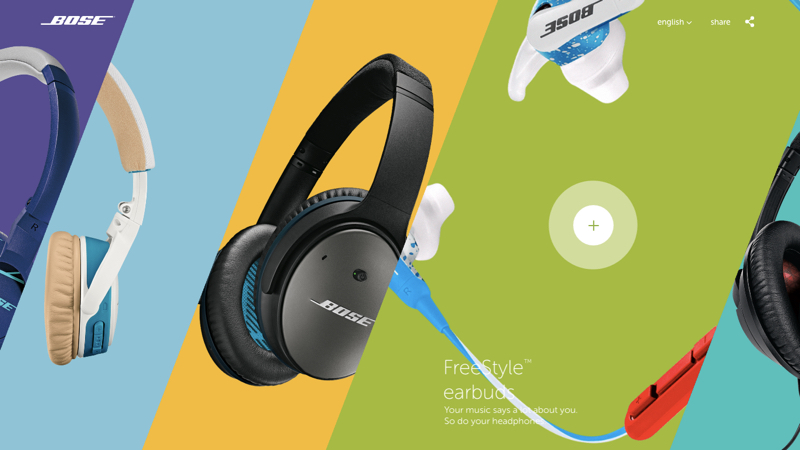
Bose
Сплит-экраны не должны состоять из двух компонентов 50/50 — Bose доводит эту тенденцию до предела, хотя я заметил, что веб-сайт даже не пытается адаптироваться к экранам меньшего размера. Независимо от того, как красиво это выглядит, адаптивный дизайн — это то, что вам нужно учитывать, и может быть довольно сложно адаптировать раскладку на меньшие устройства.
Кроме того, это мой любимый пример разделенного экрана, потому что макет позволяет Bose демонстрировать каждый элемент с уникальной индивидуальностью, используя разные цвета. В сочетании с резкими диагональными формами этот сайт действительно бросается в глаза.
Fillet — еще один замечательный пример того, как макеты с разделенным экраном могут придавать индивидуальность индивидуальности веб-компонентам одинаковой важности. Кроме того, поскольку имеется только три вертикальных столбца и почти отсутствует контент (в каждом столбце представлены графические объекты), это правильно отображается на мобильных устройствах.
3 вещи, которые следует помнить при разработке макетов с разделенным экраном
Если вы рассматриваете компонент с разделенным экраном для своего веб-сайта, вы должны помнить об этих трех советах при их разработке.
1. Мобильность
У компонентов с разделенным экраном есть одно преимущество: они не очень удобны для мобильных устройств. Трудно заставить их реагировать и адаптироваться к меньшим экранам (за исключением планшетов в альбомной ориентации) — вам почти наверняка придется уменьшить масштаб до чего-то более скромного, и для этого может потребоваться немного больше кодирования, чем обычно, поэтому убедитесь, что вы принять мобильный подход в первую очередь.
Примечание: поскольку приведенный выше пример Bose был разбит на пять секций вместо двух, он не адаптировался к меньшим экранам * на ** всех. *
2. Не разбивайте экран без веской причины
Сначала вы должны подумать, нужен ли вашему сайту компонент с разделенным экраном. Конечно, он «в тренде» и выглядит очень круто, но одного этого недостаточно для его реализации.
- Стоит ли дополнительной работы сделать компонент отзывчивым?
- Ваши пользователи достаточно внимательны к трендам, чтобы оценить макет, или это смущает их?
- Будет ли достаточно негативного пространства, чтобы заставить работать макет?
- Не рискуете ли вы разделить внимание вашего пользователя пополам, если для вас будет более интересным фокус?
Если какой-либо из этих ответов отрицательный, вам следует проголосовать против этой идеи.
3. Используйте негативное пространство
Веб-сайты рабочего стола отображаются горизонтально, но при использовании разделенных экранов каждый компонент становится своего рода вертикальным окном просмотра в главном окне просмотра.
Из-за этого есть намного больше шансов исследовать новые способы отображения контента. Это определенно возможность быть креативным, так что наденьте свою креативную шапку!
Вывод
Макеты с разделенным экраном привлекательны, и, как мы видели из примеров, преимущества этой тенденции различаются в зависимости от того, что сайт намеревается достичь; их можно использовать для определения разных идентификаторов для каждого столбца или по гораздо более простой причине: хранить все выше на минимальных веб-сайтах, которые не требуют всей ширины области просмотра.
Если вы еще не пробовали создавать макет с разделенным экраном, что побуждает вас попробовать его сейчас? Это визуальная эстетика или возможность экспериментировать с новыми способами отображения контента?
Позвольте мне знать в комментариях ниже!