Источник: Язык и мозг
Коммуникация является основой для взаимодействия, и нам не нужно напоминать вам, насколько важен язык для общения.
Копирование может показаться не самым непосредственным приоритетом (особенно если у вас большая команда, в которой работают контент-стратеги и копирайтеры), но вы должны понимать, что на дизайн влияет (и также влияет) дизайн.
В конце концов, если визуальный дизайнер оставляет в заголовке достаточно места только для 10 символов, это может нарушить ход всей страницы.
Слова, которые вы выберете, и то, как вы их составите, сильно повлияют на общий смысл вашего продукта — и мы объясним, как использовать некоторые наши собственные слова. Ниже мы покажем вам, почему слова являются основой дизайна взаимодействия и как узнать контекст копии.
Цель копирования в интерактивном дизайне
По мере того как технологические достижения и новые способы коммуникации становятся обычным явлением, копированию на месте и в приложении может уделяться меньше внимания, чем впечатляющей графике, анимации и жестам на сенсорном экране.
Не преуменьшать новые возможности, открываемые технологией, но важно убедиться, что написанное слово не осталось позади. Подобно тому, как смахивание пальцем может выполнить то, что не может сделать написанное, слова также служат функциям, которые нельзя заменить — независимо от того, насколько далеко продвинулись технологии.
Источник: Шедроф
Слова дополняют другие измерения, а не конкурируют с ними.
Поскольку они являются одним из первых значимых взаимодействий, которые пользователи ищут на экране, слова помогают сопоставить наш опыт с другими элементами дизайна взаимодействия. В своей статье « Копировать как интерфейс» Эрика Холл, соучредитель Mule Design Studio, цитирует конкретные роли, которые пишут в дизайне взаимодействия продукта.
Давайте рассмотрим 4 основных обязанности вашей копии.
1. Слова как Приветствие
Больше, чем просто дружеское «Привет!» копия вашего продукта объясняет, что такое сайт, и рекомендует хороший первый шаг, будь то регистрация или перенаправление на контент, который может зацепить вашего пользователя. Как мы упоминали в предыдущей главе, дизайн взаимодействия следует рассматривать как разговор, так что это ваша первая возможность создать чувство человечности.
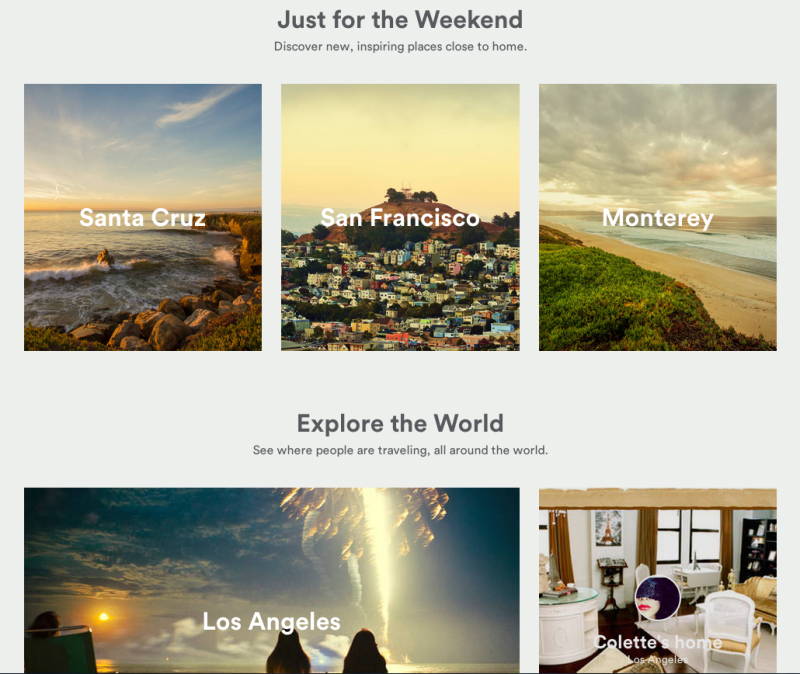
Источник: AirBnB
В приведенном выше примере вы можете видеть, что AirBnB использует копирование минималистичным, но эффективным способом. Названия «Только для выходных и изучения мира» помогают пользователям увидеть преимущества AirBnB перед тем, как погрузиться в конкретные места. Взаимодействие является тонким, но оно создает впечатление, как один шаг ближе к отпуску мечты.
2. Слова как навигация
Копирование сообщает пользователям, где они находятся, и предлагает новые или менее известные варианты, чтобы углубить взаимодействие с пользователем. Любой рекламодатель знает, как выбор слова может иметь значение в продвижении, и заманчивое описание может «продать» определенную веб-страницу, а также рассказать пользователям, какой контент содержится внутри.
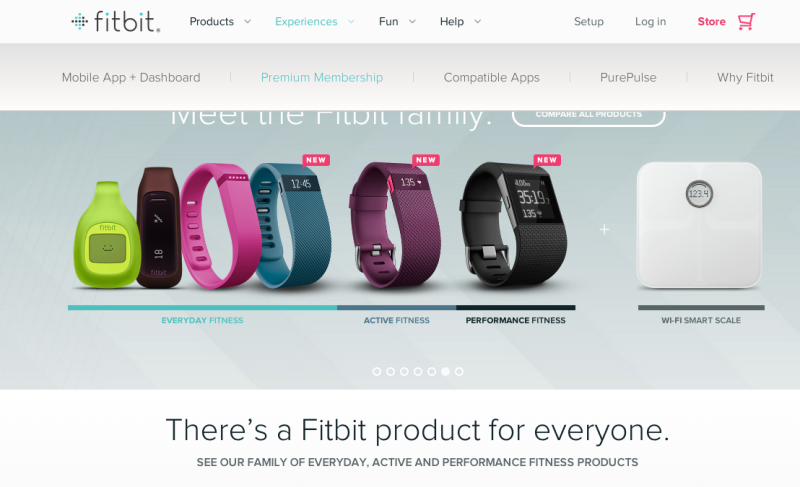
Когда вы посмотрите на домашнюю страницу FitBit выше, вы увидите несколько функций копии сайта.
Во-первых, он служит непосредственной цели навигации с четкой копией в выпадающих меню. Во-вторых, это помогает объяснить различные доступные продукты (с умно размещенной копией рядом с каждым продуктом).
В-третьих, он побуждает обычных пользователей углубляться в сайт с разделом «Продукт Fitbit для всех», который ведет пользователей на страницу, на которой представлены продукты, классифицированные по уровню использования.
3. Слова, которые предлагают действие
Слова в меню, на кнопках и в инструкциях необходимы для удобства использования вашего продукта — без них пользователь разочаровался бы, выясняя механизмы самостоятельно.
Простое написание экономит время, и при правильном выборе слова вы можете увеличить шансы на регистрацию, продажу и т. Д. Пользователи приходят на ваш сайт, чтобы сделать что-то для достижения своих целей, поэтому создайте копию, которая будет стимулировать взаимодействие.
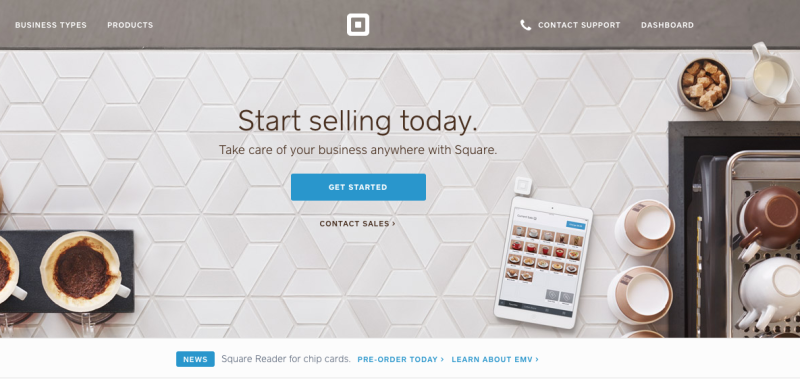
Источник: Площадь
Домашняя страница платежного процессора Square является отличным примером ориентированной на действие копии, поскольку она связывает страницы сайта с мотивацией пользователя, не загромождая интерфейс. Как пользователь, мне нужно только знать, что я хочу начать; интерфейс обрабатывает все остальное, указывая мне на правильное действие. Конечно, если я хочу больше контроля, я могу просто прокрутить вниз для большего количества вариантов.
4. Слова, предоставляющие услуги
Наряду с теми же функциями, что и выполняемые функции, формулировка также играет жизненно важную роль в определенных услугах. В дополнение к четкому объяснению проблемы и / или ее решения формулировка влияет на настроение пользователей — что может помочь снять остроту, если что-то пойдет не так (будь то ваша ошибка или нет).
Источник: 7 из лучших сообщений об ошибках
Страница с ошибкой в Github 404 — прекрасный пример отличного обслуживания клиентов во время разочаровывающего опыта. Копия забавная, синхронизируется с визуальными эффектами, чтобы отвлечь пользователя ссылкой на «Звездные войны». Но функционально, копия внизу страницы также говорит пользователям, как вернуться на правильный путь.
Это самое важное, чтобы вызвать это, потому что личность покажет вам, пока пользователи не помнят, что они все еще не там, где им нужно.
Так же, как цветовая схема, графика или макет покажут индивидуальность продукта, стиль письма повлияет на «большую картину». Например, банкир-нонсенс может по достоинству оценить язык за книгой на инвестиционном веб-сайте, но этот же язык не подойдет для новой социальной сети для молодых пользователей.
Помните, что понимание контекста — это первый шаг к выполнению 4 целей копирования интерфейса.
Контекст король
Неважно, насколько забавно вы думаете, что Ларри — «Кабельщик», он, вероятно, будет бомбить публику в Метрополитен-опера. Копирайтинг для интерфейсов — это в основном субъективный процесс, но контекст всегда фиксирован.
Вот почему первым шагом к любому процессу письма является знание как вашей аудитории (ваших целевых пользователей), так и вашего носителя (содержимого веб-страницы, боковой панели, всплывающих окон и т. Д.).
Источник: Конкурентный анализ: понимание контекста рынка.
Как мы рекомендовали в нашей бесплатной электронной книге « Лучшее руководство по дизайну взаимодействий», том 1 , если вы разработали персонажей, сейчас самое время найти их. Они могут помочь вам определить ваш тон письма так же легко, как они помогают с макетом и выбором системы.
Но это больше, чем просто знать, для кого ты пишешь. Дес Трейнор, соучредитель Intercom, в статье о написании для интерактивного дизайна предлагает несколько полезных вопросов, которые вы можете себе задать. Используйте приведенный ниже контрольный список, чтобы определить конкретный контекст для копии интерфейса:
Кто это будет читать?
Чтобы не просто знать, кто ваши целевые пользователи, вам нужно знать, к какой категории они относятся: новые пользователи, старые пользователи, владельцы учетных записей, бесплатные пользователи и т. Д. Например, новым пользователям требуется более прямой язык.
Когда они это прочтут?
Появляется ли сообщение неожиданно или в ответ на действие пользователя? Будут ли они ожидать этого, или это должно привлечь их внимание? Эти детали синхронизации могут помочь сгладить иным образом раздражающие взаимодействия.
Что им нужно знать?
Убедитесь, что ваша формулировка передает именно то, что вы хотите сказать, в лучшем виде. Мы обсудим, как общаться четко в следующей главе.
Какой следующий шаг?
Задание выполнено или требуются дальнейшие действия? Как и в примере с Github ранее, каждое взаимодействие должно приближать пользователя как минимум на один шаг к достижению его цели.
Какой формат?
Под форматом мы подразумеваем среду интерфейса (веб-сайт, приложение, электронная почта и т. Д.). Будете ли вы использовать всплывающие окна или оповещения в верхней части экрана? Каждый формат имеет свои преимущества и недостатки.
Например, всплывающее предупреждение должно быть более кратким, чем модальное окно . Обратите внимание на тонкости, так как 250 мс могут иметь значение между раздражением и восхищением .
Какой лучший тон?
Тон продукта должен быть голосом бренда, поэтому это стилистический выбор, к которому нужно относиться серьезно. Веселый или серьезный тон не являются по своей природе хорошим или плохим, но в неправильной обстановке они могут быть совершенно жестокими.
С помощью «персонажей» (ваших пользователей) и «настроек» (пользовательских сценариев) вы сможете двигаться вперед и создать наилучшую «историю», возможную для вашего сайта или приложения.
Еда на вынос
Проектирование взаимодействия успешно или неудачно зависит от того, насколько хорошо вы можете общаться с вашим пользователем — или, точнее, от того, насколько хорошо вы можете разработать свою автоматизированную систему для взаимодействия с вашими пользователями. Не стоит недооценивать силу слов в вашем общении, особенно потому, что «говорящий» использует заранее написанный текст.
Для получения подробной информации о том, что мы рассмотрели сегодня, воспользуйтесь бесплатной практикой интерактивного проектирования интерактивных книг : слова, визуальные эффекты, пространство . Визуальные примеры из более чем 30 компаний, включая Google, AirBnB, Facebook, Yahoo. Советы экспертов включены от Стивена П. Андерсона, Джареда Спула и многих других.