Ниже приведен небольшой отрывок из нашей книги « Jump Start Adobe XD» , написанной Дэниелом Шварцем, весьма практическое руководство по использованию этого фантастического инструмента для создания прототипов. Члены SitePoint Premium получают доступ к своему членству, или вы можете купить копию в магазинах по всему миру.
Взаимодействие прототипов
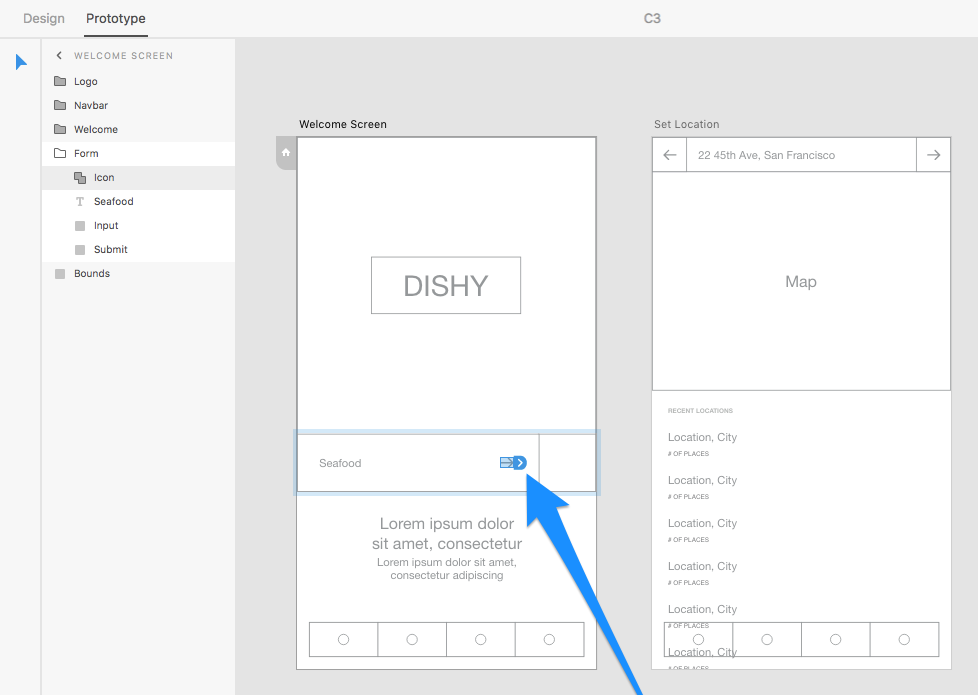
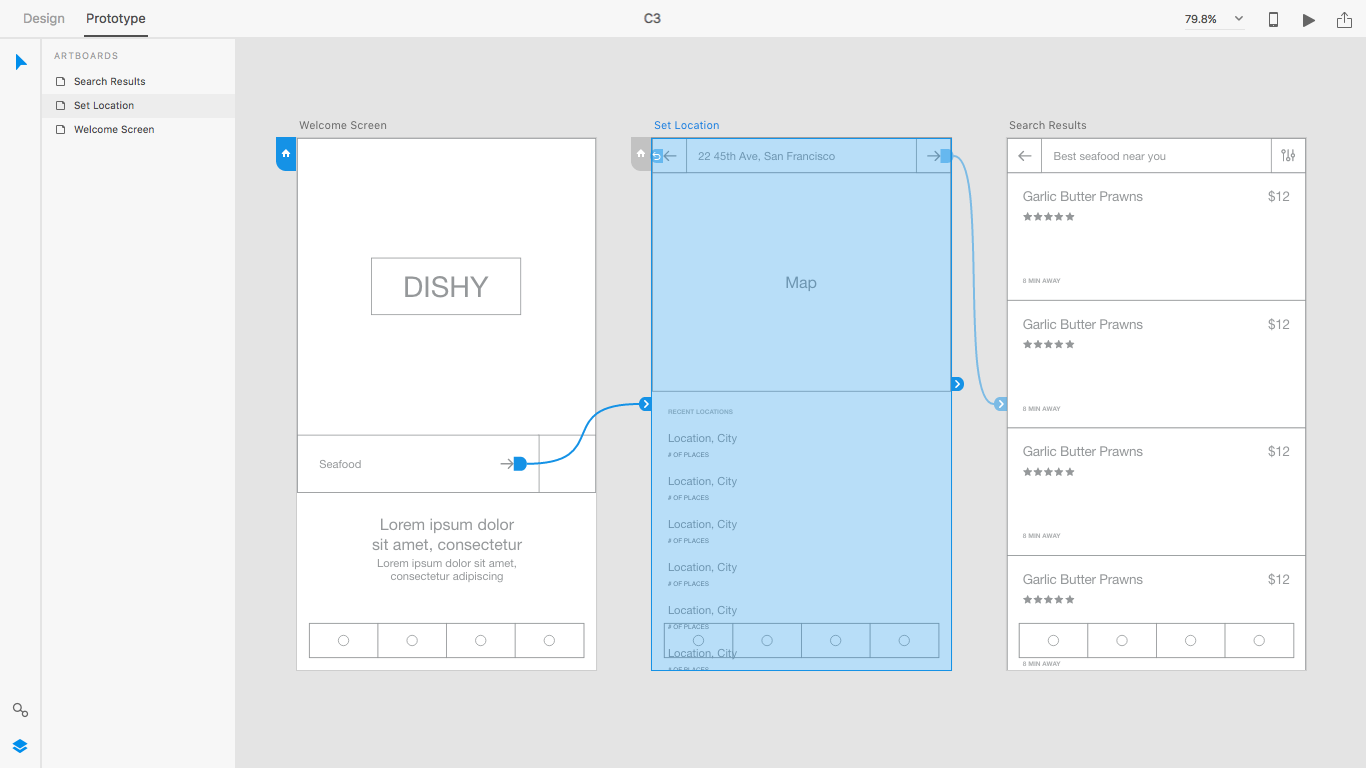
Давайте начнем с привязки экрана приветствия к экрану фильтра местоположения, эффективно демонстрируя поток пользователей, в котором пользователь ищет тип кухни, а затем просят указать, где он хотел бы поесть на экране фильтра местоположения. Нажмите на иконку со стрелкой вправо (внутри поля ввода на экране приветствия), где рядом с ней появится синяя стрелка.
Перетащите эту синюю вкладку на экран фильтра местоположения. Будет создан пользовательский поток, и появится небольшая модальная область, в которой вы можете указать параметры перехода для этого пользовательского потока — то есть, как экран перейдет в следующий (тип анимационного эффекта, продолжительность этой анимации, и т.д).
Позже (когда мы узнаем, как просмотреть / протестировать наши прототипы), мы сможем буквально нажать на этот значок и перейти к следующему экрану, как если бы мы использовали реальное приложение — так мы (и наши разработчики и, возможно, даже наши клиенты) используют рабочее пространство прототипа, чтобы проверить нашу концепцию перед ее применением.
Далее мы укажем настройки перехода для этого пользовательского потока.
Проектирование переходов
Анимация поставляется с собственным набором задач UX. Медленный переход может заставить пользователя почувствовать, что ваше приложение занимает слишком много времени, в то время как слишком быстрый переход может заставить пользователя задуматься о том, что даже произошло. И еще есть стиль самого перехода. Вам не нужно делать комбо fade-flip-slide, чтобы удивить пользователя, достаточно тонкого движения, чтобы проиллюстрировать результат взаимодействия с пользователем. Давайте рассмотрим некоторые переходы и параметры перехода, которые мы можем использовать в Adobe XD.
- Цель (на что переходит экран):
- Нет: существенно удаляет поток
- Предыдущий артборд: возврат к предыдущему экрану
- [Название артборда]: ссылки на другой экран
- Переход (визуальный эффект):
- Нет: нет перехода
- Растворение: простой переход затухания
- Слайд влево: скользит слева
- Слайд вправо: скользит справа
- Slide Up: скользит сверху
- Slide Down: скользит снизу
- Нажать ← / → / ↑ / ↓: То же, что и слайд-переход, за исключением того, что скользящий экран выталкивает текущий экран наружу.
- Ослабление (скорость каждого интервала перехода):
- Ease-Out: переход начнется на полной скорости / закончится медленно
- Простота: переход начнется медленно / закончится на полной скорости
- Ease-In-Out: начать медленно, на полной скорости в середине, закончить медленно
- Нет: переход не будет ускоряться / замедляться (линейный)
- Продолжительность : общее время, необходимое для завершения перехода
Для получения дополнительной информации об упрощениях (в частности, о различных типах смягчений и их влиянии на пользовательский опыт) ознакомьтесь с моей статьей о микровзаимодействиях и упрощениях в SitePoint .
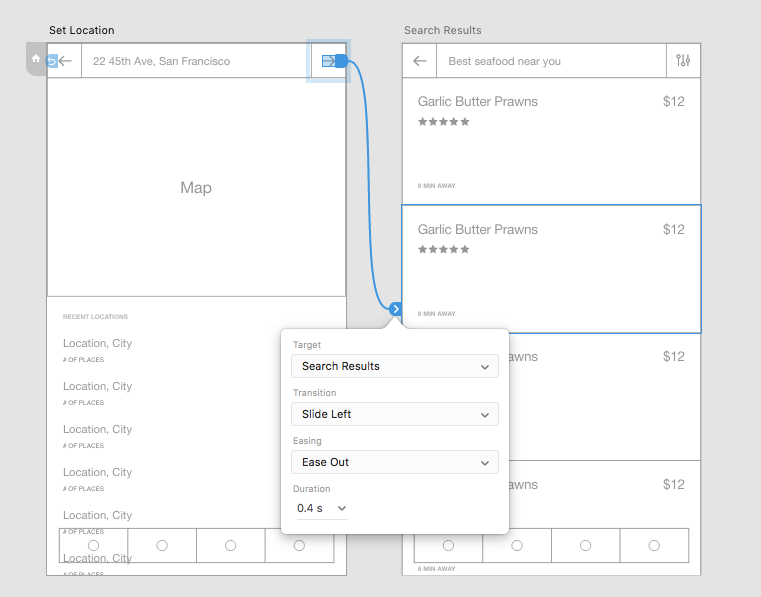
Поскольку мы связали экран приветствия с экраном заданного местоположения, настройка цели уже была определена. Слайд влево является подходящим вариантом для параметра « Переход», поскольку он создает движение (экран назначения скользит справа, подразумевая, что это был следующий экран в серии экранов — это настройка по умолчанию для iOS и некоторых областей Android) ,
Ослабление является подходящим замедлением для этого пользовательского потока, потому что оно заставляет анимацию быть быстрее в начале, создавая, по-видимому, быстрый переход, который не слишком задерживает пользователя, а затем изящно замедляет, так что у пользователя есть немного дополнительного времени чтобы понять, что случилось. В большинстве случаев установка длительности по умолчанию в 0,4 секунды более чем оптимальна.
Давайте свернем с этими настройками.
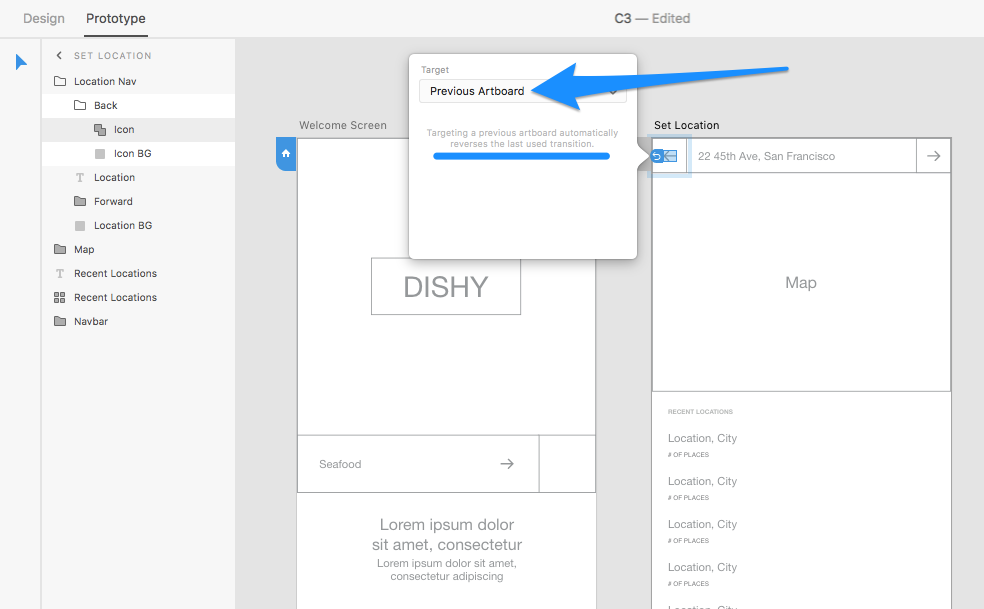
На экране « Задать местоположение» создайте поток пользователя обратно на экран приветствия . Выберите « Предыдущий артборд» в качестве цели , которая автоматически обратит последний использованный переход. Например, если вы использовали Slide Left для входа в экран, Slide Right будет использоваться при возврате к предыдущему экрану.
Повторите эти шаги, связывая Set Location с результатами поиска .
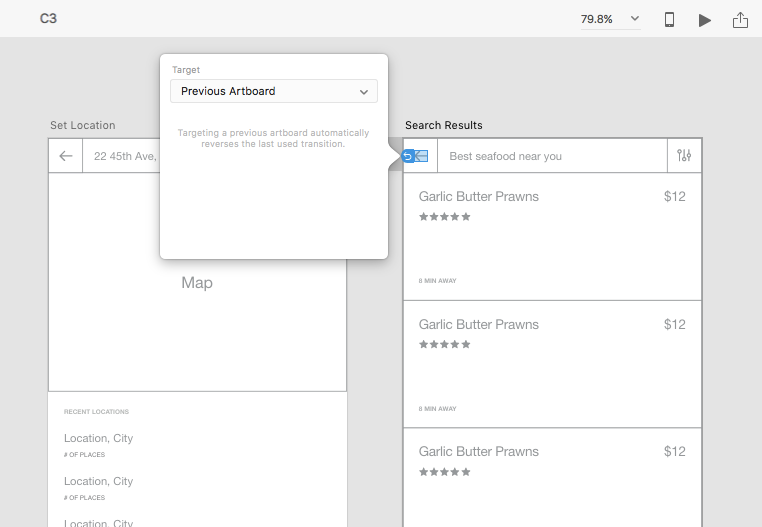
И наоборот.
В любой момент вы можете нажать на артборде, чтобы увидеть обзор того, какие экраны ссылаются на него, и на какие экраны ссылаются. Прототипирование прекрасно выглядит в Adobe XD!
Хотя такие приложения, как Marvel, Framer, Origami и InVision, безусловно, более эффективны, когда дело доходит до создания прототипов (такие функции, как фиксированные элементы, динамические поля ввода и встраиваемый веб-контент уже давно существуют в этих приложениях), Adobe XD выпускает обновления функций для ежемесячно. Это быстро догоняет, и каждая версия достаточно стабильна.
Кроме того, Adobe XD предлагает то, чего не может предложить ни одно другое дизайнерское приложение: унифицированный дизайн + опыт создания прототипов. XD — не компаньон для приложения для дизайна, такого как Photoshop или Sketch, это приложение для дизайна и приложение для создания прототипов. Возможность плавного переключения между рабочими пространствами « Дизайн» и « Прототип» делает процесс проектирования и создания прототипов с помощью Adobe XD гладким и гладким.