Технологии сильно изменили современный мир в последние годы и, в частности, изменили способ поиска и получения информации.
У людей просто меньше времени для глубокого и тщательного чтения, которое наши родители могли бы сделать поколение назад. Большинство из нас имеют дело со многими источниками ввода — например, с сетью, электронной почтой, твиттером, SMS и мгновенными сообщениями — поэтому мы, естественно, склонны отдавать предпочтение любой информации, которую можно понять за считанные секунды, если не мгновенно.
Наш мозг запрограммирован, чтобы обрабатывать мир в визуальной форме. Это часть нашей «родной ОС». В течение по крайней мере 40 000 лет люди передавали информацию от одного человека другому с помощью изображений, пиктограмм и графических символов.
Текстовая информация «младший брат» для сравнения. Первое свидетельство, которое мы имеем для письменного общения, появляется в Шумерии около 2600 г. до н.э. — эволюционное мгновение ока.
Маленькие дети начинают свой учебный процесс с использования книжек с картинками и гораздо чаще используют книги с картинками, чем книги, насыщенные текстом. Даже старшие дети (и многие взрослые в этом отношении) часто зацикливаются на книге только после того, как смотрят фильм, основанный на ней.
Почему визуальные эффекты настолько привлекательны?
Общепринято, что люди не читают в Интернете. В недавнем исследовании утверждается, что большинство пользователей поддерживают и делятся постами после сканирования только нескольких первых строк или даже заголовка.
Так что, если ваша продуманная и многословная напыщенная речь в Facebook получит партию лайков, не думайте, что ваше племя действительно ее прочитало. Одобрение может быть более чем пять баллов за усилия — особенно если у вас там крутая картинка.
Другое недавнее исследование в Твиттере показывает, что твиты с фотографиями и изображениями более интересны для пользователей, чем текстовые твиты. Основная причина этой тенденции заключается в том, что изображения говорят непосредственно о наших эмоциях . Изображения поступают прямо в наше подсознание, в отличие от текстовых символов, которые должны пройти «этап декодирования».
Цвет, размер и форма визуального элемента вызывают различные чувства — от тепла до гнева и радости — и даже могут подтолкнуть нас к сотрудничеству с брендом, обмену информацией или покупке продукта.

Предоставлено : NeoMam Studios.
Другая часть объяснения заключается в том, что визуальные образы обращаются к левой и правой сторонам нашего мозга, одновременно задействуя нашу логику и воображение. На самом деле, растущий успех инфографики является ярким свидетельством этой идеи.
Как насчет текста?
Трудно представить мир без текста. Он граничит с нашими дорогами, украшает наши здания, автобусы и книги. Картинка вполне может стоить тысячи слов, но для каждого из нас это, вероятно, разные тысячи слов. Текст дает нашим идеям точность, к которой мы редко можем приблизиться только с помощью изображений.
Текст также играет центральную роль в SEO , будучи единственными данными, которые мы можем с уверенностью сказать, что поисковые системы прекрасно понимают.
Конечно, это может показаться ситуацией, когда собака виляет хвостом: конечно, не мы должны обслуживать нужды поисковых систем, а наоборот. Правда в том, что они нам тоже нужны, и это не изменится в ближайшее время. Дело в том, что интернет — это большое место, и мало кто найдет ваши красивые фотографии или милые видео с кошками без полезных тегов и ключевых слов, которые вы добавите к ним.
Веб-типография — это область, где чистый текст и визуализация перекрываются.
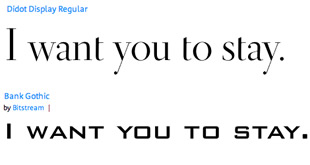
Разумный выбор шрифтов улучшает читабельность текста, но также меняет голос, который доставляет ваше сообщение. Установите стихи Рианны « Я хочу, чтобы ты остался » в Дидоте, и это будет звучать как искренняя мольба. Установите такой же текст в Bank Gothic и он превратится в прямой заказ.

Дидот против Банк Готика
Кроме того, типография цвета и размера увеличивает его психологическое и эмоциональное воздействие. Таким образом, типографские элементы привлекают внимание посетителей, как изображения, и несут всю необходимую информацию, которую предоставляет текст.
Как грамотно использовать текст и визуальные эффекты в веб-дизайне
Вашему сайту нужен правильный баланс между текстовым и визуальным контентом. Потрясающие изображения или видео без текста не дадут вашему посетителю практически никакой полезной информации. С другой стороны, вам может быть сложно привлекать пользователей большими текстовыми текстами.
Изображения — это основной визуальный элемент для веб-сайтов, который отображается в виде логотипов, фонов, слайдеров и многого другого. Они привлекают пользователей к чтению текста, иллюстрируют информацию, представленную в статьях и блогах, а иногда просто развлекают.
Изображения являются идеальным способом для наведения глаз на текстовую информацию.
Одна из главных тенденций сегодняшнего дня — большие фоновые изображения — используется на многих веб-сайтах в качестве центрального элемента организации. Среди тех, кто часто получает наибольшее преимущество от полноразмерных фоновых фотографий:
- Фотографы — показать свои лучшие портфолио фотографии потенциальным клиентам;
- Студии декора и дизайна — для демонстрации своих лучших проектов и продуктов;
- Туристические агентства — предоставить визуальную информацию о местах, которые они предложили посетить.
Сегодня мы также часто видим видео, используемые в качестве фона сайта. Они часто служат для привлечения внимания к контенту сайта и обычно предлагают игривый элемент для пользователя.
Инфографика является одним из наиболее привлекательных и востребованных элементов среди владельцев веб-сайтов и пользователей Интернета, который объединяет текст и изображения.
Как формат, они превратились из зачастую сухих технических диаграмм в информативные, мощные и даже забавные устройства для рассказывания историй. Это помогает упростить вещи для всех типов пользователей. Обычно инфографика позволяет пользователям воспринимать сложные идеи и данные с ограниченным количеством текста и тоннами броских визуальных эффектов.
Сегодня даже текст может быть представлен в виде красивых и креативных образов. С большим разнообразием классных шрифтов и шрифтов вы можете поразить ваше воображение. Всегда следите за уникальными типографскими решениями, которые поддерживают ваши изображения.

Инфографики Кредит: Лиш-55
Есть только одно ограничение: пользовательский опыт! Никогда не используйте причудливые или суетливые шрифты для основного текста. Пользователи не будут тратить усилия на его проработку, и ваш дизайн будет выглядеть перегруженным. Сохраняйте нетрадиционные шрифты для заголовков, подзаголовков и других элементов дизайна, которые используются для рисования пользователей в контенте — не доставляйте его.
Когда дело доходит до UX, главное к чему стремиться — это баланс! Иногда дизайн может начинаться с слишком большого объема текста, но слишком сильно отклоняться от изображения. Без гармоничного сочетания обоих аспектов он не достигнет своих целей.



