В этом уроке я научу вас, как создать иллюстрацию шляпы Fedora в Photoshop. Если вы новичок или пользователь среднего уровня, шапка — довольно сложная иллюстрация, и, пока мы работаем над ней, вы также узнаете о преимуществах функции плавления, чтобы придать шапке некоторую форму.
Этот урок должен занять около часа, если вы уже знакомы с интерфейсом Photoshop.
предварительный просмотр
Вот посмотрите на конечный результат того, что вы будете собирать сегодня:
Ресурсы
Вам понадобится несколько дополнительных ресурсов для этого урока. Вы можете получить их по этим ссылкам:
- Feather — Официальные PSD
- Plaid Pattern — Графическое программное обеспечение
Шаг 1: Новый документ
Создайте новый документ в Photoshop. Размер моего холста — 600 на 700 пикселей, 72 точек на дюйм.
Шаг 2: Фон
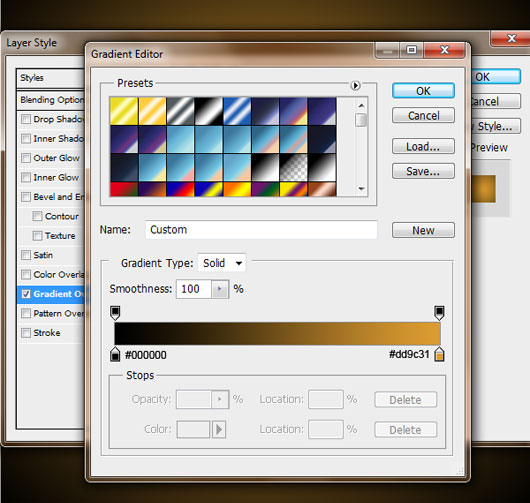
Примените этот градиент к фону, используя стили слоя. Дважды щелкните на фоновом слое, чтобы отобразить стиль слоя, и используйте снимки экрана в качестве руководства для настроек градиента.
Шаг 3: Рисуем шляпу в Illustrator
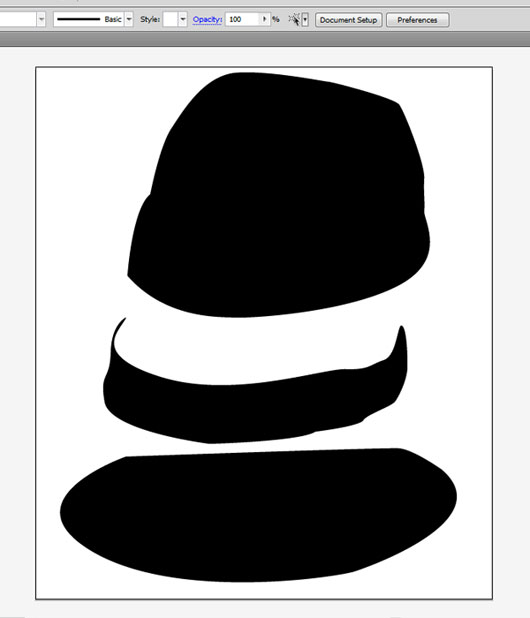
Теперь откройте Adobe Illustrator. Я буду использовать инструмент «Перо» в Illustrator для создания формы моей шляпы. Мне кажется, что я могу управлять им легче, чем в Photoshop. Создайте холст того же размера, что и в Photoshop. Моя шляпа состоит из трех частей, поэтому я сделал три разных формы. Залейте их любым цветом, потому что мы изменим их, как только внесем в Photoshop.
Шаг 4
Теперь перенесите эти формы в Photoshop — я просто использую метод перетаскивания. Убедитесь, что вы «растеризовали» все три части шляпы после того, как перенесли их в Photoshop — к этому пункту меню вы можете получить доступ, щелкнув правой кнопкой мыши на каждом слое.
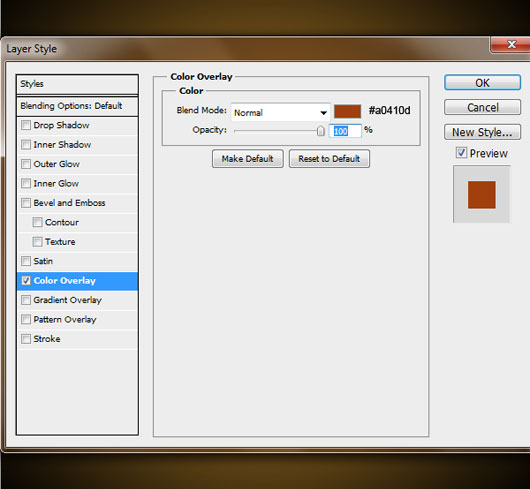
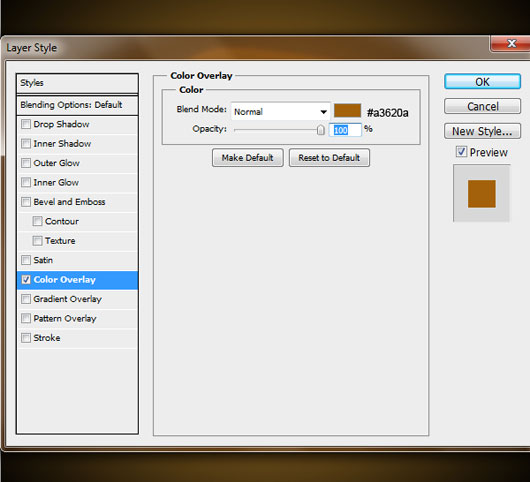
Измените название слоя с ободком шляпы на «Обод» и измените цвет наложения, используя Стиль слоя. Теперь лучше всего дублировать каждый слой, чтобы мы могли немного добавить рисунок.
Шаг 5
Не нужно менять цвет лука (оставьте его черным # 000000), который идет вокруг шляпы, но вы можете изменить название этого слоя на «Лук».
Шаг 6
Теперь для верхней части шляпы (вы можете назвать этот слой «Top») измените его цвет в Layer Style.
Шаг 7
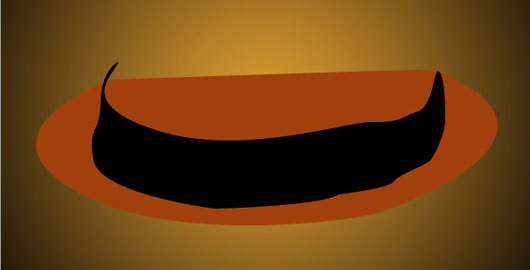
Вот так должна выглядеть ваша Fedora теперь, когда вы применили изменения цвета. Сделайте резервные слои невидимыми, щелкнув значок глаза рядом с этим слоем.
Шаг 8: Обод
Выберите слой «Rim», затем используйте пункт меню «Слой»> «Стиль слоя»> «Создать слой». Теперь убедитесь, что слой Rim ‘Color Fill’ выбран. Давайте затемним некоторые области на этом краю. Возьмите инструмент Burn Tool, начните с мягкой круглой кисти размером 52px, используя настройки Range: Midtones и Exposure: 86% и идите по краям.
Шаг 9
Теперь измените диапазон на тени и немного затемните его с помощью мягкой круглой кисти размером 75px.
Шаг 10
Теперь возьмите свою кисть Dodge и кисть в некоторых бликах. Я использовал мягкую круглую кисть 72px с настройками Range: Highlights и Exposure: 48% .
Шаг 11: Шаблон
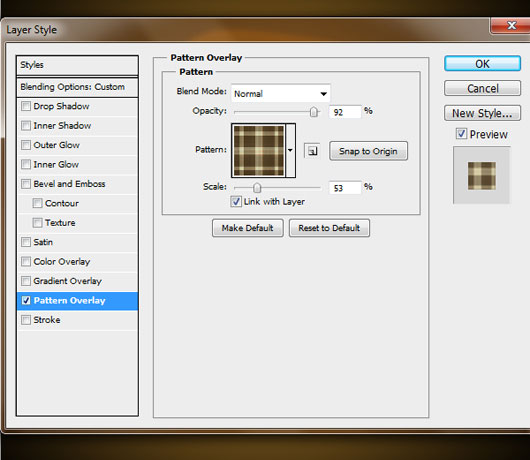
Сделайте ваш дублированный слой «Rim» видимым. Убедитесь, что этот слой находится над слоем Color Fill обода и переименуйте его в «Rim Pattern». Теперь щелкните правой кнопкой мыши слой и выберите « Преобразовать в смарт-объект », а затем растеризуйте его. Убедитесь, что для параметра «Заливка» этого слоя установлено значение 0%, и добавьте этот стиль слоя:
Шаг 12
Теперь преобразуйте этот слой в смарт-объект и растеризуйте его. Измените режим смешивания этого слоя на «Soft Light».
Шаг 13
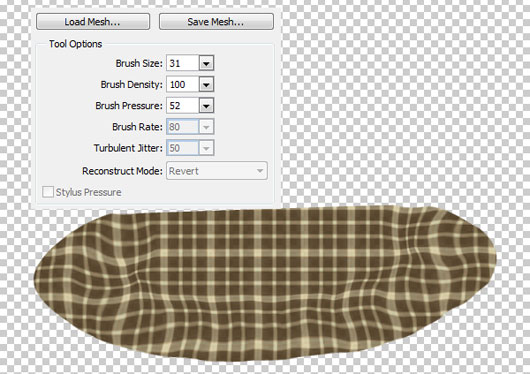
Теперь шаблон выглядит немного «плоским» — давайте изменим это. Перейдите в Filter> Liquify и постарайтесь изменить шаблон и придать ему некоторую форму.
Шаг 14
Вот как это должно выглядеть до сих пор:
Шаг 15: Верх
Теперь на верхнем слое перейдите в « Слой»> «Стиль слоя»> «Создать слой» . Теперь убедитесь, что вы выбрали «Top’s Color Fill» и «Burn and Dodge». Лучше всего использовать смесь диапазонов и играть с экспозицией.
Шаг 16
Теперь возьмите этот невидимый верхний слой и сделайте его видимым. Убедитесь, что он находится над слоем ‘Top’s Color Fill’ и добавьте рисунок. Убедитесь, что заполнение этого слоя составляет 0%.
Шаг 17
Преобразуйте этот слой «Top Pattern» в смарт-объект и растеризуйте его. Измените этот слой на «Мягкий свет» и измените Fill на 57%.
Шаг 18
Теперь измените рисунок, чтобы придать шляпе форму. Перейдите в Filter> Liquify, я использовал 69-пиксельную кисть для внешних краев шляпы и меньшую кисть для верхней части.
Шаг 19
Вот как это должно выглядеть после разжижения:
Шаг 20
Теперь создайте новый слой над узором и возьмите кисть. С мягкой круглой кистью 135px (# d0a054) кисть в мягких бликах. Я сделал V-образный разрез на моей шляпе для бликов.
Шаг 21
Измените непрозрачность этого слоя до 60%:
Шаг 22
Создайте новый слой. Теперь мы немного затемним «верх». С помощью той же мягкой круглой кисти (# 2e1b01) затемните ее вокруг левого бокового края. Затем измените этот слой на «Мягкий свет»:
Шаг 23
Создайте новый слой и с помощью мягкой кисти (#ffffff) добавьте еще несколько бликов вверху:
Шаг 24
Измените этот слой на «Наложение» с непрозрачностью 55%:
Шаг 25
Создайте новый слой и добавьте немного блеска. Я также использовал ‘Smudge Tool’, чтобы сгладить его
Шаг 26
Измените этот слой на «Мягкий свет» с непрозрачностью 87%:
Шаг 27
Теперь создайте новый слой над слоем с бантом и с мягкой круглой кистью размером 83px (#ffffff) в некотором блеске. Я обычно люблю выбирать «Лук», чтобы мне не пришлось беспокоиться о стирании. Чтобы сделать выделение, просто наведите курсор мыши на квадрат рядом со слоем «Лук», одновременно нажимая Control или Option, и щелкните этот квадрат.
Шаг 28
Измените Fill этого слоя блеска до 57%:
Шаг 29
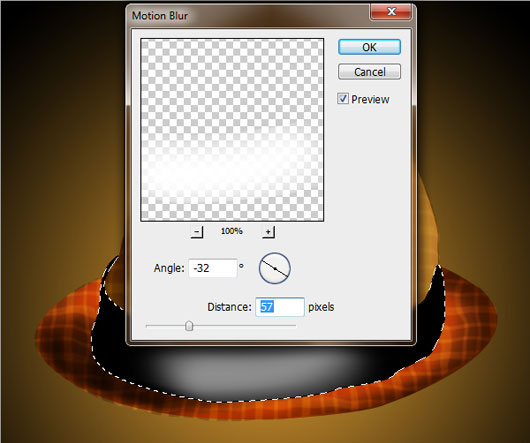
Теперь перейдите в Filter> Blur> Motion Blur и размыть этот слой, используя следующие настройки:
Шаг 30
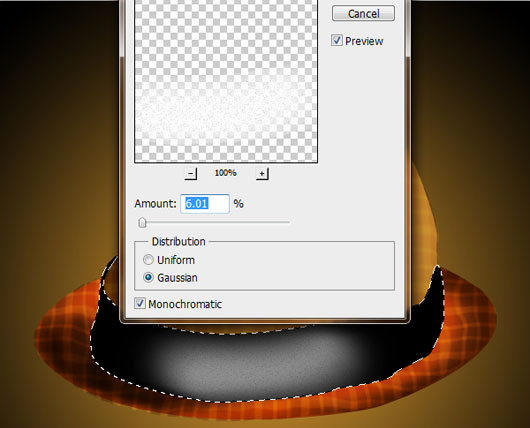
Добавьте шум, перейдя в Filter> Noise> Add Noise и используйте следующие настройки:
Шаг 31
Вам, возможно, придется стереть некоторые области, чтобы сделать эту подсветку более естественной.
Шаг 32
Добавьте тени и блики, используя черно-белый инструмент Paint Brush Tool (мягкая круглая кисть). Также не забывайте всякий раз, когда вы добавляете белые штрихи, чтобы добавить немного шума, как в Шаге 30. Добавляйте блики, пока они не будут похожи на лук, как на рисунке ниже.
Шаг 33
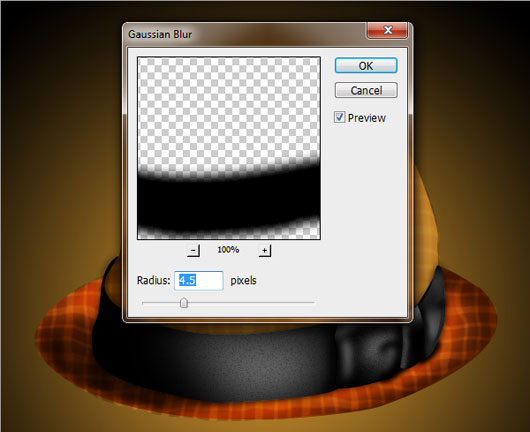
Теперь перейдите к слою «Лук», который невидим, сделайте его видимым и продублируйте его. Убедитесь, что «Bow Copy» и «Bow Copy 2» находятся ниже исходного слоя «Bow». Возьмите один из дубликатов и растушуйте его, используя Filter> Blur> Gaussian Blur и следующие настройки:
Шаг 34
Переместите этот слой вниз на несколько пикселей:
Шаг 35
Повторите Gaussian Blur снова, но примените его к другому дублированному слою, а затем переместите его вверх.
Шаг 36
Загрузите PSD Перья и перетащите его на свой холст. Измените его размер, если это будет необходимо.
Шаг 37
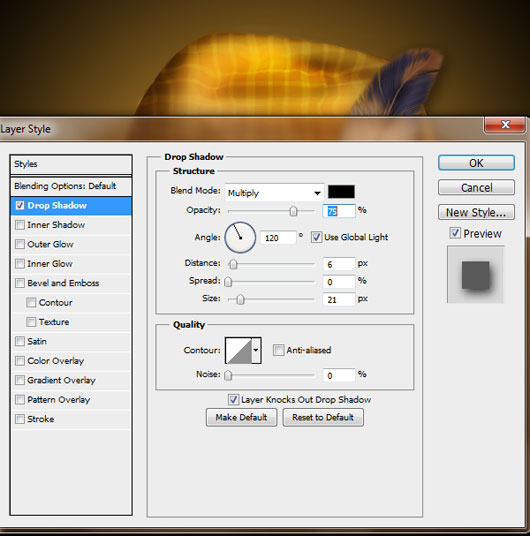
Добавьте в тени для пера:
Шаг 38
Создайте новый слой и с помощью инструмента «Перо» создайте линию, как показано ниже. Убедитесь, что ваш инструмент Paint Brush установлен на мягкую круглую кисть размером 3px #FFFFFF. Щелкните правой кнопкой мыши линию инструмента Pen и выберите Stroke Path. Также убедитесь, что установлен флажок «Имитация давления».
Шаг 39
Измените этот слой на «Мягкий свет»:
Шаг 40
Создайте новый слой над слоем «Фон». Поместите блик позади шляпы на этом слое, используя мягкую круглую кисть #FFFFFF 499px.
Шаг 41
Измените этот слой на «Наложение»:
Шаг 42
Создайте новый слой над «светлым» слоем и с помощью мягкой круглой кисти #FFFFFF нанесите кисть вдоль верхних внешних краев шляпы.
Шаг 43
Измените непрозрачность этого слоя до 32%:
Шаг 44
Создайте новый слой и снова добавьте тень внизу. Измените режим смешивания этого слоя на Overlay с непрозрачностью 71%:
Шаг 45
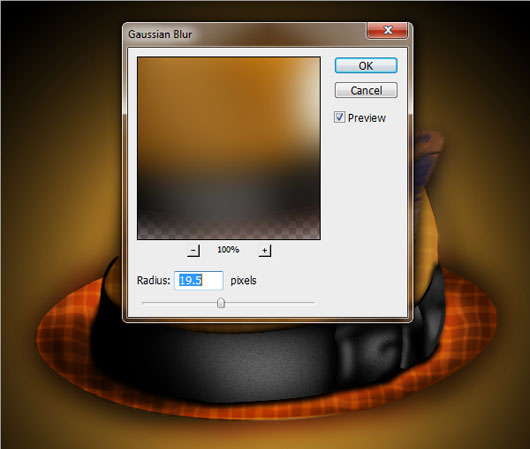
Теперь поместите все, что относится к вашей шляпе от Fedora, в группу (за исключением слоя с тенью, слоя со светом и фона). Поместите его в группу, выделив все слои и перетащив их на значок папки. Дублируйте эту папку, преобразуйте ее в смарт-объект и примените размытие по Гауссу.
Окончательные результаты
Вот как должна выглядеть ваша шляпа. Поздравляем!