Когда-то, иметь бизнес в Интернете было просто иметь веб-сайт. Но теперь онлайн-бизнес растет, движется быстрее и с каждым днем становится все сложнее. То, что когда-то было способом сказать «это то, кто мы есть, и это то, что мы делаем», теперь это возможность для различных бизнес-моделей — подписок, услуг, продуктов и так далее.
Чтобы достичь этих конверсий, вам нужно использовать подходящие инструменты для вашего бизнеса — инструменты, которые позволяют вам определить, где ваш веб-сайт терпит неудачу с точки зрения UX, а затем исправить это с помощью жизнеспособного решения. Для этого необходимы инструменты Heatmap и A / B-тестирования, которые помогают вам понять ваших пользователей, расширить масштабы вашего бизнеса и улучшить UX.
Что такое тепловые карты?
Тепловые карты рассказывают историю о вашем сайте. Тепловая карта будет отслеживать активность пользователей на вашем сайте во многом так же, как это делает Google Analytics, но основное внимание будет уделено движению ваших посетителей с помощью щелчков мышью и прокрутке с помощью записи экрана. Где Google Analytics может рассказать вам, что происходит, тепловые карты могут показать вам, почему .
Что такое A / B-тестирование?
Инструменты A / B-тестирования позволяют вам опробовать различные варианты вашего сайта (или даже отдельные элементы), чтобы увидеть, какие из них лучше всего конвертируются. Хотя тепловые карты могут определить, где и почему пользователи запутались, A / B-тестирование может помочь вам поиграть с некоторыми решениями. Вот почему обе эти функции в одном приложении — выигрышная идея. Введите Crazy Egg .
Начало работы с Crazy Egg
Создав учетную запись Crazy Egg , отправляйтесь сюда, чтобы получить код отслеживания. Этот код отслеживания регистрирует активность ваших пользователей и представляет эти данные с помощью аналитики, тепловых карт и записей экрана. Фрагмент JavaScript, который Crazy Egg создает для вас, необходимо вставить в раздел <head> После этого мы можем прочитать данные.
Три разных типа тепловых карт
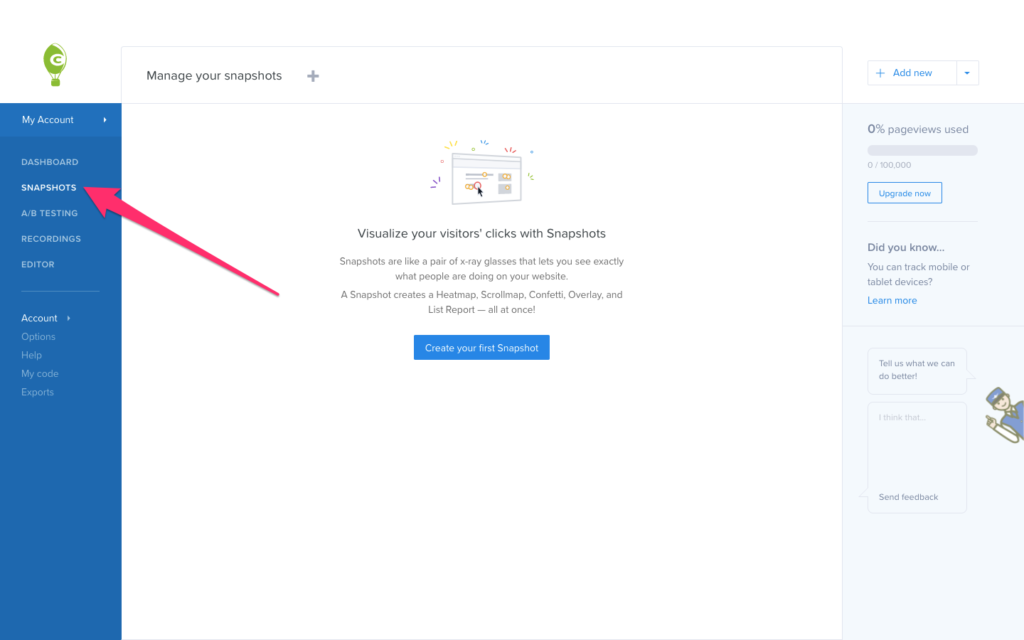
Crazy Egg создает три различных типа тепловых карт.
Вы можете найти эти карты, нажав на снимки на боковой панели.
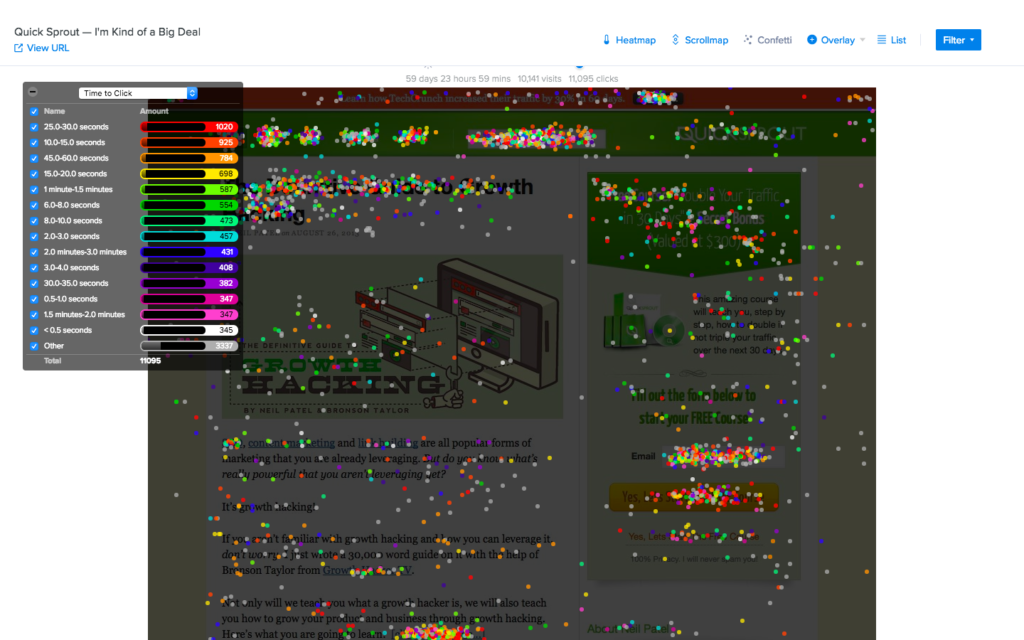
Карты кликов (иначе конфетти)
Карты кликов — это вид тепловой карты , которая покажет вам, какие области веб-страницы нажимаются. Это может указывать на проблему с вашим CTA, которая, очевидно, нежелательна, но также указывает на области вашего пользовательского интерфейса (например, категории), которые интересуют пользователей, к вашему удивлению.
Также рассмотрим этот сценарий: пользователь пытается щелкнуть изображение ( предположим, что это фотография товара ), ожидая, что оно увеличится / увеличится. Исходя из этого поведения, вы можете принять решение о масштабировании изображения.
Вы можете связать эти клики с такими показателями, как « Время щелчка» .
Hovermaps (ака Тепловые карты)
Hovermaps , более известные как тепловые карты, идентифицируют те области экрана, на которые пользователи больше всего наводят курсор, с помощью своего фактического курсора. Тепловые карты помогут вам понять, какие области пользователи находят наиболее интересными, выделяя намерения пользователей, даже если они не нажимали в этой области.
Например, предположим, что пользователи наводят курсор на вашу навигацию и ожидают третий уровень (например, Mens → Smart → Shirts , где Shirts — отсутствующий уровень), но они не щелкают, поскольку ваша навигация имеет только два уровня. Затем вы можете внести изменения на основе этой информации.
Вы также можете обнаружить, что пользователи перемещаются между двумя моделями ценообразования, указывая, что стоимость «где-то посередине» может быть более подходящей.
Scrollmaps
Scrollmaps покажет вам, как далеко ваши посетители прокручивают на веб-странице, и в каких разделах они проводят большую часть своего времени.
Scrollmaps покажет это с Популярность и Впечатления . Это может помочь вам точно настроить каталог на вашем сайте электронной торговли или изменить порядок разделов на целевой странице в зависимости от того, на какие разделы переходит пользователь. Может случиться так, что самый ценный контент утоплен снизу, а на верхний контент не так много внимания, как вы изначально думали. «Горячие» разделы будут теплее (красный / оранжевый), а менее важные разделы будут холоднее (синий / зеленый). Вообще говоря, вы не хотите, чтобы пользователь прокручивал, чтобы найти ваш лучший контент!
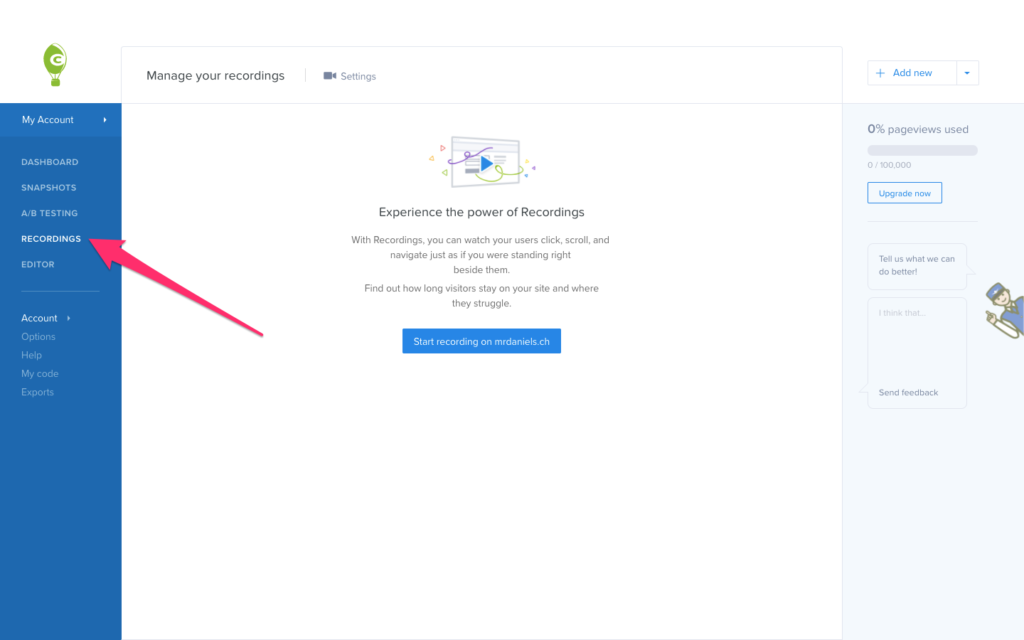
Записи: тепловые карты для конкретных пользователей
Можете ли вы увеличить масштаб для конкретных пользователей? Да.
После того, как код отслеживания будет активен в течение 30 минут, и при условии, что у вас были посетители сайта в это время, перейдите к « Записи» на боковой панели, чтобы просмотреть каждую записанную версию поведения ваших пользователей на сайте. Оттуда вы можете увидеть конфетти конкретного пользователя, тепловую карту и карту прокрутки. Crazy Egg будет записывать сеанс каждого пользователя по умолчанию.
A / B-тестирование: опробование решений
Что происходит, когда мы определили проблемные области? Мы переключаемся на инструмент, который позволяет нам тестировать возможные решения? Нет. Crazy Egg также позволяет нам создавать A / B тесты! Предположим, что ваш файл confetti / clickmap указывает, что две категории нажимаются больше, чем любые другие категории, и мы хотим проверить, помогает ли перемещение этих категорий в начало навигации повысить конверсию. С A / B-тестированием мы можем это сделать.
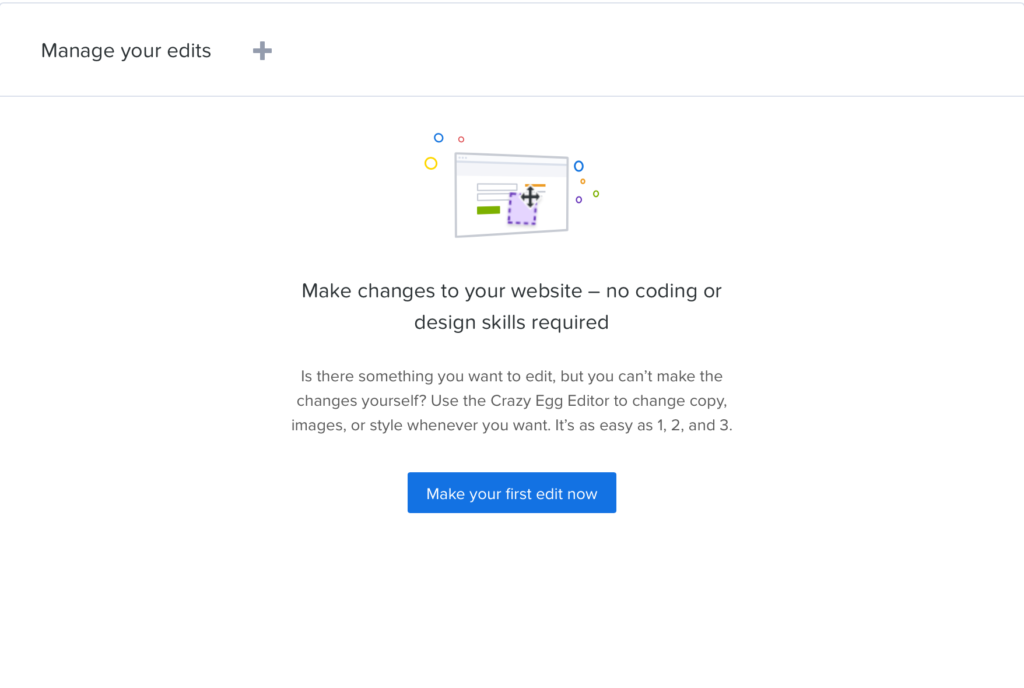
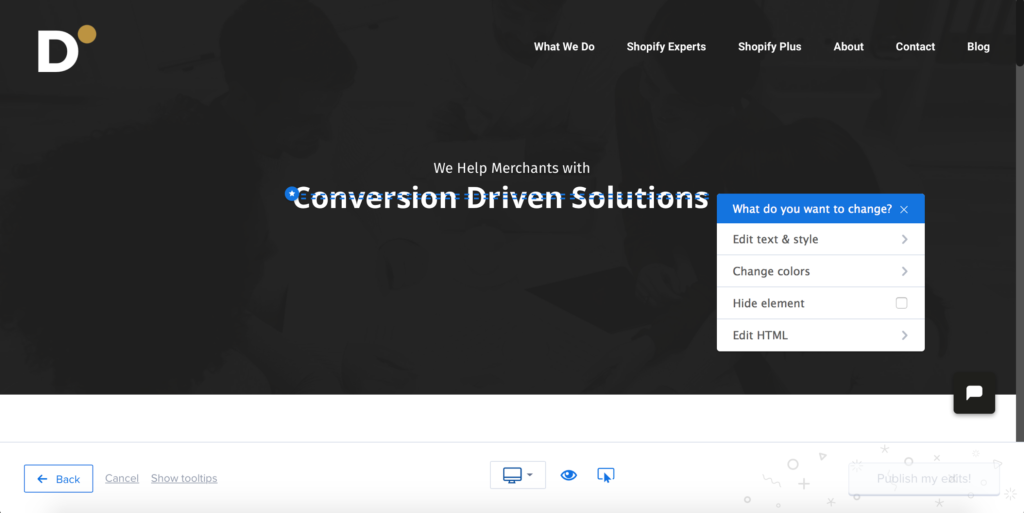
На боковой панели нажмите Редактор . Визуальный редактор позволяет нам создавать вариации прямо из Crazy Egg, код не требуется.
Нажмите кнопку « Сделать ваше первое редактирование сейчас» , выберите веб-сайт, который вы хотите редактировать, а затем нажмите на устройство, с которым вы хотите поэкспериментировать. Ваш сайт теперь появится. Нажмите на элемент, и из раскрывающегося списка выберите, какие аспекты элемента вы хотите изменить.
Как только вы закончите редактирование, нажмите кнопку « Опубликовать мои правки» в правом нижнем углу, и эти изменения вступят в силу по варианту URL (например: http://www.example.com/?variant=1 С помощью сегментации Google Analytics вы можете определить, какой из вариантов наиболее конвертирует пользователей (вы можете создать столько вариантов, сколько захотите), а затем принять решение о постоянном применении этого варианта.
Вы также можете использовать снимки (конфетти, тепловые карты, скролл-карты) для анализа результатов эксперимента.
WallMonkeys: пример сумасшедшего яйца
Хорошо, вот пример A / B-теста в реальной жизни — как WallMonkeys повысил коэффициент конверсии на 550% с помощью тепловых карт и A / B-тестирования.
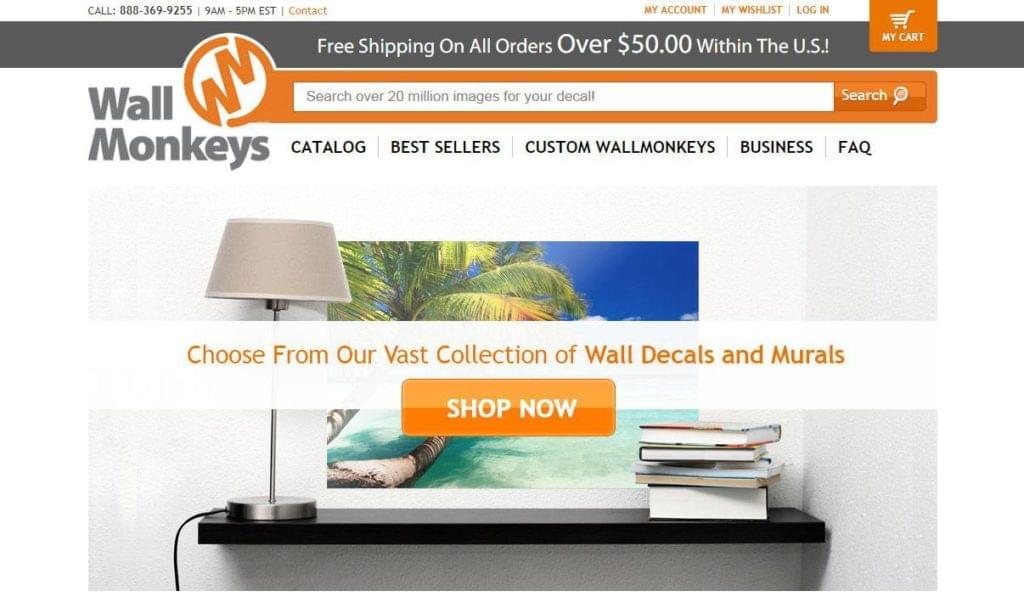
WallMonkeys знали, что первое «сообщение» и визуальный опыт окажут наибольшее влияние на коэффициент конверсии электронной торговли. Они провели некоторое исследование поведения пользователей и психологии UX и попытались сопоставить результаты с тем, как пользователи ведут себя на их веб-сайте (как показано на тепловых картах и скролл-картах в Crazy Egg). Затем они начали A / B тестировать разные вещи, по одному за раз. (Делая несколько изменений одновременно, вы только задаетесь вопросом, какое изменение повлияло на преобразования.)
Всего было проведено три А / Б теста. В ходе всех A / B-тестов они убрали ползунок, на который никто не нажимал (или проявил интерес), и сделали основное изображение более «забавным». Меню и панель поиска также были сделаны более заметными, так как у Wallmonkeys возникло подозрение, что пользователи действительно хотят найти свой элемент.
Исходная вариация
Вариант № 1: ** 27% увеличение выручки
Вариант № 2: увеличение выручки на 550%!
Вывод
Crazy Egg может помочь вам выявить неэффективные разделы вашего веб-сайта с помощью карт кликов, тепловых карт и карт прокрутки, а затем вы можете запускать различные A / B-тесты как акт постоянного улучшения UX. Если тематическое исследование WallMonkeys нам что-то показало, так это то, что всегда есть возможности для улучшений, и что улучшение не может произойти сразу.
У Crazy Egg есть функции, которые помогут вам определить плохой UX, поэкспериментировать с альтернативным опытом, а затем подтвердить, каким UX должен быть на самом деле.