Дизайн взаимодействия — это искусство создания логических ответов на действия пользователя в Интернете. Независимо от того, являетесь ли вы специалистом по взаимодействию, консультантом по пользовательскому опыту или веб-дизайнером широкого профиля, вы обязаны решить, как веб-элемент реагирует на взаимодействие, и сообщить об этом команде разработчиков, даже если вы не совсем понимаете технологии, которые они будут использовать.
Но какой самый быстрый способ сделать это, не подходя к столу разработчика и не делая жесты безумными движениями рук?
Кроме того, что если вы работаете удаленно?
Atomic наконец-то выпустили свою бета-версию на прошлой неделе, и это самый быстрый способ проверить идею взаимодействия и отправить ее.
Перед атомным
FramerJS , Origami и Pixate уже являются одними из наших инструментов, но мы не всегда хотим кодировать наши взаимодействия или тестировать их на нативных устройствах, не так ли?
Atomic невероятно быстр, и если вы работаете с Sketch App, это еще лучше. Он имитирует те же самые сочетания клавиш, имеет те же интуитивно понятные функции оснастки, и, честно говоря, мне показалось, что я использовал Sketch, только с возможностью создавать прототипы взаимодействий.
Начиная
Готов начать? Это займет всего несколько минут вашего времени. Перейдите на сайт Atomic, подпишитесь на бета-версию и выберите «Новый дизайн» на экране « Проекты» . В этом небольшом уроке мы будем переводить стрелку раскрывающегося списка в значок закрытия при взаимодействии щелчка.
Создание Первого Государства
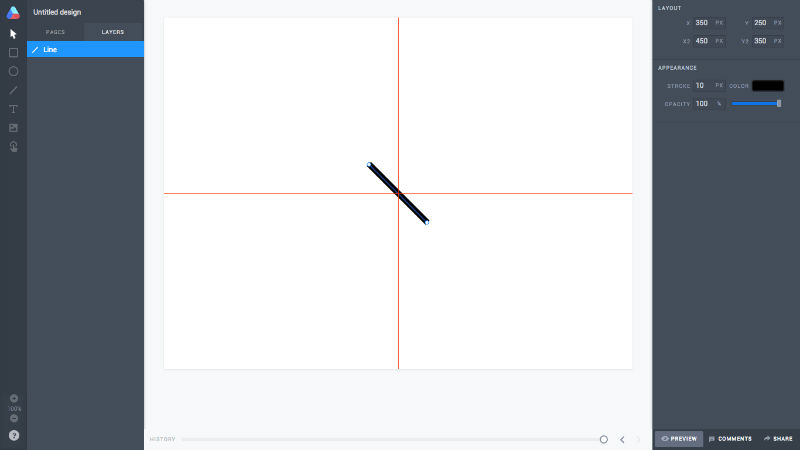
Нажмите «L», чтобы начать простую линию .
Другие сочетания клавиш: «S» для выбора, «R» для прямоугольника, «O» для овала, «T» для текста, «I» для изображения и «H» для горячей точки.
Вы можете удерживать «Shift» во время перетаскивания, чтобы создать абсолютно точный угол 45 градусов; чтобы пропустить несколько шагов вперед, X, Y, X2 и Y2 должны быть 350, 250, 450, 350 соответственно, а также убедиться, что «Stroke» равен 10px .
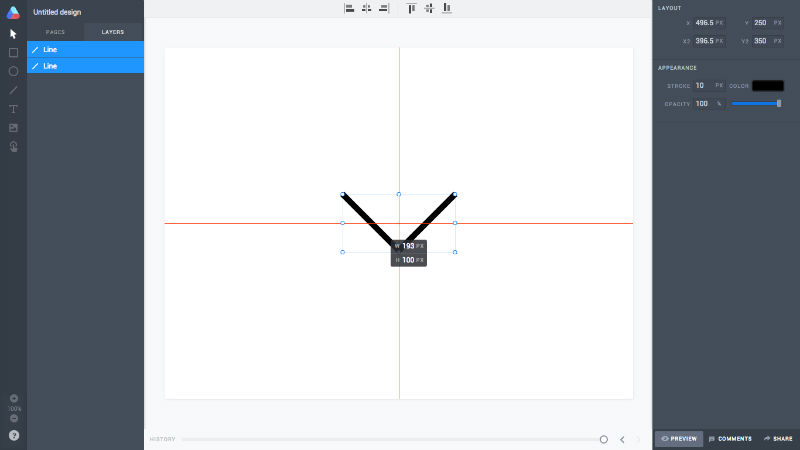
Нажмите «D» для « Дублирования» и введите новый набор координат: 453, 250, 443 и 350. Теперь у нас есть значок выпадающего меню, но он должен быть выровнен по центру. Видите слои с левой стороны? Нажмите на них обоих, удерживая Shift, и перетащите обе линии вместе в центр монтажной области. Вы узнаете, что попали в точку, когда появятся красные линии автоматического выравнивания.
Мы создали наше первое государство.
Создание второго государства
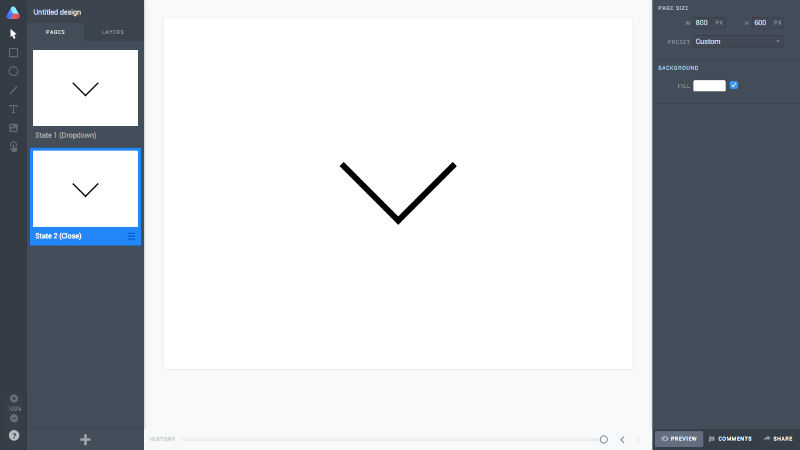
Нажмите «Страницы» на боковой панели слоев; нажмите «Страница 1» на карточке и переименуйте ее в нечто более актуальное, например, « Состояние 1» (выпадающий список) Нажмите значок меню гамбургера, также на карточке, и продублируйте наше первое состояние — затем переименуйте дубликат в Состояние 2 (Закрыть) .
Вернитесь к «Слоям» и выберите эту самую правую линию; перетащите его влево, пока значок выпадающего меню не станет похожим на значок закрытия. Повторите шаг выбора нескольких слоев (выбрав оба слоя, удерживая Shift , если вы забыли), и снова перетащите в центр монтажной области.
Создание интерактивных горячих точек
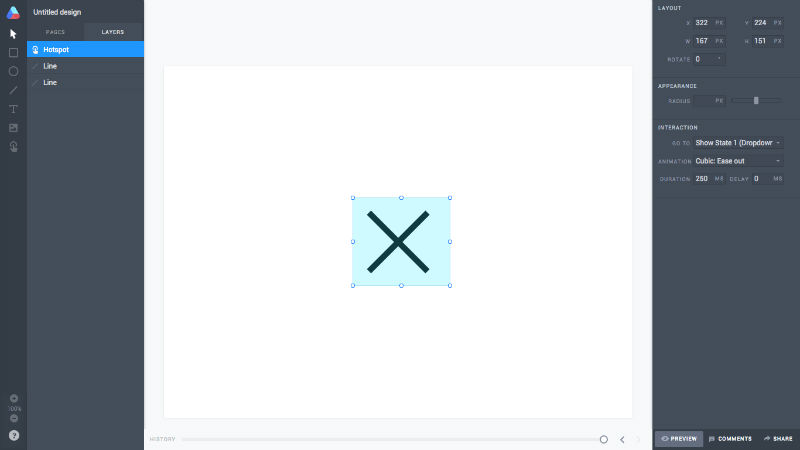
Теперь здесь происходит волшебство. Нажмите «H», чтобы создать точку доступа . Поскольку мы выбираем только одно взаимодействие, горячая точка может быть любого размера, который вы пожелаете, при условии, что он полностью покрывает размеры нашей иконки.
После того, как вы создали точку доступа, появится новый набор параметров. Под заголовком «Взаимодействие» выберите первое состояние в качестве параметра «Перейти». Выберите «Cubic: Ease Out» в качестве типа анимации. Atomic способен обрабатывать взаимодействия гораздо более высокой сложности, но для этого урока мы будем просты и будем использовать значения по умолчанию для других опций.
Предварительный просмотр взаимодействий
Теперь вернитесь в другое состояние и повторите этот шаг. Когда вы будете готовы, нажмите кнопку «Предварительный просмотр» в правом нижнем углу окна и нажмите кнопку прочь. То, что вы должны увидеть, это ваш выпадающий значок, превращающийся в значок закрытия.
Поделиться своим взаимодействием

Взаимодействие двух состояний — https://beta.atomic.io/d/1rwK6IQhwha#
Если вы на самом деле не следовали этому руководству, это нормально … Я пришлю вам ссылку! В правом нижнем углу, рядом с кнопкой «Предварительный просмотр», нажмите «Поделиться».
Скопируйте ссылку и просто отправьте ее кому угодно, как вам угодно. Вот анимация, которую мы сделали только сейчас. После того как вы отправили ссылку на ваше взаимодействие, пользователи могут комментировать ее и оставлять отзывы.
Это действительно настолько просто!
Вывод
Не загружая приложение и не написав ни одной строки кода, я смог создать прототип того, как выпадающий значок может превратиться в значок закрытия. Вариант использования для этого — это раскрывающееся меню, которое появляется только при щелчке значка, а не при случайном его срабатывании при наведении.
Но, конечно, раскрывающемуся списку нужна иконка закрытия, отсюда и сценарий использования моей идеи взаимодействия. Я упоминал, что вы можете скопировать мое взаимодействие и отредактировать его? Я призываю вас разработать выпадающее меню и продемонстрировать, как именно оно будет выпадать.