Согласно оксфордскому словарю: Hero / ˈhirō / (существительное)
Человек, обычно человек, которым восхищаются или идеализируют за мужество, выдающиеся достижения или благородные качества
Главный персонаж мужского пола в книге, пьесе или фильме, которого обычно отождествляют с хорошими качествами, и которому читатель должен сочувствовать
: (В мифологии и фольклоре) человек сверхчеловеческих качеств и часто полубожественного происхождения, в частности один из тех, чьи подвиги и отношения с богами были предметом древнегреческих мифов и легенд.
Все это определения слова, полученного из древнегреческого слова ἥρως, что означает «герои». Слово, имеющее богатую историю, уходящее в то время, когда боги сталкивались с мифологическими животными и отстаивали героев, ставших противниками на пути уничтожения.
Но какое отношение этимология и история этого слова имеет к веб-дизайну? Короче говоря, если вы знаете, как сделать раствор, вы можете построить что-то намного более эффективное, чем соломенная хижина.
Что такое раздел героев?
Печальное время правды: раздел героев не имеет ничего общего с вашими любимыми героями комиксов и фильмов. Это означает, что нет Бэтмена, Хеллбоя, Железного человека, Доктора Стрэнджа или любого другого каподастра.
«Секция героев», также называемая «Заголовок героя» и «Образ героя», — это тенденция дизайна, которая не так уж нова. Мыльные компании 1800-х годов энергично боролись за разработку наиболее эффектных панелей героев на своих этикетках и в газетных объявлениях, в которых были представлены литографии милых детей, заботливых мам и пушистых котят.
Там мало что изменилось.
Также впервые компании начали понимать преимущества установления связей между своими продуктами и современными героями, включая Бенджамина Франклина, Горацио Нельсона и герцога Веллингтона — не всегда с разрешения.
В Интернете раздел героя обычно представляет собой видное изображение, слайдер, текст или аналогичный элемент, который занимает почетное место в верхней части макета вашей домашней страницы и, возможно, последующих страниц. Это спереди и по центру и в вашем лице.
Не путайте разделы героев с этими большими модными фоновыми изображениями, которые используются вместо цветов или узоров. У этих разделов всегда есть цель и фокус, а не просто установка общего вида и тона.
Секция героев является не только визуальным стимулятором, но и основным инструментом, который используется не только для того, чтобы придать дизайну фокус, но и для того, чтобы подтянуть массы и зацепить их. Секция Героев — это не только «симпатичный герой» в вашей истории, но и резюме в книжной обложке, на котором вы можете читать дальше.
Литературный герой
Когда я создаю музыкальные клипы для артистов (возможно, вы не знали, что я это делаю), я часто оказывался предоставленным своим собственным устройствам без какой-либо концепции, кроме моей. Я обнаружил, что поиск бессознательных связей между смыслом песни и изображениями не только дает лучшее понимание проекта, но и позволяет мне создавать визуальные эффекты, которые делают художников счастливыми.
В веб-дизайне и, в частности, в разделе «Герой» концепция работает практически одинаково. Знайте прошлое — предысторию героя — и вы можете применить его к настоящему.
Джозеф Джон Кэмпбелл представил понятие «мономит» или «путешествие героев» еще в 1947 году. Концепция гласит:
Герой выходит из мира обычного дня в область сверхъестественного чуда: там встречаются невероятные силы и решительная победа: герой возвращается из этого загадочного приключения со способностью даровать благо своему ближнему.
В типичной структуре есть три акта — отправление, инициация и возвращение. Каждое действие разбито на фазы, которые можно применять для создания и структурирования раздела героев вашего сайта.
Ключевые вещи, которые следует помнить при использовании литературных и психологических атрибутов героя в своих разделах:
- Герой идолопоклонник и главный игрок в мире, в котором они живут
- Путешествие героя — это путешествие цели, от начала до конца
- Следовательно, миф о герое является первым шагом к поиску истинного «я»
- Конечный продукт или индивидуализация героя так же важны, как и остальная часть истории.
Применение литературного героя к дизайну
Теперь, когда у нас это не так, пришло время посмотреть, как литературные связи и история могут помочь сформировать эффективную секцию героев.
- Литературный герой обычно начинается как «Средний Джо» — например, Фродо из «Властелина колец» — но все больше выделяется из толпы по мере развития сюжета. Включите эту идею в ваш раздел героев, создавая контраст внутри и вокруг него. Сделайте своего героя визуально отличным.
- В то время как путешествие героя, как правило, следует известной формуле, вы должны приложить сознательные усилия, чтобы разработать свой собственный «путь». Не чувствуйте давление, чтобы использовать общие макеты. Попробуйте что-то другое.
- В путешествии героя нет задачи без причины. Ваша секция Героя всегда должна служить цели. При проектировании убедитесь, что есть место назначения . Это может быть решенной проблемой, ослабленным страхом или даже просто « более длинными, более полными волосами ».
- Хотя не все литературные истории идут с большими, могущественными полубогами в качестве героев, у них действительно есть герои, которые становятся смелыми к концу. Переведите эту идею с помощью большой жирной типографии для своих названий.
- В качестве литературного или психологического средства герой помогает вести историю. При выборе изображений убедитесь, что они помогают продвигать вашу «историю».
- Как и литература, воспринимайте свой дизайн как историю. Каждый элемент является главой, поэтому уделите должное внимание созданию логического потока в дизайне, который не только рассказывает вашу историю, но и говорит посетителю, куда идти дальше.
Великие герои всегда рассказывают истории
Поскольку большинство снимков героев статичны, можно даже рассказать историю, используя одно изображение?
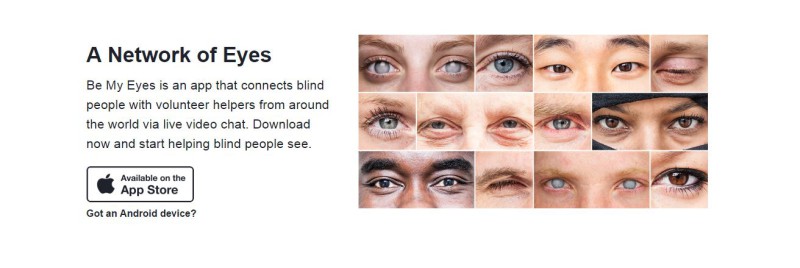
Вы, конечно, можете. Давайте посмотрим, как Be My Eyes использует их раздел героя для продвижения своей истории с одним изображением.
Сначала давайте начнем с концепции сайта. У слабовидящих пользователей иногда может не быть никакой возможности получить критическую визуальную информацию для своего мира. Это может быть что угодно, от вывесок до упаковки и доставки почты. Приложение «Be My Eyes» позволяет пользователям с нарушениями зрения мгновенно подключаться к зрячим добровольцам, которые могут оказать помощь через камеру. В некотором смысле, эти добровольцы являются истинными проявлениями слова «герой».
Но в то время как каждый может стать героем, секция героев сайта ловко использует статическое изображение, чтобы успешно рассказать историю, которая выходит за рамки простого высококачественного изображения продукта.
«Обычный Джо», образ парня представлен как зрительно оспариваемый пользователь, а чехол для iPhone с яркими, яркими глазами играет роль героя. Вы не видите фактический продукт, но история ясна. Здесь нет жестокости, нет загадочных сообщений, просто простое « это то, на что вы смотрите. Это наша история ».
С использованием высокой контрастности изображения в сочетании с жирным шрифтом вы можете видеть логику и прогресс. Секция героев работает даже лучше, если вы привыкли читать слева направо — по общему признанию, культурно — так как это не только освещает путешествие героя, но и указывает на этот очень важный свет в конце туннеля.
Ключевым моментом здесь является то, что можно рассказать линейную, нюансированную историю, если вы достаточно задумаетесь над композицией героя.
Если это могут быть мои глаза, почему ты не можешь?
Вывод
Большинству может показаться, что применение чего-то не относящегося к разработке сайта не связано с дизайном, но бессознательные ссылки могут быть столь же ценными, как и сознательные пробежки. Во всяком случае, вы можете сказать, что вы хотя бы попробовали новый метод разработки. Попробуйте, вы никогда не знаете, что хорошего из этого может получиться.
Вы когда-нибудь использовали нетрадиционные методы, когда дело доходит до разработки разделов героя? Дайте нам знать.