Справедливо сказать, что я уже несколько месяцев беззастенчивый фанат Sketch App в своих статьях SitePoint. Но правда в том, что, хотя я уже нашел много разных причин использовать его для всех видов дизайнерских работ, я все же нахожу больше причин использовать его каждый день.
Одним из недавних стимулов является бета-версия Atomic.io , которая, на мой взгляд , удивительно похожа на Sketch с точки зрения интерфейса и выполнимости.
Некоторое время назад я писал об Atomic.io совсем недавно , где мы создали базовый значок непосредственно в Atomic, а затем продемонстрировали, как этот значок будет анимироваться, если мы с ним взаимодействуем.
На этот раз мы собираемся спроектировать что-то в Sketch и использовать его в прототипе Atomic.
Вот пример анимации того, что мы будем делать.
Создание простой анимации экрана загрузки в Sketch
Когда вы открываете приложение в первый раз, вам почти всегда показывают крошечную анимацию, которая позволяет пользователю узнать, что его приложение загружается (и не зависло). Давайте предположим, что SitePoint нанял нас для создания указанной анимации. Сначала мы создадим экран в Sketch App.
Откройте Sketch и нажмите «A», чтобы начать, и выберите артборд iPhone 6 из «Инспектора» .
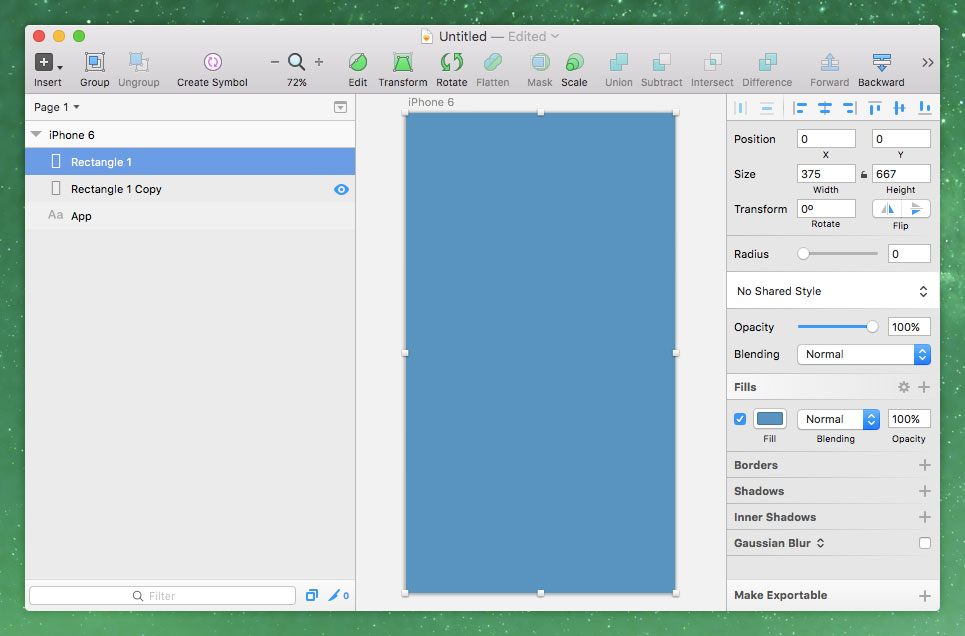
Ему нужен синий фон (подойдет # 4494c2), но позже мы захотим анимировать его в Atomic, поэтому фон артборда в этом случае не подойдет. Вместо этого создайте прямоугольник («R») размером с артборд и добавьте синюю заливку, эмулирующую фон.
Обязательно удалите границу по умолчанию и повторите этот шаг еще раз с белым фоном (оставьте его под синим цветом).
Нажмите «T», чтобы создать какой-либо текст (любого цвета, любого размера, это не имеет значения) и еще раз переместите его за все остальные слои. Мы назовем его «Приложение», и все, что он сделает, это продемонстрирует, как наше гипотетическое приложение будет анимироваться после экрана загрузки.

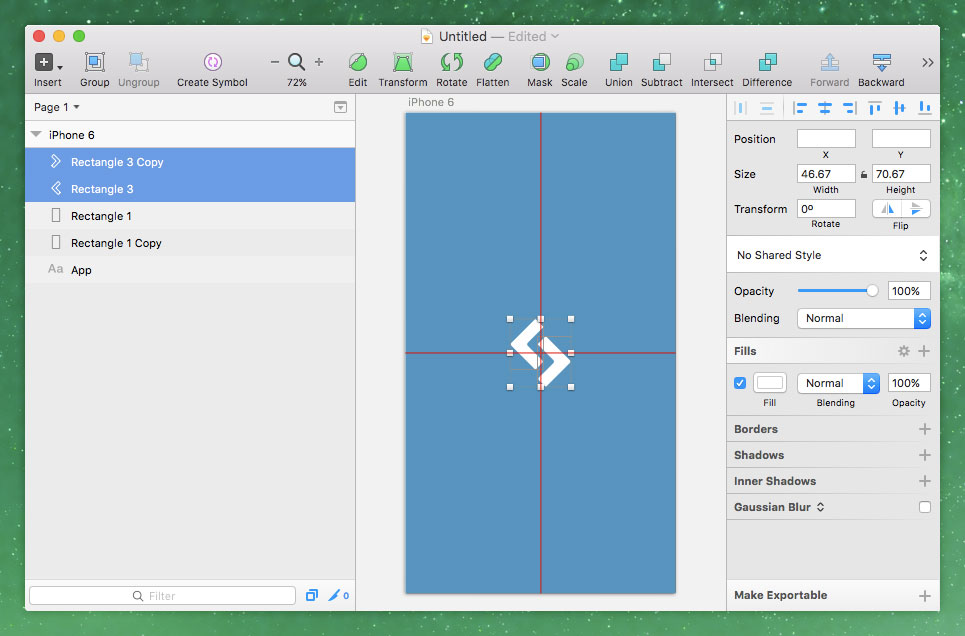
Настройка артборда в Sketch
Воссоздание логотипа SitePoint
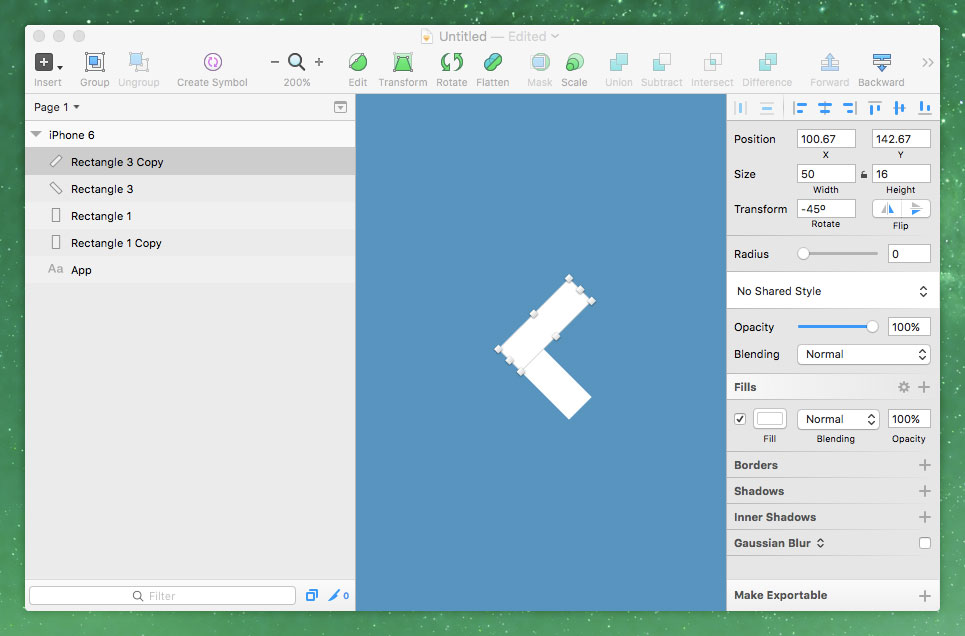
Снова нажмите «R», удалите границу по умолчанию и создайте белый прямоугольник размером 50x16px с поворотом -45 градусов. Когда это будет сделано, продублируйте его (команда + d) и используйте горизонтальную кнопку (рядом с кнопкой Повернуть ). Это должно выглядеть примерно так.

Построение нашей первой формы
Удерживайте Shift, одновременно выбирая оба этих прямоугольника, и начните использовать некоторые инструменты в строке меню вверху. Вам нужно будет использовать эти инструменты в следующем порядке:
- союз
- Свести
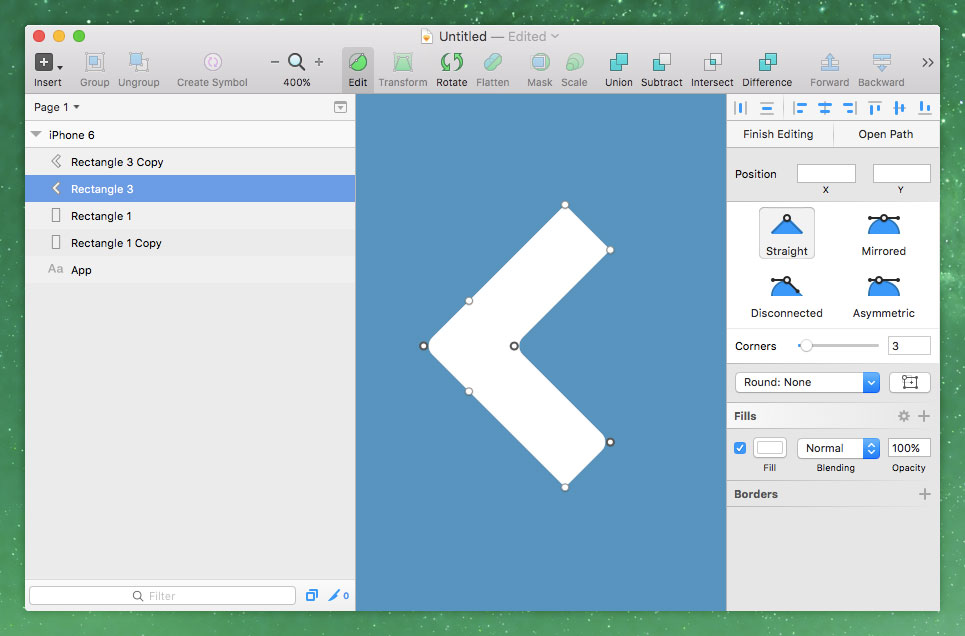
- редактировать
После использования инструмента « Правка» станет очевидно, что наши прямоугольники теперь стали единой плоской векторной формой, и мы можем редактировать ее точки . Удерживая Shift снова, выберите три из них (на изображении ниже они выделены черным цветом) и используйте Инспектор, чтобы изменить Углы на 5. Почти там.
Дублируйте, переворачивайте и перемещайте оба слоя, пока не получите следующее:

Завершение нашего дизайна в Sketch
Копирование слоев из Sketch в Atomic
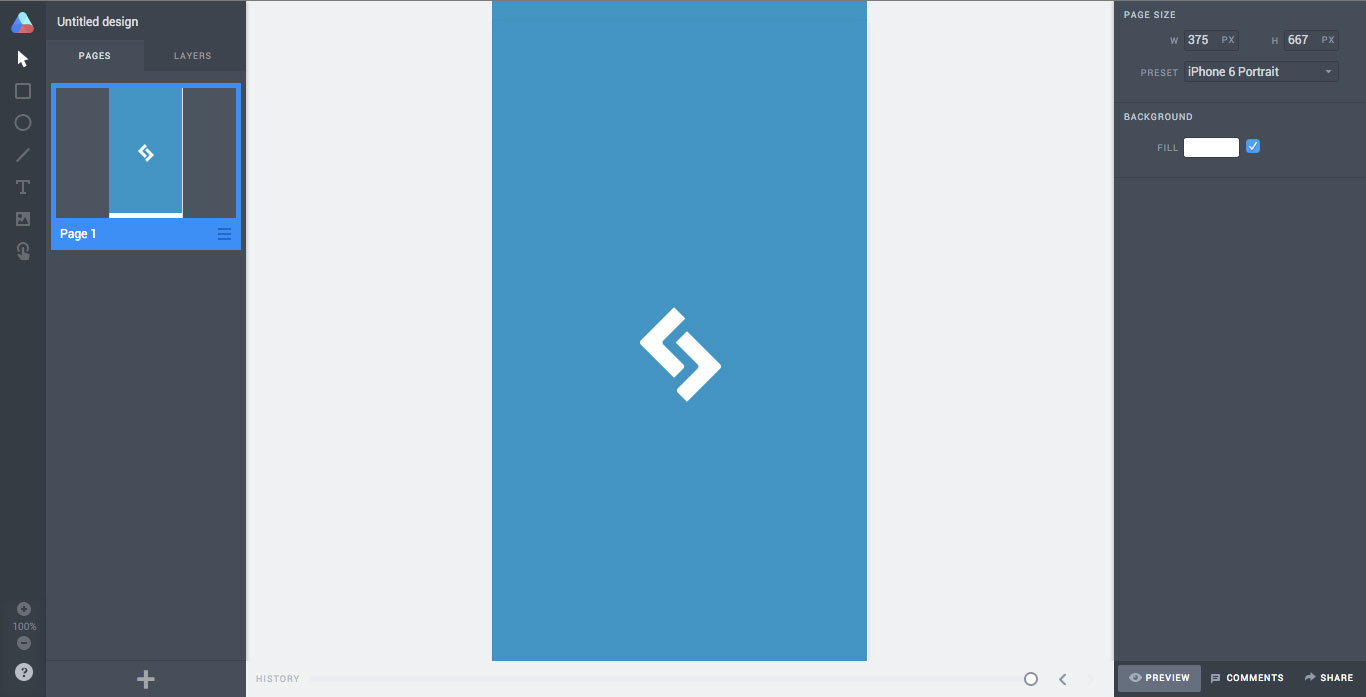
Мы закончили с нашим файлом .sketch. Откройте веб-браузер и перейдите к Atomic.io . Войдите в систему (или зарегистрируйтесь, если вы никогда не использовали его ранее), создайте «Новый проект», а затем «Новый дизайн»; Первое, что нам нужно сделать, это выбрать вкладку «Страницы» (слева), а затем посмотреть на противоположную сторону экрана и выбрать iPhone 6 Portrait Preset .

Создание артборда в Atomic
Теперь у нас есть пустой холст, и этот шаг в основном включает копирование слоев из Sketch App в Atomic. Копирование всего артборда не будет работать, потому что Atomic заставит это сделать один плоский слой. Но это не имеет значения — нам все равно нужно разделить наш дизайн на несколько страниц , чтобы представить различные этапы анимации. Скопируйте слои в первую очередь.

Копирование слоев в атомарный
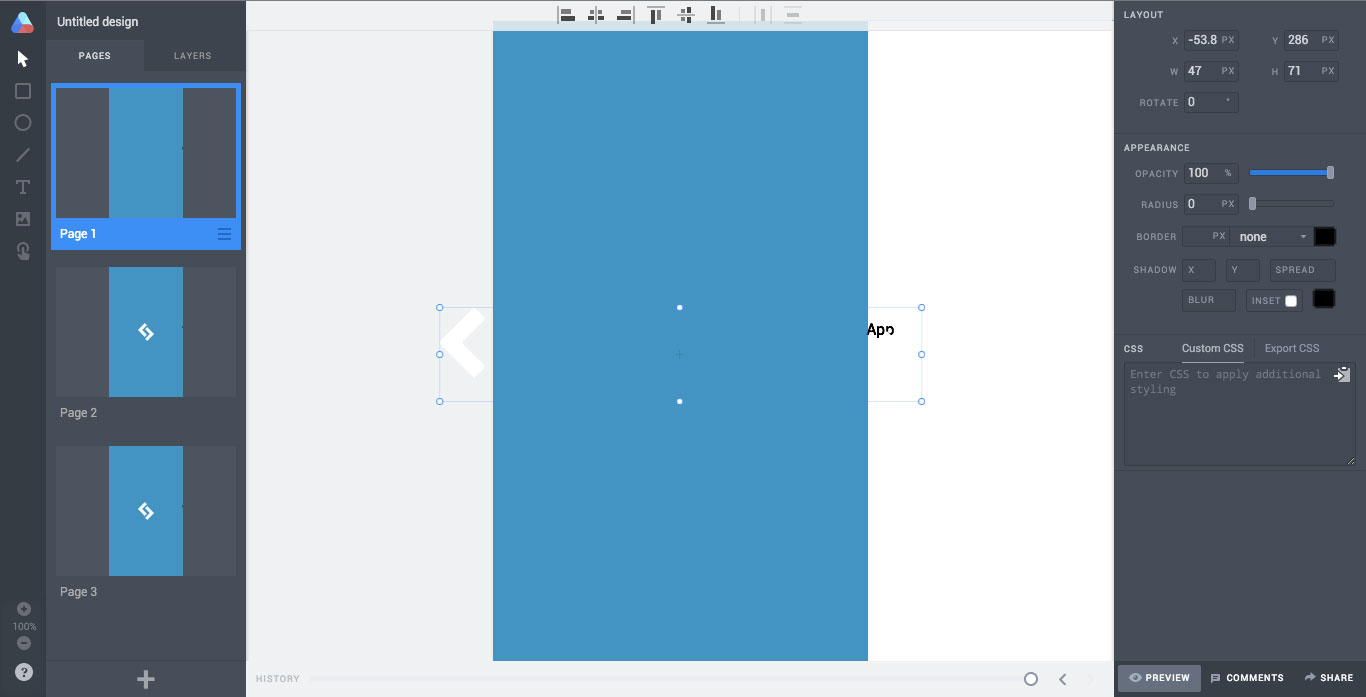
Установка сцены в атомной
Давайте переместим все слои туда, где они должны быть — так сказать, «готовим почву». Текстовый слой «Приложение» будет скользить справа, поэтому в данный момент он не нужен на сцене. Сделайте ось «X» этого слоя «373px», чтобы он был за сценой.
Сделайте то же самое для нашего белого фона.
Убедитесь, что «Приложение» введено вертикально.
Вам нужно будет переключиться на панель слоев, прежде чем вы сможете выбрать отдельный слой. Вернитесь на Страницы , выберите меню гамбургера и Дублируйте . Сделайте это снова, чтобы появилось три версии этого экрана. Теперь давайте начнем с первого экрана.
Одна «страница» равна одной стадии анимации
Наша анимация начнется с невидимого логотипа. Поскольку наш логотип состоит из двух слоев, левая сторона должна отображаться за пределами экрана слева, а правая сторона — за пределами экрана справа. На следующем шаге мы будем анимировать эти слои, чтобы они летели с обеих сторон холста с плавным эффектом бодрости.
Первая страница выглядит немного пустой в данный момент; это желательно.

Установка сцены в атомной
Страница вторая хороша как есть.
Перейдите на третью страницу и выберите сразу все слои, удерживая Shift, а затем перетащите слои так, чтобы белый фон полностью заполнил холст, а наш синий фон (+ логотип) теперь находится за сценой. Поскольку все слои были преобразованы в изображения, когда мы копировали их из Sketch, наш текстовый слой «Приложение» теперь потерял свою автоширину. Вам нужно будет переместить этот слой вручную, чтобы он привязался к сетке мертвой точки.

Создание разных этапов анимации
Анимация экранов
Нажмите «H», чтобы активировать инструмент Hotspot и вытяните его (как вы бы сделали с простым прямоугольником), чтобы он соответствовал всем размерам артборда. Справа появится раздел «Взаимодействие», и нам нужно будет использовать следующие настройки:
- Вкл: нажмите или нажмите
- Перейти к: Страница 2
- Анимация: Эластичная: Легкость в выходе
- Продолжительность: 1000 мс
- Задержка: 0 мс
Страница 2 — создайте другую точку доступа с этими настройками:
- Вкл: нажмите или нажмите
- Перейти к: Страница 3
- Мультработа: Экспо: легкий выход
- Продолжительность: 1000 мс
- Задержка: 0 мс
Вывод
Готов показать миру свою работу? Нажмите кнопку «Просмотр» (в правом нижнем углу), чтобы начать тестирование нашей анимации. Нажмите на первую точку доступа в любом месте артборда, чтобы посмотреть, как анимируется экран. Нажмите «Редактировать», чтобы вернуться в редактор, а затем «Поделиться», когда вы довольны им.

Обмен прототипом взаимодействия
Сегодня мы не исследовали многие инструменты проектирования в Atomic.io, потому что для этого использовали Sketch App, но, тем не менее, вы могли заметить поразительное сходство между этими двумя инструментами. Несмотря на то, что они были разработаны для различных задач, их сходство делает их потрясающей комбинацией для создания великолепных взаимодействий пользовательского интерфейса.