
- Контраст
- иерархия
- Космос
- Размер
Здесь мы рассмотрим контраст.
Когда мы говорим о контрасте в типографии, это может означать несколько вещей:
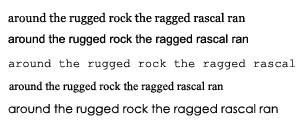
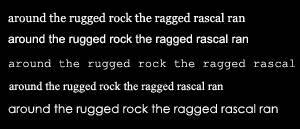
- Контраст между крупным и мелким шрифтом.
- Контраст между различными шрифтами, например, шрифтом сценария, используемым для заголовка, и шрифтом без засечек, используемым для основного текста.
- Контраст между цветом шрифта и фоном, на котором он появляется.
Короче говоря, контраст является важным фактором того, насколько легко читать текст. Вы не хотите, чтобы посетители сайта щурились, или чувствуете необходимость надевать солнцезащитные очки, когда они посещают ваш сайт, и вы можете сделать это, выбрав подходящие цвета переднего плана и фона.
Давайте посмотрим на очень простой пример хорошего контраста. Черный текст на белом фоне. Это очень легко читать.
Поменять местами с белым текстом на черном фоне.
Опять же, легко читать. Однако в Интернете было бы немного скучно, если бы ВСЕ использовали черное и белое. Темный текст с не совсем белым фоновым цветом или наоборот, все еще обеспечивает превосходную контрастность, принося немного гармонии цвета на ваш сайт. Вот несколько примеров контрастов между цветом текста и цветом фона, которые хорошо работают.
Очевидно, что это только небольшой список, но ключевой момент, который нужно помнить, это то, что вы хотите избежать трудностей для читателей. Всегда проверяйте достаточный контраст между текстом и фоном.
Выше приведены примеры контраста с неправильной стороны треков — они плохие! Как вы можете видеть, некоторые из этих цветовых схем действительно повреждают ваши глаза, и их определенно следует избегать, если вы хотите сохранить своих читателей. Лучшие три также почти невозможно прочитать.
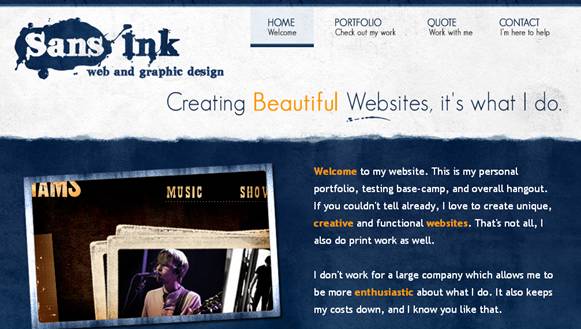
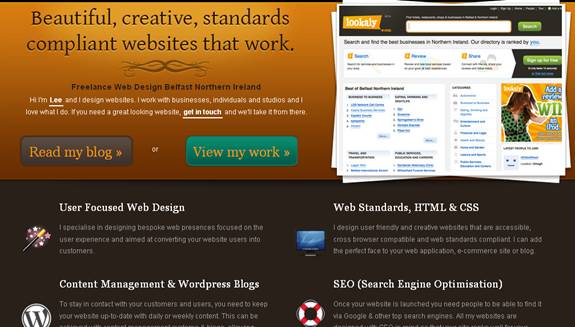
Давайте посмотрим на некоторые рабочие примеры хорошего контраста. Я выбрал 5 сайтов, которые имеют цветовую схему с хорошим контрастом, ни один из которых не является черно-белым.
Сталкивались ли вы с любыми или необычными цветными контрастами на веб-сайте, которым вы хотели бы поделиться?