Итак, первый вопрос: зачем хотеть использовать формы в электронной почте?
Это хороший вариант, так как я лично не верю, что в настоящее время есть веская причина вложить форму в электронное письмо. Пользователям по- прежнему нужно будет отправлять форму на веб-страницу, поэтому никаких дополнительных удобств с точки зрения удобства использования на самом деле нет.
Кроме того, теперь вы потеряли возможность выполнять клиентскую проверку форм электронной почты, поскольку ограничения форм JavaScript и HTML5 несовместимы.
Могут быть случаи, когда добавление формы в электронное письмо предлагается в качестве опции — возможно, для увеличения воздействия сообщения или для стимулирования немедленного взаимодействия с пользователем (например, для запроса комментария).
В таких случаях мы не говорим о том, что можно решить с помощью простой веб-ссылки.
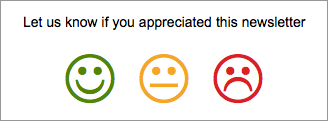
Возможно, вы видели что-то вроде этого:
Самый безопасный и простой способ сделать это — добавить ссылку на каждую улыбку с определенной переменной, чтобы записать выбор пользователя.
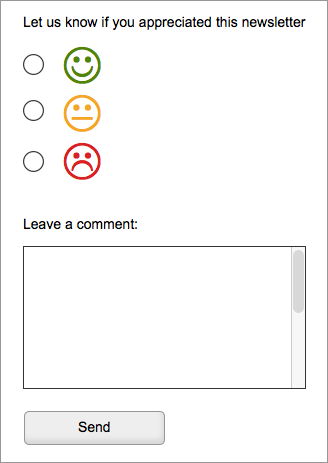
Но как насчет этого?
Очевидно, что вы не можете использовать уникальную ссылку, чтобы сохранить как удовлетворение, так и комментарии, поэтому, если вы решите, что не хотите отправлять пользователей на веб-страницу , вам необходимо добавить форму к своей электронной почте.
Я искал в Интернете информацию о совместимости форм электронной почты, но нашел только несколько (в основном старых) статей на эту тему:
- CSS-хитрости: HTML-формы в электронных письмах HTML
- Монитор кампании: использование форм в электронной почте
С положительной стороны, вещи не сильно изменились по сравнению с тем, что они описывают, но из любопытства я решил провести некоторые свои собственные тесты с простой формой на некоторых почтовых клиентах.
Форма
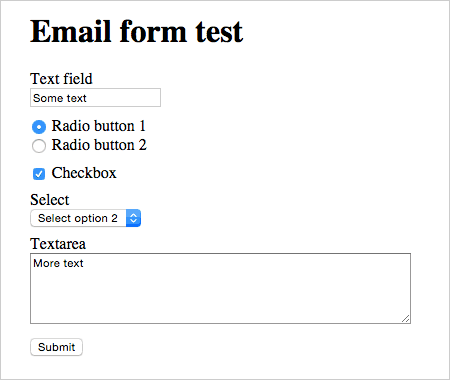
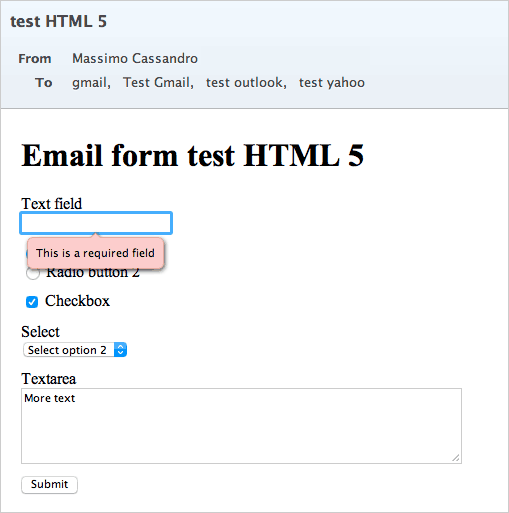
Я построил очень простое письмо: оно содержит образец основных элементов формы:
- ввод текста
- две радио кнопки
- флажок
- выбор
- текстовая область.
Для каждого из них я предоставил значение по умолчанию и, кроме того, поле ввода текста имело required атрибут.
Я провел два теста со строгими типами документов HTML5 и XHTML 1 . Обе версии прошли валидатор W3C.
Вот код HTML5, который я использовал:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Email form test</title> </head> <body> <h1>Email form test</h1> <form id="form1" action="result_page.html" method="get"> <div style="margin-bottom:10px"> <label for="text">Text field</label><br> <input required type="text" id="text" name="text" value="Some text"> </div> <div style="margin-bottom:10px"> <input type="radio" id="radio1" name="radio" value="radio 1 value" checked> <label for="radio1">Radio button 1</label><br> <input type="radio" id="radio2" name="radio" value="radio 2 value"> <label for="radio2">Radio button 2</label> </div> <div style="margin-bottom:10px"> <input type="checkbox" id="checkbox" name="checkbox" value="checkbox value" checked> <label for="checkbox">Checkbox</label> </div> <div style="margin-bottom:10px"> <label for="select">Select</label><br> <select id="select" name="select"> <option value="select option 1">Select option 1</option> <option value="select option 2" selected>Select option 2</option> <option value="select option 3">Select option 3</option> </select> </div> <div style="margin-bottom:10px"> <label for="textarea">Textarea</label><br> <textarea cols="60" rows="5" name="textarea" id="textarea">More text</textarea> </div> <div> <button type="submit" name="Submit">Submit</button> </div> </form> </body> </html>
Вот как это выглядит в Chrome (Mac):
Версия XHTML почти такая же, за исключением нескольких языковых различий.
Проверенные клиенты
Я пробовал обе версии формы на этих клиентах:
Рабочий стол:
- Apple Mail (v.8.2)
- Thunderbird (OSX, v.31.4)
- Windows Live Mail 2012 (Windows 7)
- Outlook 2013 (Windows 7)
Мобильный телефон:
- Почта iPad (IOS 8.2)
- Приложение Gmail на iPad
- Yahoo Mail на iPad
- Outlook для IOS
- Приложение Gmail на Android (v.5.0.1)
- Собственное приложение электронной почты на Android 4.4.4
- Yahoo Mail на Android (v.4.8.4)
- Gmail Входящие Android (v.1.2)
Webmail:
- Gmail
- Почта Яху
- Outlook.com
Версии веб-почты были протестированы с использованием Firefox 35 на OSX.
Результаты
Прежде всего: изменение типа документа не имеет никакого значения, поскольку оба типа документов HTML5 и XHTML дают одинаковый результат.
Все протестированные мной клиенты правильно отображали форму, за исключением Outlook для Windows и IOS.
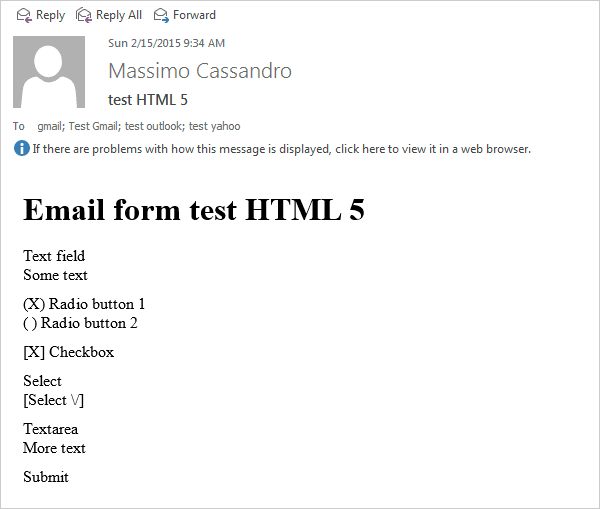
В целом, Outlook показал худшие результаты в тесте: форма не отображалась ни в Outlook 2013 / Win 7, ни в IOS. Элемент Forms был либо полностью удален (версия IOS), либо представлен в виде обычного текста (Outlook 2013), как показано на снимке экрана ниже:
На Outlook.com форма отображается правильно, но не может быть отправлена.
Как вы, возможно, уже знаете, версия Outlook Desktop использует MS Word в качестве движка рендеринга HTML, и это объясняет большинство проблем. Word предназначен для создания документов, а не веб-форм. То, как Microsoft пришла к выводу, что Word является подходящим инструментом для создания электронной почты, является вечным вопросом.
У меня не было прямого доступа к другим версиям Outlook, но я смог сделать скриншот с помощью Litmus и в большинстве случаев получил тот же результат.
В более старых версиях Outlook (в которых используется механизм рендеринга Trident в Internet Explorer) и Outlook 2011 для Mac (в которых используется Webkit) правильно отображается форма, хотя я не смог подтвердить, правильно ли они функционируют (хотелось бы услышать, если кто-нибудь сможет проверить эти клиенты напрямую).
Для получения дополнительной информации о Outlook посмотрите Руководство по визуализации различий в клиентах Microsoft Outlook от Litmus.
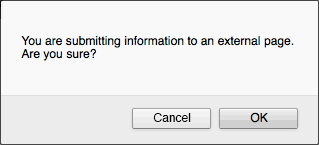
Многие клиенты отображают предупреждение при отправке формы, поэтому у пользователей всегда есть возможность отменить отправку формы. Это не плохо с точки зрения безопасности.
Вот предупреждение, отображаемое в сети Gmail:
Обратите внимание, что его required атрибут полностью игнорируется почти во всех почтовых клиентах, за двумя исключениями: Thunderbird выделяет пустые обязательные поля, но форму все еще можно отправить. Opera Mail , с другой стороны, ведет себя как браузер, отображая сообщение об ошибке и предотвращая отправку формы:
В общем, Opera Mail — это клиент, которого я больше всего удивил своей скоростью и простотой использования.
Мне также показалось очень интересным, что Yahoo Mail for IOS — единственный почтовый клиент, который отображал результат без использования внешнего браузера. Я думаю, что это чрезвычайно ценно с точки зрения UX.
Это сводный отчет о тестах, которые я провел (я использовал те же критерии, что и в статье Campaign Monitor, процитированной ранее).
Весь скриншот и код электронной почты доступны в моем репозитории GitHub .
| клиент | Форма отображается | Форма функциональна |
|---|---|---|
| Thunderbird 31 (OSX) | Y | Y (2) |
| Apple Mail 8.2 (OSX) | Y | Y (1) |
| Opera Mail 1 (OSX) | Y | Y |
| Windows Live Mail 2012 (победа 7) | Y | Y (1) (3) |
| Outlook 2013 (Win 7) | N | N |
| Outlook.com (веб) | Y | N |
| Yahoo Mail (веб) | Y | Y (1) (3) |
| GMail (веб) | Y | Y (1) (3) |
| Приложение GMail (Android) | Y | Y (1) (3) (4) |
| GMail Inbox (Android) | Y | Y (1) (3) (4) |
| Yahoo Mail App (для Android) | Y | Y (1) (4) |
| Почта Android (4.4.4) | Y | Y (1) (4) |
| Приложение Gmail (IOS 8.1.3) | Y | Y (1) (3) |
| Apple Mail (IOS 8.1.3) | Y | Y (1) |
| Outlook для IOS (IOS 8.1.3) | N | N |
| Yahoo Mail для IOS | Y | Y (1) (5) |
- Обязательный атрибут игнорируется
- Поля с
requiredатрибутами подсвечиваются, если они пусты, но форму можно отправить в любом случае. - Оповещение при отправке
- Поля ввода текста и текстовой области не редактируются
- Страница результатов открывается внутри приложения
Вывод
Мой вывод в этом случае оказывается очень простым: не используйте формы в электронных письмах . Поддержка крайне неопределенная и в большинстве случаев вы не можете использовать даже самые базовые функции.
Уже есть примеры того, как можно было бы сделать электронную почту чрезвычайно эффективным инструментом: если бы почтовые клиенты начали консолидированным образом внедрять веб-стандарты, такой результат мог бы быть достигнут.