Дизайнеры сталкиваются с некоторыми уникальными проблемами, когда дело доходит до создания подписей электронной почты. В этой статье я делюсь своим опытом более четырнадцати лет и тысячами дизайнов подписей электронной почты . Следующее — мое понимание того, как подписи электронной почты терпят неудачу, и что более важно, как преодолеть их недостатки в успешном дизайне.
Эта статья содержит сопутствующую статью «Искусство проектирования и разметки почтовых подписей» .
Начните с перекалибровки ожиданий
Отличная деловая электронная подпись будет:
- иметь визуальный стиль или классический стиль;
- содержать множество соответствующей информации и гиперссылок, не будучи подавляющим;
- при этом всегда функционирует без нареканий.
Обратите внимание, что я сказал «будет», а не «делает». Посвятив себя разработке и разработке подписей электронной почты в течение последних 14 лет, я могу с уверенностью заявить, что вышесказанное невозможно . С этим из пути, давайте начнем сначала.
Хорошая деловая электронная подпись:
- визуально привлекательный и усиливающий брендинг;
- достигает счастливой среды с точки зрения содержания и гиперссылок;
- функционирует так же, как это возможно, и терпит неудачу изящно.
Мы уже сделали важный первый шаг в процессе разработки подписи электронной почты — мы пересмотрели ожидания . Почему это необходимо?
Прежде всего, просто кажется интуитивно понятным, что создание отличной подписи электронной почты будет простым. Веб-страницы могут выглядеть красиво и работать безупречно, даже при использовании сложного и разнообразного контента. Таким образом, подпись электронной почты, которая обычно является не более чем контактной информацией, логотипом и несколькими ссылками, не должна создавать никаких проблем. Не правда. Мы скоро вернемся к тому, почему.
Вторая причина, по которой необходимо начать с перекалибровки ожиданий, заключается в том, что практически каждый получил красиво оформленную подпись электронной почты — подпись электронной почты, которая отлично работала. Вскоре к (ошибочному) выводу о том, что они видят то, что видят все, эта «идеальная» подпись электронной почты устанавливает стандарт для той, которую они хотят для себя.
Проблема легко объясняется
Веб-страницы отображаются надежно, потому что единственной вещью между точкой отправления (HTML-кодом) и пунктом назначения (веб-страница) является браузер. Отображение веб-страницы является основной задачей браузера, поэтому она практически идеально облегчает эту простую транзакцию между автором и читателем.
Электронная почта технически идентична веб-странице, то есть это просто некоторый HTML-код, который переводится (программой «клиента» электронной почты, а не браузером) в то, что человек может прочитать.
Однако его «жизнь» зачастую намного сложнее, чем у веб-страницы. Все начинается достаточно просто: пользователь создает сообщение, используя свою почтовую программу (Outlook, iPhone, Gmail и т. Д.). Форматирование сообщения электронной почты и подписи почти всегда начинается идеально. Следующий шаг — это то, что он получен кем-то, кто:
- может использовать компьютер или телефон;
- может получать электронную почту в Outlook, Gmail, iOS, Android, Yahoo, BlackBerry или чем-то еще;
- может быть включена блокировка изображения (и если да, может или не может выбрать отображение изображений);
- может преобразовать всю полученную электронную почту в обычный текст.
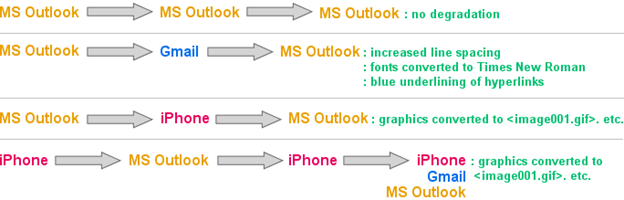
Затем они могут ответить или переслать. При этом настройки и возможности любой используемой ими программы / устройства электронной почты применяются ко всему сообщению, а не только к новому добавленному контенту. Все сообщение включает в себя оригинальную подпись электронной почты. В зависимости от сочетания вышеперечисленных факторов подпись электронной почты может сохраниться нетронутой или ухудшиться (потерпеть неудачу) различными способами. Следующая таблица показывает некоторые из наиболее распространенных ситуаций:
Понимание того, что сбой будет происходить в этом направлении, является ключом к следующему шагу в эффективном дизайне электронной подписи — компромиссу.
Компромисс
Учитывая, что подписи электронной почты не работают так, как нам хотелось бы, нам нужно согласиться на что-то менее совершенное. Спектр выбора варьируется от краткого текста до графически насыщенных подписей, загруженных гиперссылками. Как и в большинстве вещей в жизни, счастливая среда лежит где-то посередине.
Как я наблюдал в течение многих лет, когда достигается правильная среда счастья, пользователи устраиваются с комфортом. Для определения того, где в спектре лежит эта счастливая среда, требуется опыт, хорошие честные контакты с клиентом, а иногда и проб и ошибок.
Как правило, профессионалы (адвокаты, бухгалтеры, инженеры и т. Д.) Стремятся влево от центра спектра, показанного выше, а продавцы (недвижимость, ипотечные кредиторы, страховые компании) — вправо.
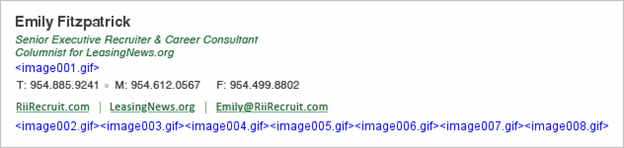
Там нет правильного или неправильного. С подписью слева, Эмили будет испытывать высокую степень надежности. Почти каждый раз, когда она видит свою подпись, в том числе в сообщениях электронной почты, которые ходили взад и вперед множество раз, ее подпись будет выглядеть примерно одинаково. Любая тревога, которую Эмили испытывает в отношении своей подписи, вероятно, придет, когда она подвергнется полнофункциональной, графически насыщенной подписи и ей остается только удивляться, если она что-то упустила.
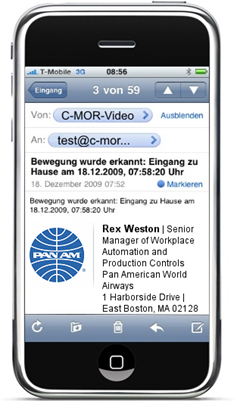
С другой стороны, если Эмили использует подпись справа, она может часто видеть это:
Этот опыт может создать противоположный тип беспокойства — заставляя ее задуматься, возможно, она не стала слишком модной и теперь создает непрофессиональное впечатление.
За эти годы я создал все типы подписей для людей, помог людям перемещаться по всему спектру и наблюдал, как они, наконец, успокаиваются и чувствуют себя комфортно с подписью, которая всегда немного не идеальна.
Примечание. Для такого человека, как Эмили, используя подпись, показанную выше, со всеми изображениями <image00x .gif>, очень важно понять, что человек, которому она пришла по электронной почте, скорее всего, видел подпись как задуманную. Только когда этот человек нажал кнопку ОТВЕТИТЬ, все испортилось. Это правда, а также очень важный момент, помогающий новым пользователям освоиться с производительностью их подписей.
Достижение компромисса — ваш инструментарий
Из-за вероятности того, что пользователь (ваш клиент) не будет иметь глубокого понимания проблем, связанных с использованием их подписи электронной почты, одна из ваших задач в качестве дизайнера состоит в том, чтобы вести их по наиболее разумному пути на этапе проектирования , Там, где они могут видеть ничего, кроме красочных изображений, точного выравнивания и многочисленных гиперссылок, вы можете увидеть впереди ожидающую головную боль объяснения им, почему это не работает точно так, как они этого хотели.
С точки зрения надежности, ваш главный враг — графика. Меньшие враги — это гиперссылки и текстовые строки, которые могут плохо переноситься.
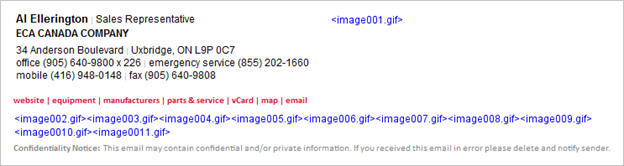
Время от времени повторное использование графики может быть выполнено с минимальным влиянием на визуальное качество подписи. Вот недавняя ситуация, с которой я имел дело. Полный дизайн, указанный клиентом, был:
Каждый из маленьких логотипов в строке внизу имел индивидуальную гиперссылку, и все они переходили на страницу конкретного производителя на веб-сайте ECA. Когда эта подпись электронной почты перемещалась из MS Outlook на iPhone и обратно, результатом было:
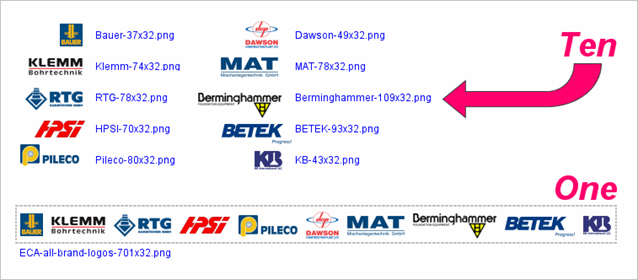
Отвечая на вопрос клиентов, я улучшил это, сгруппировав десять логотипов в один рисунок:
После этого улучшения полученная ухудшенная подпись выглядела как:
Как видите, вышеприведенная ошибка представлена более изящно, чем ошибка с одиннадцатью </ image00x> <image00x .gif> с. В этом случае я смог создать ссылку на страницу производителя, которая была отправной точкой для всех десяти отдельных производителей, поэтому мы ничего не потеряли визуально и очень мало функционально, что сделало это хорошим шагом к счастливой среде для этого пользователя.
Чтобы проиллюстрировать другой подход, давайте вернемся к подписи Recruiters International для Эмили Фицпатрик. Как вы помните, в нижней части ее подписи было восемь значков социальных сетей (типа):
В результате всей графики (логотип и множество значков) ее подпись выглядела следующим образом после выполнения туда-обратно из Outlook через iPhone и обратно:
В этом случае мы смогли значительно его очистить, изменив значки на текст. Внешний вид неповрежденной подписи затем стал:
В результате этой настройки ее подпись теперь выглядела следующим образом после выполнения туда-обратно из Outlook через iPhone и обратно:
Теперь, это может быть или не быть счастливой средой для Эмили — это действительно зависит от того, насколько она была привязана к этим иконкам социальных сетей. По крайней мере, я смог предложить ей варианты, позволив ей стать последним арбитром.
Далее давайте продвинемся в направлении большей надежности. Иногда возможно создать хорошее воспроизведение логотипа компании, используя стилизованный текст HTML. Вот пример подписанной мной недавно подписи, на которой было четыре рисунка — логотип компании и три значка социальных сетей:
После того, как это было введено в действие, заказчик указал, что несколько пользователей испытывают значительную степень недоумения по поводу поведения графики, и будет ли возможно восстановить подпись вообще без графики. Полученная только текстовая подпись была:
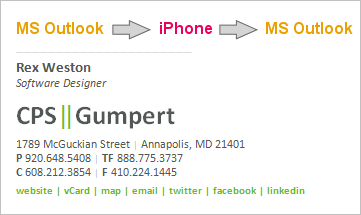
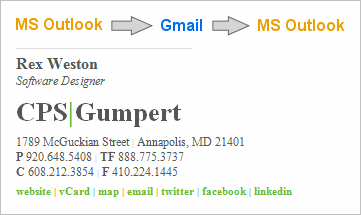
На данный момент у нас есть подпись, которая будет представлять минимальные изменения при переходе от почтовой программы к почтовой программе.
Возврат вперед и назад между MS Outlook и iPhone / iPad не приводит к ухудшению.
Gmail меняет стиль шрифта на Times New Roman и сворачивает две вертикальные зеленые полосы в одну.
Примечание относительно межстрочного интервала (ведущий): многие обычные приемы стилевого оформления HTML недоступны при разработке подписей электронной почты. Одним из них является способность надежно создавать уменьшенную высоту линий. В результате надежное основанное на тексте воссоздание сложенного логотипа, в котором используется жесткий ввод, невозможно.
В этом разделе я рассмотрел процесс перехода назад по спектру производительности / дизайна. Понимание инструментов, которые находятся в вашем распоряжении, а также выгод и жертв, сделанных различными вариантами, ставит вас в лучшую позицию, чтобы начать фазу разработки вашего проекта — цель состоит в том, чтобы представить клиенту дизайн, который удовлетворяет его, когда его впервые увидят , а затем продолжает удовлетворять их при фактическом использовании.
Перспективный дизайн и макет
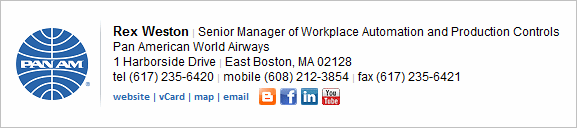
Одна из ловушек, которую важно избегать, — это создание дизайна, который не может обрабатывать необычно длинные строки текста. Это наиболее распространено, когда дело доходит до названий. Вы можете ожидать звание «вице-президент по административным вопросам», но не быть готовым к «старшему менеджеру по автоматизации рабочих мест и производственному контролю». Приведенный ниже рисунок является иллюстрацией концепции дизайна, которая может страдать от этой проблемы.
Иногда наиболее практичным решением является устранение нескольких аномалий (длинных имен или названий) на индивидуальной основе, в приведенном выше случае возможно ручное расширение дизайна в тех немногих случаях, когда это необходимо.
Смартфоны представляют самые большие проблемы дизайна в наши дни. Прежде всего это перенос текста. Линейное представление телефонных номеров и адресов часто предпочтительнее с точки зрения дизайна:
1800 Ист-Вашингтон-авеню, Нью-Лиссабон, WI 53303
Тел: (608) 233-3100 | Мобильный: (608) 845-8333 | Факс: (608) 233-3199
Однако перенос на смартфон может привести к тому, что это будет отображаться как:
1800 Ист-Вашингтон-авеню, Новый
Лиссабон, WI 53303
Тел: (608) 233-3100 | Мобильный: (608)
845-8333 | Факс: (608) 233-3199
Полезно отметить, что ожидания для отображения подписей на смартфонах кажутся низкими — большинство людей признают, что экраны маленькие, в результате чего может пострадать идеальное форматирование. Однако, если описанная выше упаковка оказывается неприемлемой для клиента, очевидным решением является переход к пакетному дизайну:
1800 Ист-Вашингтон-авеню
Нью-Лиссабон, WI 53303
Тел: (608) 233-3100
Мобильный: (608) 845-8333
Факс: (608) 233-3199
Также важно продумать ширину любой графики, которую вы можете использовать, и, если она слишком велика, то, как она может отображаться на смартфоне. Ниже приведен графический дизайн подписи, который я сделал для клиента несколько лет назад.
Есть два способа, оба плохих, что это может отображаться на смартфоне. Как видно слева внизу, его можно уменьшить, чтобы соответствовать окну. В этом случае текст в подписи становится полностью нечитаемым, что делает невозможным даже прочитать имя отправителя. (Я видел случаи, когда сам текст сообщения также сокращался в той же пропорции, что и изображение подписи, что делало все сообщение нечитаемым). На иллюстрации справа показано альтернативное условие — изображение подписи отображается в натуральную величину, отсекая ее в подавляющем большинстве.
При разработке электронных подписей в наши дни мы должны исходить из того, что они будут получены на смартфонах. В результате важно сделать все возможное, чтобы графика оставалась разумной ширины (максимум 300 пикселей — это хорошее правило).
Также важно помнить, как макеты таблиц могут ограничивать доступное пространство дисплея на смартфонах. С точки зрения дизайна, я склоняюсь к тому, что я называю дизайном «бок о бок», когда сталкиваюсь с квадратным, круглым или вертикально ориентированным логотипом. Вот пример:
Обратите внимание, однако, проблема, с которой мы сталкиваемся при отображении этого на смартфоне:
Как видите, дизайн становится довольно сложным, если учесть различные ограничения. Оптимальная компоновка — это простой сложенный дизайн, в котором нет ничего достаточно широкого, чтобы вызвать перенос на смартфон. Простая подпись электронной почты ниже слева даст результат, показанный справа при отображении на смартфоне:
Хотя это может показаться очень ограниченным, я обнаружил, что почти всегда можно найти компромиссный дизайн, который удобен для клиента. Иногда, к сожалению, это многоэтапный процесс, так как часто клиенты действительно осознают технические ограничения только после того, как они используют свою электронную подпись для повседневного использования.
Содержание соображений
Много написано о том, какой контент принадлежит подписи электронной почты, а какой нет. Хотя я разработал буквально тысячи подписей, у меня нет четкого мнения о том, что должно быть включено — я думаю, что решение о содержании зависит от конкретного клиента. Тем не менее, вот несколько основанных на опыте наблюдений:
Фотографии: Агенты по продаже недвижимости и ипотечные кредиты часто любят фотографии себя:
Ссылки на био-страницы: всякий раз, когда био-страницы для отдельных лиц размещаются на веб-сайте — адвокаты почти всегда — тогда подпись электронной почты должна содержать гиперссылку на био-страницу. Подписи по электронной почте обеспечивают естественную подачу на более подробную био-страницу, позволяя отправителю чувствовать себя уверенным в том, что он или она делится информацией о себе эффективным и действенным образом.
Слоганы: В некоторых случаях желательно добавить слоган компании — я обычно добавляю их внизу подписи, используя подходящий цветной шрифт, как я сделал здесь с «Мы создаем доверие, команды и целостность»
Гиперссылки на конкретные страницы: у некоторых клиентов на сайте есть очень специфические элементы, на которые они хотят обратить внимание людей. Если это так, может быть целесообразно добавить их в качестве ссылок для конкретной страницы в саму подпись электронной почты, как мы сделали здесь с помощью «см. Демонстрацию», «руководство покупателя» и ресурсный центр ».
Дополнительный пользовательский контент. Одной из причин, по которой дизайн электронной подписи может стать проблемой, являются различия между пользователями. Кто-то может захотеть указать номер своего мобильного телефона, кто-то может предпочесть не использовать свой заголовок, кто-то может работать вне домашнего офиса и, следовательно, не хочет указывать физический адрес и т. Д. Кроме того, подписи электронной почты являются весьма личными. Чем больше широты вы предоставляете пользователям для настройки их подписи (в пределах установленных границ), тем больше вероятность того, что процесс развертывания и принятия вашей программы пройдет гладко. Я часто делаю ссылки на социальные сети необязательными, всегда делаю необязательными номера мобильных телефонов, а иногда и другие элементы данных, такие как бесплатный номер, слоган или гиперссылки для конкретной страницы, необязательны.
Вывод
Вот как я подхожу практически к каждому новому проекту электронной подписи:
- Подарите клиенту дизайн середины дороги, который, я уверен, будет работать хорошо.
- В то же время я представляю это им, я сообщаю им, что это не будет работать идеально, и сообщите им о некоторых проблемах, которые они могут ожидать. Я обычно делаю это, направляя их в наши часто задаваемые вопросы — http://www.digitechbranding.com/pages/email-signature-user-FAQs.html . Я чувствую, что три вещи достигаются одновременным представлением дизайна и его технических ловушек — вы подавляете их желание чего-то еще более изощренного и более сложного в зародыше, вы начинаете снижать их ожидания до разумного уровня и становитесь кто-то, кто собирается быть честным и прямым с ними.
- Если они не откажутся от проекта (или от вас) на данном этапе, у вас сейчас есть хорошая возможность работать с ними и достичь хорошего результата, основанного на реалистичных ожиданиях.
Написанная мной статья « Искусство проектирования и разметки подписей электронной почты » даст вам подробную информацию, необходимую для создания надежного HTML-кода для подписи электронной почты, а затем некоторые полезные стратегии для развертывания готовой программы.
Удачи — есть много удовольствия, если вы будете хорошо выполнять проект электронной подписи.