Всякий раз, когда мы начинаем какой-либо новый дизайн-проект, мы обычно садимся с клиентом и обсуждаем все соответствующие детали проекта с клиентом. Если вам повезет, ваш клиент будет иметь относительно четкое представление о том, чего он хочет достичь, и, возможно, даже о функциях и возможностях, которые они хотят для сайта.
Однако клиенты часто уделяют меньше внимания рассмотрению цветов и палитр. Возможно, они предложат: « Мне нравится этот цвет — вы можете его использовать? или « Можем ли мы использовать ту же цветовую схему, что и мой любимый сайт? Я знаю, что это не связано, но цвета выглядят потрясающе! ».
Я не утверждаю, что с этими ответами что-то не так; Вы можете определенно использовать свой любимый цвет для причинного сайта или сайта хобби.
Но когда вы говорите о конкретных бизнес-целях, вероятно, стоит более научный подход к цветовой схеме, ассоциируемой с вашим брендом.
Вам нужно объяснить важность «Цветовой психологии» и как она может в конечном итоге повлиять на вашу прибыль.
Что такое цветовая психология?
Цвета вокруг нас, и они влияют на нас во многих отношениях. Они могут вызвать определенные эмоции и настроения. Исследования объясняют, как цвета могут повлиять на поведение вашего клиента или посетителя по отношению к бренду. Проще говоря, мы можем влиять на то, как люди реагируют на наш дизайн.
Давайте посмотрим на некоторые популярные цвета и влияние, которое они имеют тенденцию создавать:
синий

Скайп использует насыщенный синий и зеленый
вызвать чувство доверия, спокойствия
и энергия
Вдохновляет: доверие, ответственность, безопасность и дружелюбие.
Используется: Facebook, PayPal, Skype, Ford
зеленый
Вдохновляет: природа, деньги, баланс, энергия и здоровье.
Используется: Starbucks, Планета животных, John Deere
апельсин
Вдохновляет: радость, волнение, агрессия и действие.
Используется: Fanta, Nickelodeon, Soundcloud
коричневый

Фанта идет за игривой,
радостное чувство с их использованием апельсина.
Вдохновляет: комфорт, органичность, дружелюбие и надежность.
Используется: Hershey’s, Organickidz, UPS
черный
Вдохновляет: сила, класс, элегантность, горе и престиж.
Используется: Джонни Уокер, Шанель, Nike
розовый
Вдохновляет: женственность, любовь, нежность и романтика.
Используется: секрет Виктории, Барби, SUPRÉ
Фиолетовый
Вдохновляет: креативность, достоинство, авторитет и мудрость.
Используется: Yahoo, Hallmark, Cadbury

Джонни Уокер подключается
чувство престижа и власти
используя черный
красный
Вдохновляет: страсть, гнев, опасность, энергия и внимание
Используется: CocaCola, Canon, Levi’s, Virgin
Теперь мы можем понять, как эмоции, которые мы вызываем, используя цвета, могут помочь повысить коэффициент конверсии нашего дизайна.
Давайте поиграем с психологией цвета и создадим конвертирующий «Таблицу цен», используя определенные цвета, чтобы привлечь внимание клиента. Мы будем использовать три основных цвета для нашей таблицы цен:
- синий
- апельсин
- красный
Хорошо известное маркетинговое ноу-хау говорит нам, что при представлении трехуровневого предложения (например, вариантов «Бронза», «Серебряный» и «Золотой») большинство пользователей выберет вариант среднего уровня .
Предположительно, людям не нравится думать о себе как о слишком дешевом или экстравагантном, поэтому средний уровень представляется мудрым вариантом.
На самом деле, для маркетологов характерно создавать намеренно менее привлекательные «бронзовые» и «золотые» варианты с явной целью сделать так, чтобы их «серебряные» предложения среднего уровня казались сравнительно большой ценностью.
В нашем случае мы будем использовать синий, чтобы наш средний вариант казался безопасным, разумным и ответственным выбором.
Конечно, в выборе этих цветов нет абсолютных правдивых и неправильных, и вам даже не нужно использовать разные цвета на каждой панели. Но в нашем случае мы хотим, чтобы все наши планы выделялись в равной степени, в то время как наши стандартные параметры выглядят как безопасный и разумный выбор.
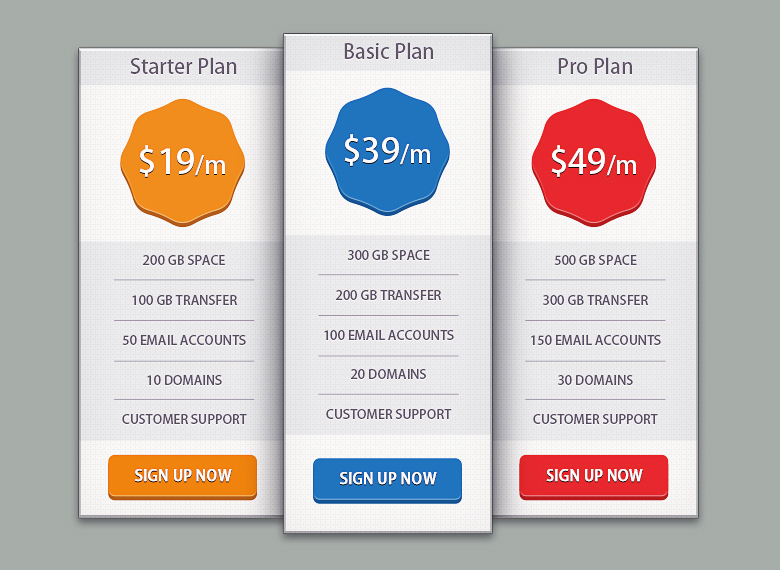
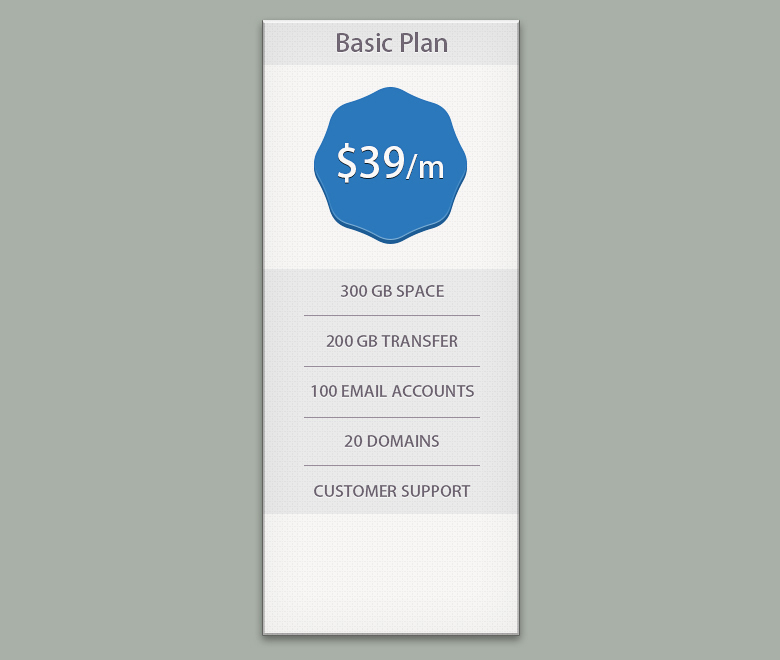
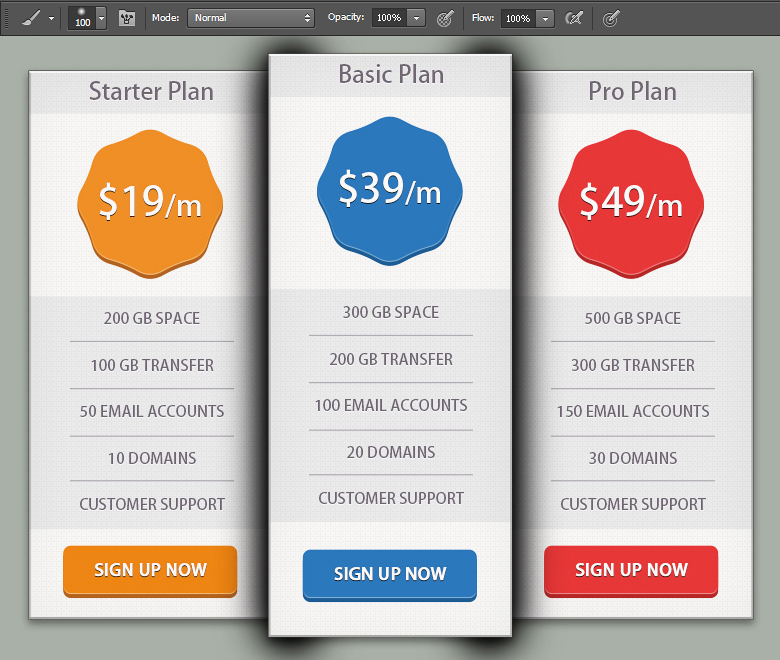
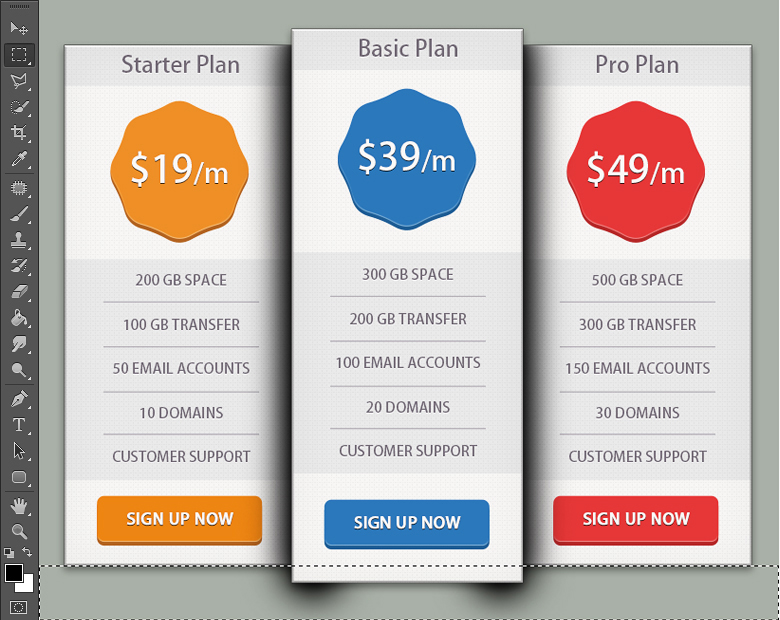
Вот что мы будем создавать:
Итак, начнем.
Шаг 1:
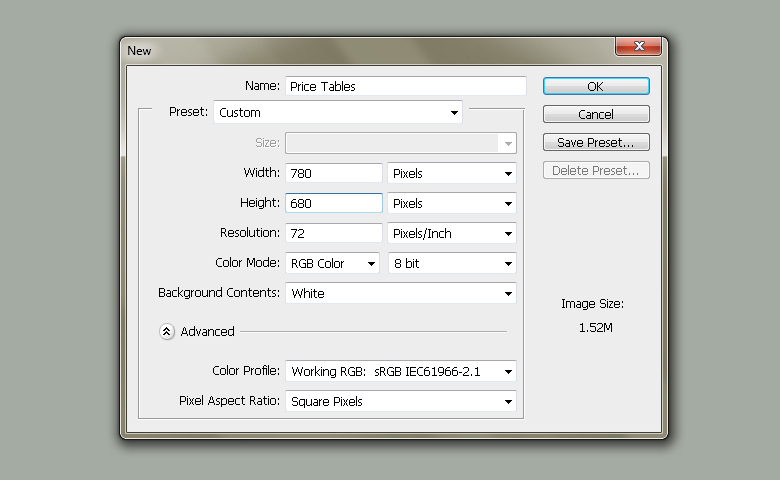
Создайте новый документ в Photoshop с шириной 780 пикселей и высотой 680 пикселей.
Шаг 2:
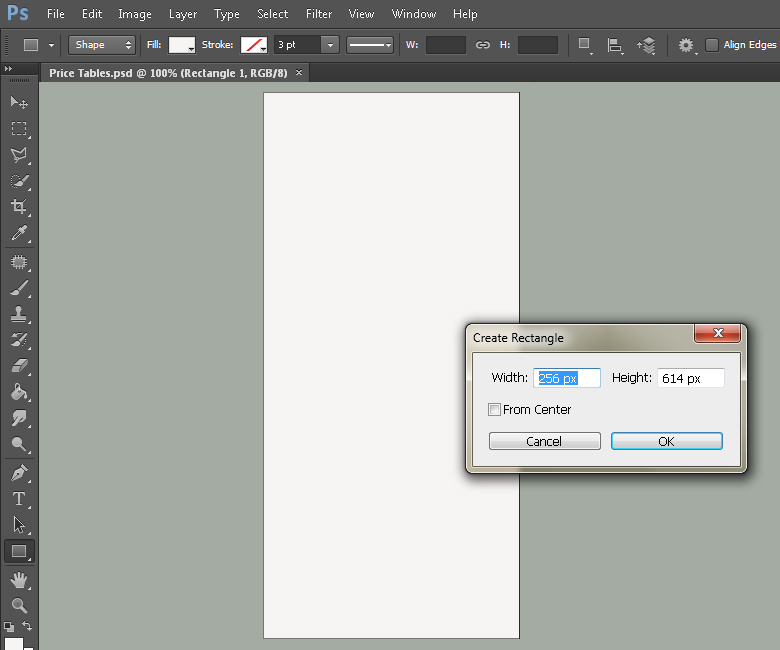
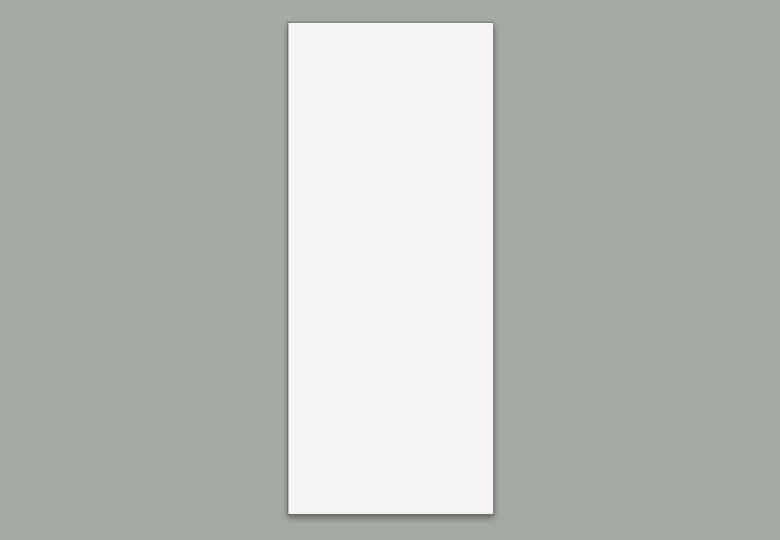
Во-первых, мы нарисуем базу нашей таблицы цен. Итак, выберите цвет заливки # f6f4f3, выберите инструмент «Прямоугольник» («U») и щелкните на холсте, чтобы просмотреть окно прямоугольника. Введите 256px для ширины и 614px для высоты и нажмите «OK», чтобы нарисовать прямоугольник, как показано ниже.
Пометьте его как «База».
Шаг 3:
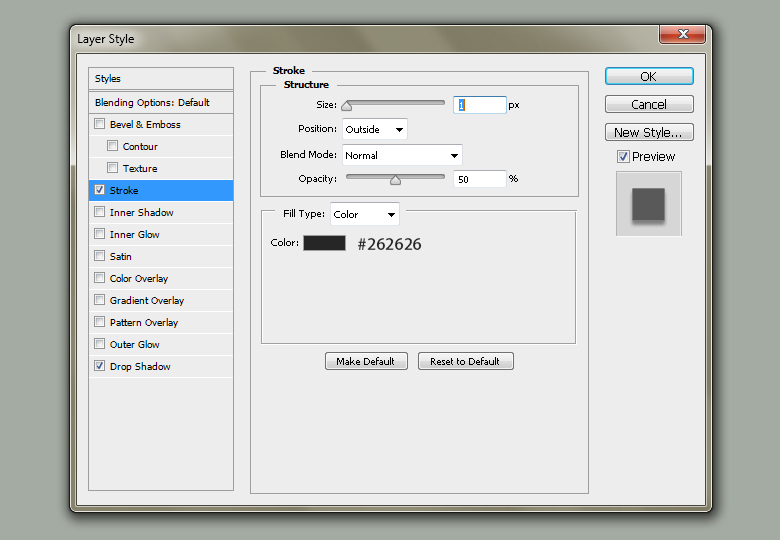
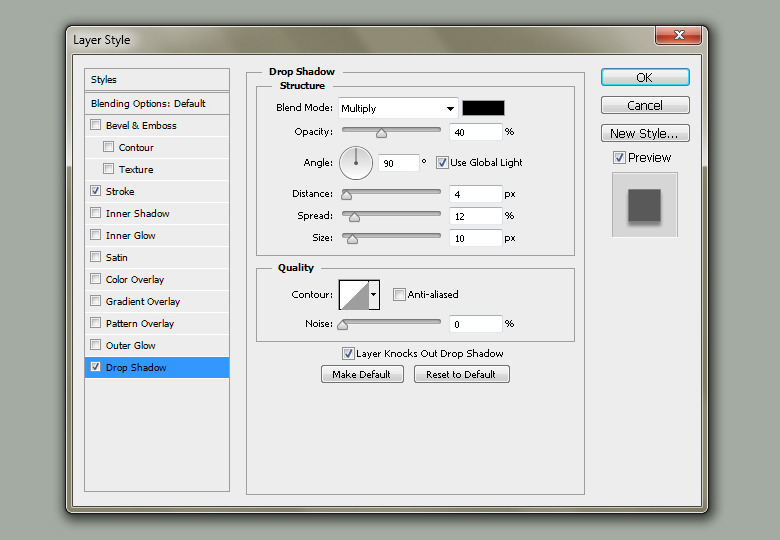
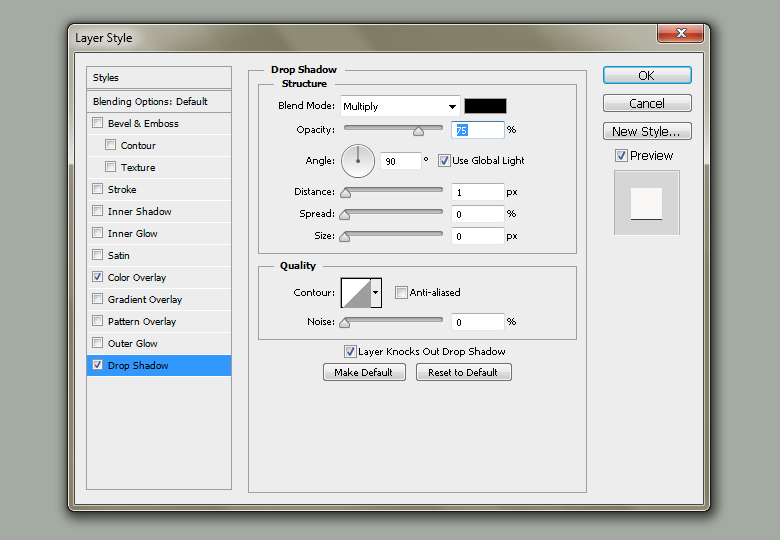
Дважды щелкните Базовый прямоугольник, чтобы открыть окно «Стиль слоя». Примените данные настройки для Stroke и Drop Shadow.
Шаг 4:
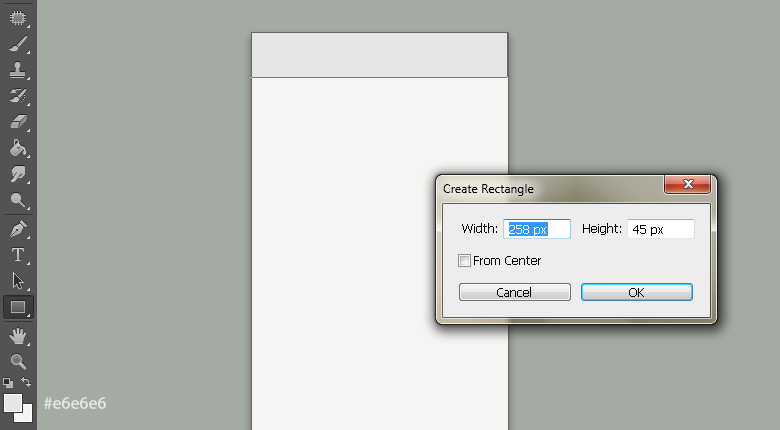
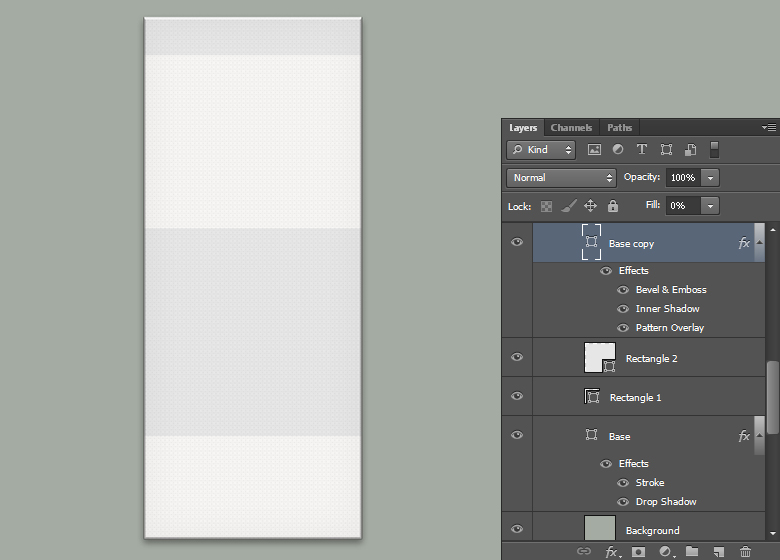
Выберите цвет заливки # e6e6e6 и выберите инструмент Rectangle Tool («U»), чтобы нарисовать прямоугольник вдоль верхней границы основы шириной 256px и высотой 45px.
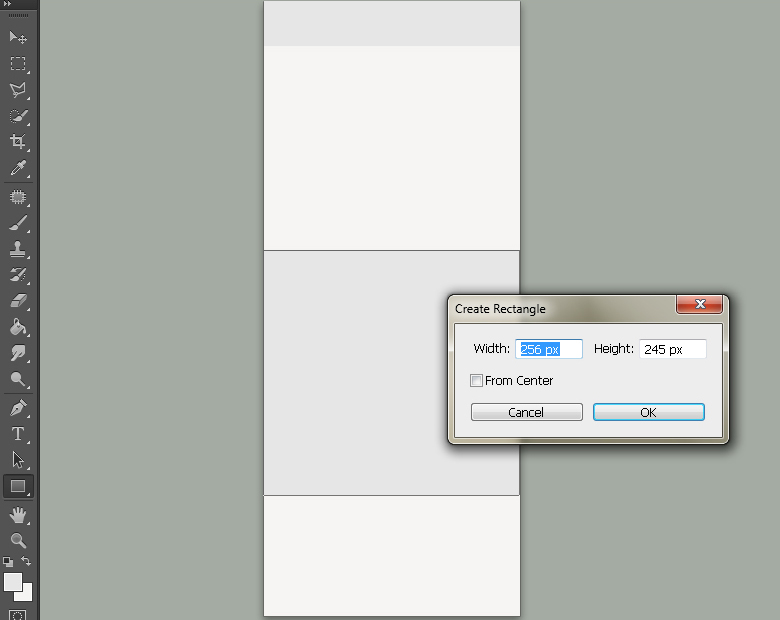
Нарисуйте еще один прямоугольник с тем же цветом заливки шириной 256px и высотой 245px, как показано здесь.
Шаг 5:
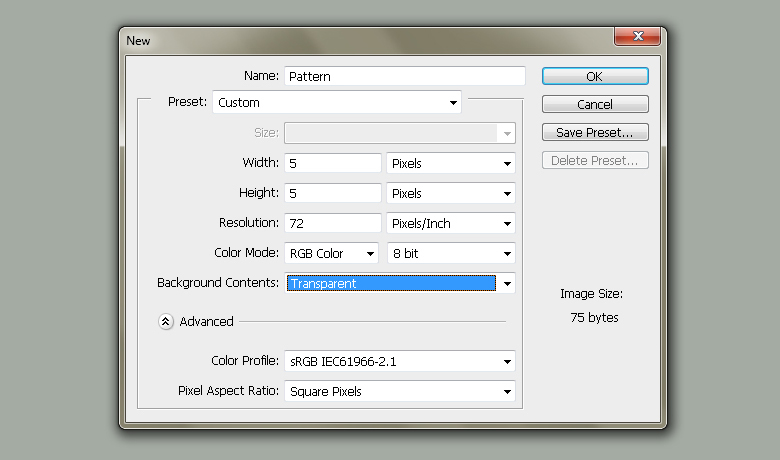
Далее я покажу вам, как сделать простой шаблон в Photoshop. Создайте новый документ шириной 5 пикселей и высотой 5 пикселей. Обязательно выберите «Прозрачный» фон. Для правильного просмотра холста перетащите ползунок навигатора вправо на 3200%.
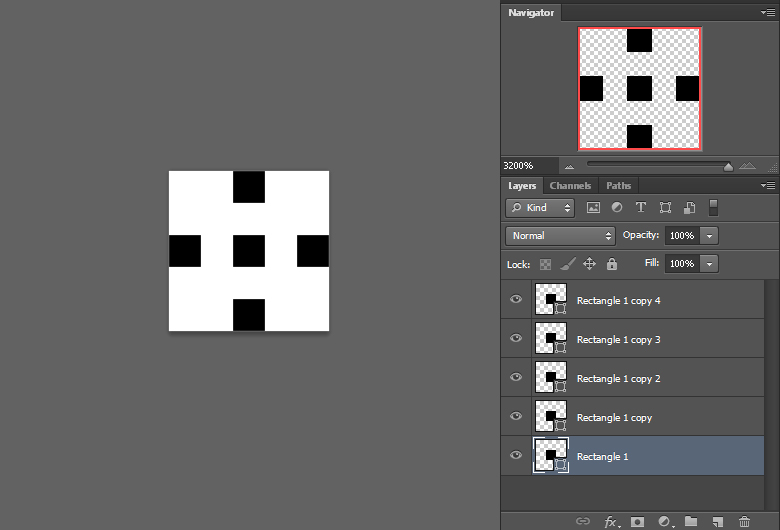
Теперь выберите Rectangle Tool и нарисуйте прямоугольник размером 1x1px, поместите его в центр холста. Сделайте 4 копии и расположите их, как показано ниже. Как только вы закончите, перейдите в Edit> Define Pattern и пометьте ваш шаблон.
Вот и все.
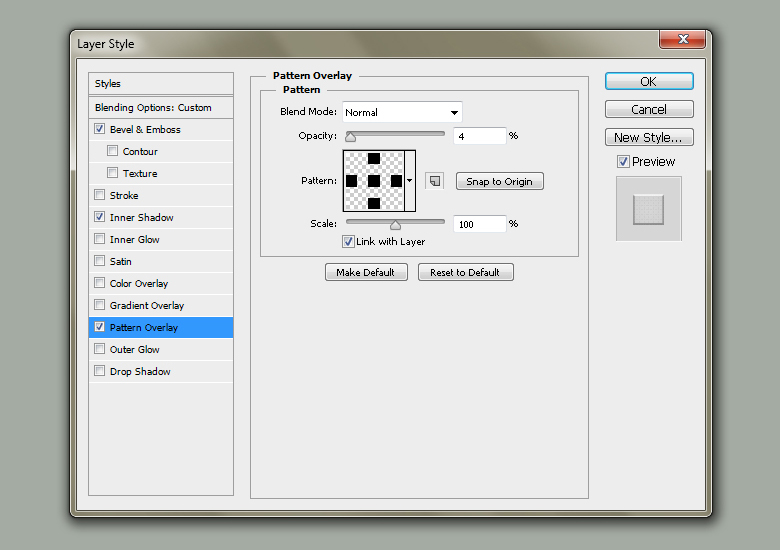
Шаг 6:
Вернитесь к своему документу, щелкните по основному прямоугольнику и сделайте его копию, перейдя в «Слой»> «Дублировать слой». Поместите копию над остальными прямоугольниками.
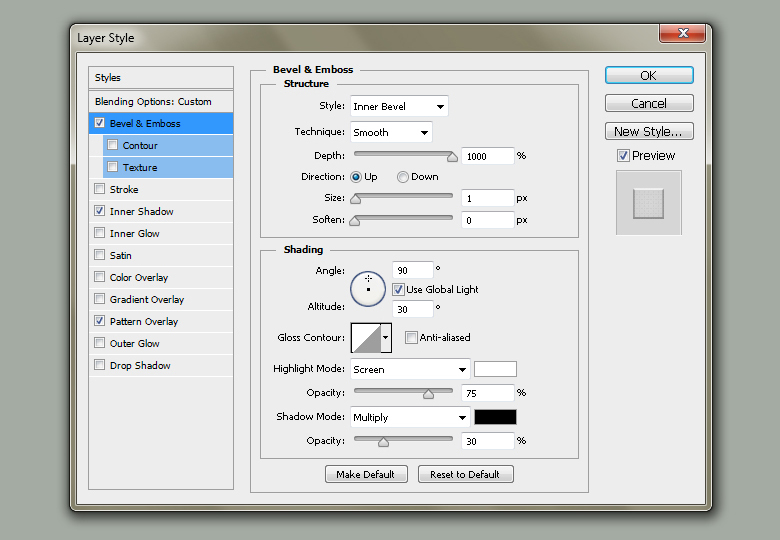
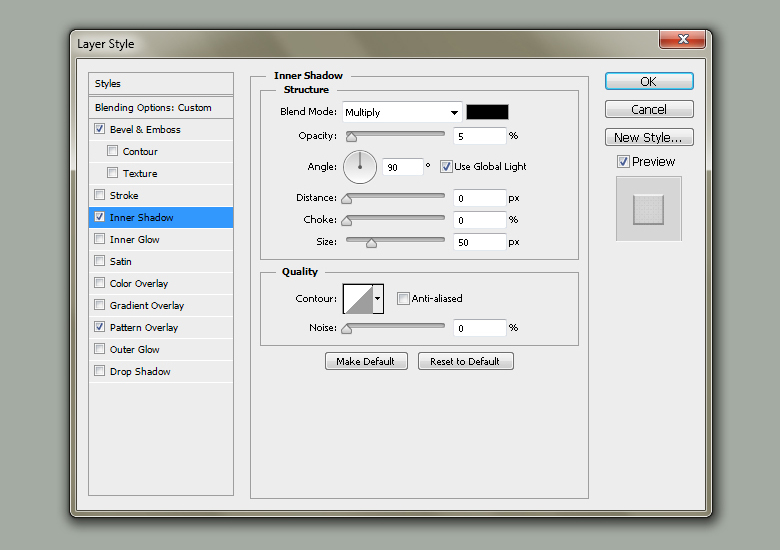
Сделайте его заполнение 0% и примените к нему заданные настройки стиля слоя .
Шаг 7:
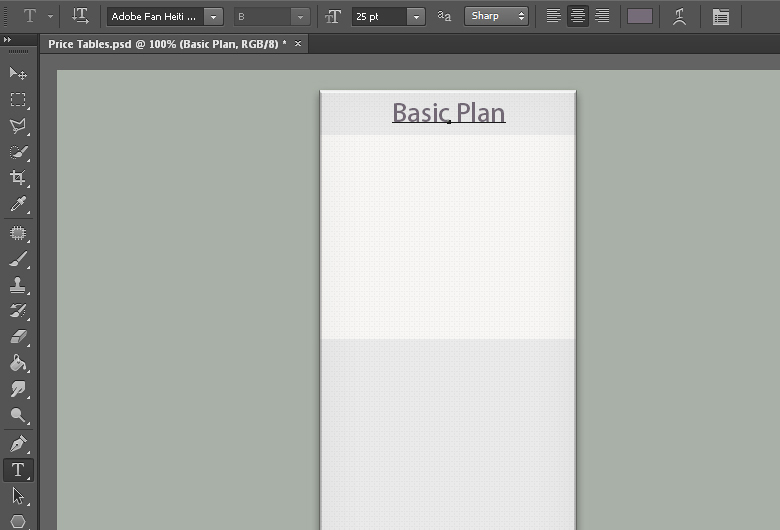
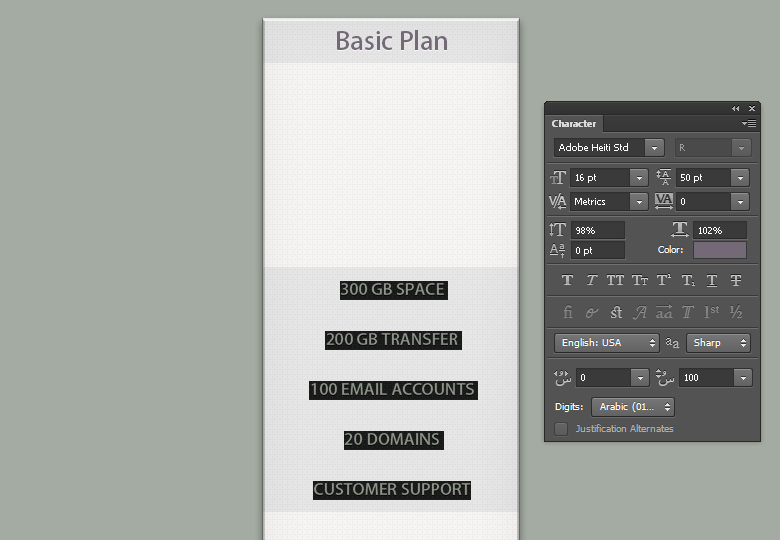
Далее мы добавим текст заголовка. Выберите цвет заливки # 736a76 и выберите инструмент «Горизонтальный тип» (T), чтобы ввести название. Я использовал здесь шрифт «Adobe Fan Heiti Std», который включен в CS6.
Шаг 8:
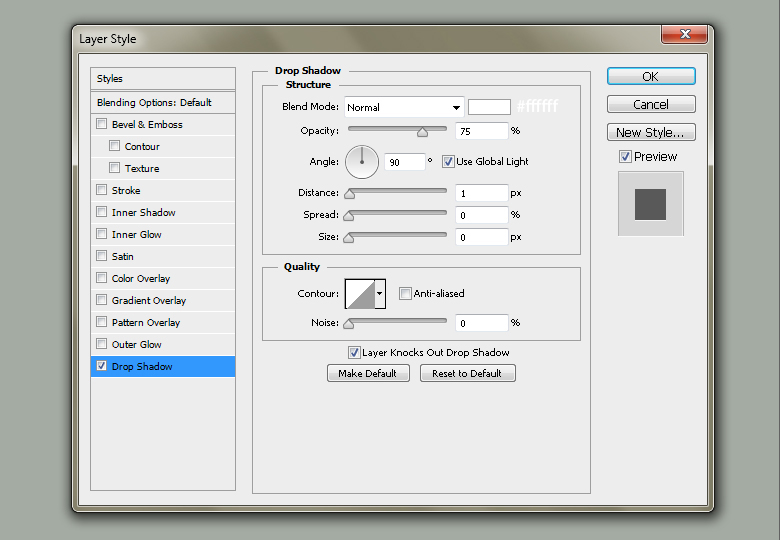
Дважды щелкните текстовый слой и примените заданные настройки для Drop Shadow.
Шаг 9:
Теперь добавьте детали, примените данные настройки на панели символов Type Tool. Удостоверьтесь, чтобы установить ведущий в 50pt.
Щелкните правой кнопкой мыши текст заголовка и выберите « Копировать стиль слоя ». Теперь щелкните правой кнопкой мыши текстовый слой с деталями и выберите « Вставить стиль слоя », чтобы применить те же настройки для Drop Shadow.
Шаг 10:
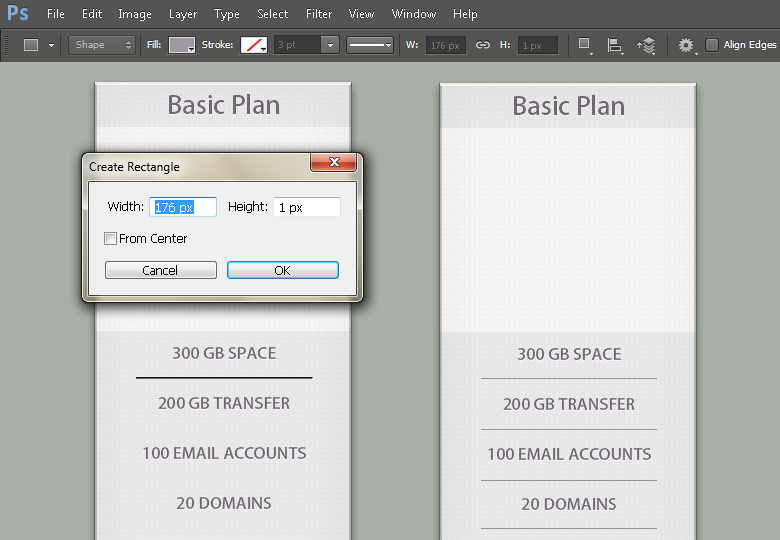
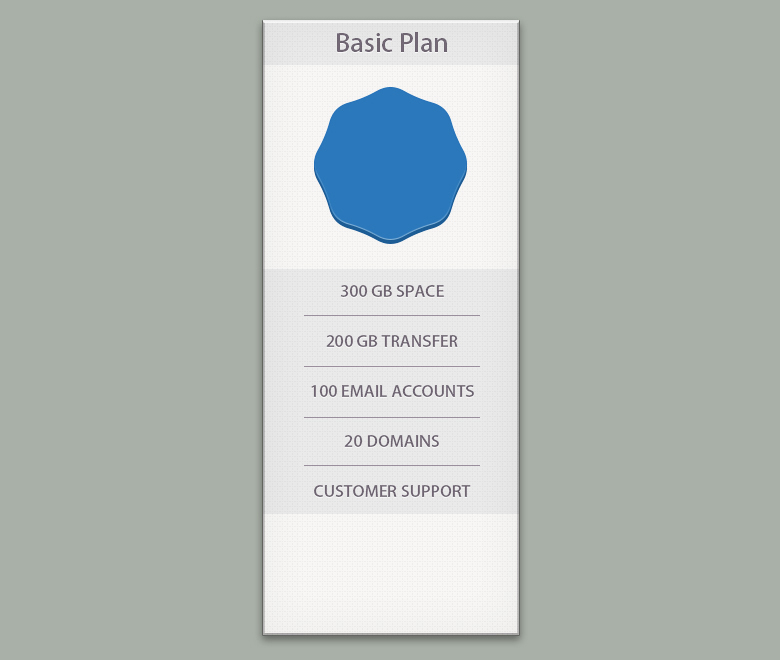
Далее мы добавим разделители. Выберите цвет заливки # 9c949f и нарисуйте тонкий прямоугольник шириной 176px и высотой 1px. Сделайте несколько копий и поместите их между текстом.
Шаг 11:
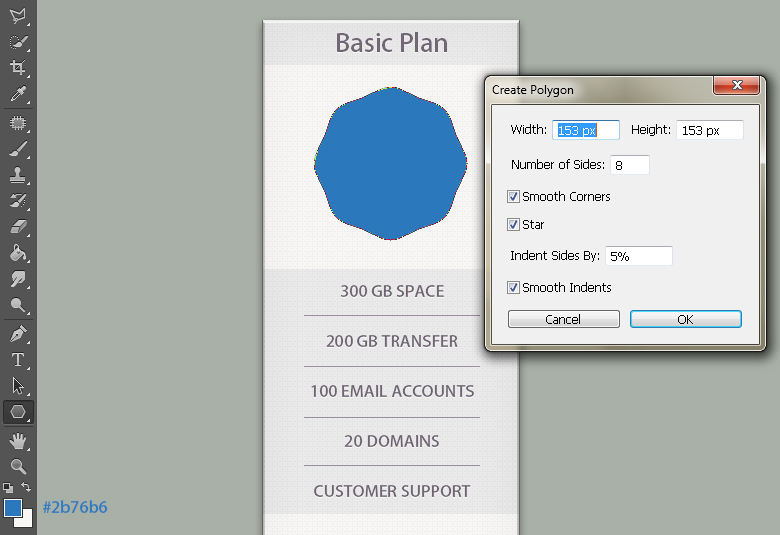
Выберите цвет заливки # 2b76b6 и выберите инструмент «Многоугольник». Нажмите на холст, чтобы просмотреть окно многоугольника и примените заданные здесь настройки, чтобы нарисовать многоугольник, показанный ниже.
Шаг 12:
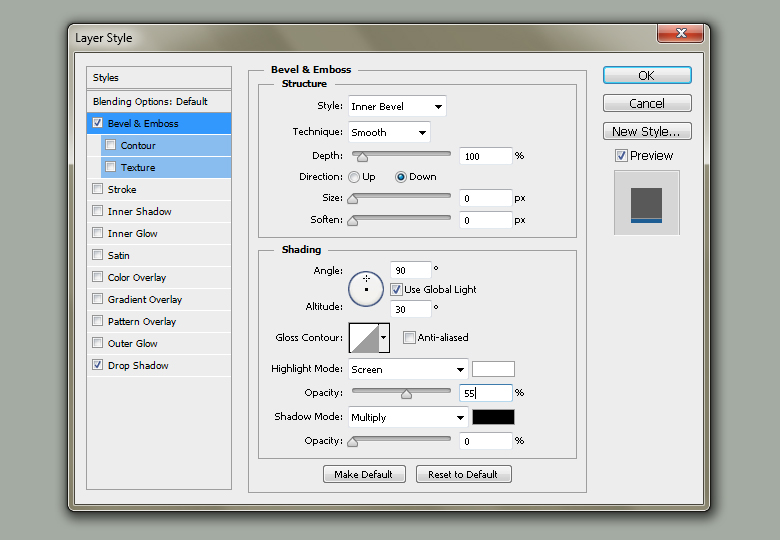
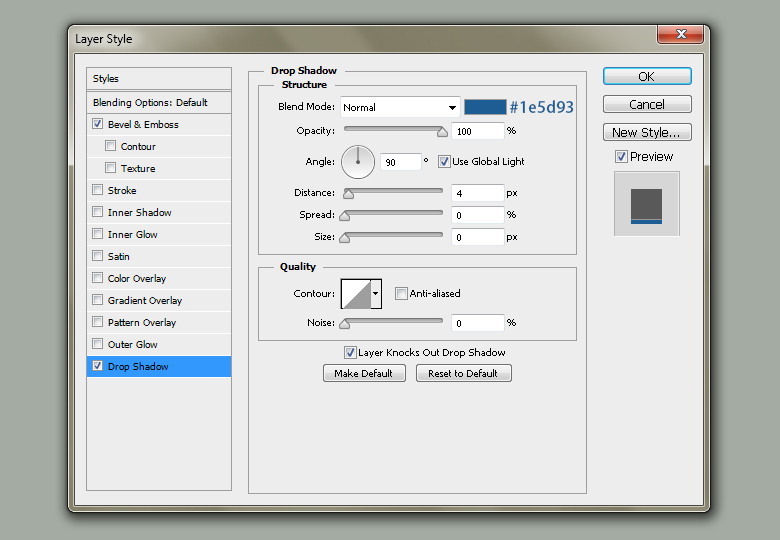
Дважды щелкните слой Polygon и примените заданные настройки для Drop Shadow и Bevel & Emboss.
Шаг 13:
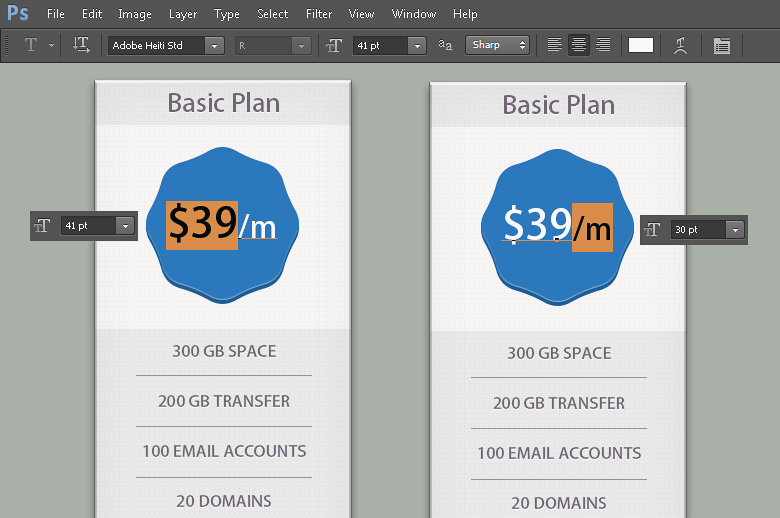
Далее мы добавим цену к многоугольнику. Выберите цвет заливки # f9f7f6 и введите текст тем же шрифтом. Я написал $ 39 с размером шрифта 41pt и / m с 30pt.
Дважды щелкните текст и примените данные настройки для Drop Shadow.
Шаг 14:
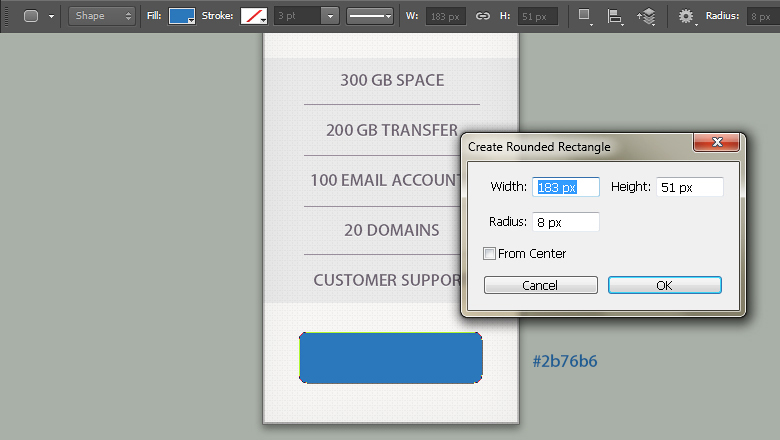
Мы сделаем кнопку регистрации сейчас. Выберите тот же цвет, что и для многоугольника (# 2b76b6). Теперь выберите Rounded Rectangle Tool, чтобы нарисовать прямоугольник с шириной 183px, высотой 51px и радиусом 8px.
Шаг 15:
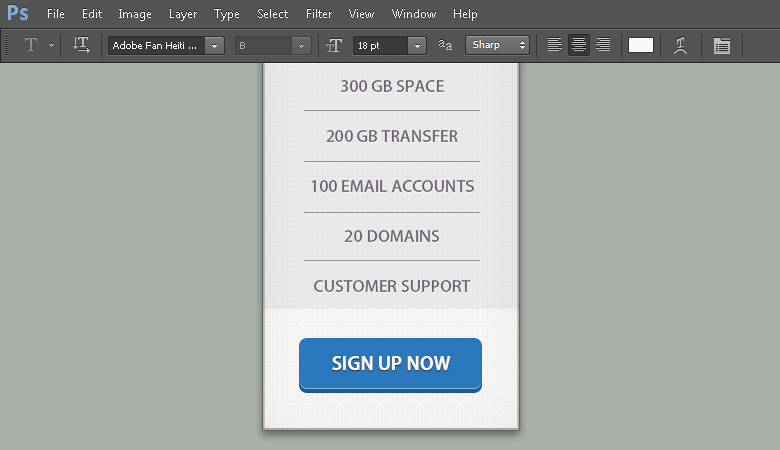
Теперь щелкните правой кнопкой мыши на полигоне и выберите «Копировать стиль слоя». Теперь щелкните правой кнопкой мыши слой кнопки и выберите «Вставить стиль слоя», чтобы применить к нему те же настройки стиля слоя. После этого выберите инструмент «Горизонтальный тип», чтобы ввести « Зарегистрироваться сейчас » с размером шрифта 18pt, и примените к нему те же настройки тени, что и в шаге 13.
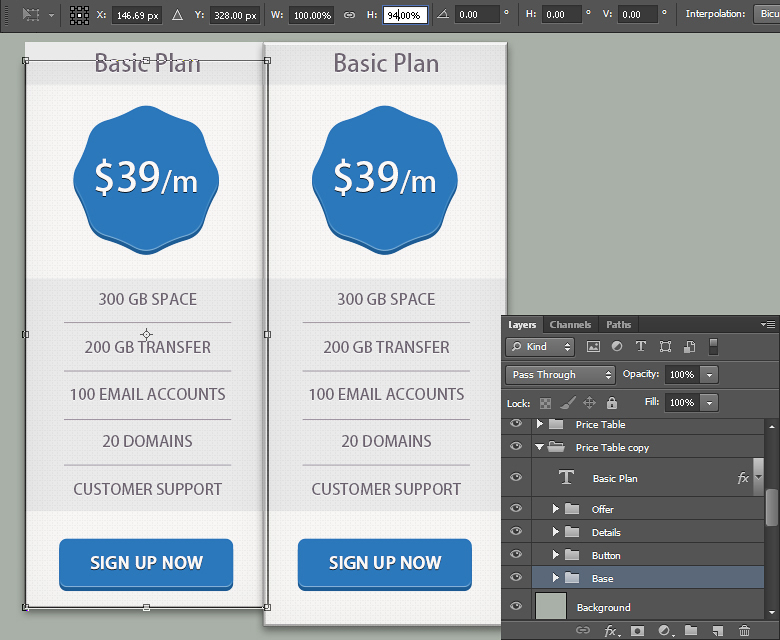
Шаг 16:
Наша основная таблица цен готова. Чтобы боковые таблицы дублировали всю группу, поместите ее ниже оригинала и перетащите влево. Нажмите Ctrl + T, чтобы активировать Free Transform Tool и уменьшить высоту базы и ее копии до 94%.
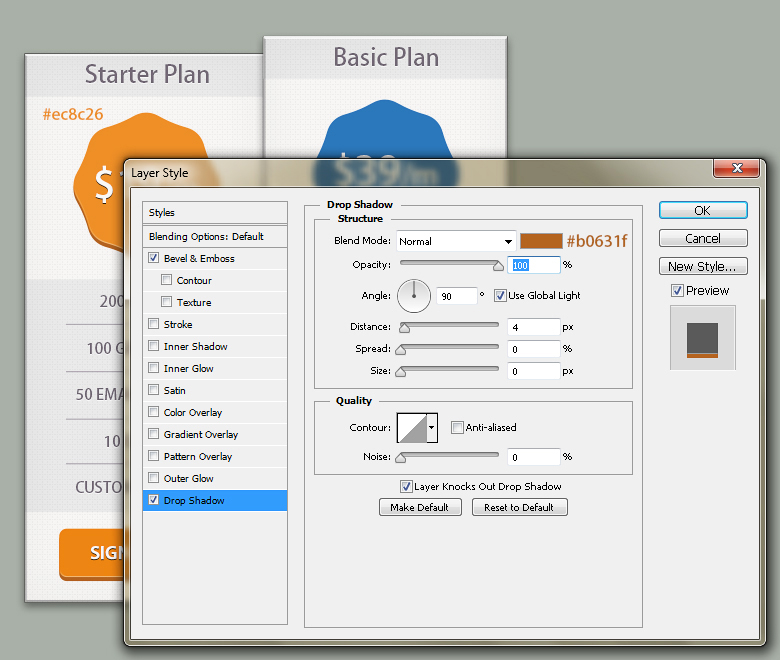
Теперь отрегулируйте остальные элементы, чтобы они соответствовали новой базовой высоте, и отредактируйте текст. Также дайте оранжевый оттенок многоугольнику и кнопке.
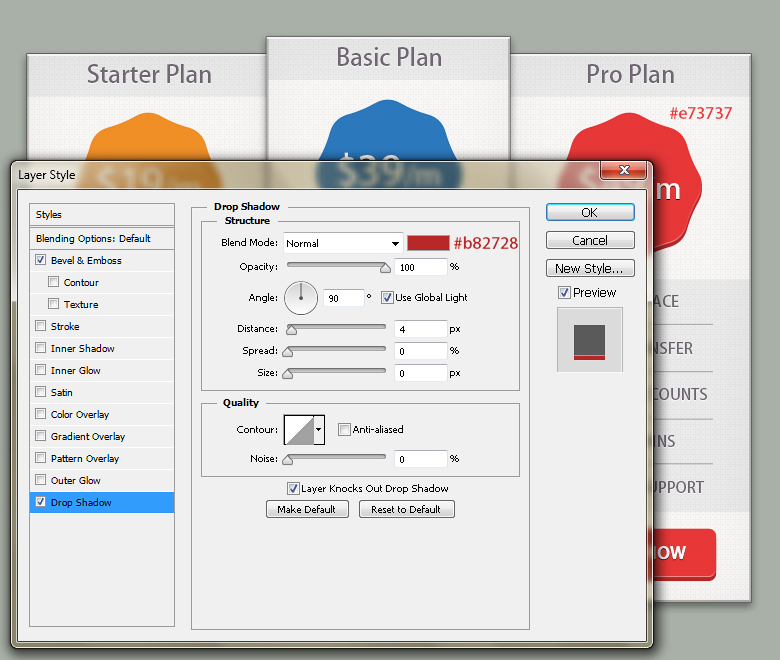
Шаг 17:
Дублируйте измененную таблицу цен и перетащите ее вправо. Отредактируйте текст и измените цвет многоугольника и кнопки на красный.
Шаг 18:
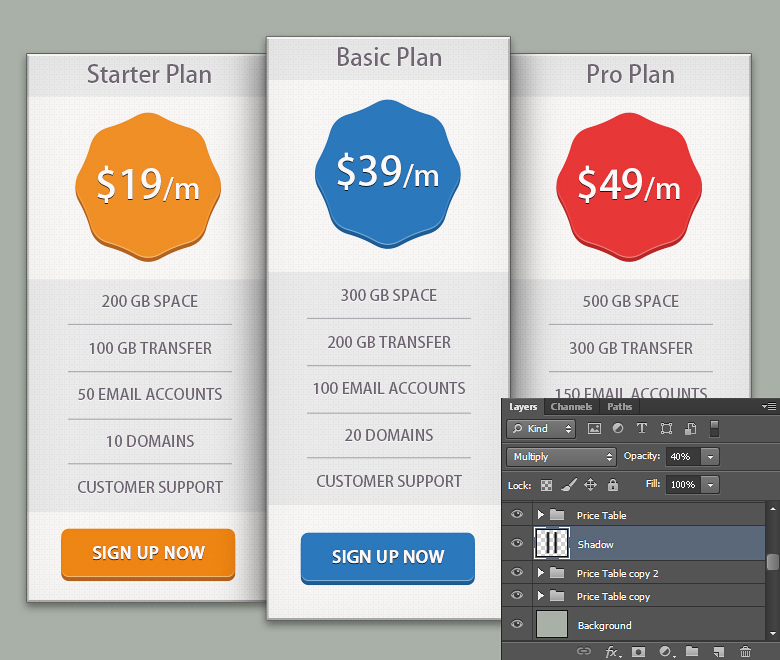
Чтобы создать тень, создайте новый слой чуть ниже исходной таблицы цен. Теперь выберите черный цвет заливки и выберите инструмент Soft Round Brush Tool размером 100px и примените его, как показано ниже.
Шаг 19:
Выберите верхнюю часть тени, используя Rectangular Marquee Tool, и перейдите в Edit> Clear. После этого выберите нижнюю часть и избавьтесь от нее аналогичным образом.
Шаг 20:
Измените режим смешивания теневого слоя на «Умножение» с непрозрачностью 40%.
Конечный результат:
И вот оно!
В любой ценовой таблице вы должны установить некоторые цели и призыв к действию. В нашей таблице цен мы представили все варианты с привлекательной стороны, но также использовали размер и цвет, чтобы уделить больше внимания нашему Базовому плану и сделать его более заметным.
Вы можете видеть, что при тщательном использовании цветовой психологии в вашем проекте вы можете создать как более запоминающийся опыт для ваших посетителей, так и более эффективный результат для вашего клиента.