Многие, если не большинство, мобильных устройств нового поколения используют сенсорный ввод в качестве основного метода ввода. Хотя многие принципы, которые мы обычно применяем к дизайну интерфейсов, одинаковы, в мышлении требуются некоторые изменения.
Наши пальцы удивительно ловки, но им не хватает точности мыши. С некоторой осторожностью мы можем использовать мышь, чтобы точно определить один пиксель на интерфейсе, но попробуйте прикоснуться пальцем к одному пикселю. В рекомендациях Apple Human Interface Guide для iOS указана рекомендуемая цель попадания не менее 44 × 44 пикселей; примерно в 2000 раз больше, чем наш единственный пиксель. Означает ли это, что интерфейсы, которые полагаются на прикосновение, поскольку их метод ввода — шаг назад? Конечно, нет. Touch как способ взаимодействия — это удаление слоя между нами и нашими интерфейсами. То, что мы теряем в точности, мы приобретаем, имея лучшее понимание взаимодействий, потому что опыт теперь тактильный, а следовательно, более интуитивный.
Интерфейсы, которые не в состоянии приспособиться к сенсорной парадигме, делают это не из-за какого-либо внутреннего недостатка метода ввода, а потому, что дизайнеры слишком сильно защемили экран или сделали кнопки слишком маленькими, чтобы их можно было легко нажимать пальцами. Это усугубляется врожденной проблемой касания как метода ввода: сам факт попытки прикоснуться к элементу интерфейса затемняет этот элемент с нашей точки зрения. Кроме того, наши пользователи должны иметь возможность понимать и использовать наш интерфейс в целом ряде отвлекающих контекстов. Существует тонкий баланс между попыткой разместить как можно больше информации в меньшем физическом пространстве экрана мобильного устройства и предложением целей, которые достаточно велики, чтобы неуклюжие пальцы могли их касаться.
Мы также никогда не должны забывать наших пользователей без сенсорных экранов! Они тоже клиенты, и их метод ввода, вероятно, будет крайне недружественным. Телефоны более старых моделей (и некоторые смартфоны) используют четырехстороннюю навигацию (часто называемую D-pad) в качестве основного метода ввода, заставляя пользователей прокручивать несколько элементов в нашем интерфейсе, чтобы достичь нужной кнопки. Браузер BlackBerry использует крошечный трекбол или колесо прокрутки для навигации по интерфейсу; следовательно, там, где это возможно, стоит стремиться ограничить количество элементов на экране.
Прежде всего, это означает простые интерфейсы. Простое означает простое для понимания, что приводит к простоте использования.
Простота — это особенность, и хотя сложность не обязательно является недостатком, нам необходимо придерживаться определенной точки зрения. Сколько бы мы ни вкладывали в функциональность нашего приложения, поведение наших пользователей вряд ли будет соответствовать нашим интересам. Наши пользователи могут потратить всего несколько секунд или минут на наше приложение, если мы вообще сможем убедить их посетить его.
- Чего они хотят?
- Чего они ожидают?
- Что мы хотим, чтобы они делали?
Мы не можем предполагать, что у пользователей есть время (или желание) выяснить, как работает наше приложение.
1.1. Наведите меня
Разработка сенсорных устройств требует изменения нашего мышления. Многие из тех методов, которые мы привыкли использовать, больше не работают или, по крайней мере, работают не совсем так, как нам хотелось бы. Наиболее очевидным из них является hover:
Элементы, основанные только на перемещении мыши, наведении мыши, наведении мыши или псевдоклассе CSS: hover, могут не всегда работать так, как ожидается на устройствах с сенсорным экраном, таких как iPad или iPhone. — Из руководства Apple «Подготовка вашего веб-контента для iPad»
Парение как модель взаимодействия пронизывает Интернет. Мы привыкли к нашим движениям мыши, вызывающим изменения на странице при наведении: разные цвета или состояния для ссылок, раскрывающаяся раскрывающаяся навигация и показывающие действенные элементы, и многие другие. И как дизайнеры, мы с готовностью приняли возможности, которые дает нам состояние наведения. Большинство сенсорных операционных систем будут выполнять некоторую работу за кулисами, чтобы убедиться, что интерфейс обрабатывает состояния при наведении не катастрофическим образом, но нам придется начать менять свои привычки. Например, вместо состояния наведения, рассмотрим:
Мы можем потерять немного таланта, но мы получим ясность интерфейса.
Нельзя избежать того, что проектирование для мобильных устройств означает проектирование для небольших экранов. Мобильные устройства имеют дисплеи, которые значительно меньше (как по физическим размерам, так и по разрешению), чем их настольные аналоги. Это возможность принять.
Тем не менее, найти правильный баланс между информацией и интерфейсом для отображения на маленьком экране является сложной задачей. Слишком много деталей, и наш интерфейс будет загроможден и запутан. Слишком мало, и нашим пользователям придется работать, чтобы найти нужную им информацию. Это не обязательно означает сокращение контента; это означает уменьшение беспорядка.
Другими словами, не бойтесь сделать интерфейс насыщенным информацией. Тщательно разработанный интерфейс может хранить огромное количество информации и эффективно обмениваться ею. Скрытие информации за взаимодействием может быть путем наименьшего сопротивления, но это не обязательно тот путь, по которому мы должны идти. Люди используют свои мобильные устройства для выполнения задач или поиска информации: они хотят узнать, когда идет воспроизведение фильма, когда прибудет следующий поезд или где находится ближайшее кафе. Они предпочли бы не тратить часы на изучение редкого и тонко сбалансированного интерфейса. Мы хотим предоставить как можно больше информации нашим пользователям, не перегружая их.
1.3. Когнитивная нагрузка
Упрощение интерфейса на самом деле сводится к снижению когнитивной нагрузки, которую мы возлагаем на наших пользователей. Это, по сути, главный принцип, лежащий в основе Закон Фитца. Для непосвященных Закон Фиттса — это модель взаимодействия, которая стала фундаментальной при понимании дизайна пользовательского интерфейса. В нем говорится, что время для достижения цели, например, при наведении мыши на кнопку, зависит от расстояния до цели и ее размера. Проще говоря, чем больше элемент и чем ближе он к вашему курсору, тем легче на него нажимать.
Классическим примером адаптации к этому принципу является строка меню в Mac OS X. Это небольшая цель, которая обычно находится на достаточном расстоянии от того места, где обычно находится ваш курсор; все же это уравновешивается, помещая меню в верхнюю часть экрана, предотвращая превышение цели пользователями. Находясь на краю, эффективно дает панели меню бесконечную высоту, что приводит к меньшему количеству ошибок пользователей, которые быстрее достигают своих целей. Для сенсорного экрана, однако, закон Фитта должно применяться по-разному: наши пользователи не привязаны к положению своей мыши, поэтому источник их движений — это просто положение пальцев или больших пальцев по умолчанию. Эта позиция сильно зависит от устройства и его ориентации; Например, на мобильном устройстве вы можете использовать указательный палец одной руки или большие пальцы обеих рук.
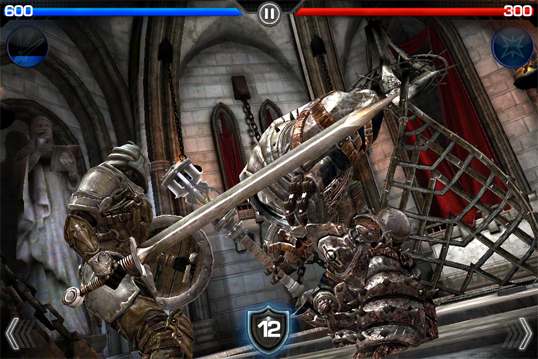
Вот пример этой проблемы в реальном приложении. Infinity Blade — чрезвычайно популярная игра для iOS. Он доступен на iPhone и iPad и использует один и тот же интерфейс для обоих устройств. Игра ведется на устройстве в ландшафтном режиме, а элементы управления привязаны к нижней части экрана (там, где находятся ваши пальцы), как вы можете видеть на рисунке 2.1 «Бесконечный блейд на iPhone» . На iPhone кнопка «произнести заклинание» находится в середине экрана, в пределах досягаемости любого большого пальца. И все же эта функция менее эффективна, когда ее можно найти в более крупной форме iPad. Кнопка «произнесение заклинания» все еще находится в центре экрана, но больше не находится в пределах досягаемости нашей позиции по умолчанию.
Это только один пример, но он должен служить иллюстрацией важности рассмотрения того, как ваш интерфейс будет использоваться на реальном устройстве. Вы должны думать не только «наведи и нажми»!
Почему это имеет значение?
По оценкам, к 2013 году совокупное количество смартфонов и других телефонов, оснащенных браузерами, составит около 1,82 млрд. По сравнению с 1,78 млрд. ПК. Общеизвестно, что найти надежную статистику использования мобильных браузеров сложно, но, независимо от источника, эта тенденция очевидна. По данным StatCounter, доля мобильных устройств в общем просмотре веб-страниц в настоящее время составляет 4,36%, и хотя эта цифра может показаться небольшой, имейте в виду, что за последние два года это колоссальное увеличение на 430%. И это только начало мобильного просмотра. Мы никогда не будем тратить меньше времени на наши телефоны и другие мобильные устройства, чем сейчас. Неизбежно, что более мощные мобильные устройства и повсеместный доступ к Интернету станут нормой. И контекст, в котором используются эти устройства, быстро изменится. Вероятность того, что наши потенциальные клиенты будут на мобильных устройствах, все выше и выше. Мы игнорируем мобильную сеть на свой страх и риск.
Следите за нашим следующим эксклюзивным обзором по созданию мобильных веб-сайтов для приложений для интеллектуальных устройств, стоящих на плечах гигантов. В эту пятницу на странице BuildMobile на Facebook также будет проходить расширенная раздача!