Если вы используете WordPress для управления своим сайтом, вы, вероятно, начали с темы, которую необходимо изменить. Достаточно легко использовать встроенные в WordPress инструменты для изменения CSS и боковых панелей, но, пожалуй, самым важным идентификатором для вашего сайта является заголовок. Итак, как вы находите это, создаете свое собственное и получаете это на месте? В этой статье мы обсудим, как выполнить все эти три задачи.
Имейте в виду, что не все темы WordPress работают одинаково.
Найти заголовок вашей темы
Первым делом — вам нужно найти, где в вашей теме WordPress хранится заголовок. Есть много способов найти это быстро, но самый простой способ — щелкнуть правой кнопкой мыши заголовок в вашем веб-браузере. Оттуда это зависит от браузера, но вот как быстро найти нужную информацию в Chrome, Firefox и IE.
Хром
Используя Chrome, щелкните правой кнопкой мыши изображение заголовка и выберите «Проверить элемент».
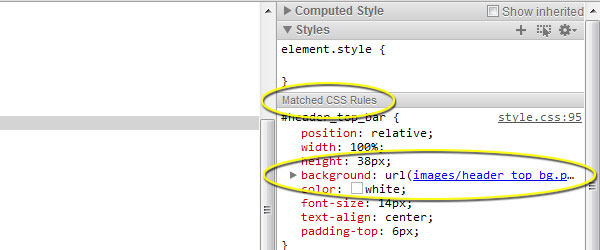
Это действительно помогает вам быть ближе к исходному коду HTML. Выберите расположение заголовка изображения. В данном случае это было в DIV «header_top_bar»:
В правой части инструмента Inspect element вы увидите, куда указывает CSS для изображения заголовка.
Наведите курсор мыши на ссылку в окне «Соответствующие правила CSS», чтобы получить местоположение файла:
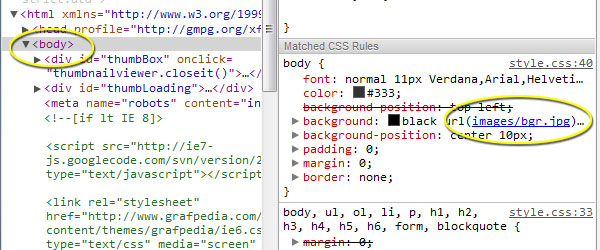
Чтобы убедиться, что у вас есть правильный файл изображения, нажмите на ссылку в поле «Соответствующие правила CSS». Если это неправильное изображение, продолжайте просматривать правила CSS, пока не найдете изображение или изображения, которые хотите обновить. В нашем примере изображение не правильное, поэтому мы подскочили к тегу body и нашли правильный:
Fire Fox
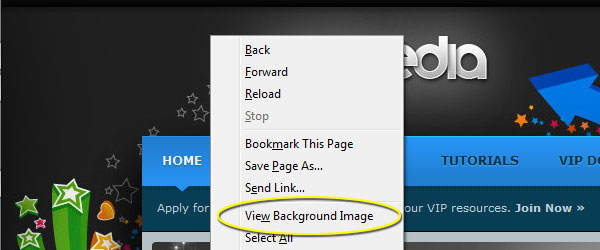
Firefox делает поиск заголовка изображения довольно простым. Просто щелкните правой кнопкой мыши в разделе заголовка и выберите View Background Image:
В адресной строке у вас теперь есть фоновое изображение.
Обратите внимание, что это отличается от изображения, которое мы нашли в Chrome. Это потому, что это конкретное изображение заголовка состоит из частей, поэтому вам, возможно, придется щелкнуть вокруг, чтобы найти то, что вы ищете.
Internet Explorer
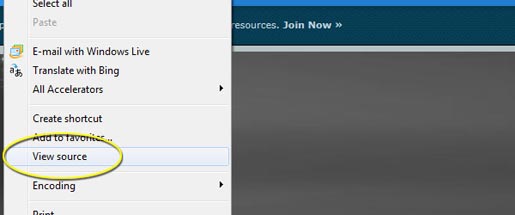
Удачи в использовании IE. Без специальных плагинов, вы застряли, просматривая исходный HTML и CSS. Но есть несколько хитростей, чтобы быстро найти изображения. Во-первых, нам нужен HTML, чтобы мы могли найти CSS. Щелкните правой кнопкой мыши и выберите View source:
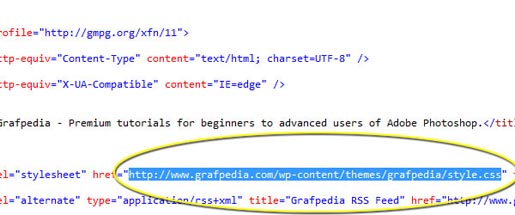
В новом окне, обычно очень близко к верху документа, вы найдете ссылки на таблицы стилей. Обычно разумно начинать с «Styles.css»:
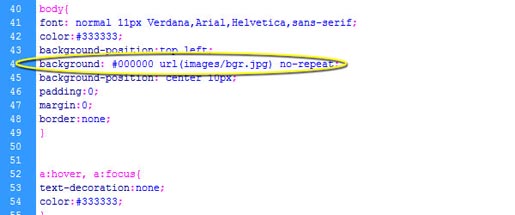
Скопируйте и вставьте эту ссылку в ваш браузер. Вам может быть предложено открыть документ CSS в другой программе. В худшем случае, текстовый редактор выполнит свою работу. В большинстве случаев фон для вашего заголовка находится в разделе «Тело» или «Заголовок» документа CSS. В этом случае мы сразу видим в разделе тела документа CSS расположение фонового изображения.
Расположение относительно документа CSS, поэтому вам нужно будет вставить свой CSS-URL и использовать ссылку из CSS. В нашем примере:
http://www.grafpedia.com/wp-content/themes/grafpedia/images/bgr.jpg
Размер изображения
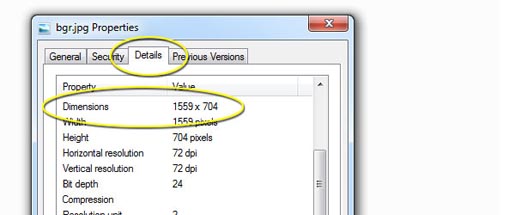
Теперь, когда у вас есть файл изображения, вам нужно выяснить размеры. Это позволяет вам создать свой собственный файл и сохранить его на сервере, чтобы он точно соответствовал старому фоновому изображению. На компьютере с Windows просто щелкните правой кнопкой мыши сохраненный файл изображения, выберите «Свойства» и перейдите на вкладку «Сведения»:
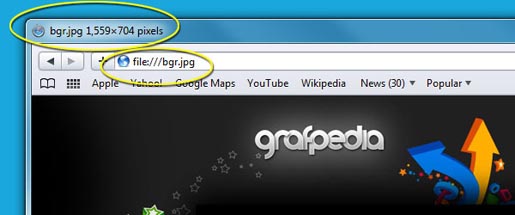
На Mac сохраните изображение и перетащите его в окно Safari. Размеры будут в верхней части окна.
Замена изображения заголовка по умолчанию
После того, как у вас есть новый дизайн, вам нужно заменить текущую версию. Существует множество способов заменить изображение, но проще всего просто переименовать текущее фоновое изображение и загрузить новое в ту же папку.
Используя ваше любимое программное обеспечение FTP, перейдите к местоположению фонового изображения. В нашем примере это будет выглядеть примерно так:
ftp://ftp.grafpedia.com/wp-content/themes/grafpedia/images/
Оттуда вы просто используете свое программное обеспечение FTP, чтобы переименовать текущее фоновое изображение в что-то вроде bgr.old.jpg, а затем назовите свой новый дизайн ТОЧНО так же, как оригинал, и загрузите в папку, где хранится оригинал.
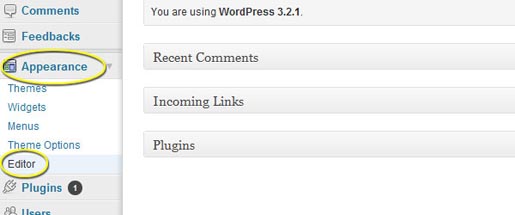
Альтернативный подход заключается в редактировании CSS. Вы можете использовать встроенный редактор в WordPress для этого или использовать редактор HTML для редактирования. Использование WordPress так же быстро, если вы знаете, где искать. На панели инструментов WordPress откройте вкладку «Внешний вид» и выберите «Редактор».
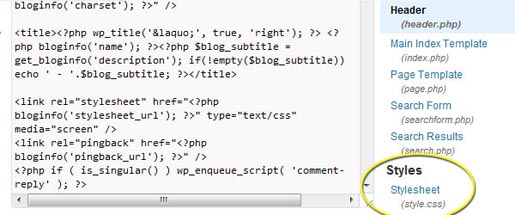
В нижней правой части страницы есть возможность редактировать таблицы стилей для вашего сайта. Нажмите на лист, который вам нужен:
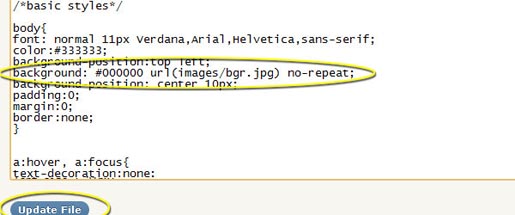
Отредактируйте расположение фонового изображения, укажите местоположение нужного файла и нажмите кнопку «Обновить файл».
Сталкиваются с какими-либо проблемами? Дайте нам знать, и мы поможем вам найти фоновый файл, если вы застряли.