Atomic — это веб-приложение для прототипирования взаимодействий и пользовательских потоков — оно способно на что угодно, от простых переходов до тонко настроенных анимаций. С тех пор, как я в последний раз писал об Atomic , приложение было замечательно подготовлено для обеспечения более упорядоченного рабочего процесса при проектировании с помощью Sketch; добавив возможность импортировать слои из Sketch в Atomic, перетаскивая их непосредственно из списка слоев или используя новый Atomic Plugin для Sketch.
Давайте посмотрим на оба метода.
Так как Atomic является веб-приложением, нет ограничений, предназначенных только для Mac, которые многие современные приложения, похоже, применяют. Подписки начинаются от 15 долларов в месяц, но для этого урока мы будем использовать бесплатную пробную версию.
Подготовка Sketch и Atomic для совместной работы
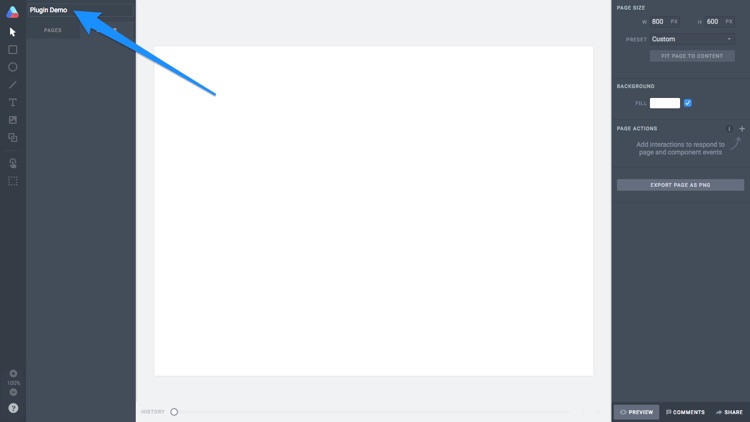
Предполагая, что вы создали бесплатную учетную запись Atomic, выберите «Новый проект» на главном экране, а затем «Новый прототип». Теперь у нас есть пустой холст, ожидающий импорта эскиза .sketch, но это достигается из Sketch. А пока дайте вашему холсту имя, используя поле ввода в верхнем левом углу.
Как Atomic влияет на ваш рабочий процесс в Sketch
Создание прототипов анимации и пользовательских потоков включает в себя создание состояния до и после (то есть, что-то похожее до и после взаимодействия). Несмотря на то, что вы можете полностью сделать это полностью в Atomic (потому что он также имеет функции рисования и дизайна), Sketch — мой инструмент №1 для дизайна, поэтому я хотел бы сохранить большую часть своего рабочего процесса — я уверен, что многие другие дизайнеры согласятся с этим. это.
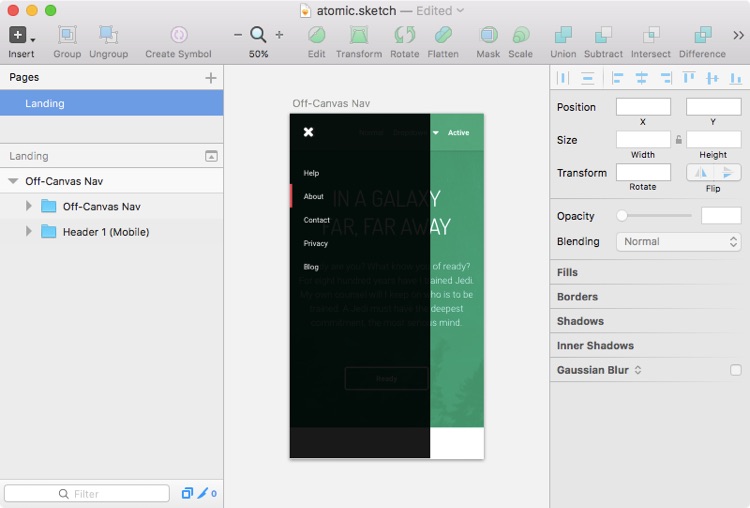
Я хотел бы продемонстрировать, как раскрывается меню вне холста, когда пользователь нажимает на значок гамбургера. Когда вы выравниваете слой в Sketch, все области, выходящие за границы артборда, обрезаются, поэтому вы должны убедиться, что все слои видны на холсте. В этом случае перед экспортом в Atomic меню off-canvas должно быть на -canvas.
Примечание. Если вы действительно хотели создавать и рисовать в Atomic, сочетания клавиш во многом аналогичны Sketch — преимущество в том, что слои сохраняют свои векторные свойства, а не выровняются во время экспорта.
Перетаскивание сплющенных экранов из эскиза в атомарный
Краткое примечание об артбордах и страницах: при экспорте артбордов из Sketch в Atomic Atomic называет их страницами; это может сбивать с толку, потому что Sketch также использует Pages. Подводя итог, можно сказать , что артборд в Sketch — это страница в Atomic .
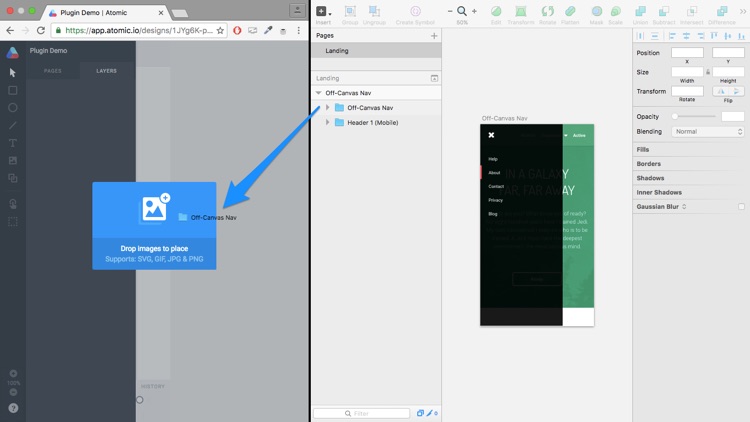
Вы можете перетащить артборды прямо из списка слоев в Sketch в Atomic. Если вы перетаскиваете только один артборд, Atomic будет рассматривать его как простой слой, поэтому вам нужно выбрать опцию «По размеру страницы» в редакторе.
Если вы перетаскиваете несколько артбордов в Atomic, выберите опцию «Создать новую страницу для каждого изображения», чтобы Atomic автоматически сортировал ваши экраны на отдельные страницы Atomic.
«Это кажется достаточно простым, разве мы не можем просто сделать это?»
Вы можете — но, к сожалению, этот метод выравнивает ваши артборды, что означает, что вы должны использовать их как есть. Конечно, это хорошо, если вы анимируете экран целиком, а не отдельный слой на экране. Если вам нужен более детальный экспорт, то Atomic Plugin для Sketch — это то, что вам нужно.
Импорт с плагином Sketch для более высокой точности
Чтобы экспортировать высококачественные проекты (где сглаживаются только отдельные слои) в Atomic, вам необходимо установить Atomic Plugin для Sketch; Дополнительным преимуществом этого является то, что вы сможете анимировать определенные слои, по выбору выбирая разные типы анимации для каждого из этих слоев.
Начните с установки плагина Atomic для Sketch (что довольно просто) и удаления страницы, которую мы импортировали ранее — мы хотим импортировать артборды во всей их неповторимой красоте на этот раз.
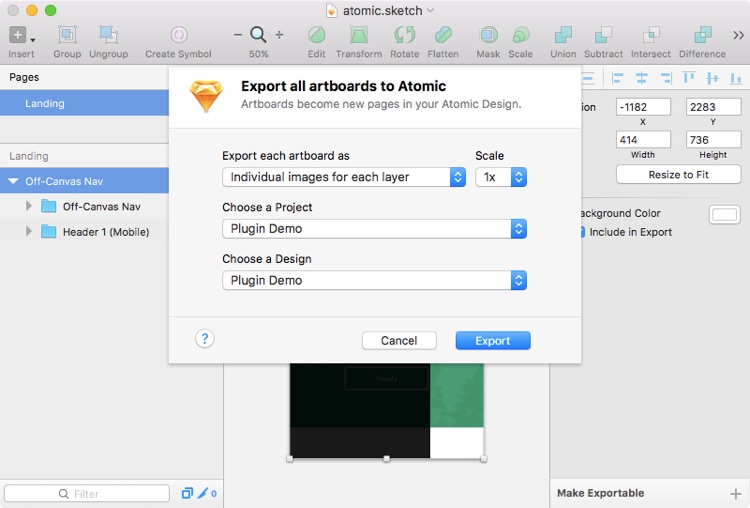
Когда вы закончите с этим, нажмите сочетание клавиш + опция + O, чтобы экспортировать все артборды в Atomic. Помимо возможности указать разрешение (@ 1 / @ 2x / @ 3x), вы также сможете выбрать уровень точности. Вы можете импортировать дизайн как есть (с высокой точностью, где вы можете выбирать слои независимо от того, насколько они глубоко вложены), или вы можете сгладить только группы (с низкой точностью, но не полностью плоские).
Импортируйте, используя опцию «Отдельные изображения для каждого слоя».
Установка сцены
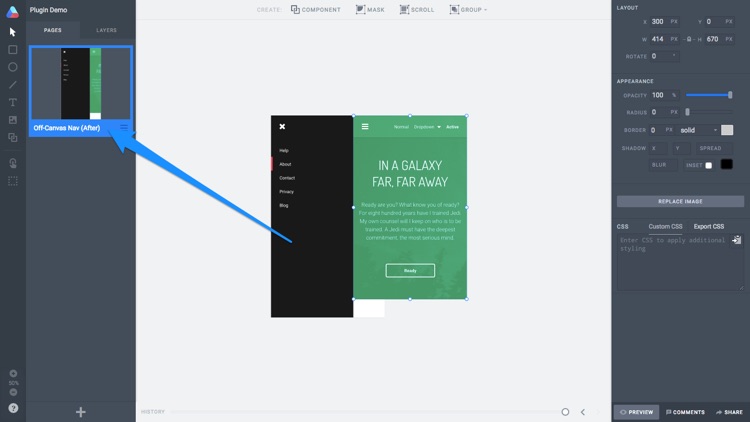
Наше состояние «после» теперь импортировано в Atomic, но, поскольку я хочу, чтобы весь экран сдвигался при взаимодействии с меню гамбургера, нам нужно переместить основную часть контента. Как видите, я также переименовал страницу соответственно.
Определение интерактивной точки доступа
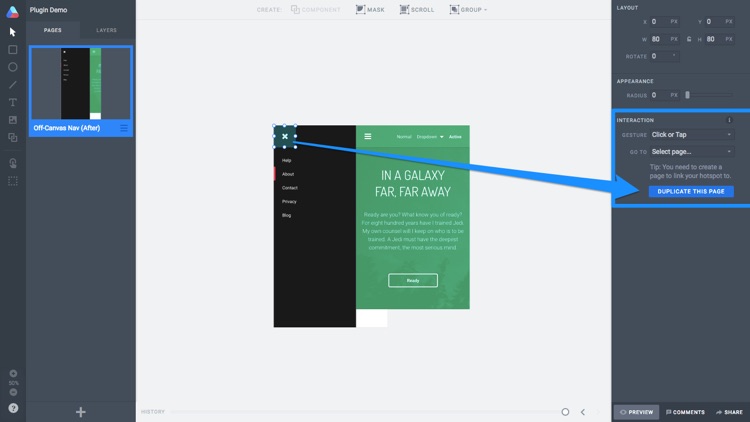
Нажмите H для Hotspot и нарисуйте его поверх значка x После этого наблюдайте за настройками взаимодействия на боковой панели. Вы можете оставить Жест с опцией по умолчанию, которая является «Нажмите или Нажмите».
Создание движения
Что нам действительно нужно указать, так это параметр «Перейти к», который показывает, во что будет переходить текущая страница. Если вы выберете «Дублировать эту страницу», вы сможете создать копию того, что у нас уже есть, в комплекте с Hotspot, который мы определили.
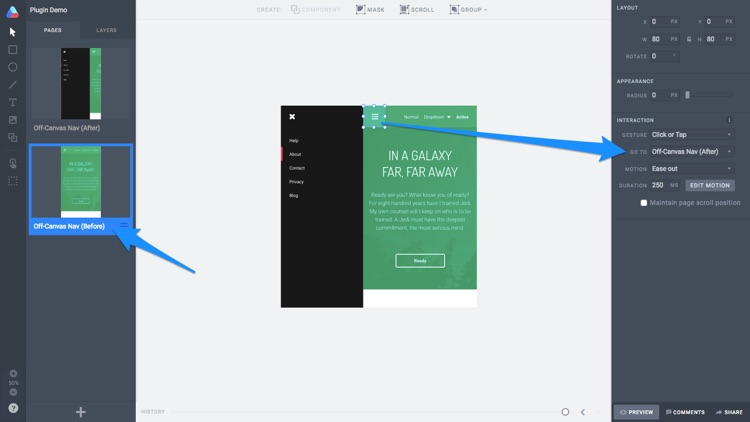
Нам нужно сделать четыре вещи здесь:
- Переименуйте эту страницу в «Off-Canvas Nav (до)»
- Переместите слои соответственно, изображая состояние «Nav Open»
- Выберите настройку «Движение» в редакторе
- Убедитесь, что настройки Hotspot совпадают на обеих страницах
Совет: кнопка «Редактировать движение» позволит вам создавать более продвинутые анимации, используя временную шкалу, аналогичную Flash или After Effects — я освещал это еще в декабре 15 года.
Когда вы закончите, нажмите кнопку «Предварительный просмотр», чтобы увидеть, что мы достигли. Выглядит довольно круто, если вы спросите меня!
Демо: https://app.atomic.io/d/o9Fd2ofdU51i
Вывод
Благодаря встроенным инструментам совместной работы, опциям для обмена и обратной связи, возможности предварительного просмотра взаимодействий на любом устройстве и, конечно же, инструментам дизайна в вашем распоряжении (если вы предпочитаете использовать одно приложение для проектирования), Atomic, безусловно, стоит посмотреть ,
Лично я люблю хранить как можно больше своих рабочих процессов в Sketch. Тем не менее, Atomic предоставляет жизненно важную функциональность, которую Sketch не предлагает (и, вероятно, никогда не будет) — магия прототипирования .
Это замечательная комбинация.