Эта статья была спонсирована Adobe . Спасибо за поддержку спонсоров, которые делают возможным SitePoint!
Где самое большое узкое место в вашем процессе веб-разработки? Та часть, где вещи имеют тенденцию увязать?
Нет сомнений в том, что он варьируется от проекта к проекту, но я подозреваю, что для большинства из нас это этап перевода с дизайна на код — обычно это означает PSD в HTML. Фактически, процветающая глобальная индустрия ‘HTML & CSS cutters’ выросла вокруг обслуживания дизайнеров, которые работают в PSD.
Было много попыток объединить эти два совершенно разных процесса, чтобы по существу создать инструмент графического дизайна, который может выводить готовый к использованию код. Хотя их намерения были благородны, мы все понимаем сложность автоматической генерации кода, который так же чист, как код, который вы создаете вручную.
Adobe применяет новый подход к преодолению этого пробела в коде дизайна. Dreamweaver CC 2014.1 — это первый инструмент для веб-разработки, который может предоставить вам прямой доступ к вашим PSD-композициям. Это верно, вы можете хирургическим путем извлечь любое изображение, цвет или значение CSS из документа Photoshop прямо в окно кодирования.
Речь идет не о генерации кнопками больших плит разметки. По сути, ВЫ по-прежнему являетесь полным мастером и «привратником» для каждой строки кода, которая пишется — ситуация, которая нравится многим из нас. Однако внезапно необходимость постоянно «ALT + TAB» (или «CMD + TAB» на Mac) между приложениями резко уменьшается.
Это амбициозная идея, верно? Давайте посмотрим, как это работает на практике.
Рабочая область Extract
Вы можете не сразу заметить новые элементы управления Extract UI при первом открытии Dreamweaver, поэтому сначала давайте найдем их. Во-первых, если вы откроете раскрывающийся список «Рабочие пространства» в правом верхнем углу приложения, вы увидите, что «Извлечь» теперь является опцией под представлениями «Код» и «Дизайн».
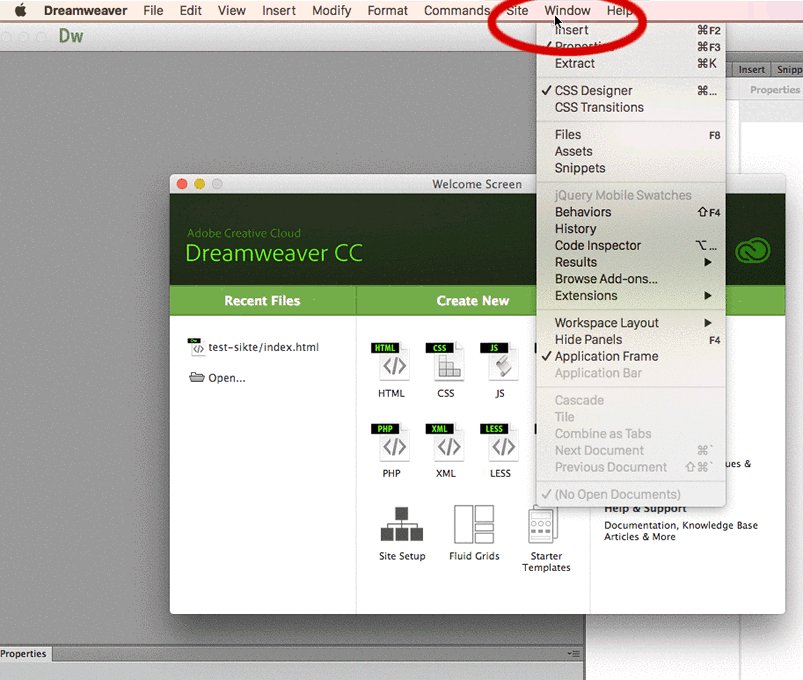
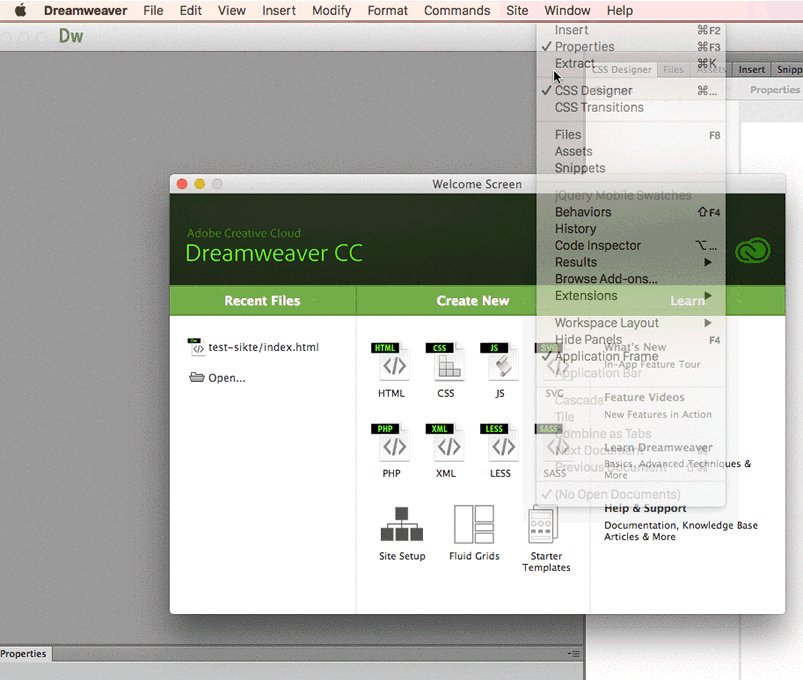
Однако также легко запустить панель Извлечь в любое время через меню Windows > Extract (см. Диаграмму).

Запуск панели «Извлечение».
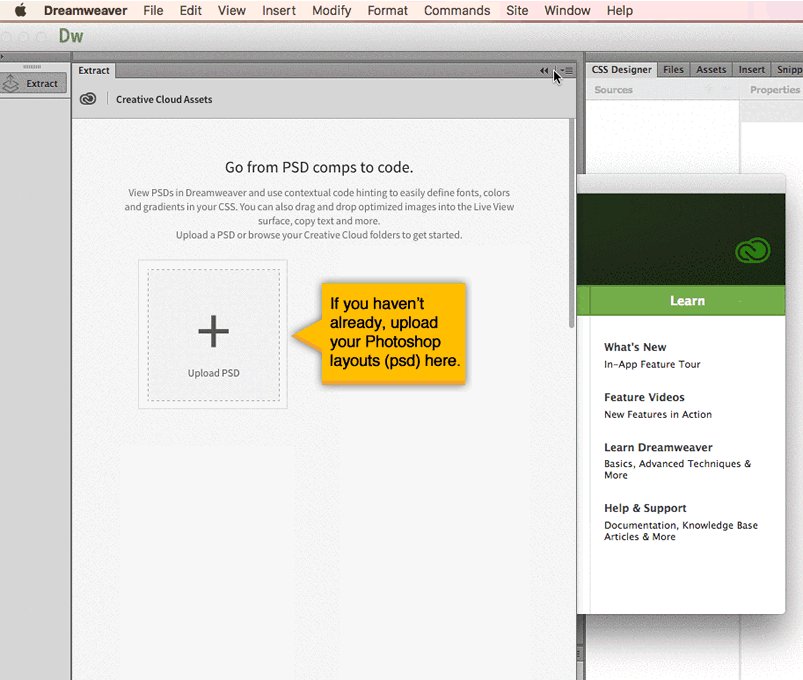
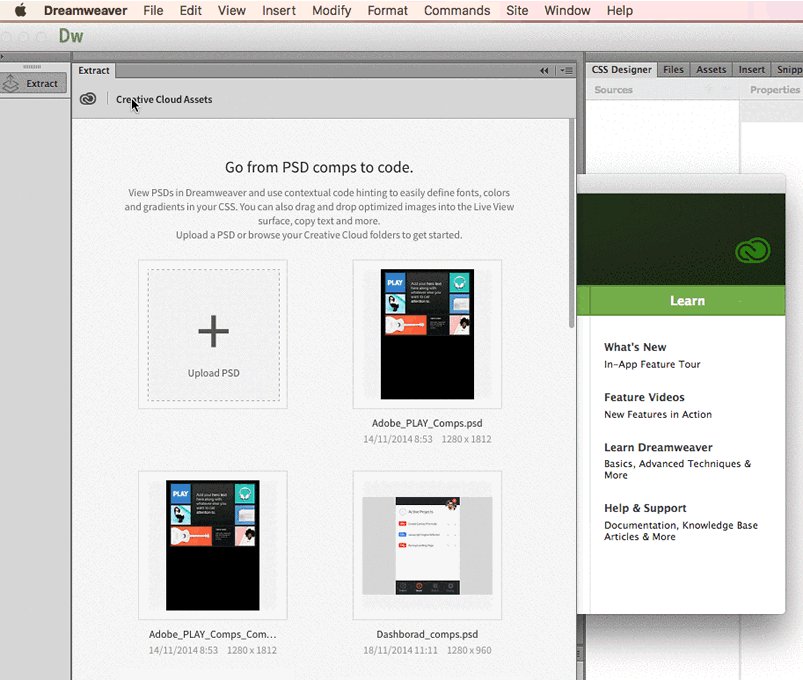
Если хотите, попробуйте загрузить свои собственные PSD на панель «Извлечение». Помимо подготовки файла для использования с Dreamweaver, он также синхронизирует файл с вашей онлайн-учетной записью Creative Cloud Assets, что позволяет легко обмениваться файлом с друзьями, коллегами и клиентами на любом этапе.
Для этой демонстрации я собираюсь использовать элегантную панель управления Taspire от Nicolas Kayser в качестве своей базы.
Взаимодействие с PSD в Dreamweaver
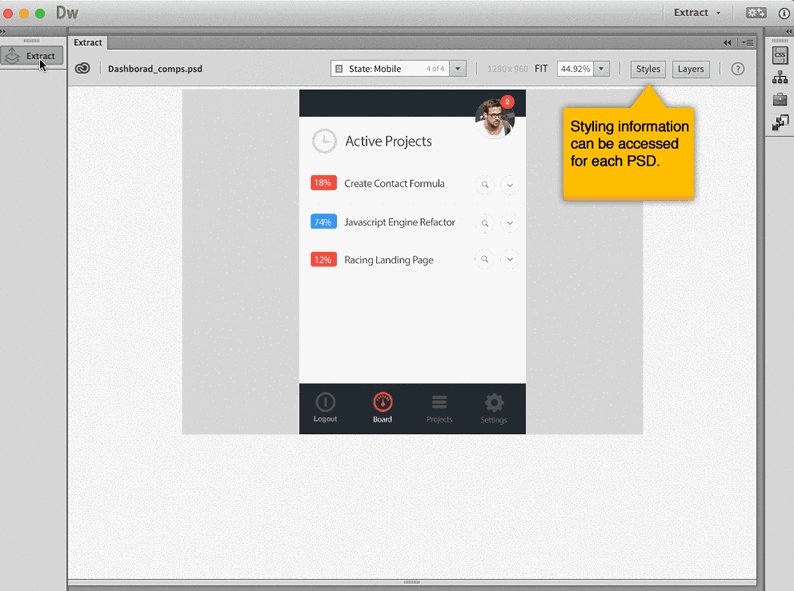
После загрузки PSD будет отображаться на панели «Извлечение», но большинство полезных инструментов по умолчанию скрыты. Справа вверху есть две кнопки — Стили и Слои.
Стили
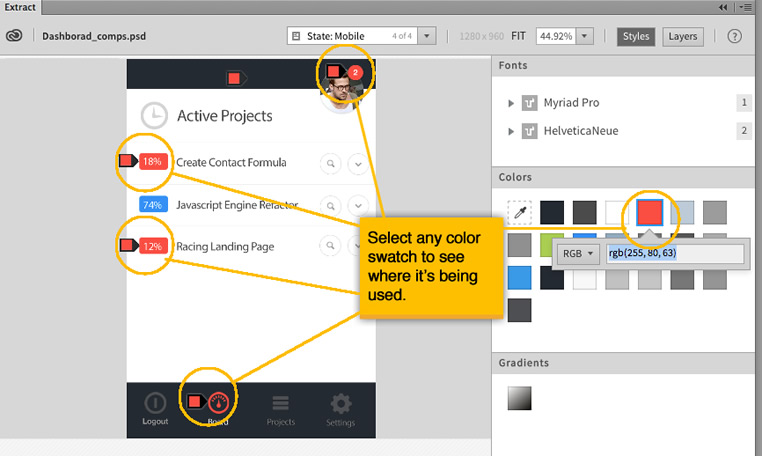
Панель стилей дает вам представление инвентаризации «сверху вниз» того, что используется в вашем документе — цвета, шрифты и градиенты.
С помощью пипеток и различных ошибок округления несложно получить 2 или 3 небольших изменения одного и того же цвета. Нажатие на любой образец цвета выделяет все места, где этот цвет используется. Это идеальное место для очистки вашей цветовой палитры и, возможно, рационализации списка шрифтов.

Цвет, шрифты и выбор градиента сопоставляются на панели «Стили»
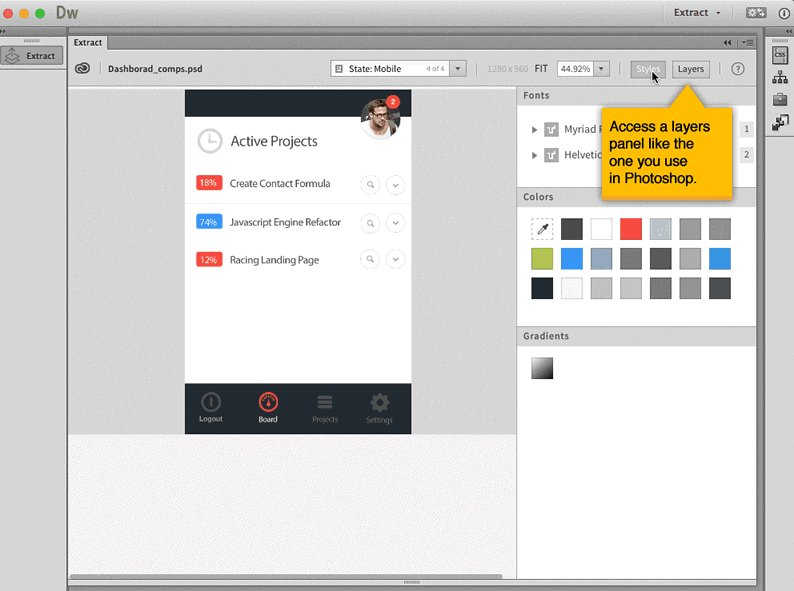
Слои

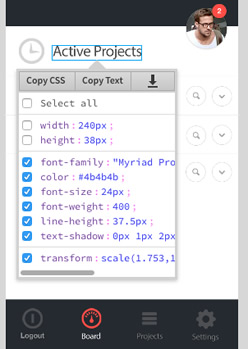
CSS свойства и значения для текстового элемента.
Нажатие на кнопку панели «Слои» показывает упрощенную визуализацию панели слоев Photoshop. Как и следовало ожидать, вы можете показать и скрыть любой слой отсюда.
Вы можете начать работу с любым элементом страницы (например, изображениями, меню, текстом и т. Д.), Непосредственно выбрав его в представлении «Извлечь», хотя в некоторых случаях вам может быть проще выбрать элемент страницы с помощью панели слоев.
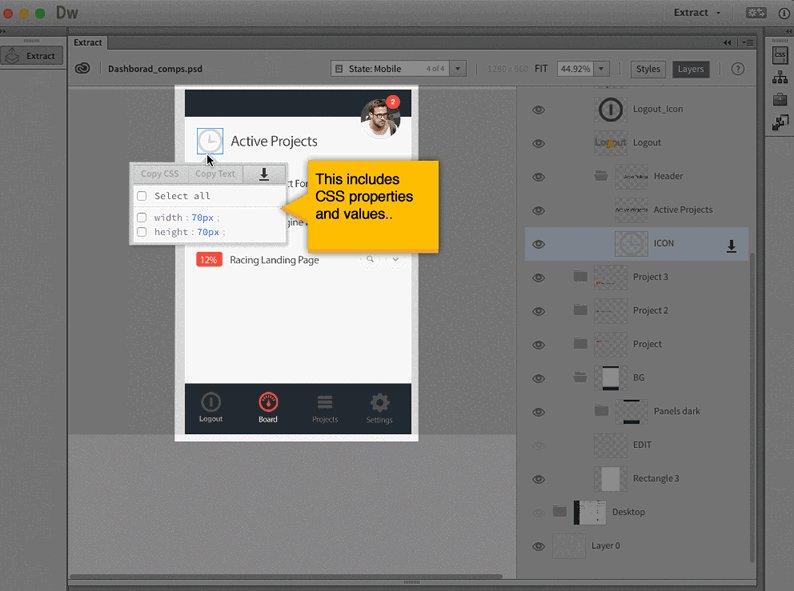
Нажав на любой элемент страницы, вы увидите элегантную маленькую всплывающую панель с тремя вариантами:
- Копировать CSS : часто это может быть ширина и высота CSS для простых элементов, но также может быть гораздо более обширным для текстовых элементов. Все жизнеспособные свойства CSS перечислены, но вы копируете только те свойства, которые вы отметили. Вы можете вставить эти свойства прямо в любое правило в вашем файле CSS одним щелчком мыши.
- Копировать текст : это особенно удобно для поднятия заголовков страниц и заголовков меню в ваш HTML-код.
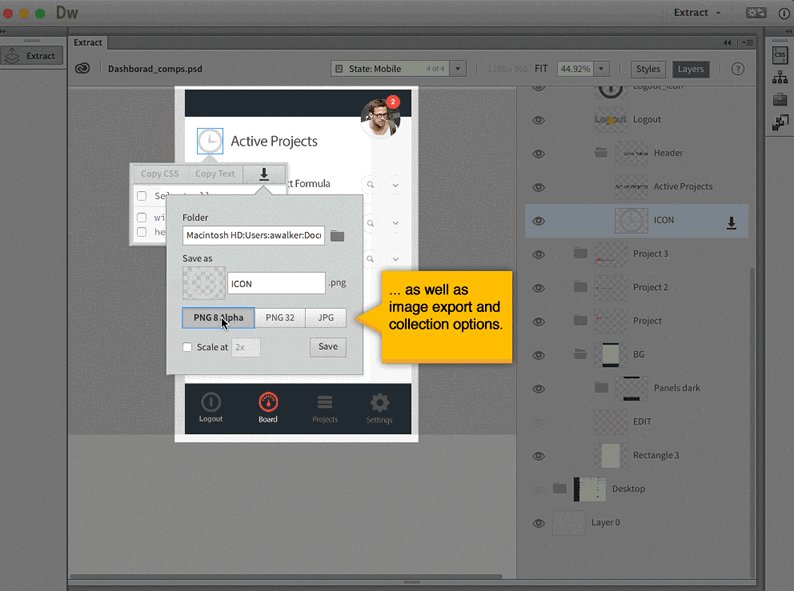
- Элементы управления экспортом изображения (с помощью кнопки со стрелкой вниз): мы сосредоточимся на этом чуть дальше.

Экскурсия по панели «Извлечение»
Композиторы для Photoshop — ваш друг
В моей последней статье мы говорили об использовании «слоев слоев» в Photoshop для управления адаптивными макетами . Если вы пропустили это, то, по сути, каждый новый слой представляет собой снимок того, как ваши слои выглядели в тот момент времени. Затем вы сможете вернуться в это состояние в любое время одним щелчком мыши.
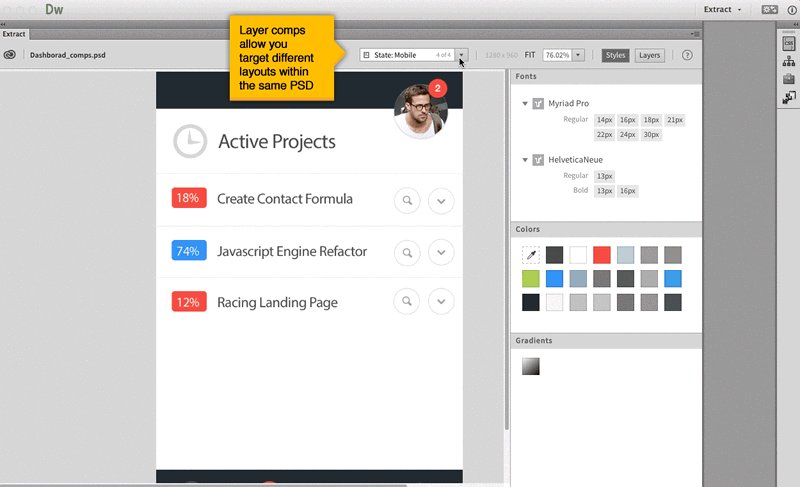
Обычно вы создаете композицию слоев в Photoshop для каждого из ваших адаптивных состояний макета, а в Dreamweaver это действительно окупается.

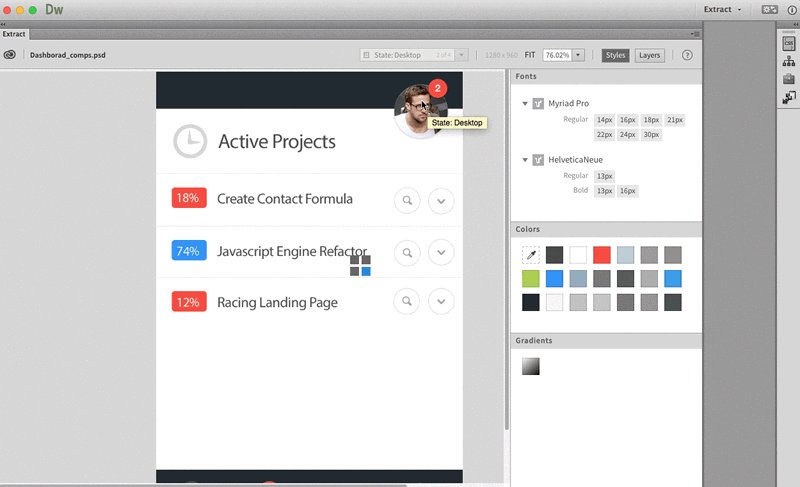
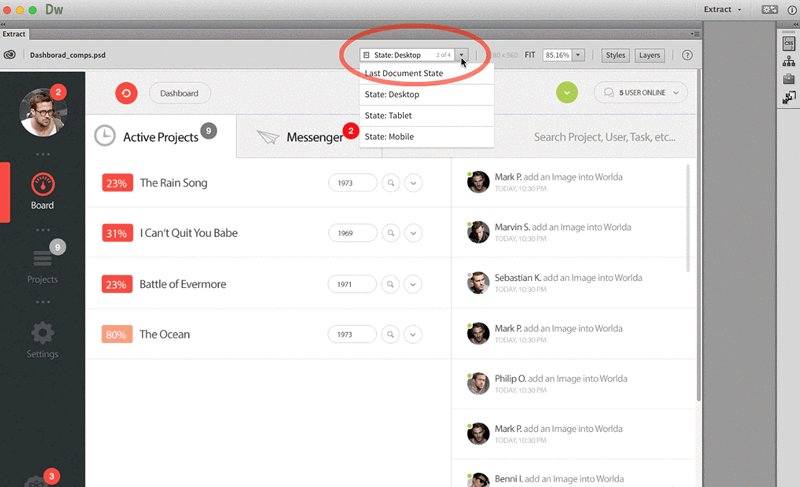
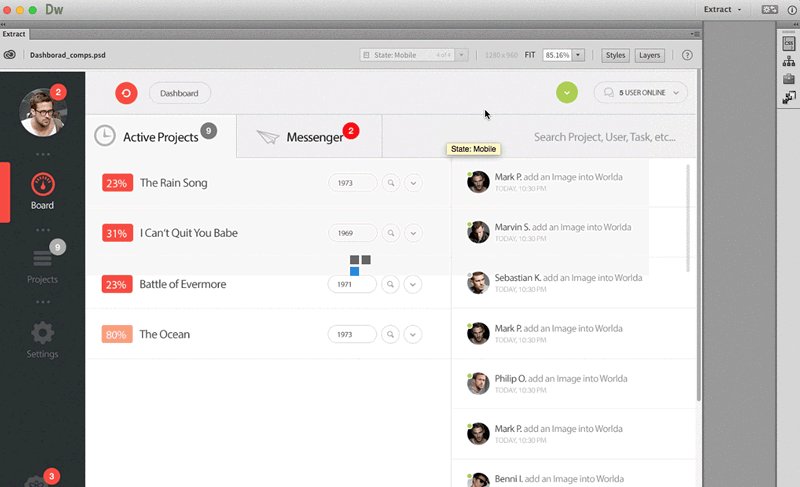
Переключение слоев слоев в Dreamweaver
Вы можете переключаться между композициями слоев, используя выпадающий список в верхней части рабочей области Extract. Для «мобильного первого» дизайна вы должны начать с мобильного макета и начать поднимать CSS в таблицу стилей по умолчанию.
Позже в проекте вы можете переключиться на более крупный макет и извлечь эти ресурсы в CSS с медиа-запросами.
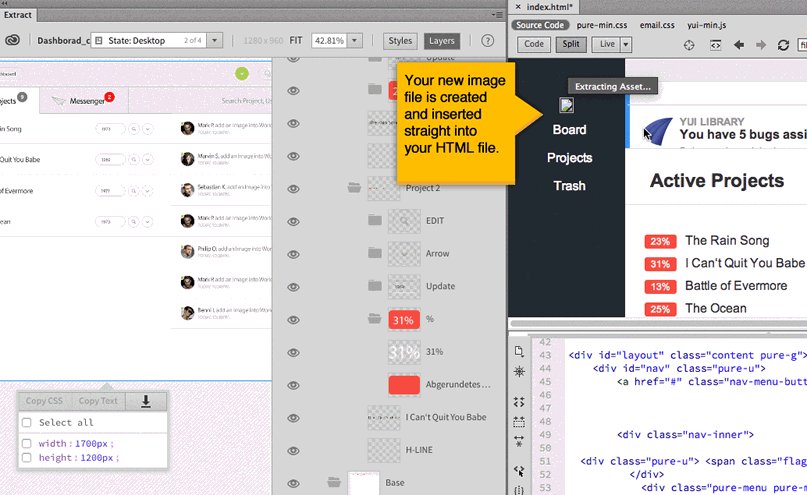
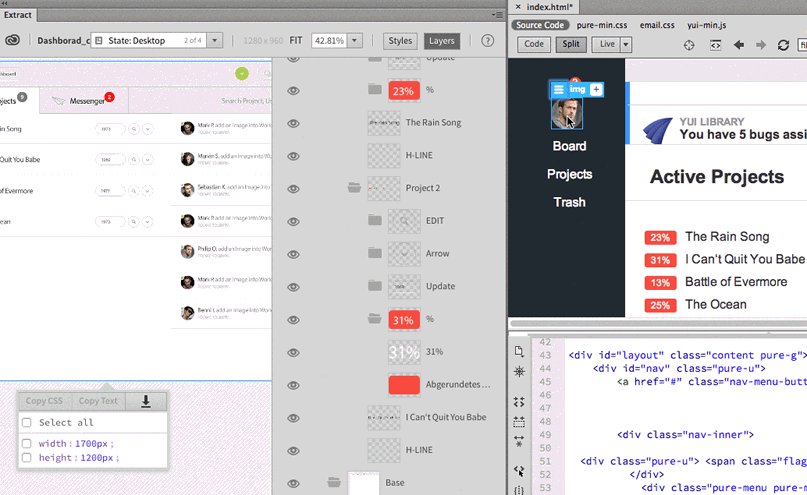
Извлечение изображения может быть таким перетаскиванием (и выпадением)
Да, я знаю, ужасный каламбур. Тем не менее, это классная функциональность.
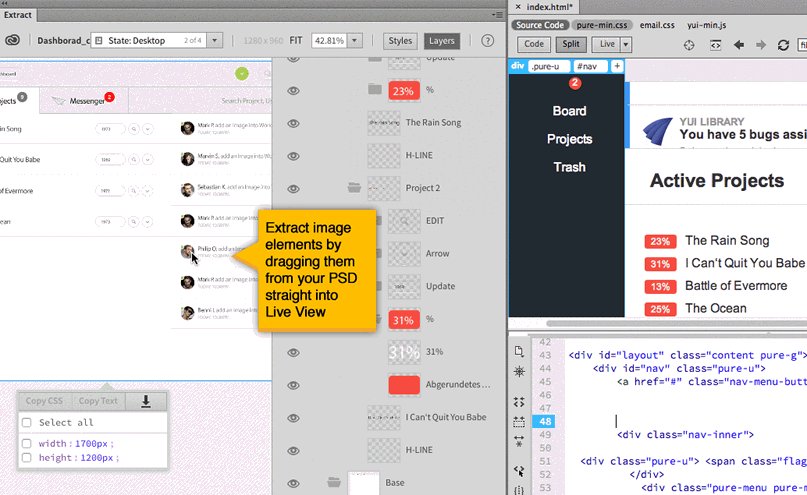
На ранних этапах написания макета часто вы просто пытаетесь определить некоторые элементы дизайна подписи — изображения героев, аватары и иллюстрации. Dreamweaver действительно ускоряет процесс, позволяя перетаскивать изображения из PSD-компа прямо в окно Live View.

Перетаскивание изображений из вашей композиции прямо в ваш HTML.
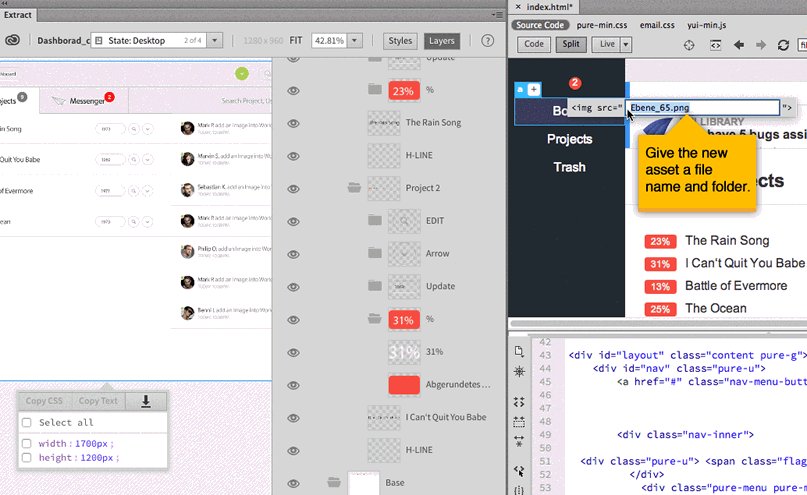
Это простой процесс. Dreamweaver автоматически экспортирует изображение, запросит имя файла и папку и вставит тег IMG в ваш HTML-код.
Я обнаружил, что это супербыстрый метод быстрого блокирования больших площадей.
Резюме
Большинство веб-макетов начинаются в Photoshop и заканчиваются редактором кода.
Но есть промежуточный этап, когда вы находитесь между двумя большими приложениями — графическим приложением и редактором кода. Это немного похоже на переход между двумя каноэ. Каждый из них вполне может быть прекрасным сосудом, но нога в каждом из них естественно неловкая.
Новый подход Dreamweaver заключается в сокращении расстояния между компом и инструментом веб-разработки. Результатом является резкое сокращение переключения приложений и, как правило, более четкий, сфокусированный рабочий процесс.
Это немного изменит вашу работу, но в этом процессе действительно есть что понравиться.

