Chrysler с отделкой под дерево.
(вставка: панели из натурального дерева)
Было очень круто иметь машину в 70-х и 80-х годах. Если бы у вас был крутой дядя или двоюродный брат, он мог бы владеть Chrysler с отделкой под дерево.
Еще в начале века панели из натурального дерева были достаточно распространены в экстерьерах автомобилей, но потеряли свою популярность, поскольку методы обработки металлов становились все лучше и дешевле.
Это искусственное дерево является классическим примером « скейоморфизма » или тенденции к новому дизайну, имитирующему внешний вид старых троп, даже если эти тропы не имеют очевидной функциональной ценности. Некоторые любят это, некоторые ненавидят.
Конечно, скеоморфизм не ограничивается физическими объектами — он часто находит свое место в наших цифровых средах.
В этой статье мы рассмотрим недавнюю историю основных мобильных операционных систем, а затем рассмотрим подробнее, как новый Material Design для Android L от Google вписывается в картину.
Скеуоморфные яблоки: iOS
Когда Стив Джобс представил оригинальный iPhone, экосистема мобильной ОС находилась в совершенно ином состоянии, чем сегодня. 3,5-дюймовый экран iPhone считался огромным, и скептики даже назвали его излишним.

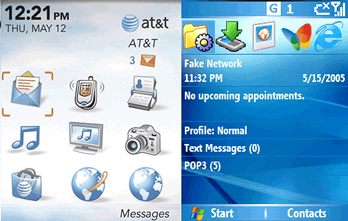
Пользовательские интерфейсы Blackberry и Windows Mobile в середине 2000-х годов
В контексте ландшафта мобильного интерфейса 2007 года появление iPhone было шоком. Благодаря усовершенствованному сенсорному экрану, обеспечивающему вид пышного, детализированного пользовательского интерфейса, который просто невозможен на большинстве конкурирующих устройств, имело смысл использовать богатый экран для мобильного рынка, который вырос на «моноблоке Nokias» и 90-х годов эпохи ежевики.
Эта первая версия iOS имела сложные тени, падающие на трехмерные текстуры, и края искусственного металла мерцали в искусственном свете.
В 2007 году мало кто знал, что такое «скейоморфизм», а тем более говорили об этом. Они просто знали, что не могут дождаться, чтобы показать своим друзьям и коллегам « как круто страницы превращаются в настоящую книгу на моем iPhone? ZOM G! «. Трудно вспомнить 8 лет спустя, но в то время обычные люди — учителя, дедушки, водители автобусов и медсестры — были искренне очарованы тем, что Youtube был симпатичным маленьким ретро-телевизором, а в календаре были кожаные швы.
Конечно, как и люди, пользовательские интерфейсы редко становятся проще с возрастом.
Четыре года спустя большие смартфоны с сенсорным экраном стали нормой для сотен миллионов пользователей по всему миру, и отраслевые стандарты постепенно переходили к более простым проектам пользовательского интерфейса.
Однако тогдашний глава Apple по iOS, Скотт Форстолл, все еще был приверженцем богатого, скейоморфного интерфейса, который они впервые применили. Кому бы в конце концов не понадобились искусственные кожаные швы, блестящие металлические градиенты, зеркальные отражения и шрифты Marker Felt для стандартных приложений iOS6?

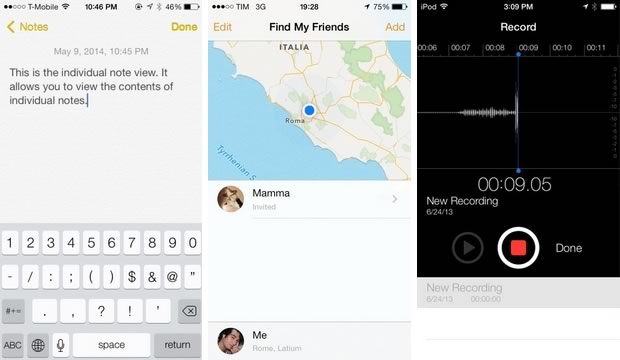
Три пользовательских интерфейса приложения для iOS, имитирующие бумагу для заметок в реальном мире, сшитую кожу и металлический микрофон соответственно.
Очевидно, не все, так как это считалось одной из главных причин, по которой Форстол был «отпущен» год спустя. Его сменил тогдашний старший вице-президент по дизайну Джонатан Айв, который руководил гораздо более простым и простым направлением дизайна на iOS7.
Любовь Айва к прямым линиям, простым изгибам и ограниченной палитре — о чем свидетельствует промышленный дизайн iPhone — была предметом спора между ним и Форстолом в течение некоторого времени. Его первое знакомство с пользовательским интерфейсом iPhone (iOS7.0) убрало все леденцы Forstall, заменив их плоскими тонами, простой геометрией и сверхлегким шрифтом.
Если у вас есть зоркий глаз, вы увидите, что iOS7 не совсем плоский. Изучите приложение заметок, например. Фон является тонкой текстурой бумаги. Понятно, но тем не менее это присутствует.
Кнопки клавиатуры также намекают на тень вместе с закругленными углами, с которыми вы можете не столкнуться в чисто минималистском дизайне. Но в целом — учитывая некоторые начальные проблемы с прорезыванием зубов — перестройка дизайна Ive, кажется, дала iOS долгожданную новую жизнь.
Тенденции приходят и уходят вместе с сезонами, и я подозреваю, что в будущем мы увидим поворот к скейоморфизму. Тем не менее, настроение «против скеу» в настоящее время в дизайнерском сообществе, похоже, глубоко укоренилось.
Метро блоки: Windows Phone
Конечно, Apple не единственная компания, которая вносит фундаментальные изменения в UX. Мобильная операционная система Microsoft Windows Phone (ранее известная как Windows Mobile) существует с конца 90-х годов и несет в себе более длительную историю, а также сопутствующий багаж.
Опираясь на знакомство людей с настольным Windows, Windows Mobile пыталась использовать классические возможности Windows XP и Vista, перенастроенные для мобильных устройств. Как концепция, имеет смысл попробовать, даже если многие парадигмы десктопа не будут легко перенесены на мобильные устройства.
Перезапуск Windows Phone (2010) положил начало совершенно новому подходу, включающему чистую геометрическую компоновку коробки с монохромными значками приложений. Интерфейс поддерживает исключительно двумерное мировоззрение.
В качестве интерфейса интерфейс Window Phone был задуман с самого первого дня как удобный для мобильных устройств. Начала этого подхода к дизайну — под кодовым названием « Метро » в его первые годы — можно было увидеть в проигрывателе и программном обеспечении Microsoft Zune. Хотя проектный проект позже появился на XBox, Window Media Center, Windows 7 и более поздних версиях Windows 8, Microsoft уже знала, что у них есть пользовательский интерфейс, который был разработан, чтобы хорошо работать на небольших экранах.
Обсуждение UX вокруг интерфейса не обошлось без противоречий из-за того, что наш мозг понимает, что получает информацию. Некоторые пользователи распознают и запоминают визуальные элементы и изображения гораздо легче, чем чисто текстовую информацию, другие работают совершенно противоположным образом.
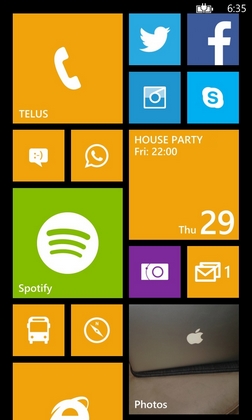
Отсутствие значков в системах меню Windows Phone не обеспечивает согласованности, поскольку в окне ящика приложения отображаются только значки приложений, удаляя текстовую информацию.
В некотором смысле UX мог бы хорошо работать таким образом, так как Microsoft определенно правильно расставила приоритеты, сделав меню приложений часто более визуально заметными (кто не узнает, что «f» на Facebook?), Но можно утверждать, что дизайну не хватает согласованности во многих местах.
Возьмите эти скриншоты для примера. Контраст между изображениями и визуализированными логотипами по сравнению с оригинальными минималистичными иконками визуально сотрясает. Несомненно, с одной стороны, издатель приложения несет ответственность за соблюдение требований руководства по стилю, но средний потребитель, который хочет беглый рабочий процесс, найдет это несвязанным, независимо от того, кто несет за это ответственность.
Тем не менее, следует сказать, что подход Microsoft к пользовательскому интерфейсу Windows Phone был смелым и, несомненно, инновационным.
Возможно, это было слишком инновационным для некоторых. Это, конечно, не то, к чему давно привыкли потребители Windows, и большие перемены — даже огромные улучшения — всегда являются проблемой, которую нужно продать ржавым клиентам.
Funky & Groovy: Android
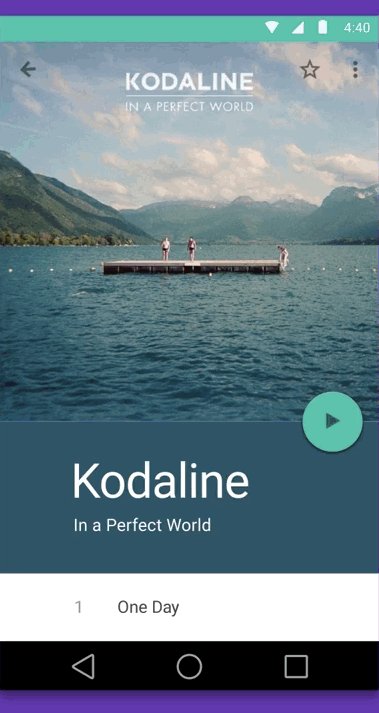
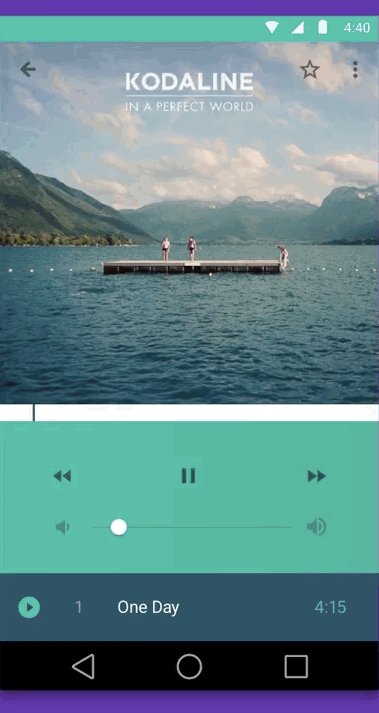
Как насчет Google? Похоже, Google сделал свою домашнюю работу. За прошедшие годы Android претерпел много изменений, но, похоже, они разработали свое самое большое обновление: новый Material Design.
Material Design — детище Матиаса Дуарте, вице-президента по дизайну в Google. Дуарте вырвали из обломков широко похвалившейся, но злополучной WebOS от Palm, которая использовала впечатляющую метафору на основе карт для пользовательского интерфейса. Некоторые могут назвать Material Design «Сыном PalmOS».
«Это достаточно продвинутая форма бумаги, которая неотличима от магии».
Матиас Дуарте (Matias Duarte) говорит, что объединяющая метафора, лежащая в основе нового направления дизайна Google, заключается в предоставлении унифицированного набора физики и правил того, как программное обеспечение должно выглядеть и действовать.
Material Design фокусируется на создании логики для виртуального интерфейса, не точно копируя правила физики в реальном мире.
Что не было упомянуто, так это то, что Material Design объединяет две великие философии, которые отличают Windows Phone и iOS, чтобы создать окончательный оригинальный продукт. Просто посмотрите на это, вы не можете назвать его минималистичным или сложным.
Одна из причин, по которой скейоморфизм iOS является настолько печально известным, может заключаться в том, что он сосредоточен на передаче вещества только через статические визуальные эффекты. Вещи выглядят по-разному, но они не ведут себя по-разному.
Microsoft поняла это с первых дней существования Windows. Операционная система не была похожа на ваш рабочий стол, но она работала так! Вы бы перетаскивали окна на экране так же, как документы на вашем столе, в зависимости от того, что требовало вашего внимания прямо сейчас. Эти механизмы взаимодействия с пользователем становятся настолько глубоко интегрированными, как мы думаем и взаимодействуем с нашими устройствами, поэтому мы можем принять это как должное.
Тогда это было не меньшим нововведением, чем Material Design для нас сегодня (или надеется).
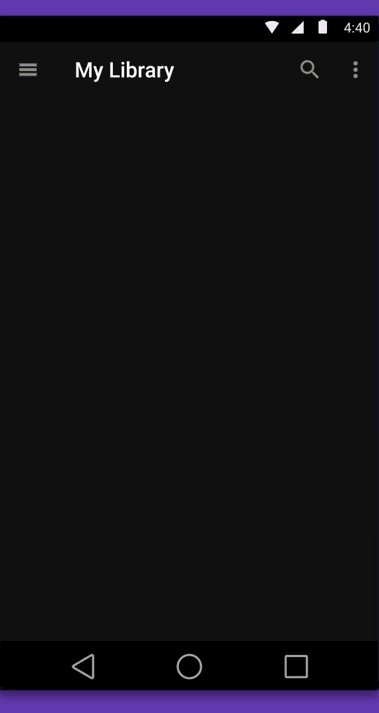
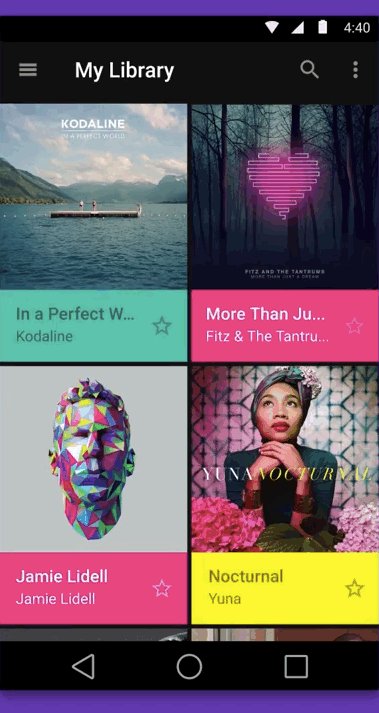
Материальный дизайн принимает форму скеоморфизма не в виде необработанных визуальных элементов, а в том, как они преобразуются и оживляются. Предметы часто отображаются в виде карт, но у них нет текстур, отражений или теней от реальных карт.
Тем не менее, они движутся в трехмерном пространстве — нападая друг на друга. Тем не менее, это гладкий, упрощенный трехмерный мир, в котором картон больше не имеет фиксированных размеров, что позволяет ему легко растягиваться и сжиматься прихоти.
В отличие от Google, использующего плоскую цветовую палитру в стиле Metro, формы и панели имеют содержание и глубину. Они двигаются к вам и отступают. Вы понимаете, откуда они и куда они идут. У вас есть ощущение того, что под ними и что будет дальше. Это логично и довольно красиво
Более того, этот трюк задействует наше встроенное понимание трехмерного пространства перед нами — понимание, которое мы все оттачивали с рождения, — но смешивает его с визуальным стилем почти «детской книги».
Важные элементы интерфейса привлекают наше внимание не своими яркими визуальными эффектами, а привлекательными движениями. Эта анимационная хореография особенно впечатляет. Это не то, что они носят, это то, как они танцуют!
Google также использует графические представления и формы в качестве переменных, а не полированные визуальные элементы, глаз воспринимает и обрабатывает их как есть. Это оставляет пространство для воображения пользователя, чтобы настроить опыт, который он предлагает. Это очень сильное преимущество минимализма, которое Google, похоже, хорошо использует.
Гуглардиум левиоса!
Для компании, давно известной тем, что граничит с презрением переднего конца / UX, Google, безусловно, обнаружил некоторую магическую пыль в пользовательском интерфейсе. Material Design — это впечатляющий и почти завораживающий подход к сложной проблеме дизайна. Он решает даже практические проблемы в своей среде, а не только визуальные.
Я с нетерпением жду, как все будет развиваться. Это впечатляющая работа.