Позвольте мне начать с того, что я давний пользователь Photoshop. Это мощный инструмент, который еще не успел перерасти свое внимание на редактирование изображений, сохраняя при этом твердую позицию в качестве многофункционального приложения дизайна.
Но у такого широкого подхода всегда есть недостатки. Поколения пользователей Photoshop отмечают его сложный, расширяющийся пользовательский интерфейс и требования, предъявляемые к производительности системы.
После объявления Adobe о прекращении Fireworks после CS6 многие разработчики программного обеспечения воспользовались возможностью, чтобы бросить свою шляпу в кольцо. Одним из таких разработчиков программного обеспечения является Bohemian Coding .
В этой статье я познакомлю вас с Sketch App для Mac (да, в настоящее время это только Mac) и исследую три области, которые, на мой взгляд, превосходят конкурентов.
Если вы впервые общаетесь со Sketch, зайдите на сайт Bohemian Coding и загрузите пробную версию.
1. Интуиция
Когда вы открываете какое-либо большое серьезное графическое приложение, такое как Photoshop, и создаете новый документ, в первую очередь вас просят указать размеры холста.
Во многих случаях вы можете не знать эту информацию сразу, поэтому мы часто оставляем создание большого холста, который нам нужно будет обрезать позже. Sketch решает эту проблему, имея бесконечный холст, но также дает вам возможность работать в ограниченном артборде. Диапазон шаблонов также доступен.
Лично мне не нравится, когда меня заставляют принимать решения, прежде чем я действительно начал проектировать. Пустой холст — это возможность исследовать ваше безграничное творчество, а бесконечный холст — великолепный способ дать старт вашему моджо.
Это крошечные препятствия, подобные этому, которые складываются в потраченное время. Когда мы создаем слой, мы обычно переходим к Layer → Layer Styles на панели инструментов, чтобы применить стили (если, конечно, мы не создали вручную сочетание клавиш). Подобные виды настроек также доступны на панели инструментов параметров.
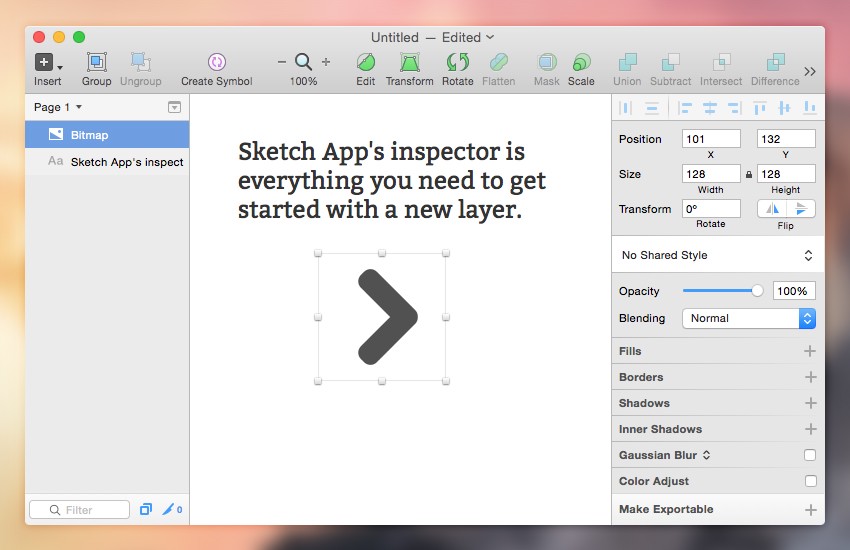
С другой стороны, в Sketch есть одна панель стилей под названием «Инспектор» — настройки различаются в зависимости от типа слоя, на котором вы сосредоточены.
Это называется интуиция. Инспектор Sketch App размещает параметры, настройки и стили на одной боковой панели в правой части окна приложения, отображая только те параметры, которые были бы полезны для текущего слоя или задачи под рукой — чистый, минимальный интерфейс предоставляет больше места для описания маркирует и не вызывает паралича решения.
Естественно, со временем Photoshop добавил больше возможностей, чтобы расширить пользовательскую базу своего флагманского приложения. Хотя эти дополнения вносят вклад в и без того впечатляющий список функций, они также привели ко многим значкам и меню без меток.
При использовании Photoshop я часто нахожу, что работа в полноэкранном режиме необходима для одновременного просмотра всех меню, а не для их включения и выключения.
Но с Sketch App я в основном могу работать в окне размером 800 x 600 пикселей; размер 2х выстрел Дриббл.
2. Привязка к выравниванию
Несмотря на то, что для точного выравнивания требуется интуиция, я думаю, что это заслуживает отдельного упоминания, несмотря на то, что Photoshop значительно улучшился в этой области. Одна из проблем, которая всегда беспокоила нас, пользователей Photoshop, к нашему большому разочарованию, — это метод проб и ошибок для выравнивания сглаженных краев.
Выравнивание по пиксельной сетке
Исторически сложнее было правильно выровнять слои, что было решено в Photoshop CS6 с помощью параметра «Инструменты векторного привязки и преобразования в пиксельную сетку». Но это все еще несколько привередливый.
До этого нам приходилось увеличивать и вручную перемещать слои плавными нажатиями клавиш. Фактически, это все еще единственный безошибочный способ сделать это, даже с включенной настройкой Align Edges.
Приложение Sketch делает это без необходимости поиска в настройках и настройках панели параметров. Мы можем выровнять слои относительно других соседних слоев либо по их краям, либо по горизонтали / вертикали по центру с содержанием, которое на самом деле будет правильно выровнено.
Советы по выравниванию пикселей при перетаскивании
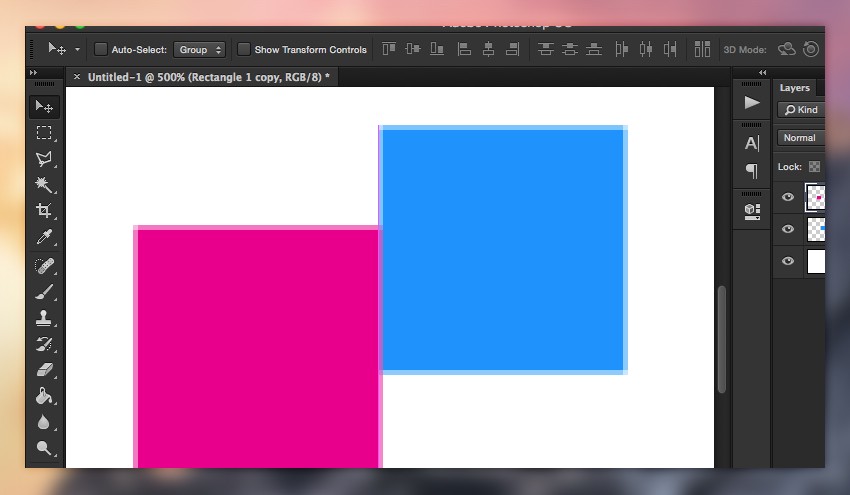
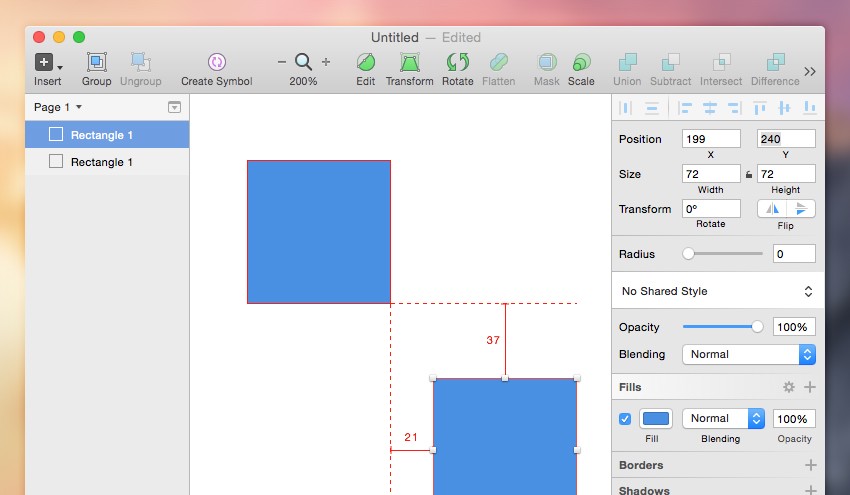
Photoshop и Sketch App измеряют, как далеко вы перетаскивали слой, если вы удерживаете Alt во время этого, и они также оставляют копию исходного слоя для сравнения.
Я всегда восхищался этой функцией в обоих приложениях, но Sketch App предлагает больше информации как в числовом, так и в визуальном плане — даже до запоминания измерений, чтобы мы могли применять согласованные поля между различными слоями. Слои, которые мы, возможно, еще даже не создали. Сравните два изображения ниже.
Я думаю, что Sketch App (вверху) объясняет движение более элегантно.

Инструменты выравнивания Sketch App

Photoshop объект выравнивания объекта
3. Гранулированный экспорт
Приложение Sketch изначально поддерживает ряд функций, которые в прошлом были доступны только в приложениях CS6 путем установки расширений. Но, глядя на обновление Creative Cloud за декабрь 2014 года, мы видим, что Photoshop наверстывает упущенное.
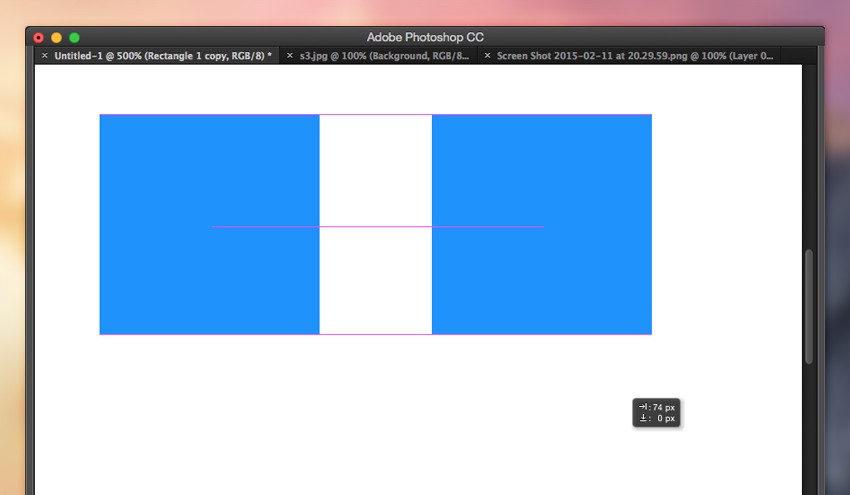
Одной из таких функций является возможность экспортировать отдельные слои всего несколькими щелчками мыши — это одна из наиболее признанных критиками функций Sketch App. Sketch имеет под рукой и кнопку экспорта, и комбинацию клавиш (CMD + Shift + E).
Если вы выберете слой (или несколько слоев) и нажмете кнопку «Make Exportable» в правом нижнем углу окна приложения, вам будет предложена возможность выбрать формат файла, суффикс имени файла и даже параметр сохранить в 1x, 2x и 3x разрешении одновременно.
После этого Sketch запоминает этот экспорт как «кусочки», концепция, вероятно, знакомая пользователям Adobe Fireworks. Вы сможете использовать упомянутое мной сочетание клавиш, чтобы показать активные фрагменты на холсте и в каком разрешении вы их экспортировали.
Выбор «Экспорт» в модальном режиме снова запустит операцию, избавляя вас от необходимости заново выбирать каждый экспортируемый слой, что очень полезно для другого дизайнера или разработчика, впервые получающего файл .sketch.

Возможность экспорта Sketch App
Рабочий процесс Photoshop не слишком отличается, но общие ошибки, диалоговые окна с предупреждениями и хитрое сочетание клавиш (CMD + Opt + Shift + W) увеличивают время, необходимое для перехода от A к B.
Вывод
Важно помнить, что приложение Sketch предназначено исключительно для разработчиков пользовательского интерфейса и приложений; Как бы хорош он ни был, Photoshop определенно стремится к гораздо более широкому рынку. Sketch неизбежно будет больше ориентирован на дизайнеров пользовательского интерфейса.
Вы можете сравнить Sketch с Fireworks или даже с Illustrator, но Photoshop стал гораздо более универсальным, чем любой другой инструмент дизайна, и мы можем использовать его для многих, многих вещей — одним из них является разработка пользовательских интерфейсов и даже целых приложений.