Дизайнеры часто сталкиваются с необходимостью создавать нестандартные дизайны. Клиенты придумывают творческие замыслы, которые дизайнер хочет воплотить в жизнь, и, как дизайнер, ваша работа заключается именно в этом. Разработка собственной типографии открывает двери, которые полны бесконечных возможностей, независимо от того, разрабатываете ли вы событие или слово.
Типография — отличный способ экспериментировать и создавать интересные работы. Вы можете создавать различные типы креативов, которые вы обычно не думаете использовать в своих повседневных проектах. От чего-либо до взрывной типографии и до тающей типографии, вы можете придумать множество вещей. В сегодняшнем уроке мы создадим заполненную костью типографику, которую вы сможете использовать для всех своих проектов ужасов и жутких идей. Включите ваш Photoshop и начнем.
Шаг 1 Новый Холст
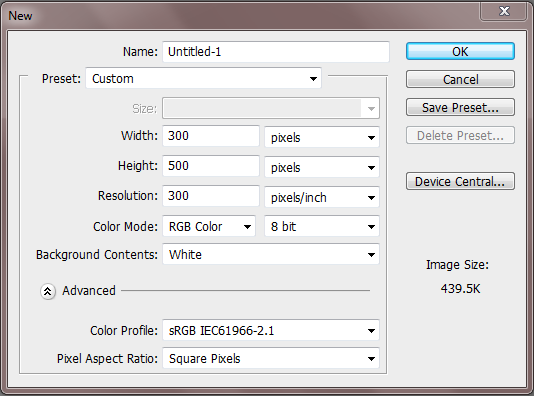
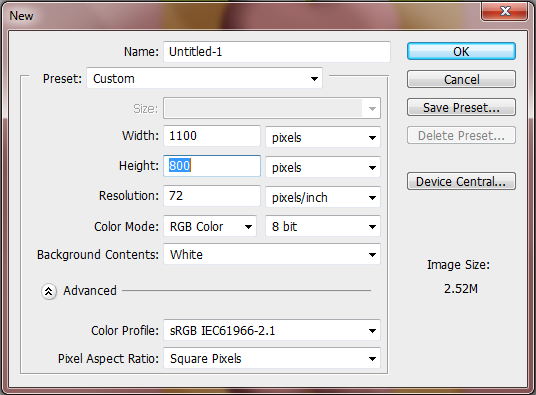
Сначала нам нужно создать новый холст, на котором мы можем создать свою кость. Перейдите в File> New или Ctrl + N и сделайте ваш холст 300px на 500px.
Шаг 2 Заполните фон
Так как базовый цвет для нашей кости будет белым, нам нужно добавить цвет фона на холст, чтобы отличить фон от нашей фигуры. Создайте новый слой и заполните его # b3c54d.
Шаг 3 Колонка
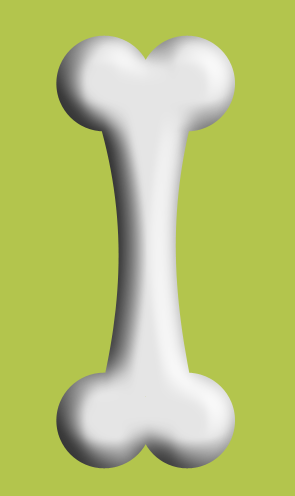
Теперь мы можем начать создавать нашу кость. Сначала начните с изменения цвета переднего плана на белый или #ffffff. Затем выберите инструмент Rectangle Tool и добавьте тонкий столбец в середине холста. Это будет основой нашей кости.
Шаг 4 Изгиб
Теперь мы должны добавить небольшой изгиб к нашей колонне. Используйте инструмент деформации, чтобы расширить углы и зажать середину, как показано ниже.
Шаг 5 Костяные топы
Чтобы создать верхние части вашей кости, измените ваш инструмент на Ellipse Tool и создайте круг хорошего размера.
Дублируйте свой круг и затем переместите оба круга так, чтобы они сидели на вершине колонны и слегка перекрывали друг друга.
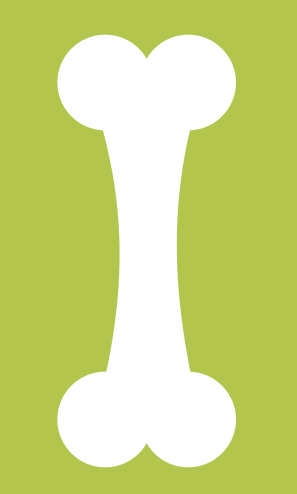
Теперь продублируйте вашу пару и переместите их в конец столбца, пока у вас наконец не появится нечто, похожее на кость.
Шаг 6 Дублирующая кость
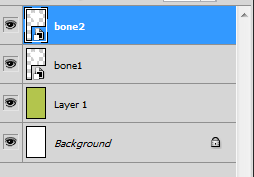
Выделите все свои элементы кости и затем преобразуйте их в смарт-объект. Затем продублируйте изображение так, чтобы у вас было два слоя.
Шаг 7 Серая кость
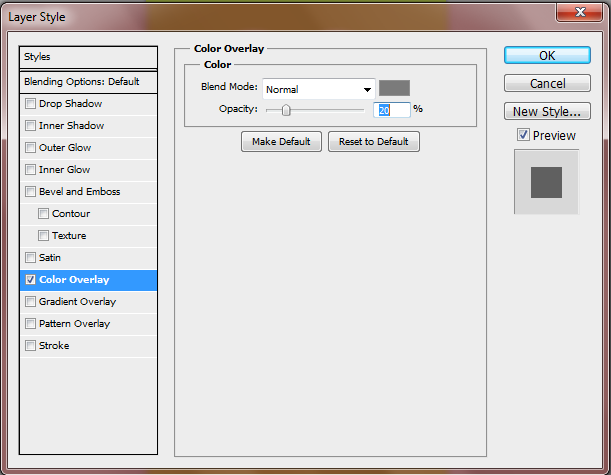
Прежде чем мы сделаем нашу кость трехмерной, нам нужно изменить цвет первого слоя кости. Скройте слой «Bone2» и перейдите к параметрам смешивания «Bone1». Установите флажок Color Overlay и измените цвет на # 7b7b7b. Измените непрозрачность до 20%.
Шаг 8 Эффекты серой кости
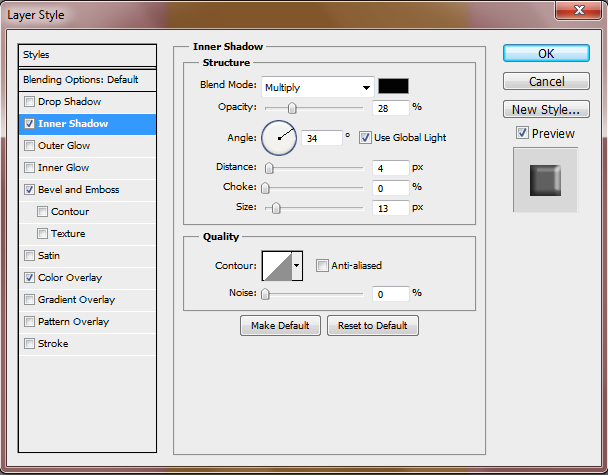
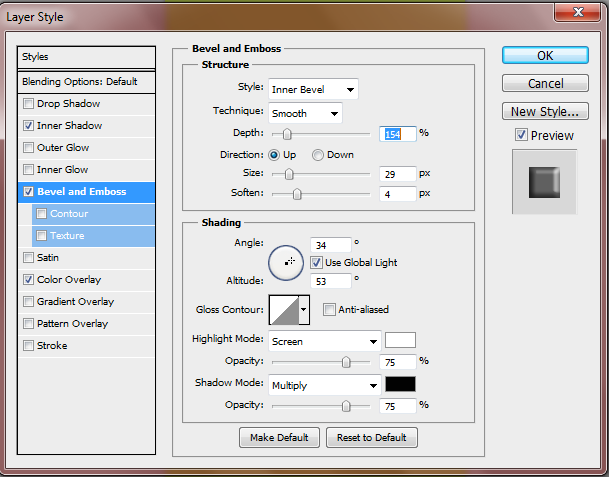
На том же слое снова зайдите в Blending Options и установите флажки для Inner Shadow и Bevel and Emboss.
Для Внутренней Тени измените настройки, чтобы соответствовать изображению ниже.
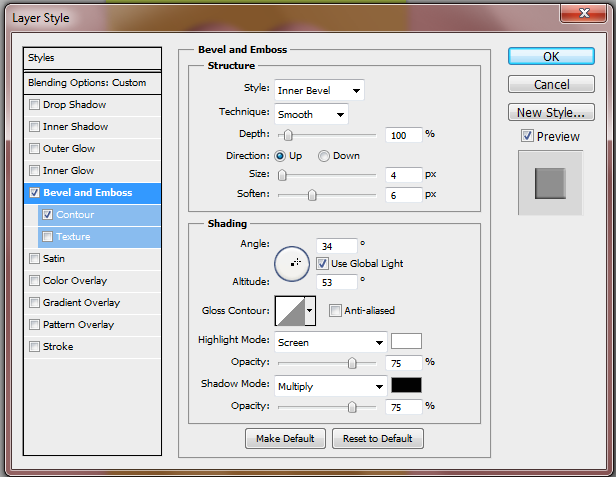
Для Bevel и Emboss измените настройки, как показано ниже.
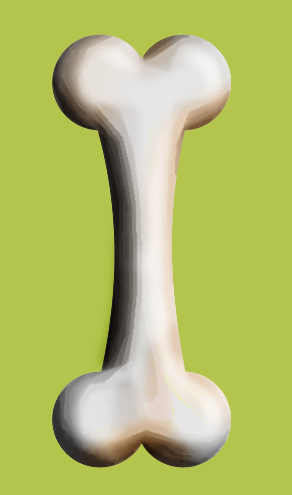
Окончательное изображение должно выглядеть следующим образом.
Шаг 9 Облака различий
Сделайте слой «Bone2» снова видимым. Затем перейдите в Filter> Render> Difference Clouds. Сделайте это дважды, чтобы ваше изображение выглядело так.
Шаг 10 Брызги
Оставаясь на том же слое, перейдите в Filter> Brush Strokes> Spatter и введите те же настройки, как показано ниже.
Шаг 11 Неоновое свечение
Затем перейдите в Filter> Artistic> Neon Glow и измените настройки, как показано на рисунке ниже.
После добавления фильтров измените режим слоя на Color Burn.
Шаг 12 Скос и тиснение
Откройте меню «Параметры наложения» на слое «Bone2», отметьте контур и поле скоса. Измените настройки для Bevel и Emboss, но оставьте настройки Contour по умолчанию.
Шаг 13 Вырез
Объедините ваши костные элементы вместе, чтобы у вас был только один костный слой, а затем продублируйте этот слой. Затем перейдите в Filter> Artistic> Cutout, оставьте настройки как есть и нажмите OK. Измените режим слоя на Светлый.
Шаг 14 Цвет
Теперь мы хотим добавить немного цвета к нашей кости. Выберите цвет # 8b6540 и мягкой круглой кистью закрасьте случайные края кости.
Затем измените режим слоя на Soft Light и удалите все излишки.
Шаг 15 Цвет 2
Измените цвет переднего плана на # 33291f и на новый цвет слоя в участках кости, чтобы добавить более темные тени.
Измените режим слоя на Soft Light и еще раз удалите излишки.
Шаг 16 Цвет 3
Чтобы закончить с добавлением цвета к нашей кости, нам нужно создать еще один слой. Измените цвет переднего плана на # ea6654 и закрасьте правую сторону кости.
Измените режим слоя на Насыщенность и уменьшите непрозрачность примерно до 27. Удалите лишний цвет, как вы делали раньше.
Шаг 17 Новый холст
Создайте новый холст и дайте ему размеры 1100px и 800px.
Шаг 18 Цвет фона
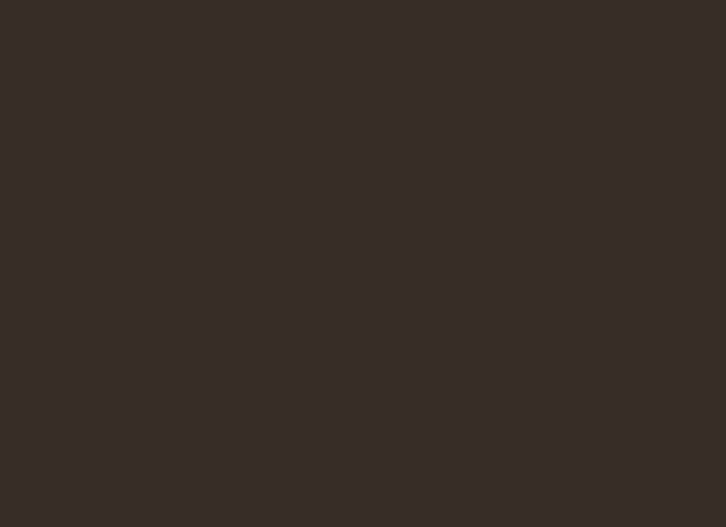
Залейте фон цветом # 372d26.
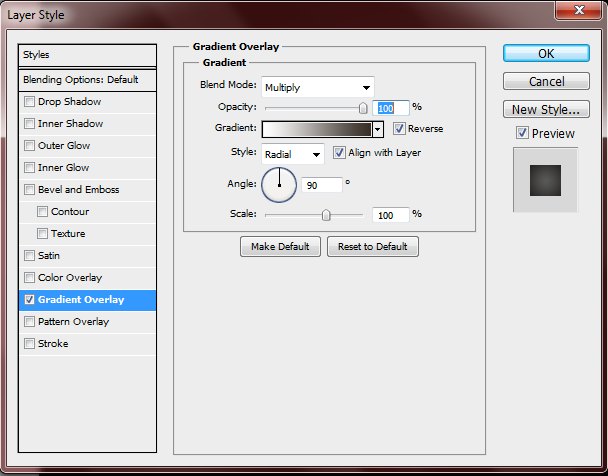
Убедитесь, что ваш передний план # 372d26 и фон #fffff. Как только это будет сделано, добавьте радиальный градиент с помощью параметров наложения, но убедитесь, что выбран обратный вариант.
Шаг 19 Текст
Теперь вы можете написать желаемый текст на холсте. Неважно, какой шрифт вы используете, вам нужен только как руководство. В этом случае я просто набрал «кость», используя шрифт Arial.
Шаг 20 Импортируйте кость
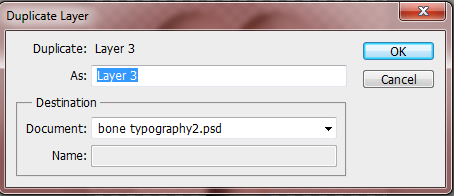
Теперь у нас есть настроенный текст, поэтому нам нужно импортировать нашу кость, чтобы начать строить наш текст. Чтобы сделать это, просто объедините ваши костные элементы, за исключением фона, и после этого щелкните правой кнопкой мыши на одном слое, выберите дубликат слоя и выберите нужный холст.
Шаг 21 Изменить размер
Вы заметите, что ваш довольно большой по сравнению с вашим текстом. Чтобы это исправить, просто уменьшите кость до желаемого размера, чтобы вы могли делать свои буквы.
Шаг 22 Дублируйте и вращайте
Чтобы сделать наши письма, вам нужно будет продублировать оригинальный слой кости и повернуть их, чтобы создать ваше письмо. Обратите внимание, как у меня перекрываются кусочки кости.
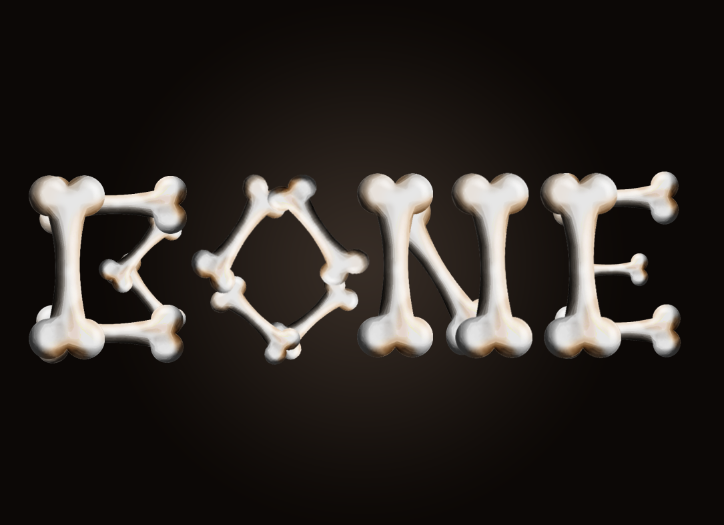
Шаг 23 Готово
Продолжайте дублировать, вращать и изменять размеры своих костей, пока не будет написано нужное слово.