Когда вы думаете о минимализме, вы можете вызвать в воображении изображения черно-белых цветовых схем, слишком простых макетов, возможно всплеск цвета здесь и там. Фактическая концепция в контексте веб-дизайна заключается в том, чтобы избавиться от всего ненужного. Хотя это может привести к скучному дизайну, в этих рамках очень много творческой свободы.
Минимализм стремится выявить реальные, функциональные потребности пользователей и устранить беспорядок. Хотите эксперимент? Сделайте снимок экрана любого современного монетизированного блога, добавьте его в Photoshop и начните стирать разделы, которые вам не нужны для навигации и поиска контента. Вы будете поражены тем, сколько может уйти: изображение заголовка (обычно), реклама на боковой панели, другие гаджеты, которые вам никогда не нужны. Конечный результат может быть поразительно похож на эти конструкции.
Некоторые из появившихся тенденций, вероятно, являются ответом на чрезмерную монетизацию блогов. С баннерами, рекламой и виджетами, о мой; ну, может, мы упаковываем слишком много на странице. Текстовые навигационные панели, использование разметки сетки, минимальные цвета, крупная графика без текста и гиперминализм — это лишь некоторые из ответов, которые мы наблюдаем на чрезмерно загруженных веб-сайтах.
Текстовая панель навигации
Текстовая панель навигации не имеет переворачиваемой графики. Никаких наворотов. Просто простое текстовое сообщение, которое говорит вам, как добраться. Эта тенденция говорит о том, что не нужно много времени, чтобы вести своих читателей. Хотя горизонтальное расположение является классическим, обратите внимание, как некоторые из этих сайтов смешивают его.
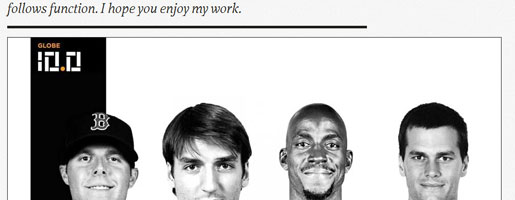
Студия Си Скотт
Зеленый Свет Творческий
Ян Рейхле
Основное подразделение
Архитектура CDP
Сетки
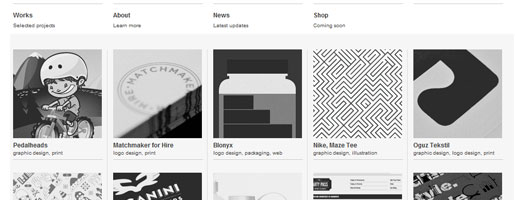
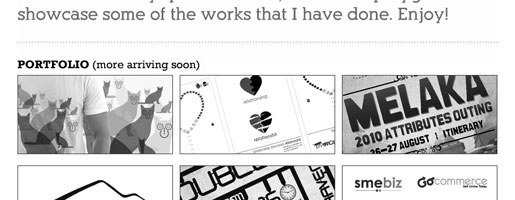
Рекламные щиты, книги, текстовые поля — все это примеры организации на основе сетки в безумном мире. Сетки делают вещи красивыми и простыми. Вы знаете, где ожидать следующий элемент, будь то рисунок или текстовый блок. Эти сайты используют сетки для организации урезанного сайта, а также делают визуально интересными.
Arias
Кайл Тезак
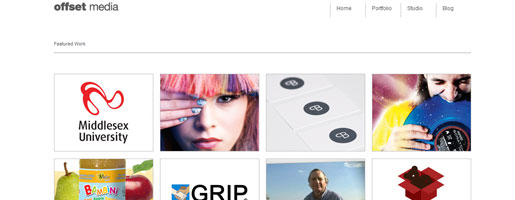
Офсетные носители
Dic-Syen
Сту Гринэм
Минимальная цветовая обработка
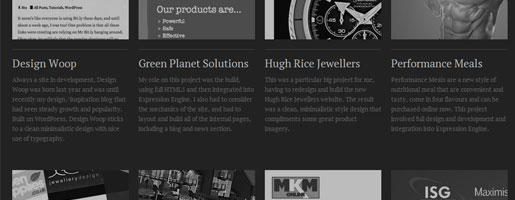
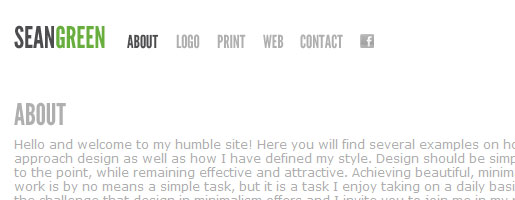
Кто сказал, что тебе нужно много цвета? В приведенных ниже примерах дизайнеры отлично поработали над минималистским дизайном, а также практически полностью расставили цвета. Это создает возможность преднамеренно привлечь внимание читателя к конкретным местам на странице. Заголовки, заголовки и другие важные разделы обрабатываются цветом, а копия остается черной / серой.
Arty Papers
Шон Грин
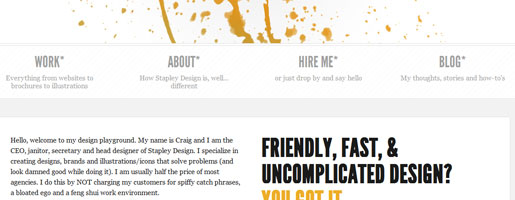
Stapley Design
Даниэль К. Голд
Заголовок на этом сайте становится красным, когда посетители наводят курсор мыши на текст.
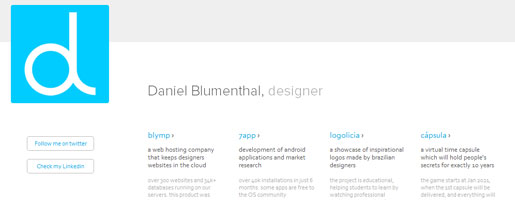
Даниэль Блюменталь
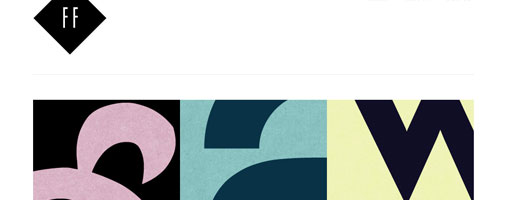
Больше графики, меньше текста
Иногда картина говорит все, что нужно сказать. Конечно, это работает не на каждом сайте. Посмотрите, как эти дизайнеры решили удалить практически все, НО графику. Эффект может быть потрясающим.
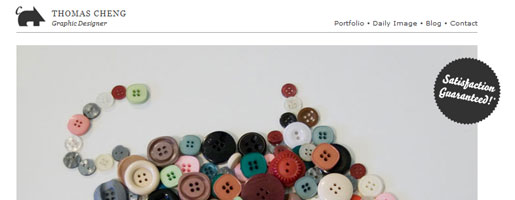
Томас Ченг
Махом
зяблик
Рейчел Райдингс
Вуди Ромелус
Гипер-Минималистский Дизайн
Тогда есть те немногие, кто принимает минимализм в самое далекое логическое продолжение. Если вы можете сказать все, что вам нужно, в нескольких коротких словах, возможно, это все, что вам нужно. Вы получаете преимущество сверхбыстрого времени загрузки, простого обновления и целенаправленного сообщения. Эти дизайнеры заставили это работать?