С помощью всего лишь нескольких слоев вы можете создать в Photoshop то, что выглядит как классная кнопка (мы называем их значками в Ирландии). Мы настроим структуру слоя так, чтобы вы могли легко повторно использовать основную часть кнопки и просто изменить верхнее изображение, чтобы создать новую кнопку. Давайте начнем.
1. Создайте новое изображение 600 x 600 пикселей с темно-серым фоном # 333333.
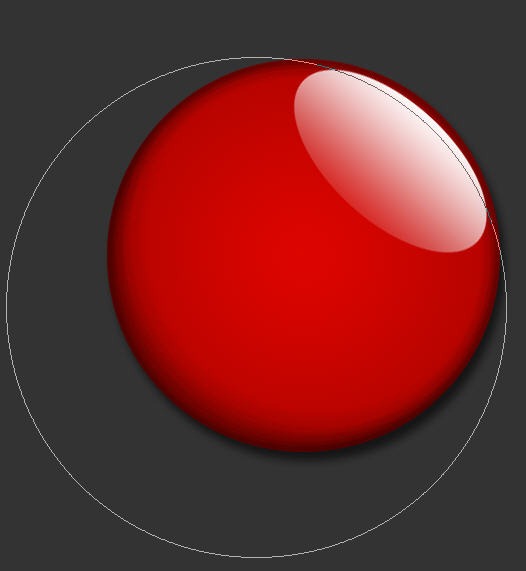
2. Создайте новый слой и, используя инструмент Elliptical Marquee (M), вытяните круговую область. Удерживайте нажатой клавишу Shift во время перетаскивания, чтобы убедиться, что вы получите идеальный круг.
3. С помощью Paint Bucket Tool (G) закрасьте круг любым цветом, который вам нужен, на данном этапе это не имеет значения. Я использовал ярко-красный. Отмените выбор, используя Ctrl + D / Cmd + D.
4. Теперь пришло время начать стилизацию. Нажмите на значок «Эффекты слоя» в нижней части палитры слоев и выберите «Тень» во всплывающем меню. Используйте настройки на изображении ниже, но пока не нажимаете OK.
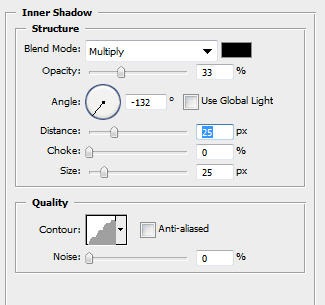
5. В диалоговом окне «Эффекты слоя» нажмите на слова «Внутренняя тень» и добавьте следующие параметры. Обратите внимание, что флажок Использовать глобальное освещение не установлен, поэтому вы можете изменить угол освещения. Пока не нажимайте ОК.
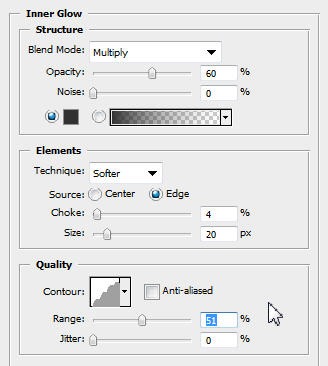
6. Нажмите на слова Inner Glow и измените следующие настройки. Пока не нажимайте ОК.
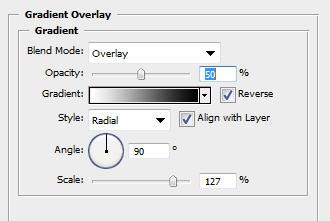
7. А теперь финальный слой с эффектом стиля. Нажмите на слова Gradient Overlay и используйте следующие настройки.
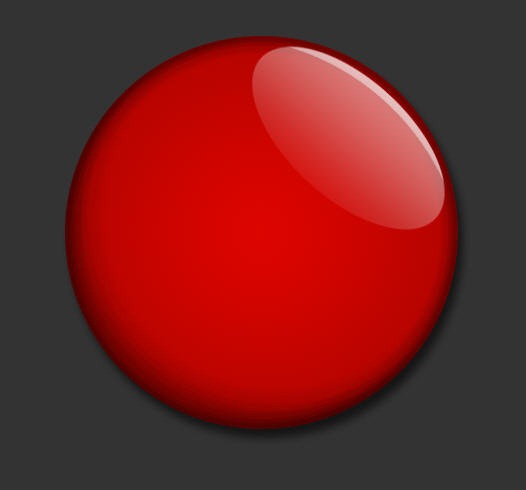
Теперь вы можете нажать OK, и у вас должно получиться что-то вроде этого:
8. Мы собираемся выделить основной момент в этой точке. Создайте новый слой, затем с помощью инструмента Elliptical Marquee нарисуйте эллипс в верхней части кнопки. Выберите инструмент «Градиент» и установите цвет переднего плана на белый, затем в параметрах инструмента «Градиент» в верхней части экрана выберите градиент от переднего плана до прозрачного. С помощью Gradient Tool проведите вниз по выделению, чтобы создать что-то вроде этого:
9. Отмените выделение, поверните содержимое нового выделенного слоя, используя Free Transform Tool (Ctrl + T / Cmd + T). Расположите подсветку, как показано ниже.
10. Дублируйте слой выделения, нажав Ctrl + J / Cmd + J, а затем отключите видимость исходного выделения. Убедитесь, что вы работаете с выделенным слоем копирования. Выберите инструмент «Ластик» и установите размер около 500 пикселей, а затем нажмите один раз, чтобы оставить небольшую белую полоску.
После стирания вы получите то, что выглядит как маленький яркий блеск.
11. Установите непрозрачность выделенной копии примерно на 50%, затем включите видимость исходного слоя подсветки и установите непрозрачность на 50% для этого тоже.
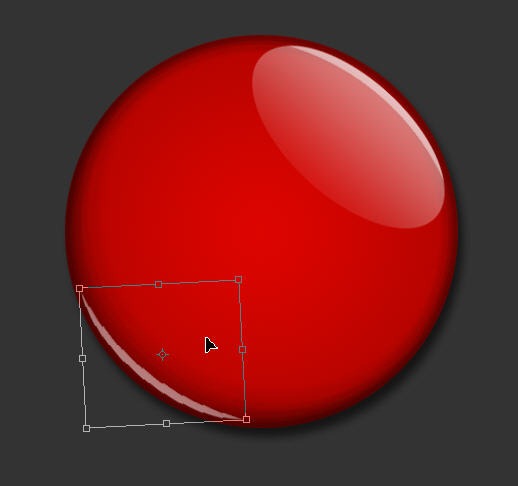
12. Выберите слой Highlight copy (маленький яркий блеск) и продублируйте его. Еще раз используйте Ctrl + T / Cmd + T, чтобы освободить преобразование, поверните дубликат блеска и поместите его в нижний левый угол, например так:
Нажмите Enter, чтобы применить преобразование. Если вы считаете, что блеск внизу слишком яркий, уменьшите непрозрачность слоя примерно до 20%.
На этом этапе наш шаблон кнопки завершен. Все, что нам нужно сделать, это уменьшить FILL слоя красного круга до 0%, тогда вы можете добавить любое изображение, которое хотите.
Любое изображение, которое вы хотите отобразить на своей кнопке, будет располагаться на слое под этим.
Допустим, вы хотите сделать кнопку Боба Марли. Поместите изображение Боба Марли на слой под вашим (теперь невидимым) красным кружком.
Теперь нажмите Ctrl и нажмите на слой круга, чтобы выбрать круг такого размера, затем нажмите Shift + Ctrl + I, чтобы инвертировать выделение, перейдите на слой Marley и нажмите Delete, чтобы получить последнюю кнопку. Вуаля!
Лучшая вещь об этом — это повторно используемый шаблон дизайна, поэтому убедитесь, что вы держитесь за свой PSD-файл.