Экраны регистрации могут показаться запоздалой мыслью в гораздо более широком процессе привлечения клиентов, но они являются важной основой качественного обслуживания клиентов, которую нельзя упускать из виду. Организации вкладывают огромное количество времени и денег в привлечение потенциальных клиентов, завоевание их доверия и превращение их в клиентов. Последнее, что вы хотите сделать как дизайнер, это чтобы эти инвестиции потерпели неудачу на последнем этапе — регистрации. Хорошо продуманный экран регистрации несет в себе уверенность, вдохновленную предшествующим маркетинговым процессом, превращает лидерство в клиента и ведет к реальной прибыли.
Сегодня мы собираемся создать экран регистрации в Photoshop. Мы постараемся найти тонкий баланс между функциональностью и плоским дизайном. Чтобы достичь этого, мы будем использовать параметры смешивания, шаблоны и несколько других методов. Итак, начнем.
Ресурсы:
Минимальные паттерны
Тонкие узоры
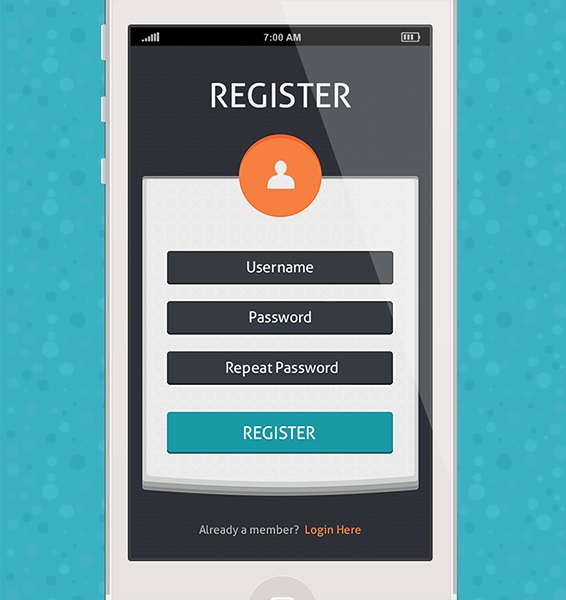
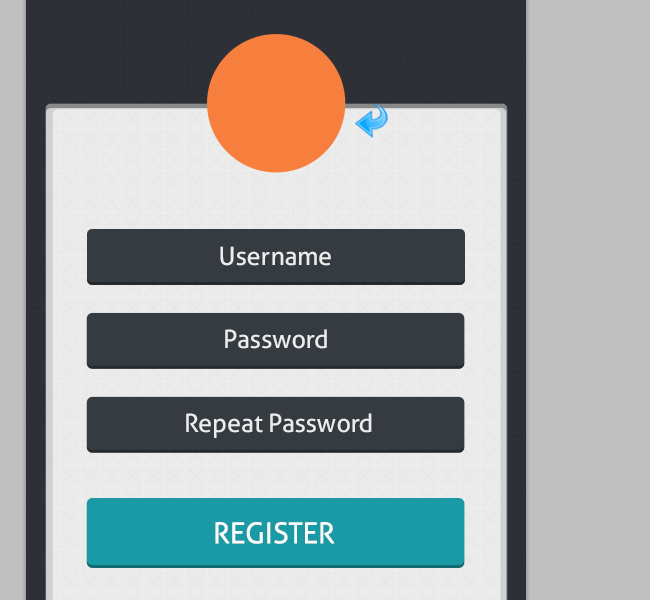
Конечный результат:
Загрузите готовый многослойный PSD-файл.
Шаг 1:
Откройте Photoshop и создайте новый файл с шириной 640 пикселей и высотой 1136 пикселей.
Шаг 2:
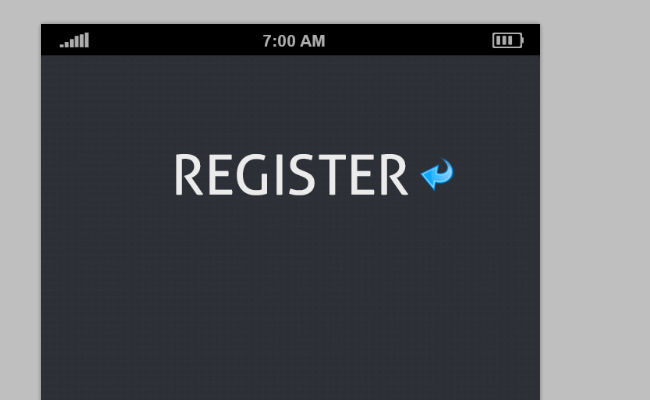
Создайте новый слой, чтобы добавить детали строки состояния. Сначала выберите инструмент прямоугольник и создайте маленький горизонтальный прямоугольник. Заполните прямоугольник, используя цвет # 000000.
Шаг 3:
Мы просто добавим значки сигнала и батареи в нашу строку состояния цветом #acacac.
Шаг 4:
Чтобы добавить время в строку состояния, выберите инструмент «Текст» и добавьте время в середине, используя цвет #acacac.
Шаг 5:
Для фона мы будем использовать темный цвет, чтобы выделить форму, я выберу цвет # 2c2f36. Итак, выберите инструмент прямоугольник с закругленными углами и создайте прямоугольник, чтобы заполнить фоновое пространство. Используйте цвет # 2c2f36, чтобы заполнить прямоугольник.
Шаг 6:
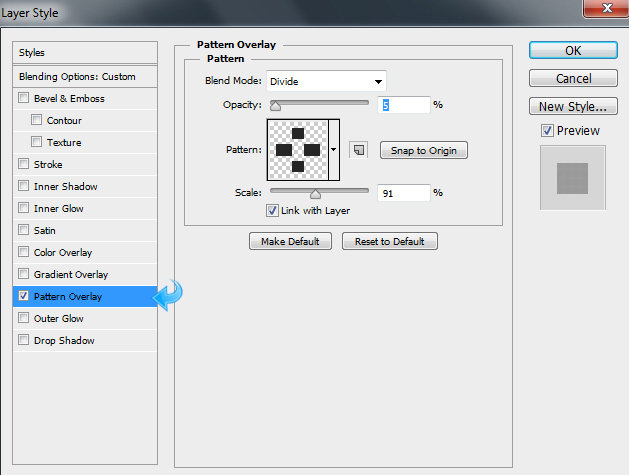
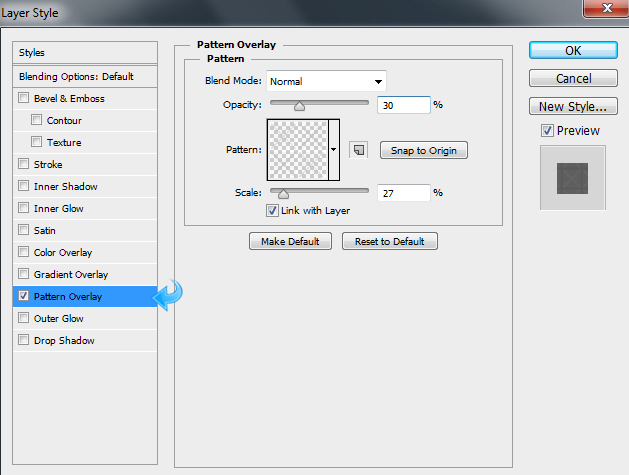
Мы добавим тонкий узор на фоновый слой, поэтому выберите слой и нажмите «Стили слоя», чтобы добавить некоторый узор. Выберите минимальный шаблон из набора ресурсов, упомянутого выше, и настройте параметры шаблона в соответствии с изображением ниже.
Шаг 7:
Теперь мы начнем с заголовка. Выберите инструмент «Текст» и добавьте текст заголовка «Register», используя цвет #ebebeb. Поместите текст в центр.
Шаг 8:
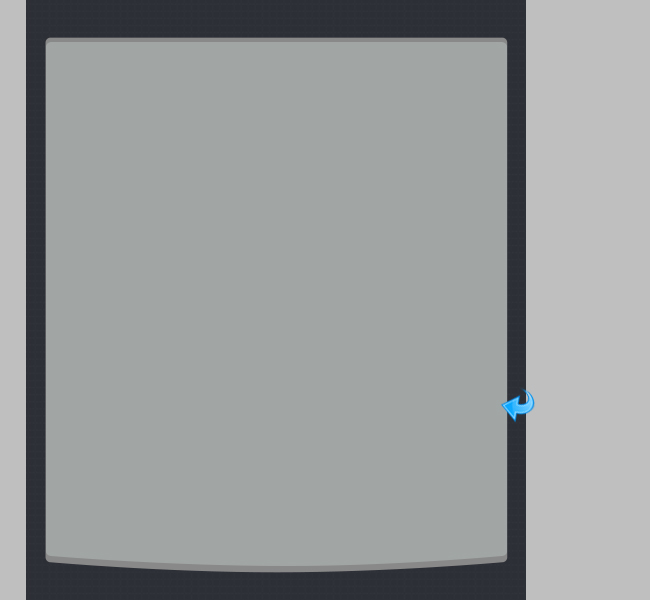
Для фона формы создайте новый слой и выберите инструмент «Перо», чтобы создать простую форму. Заполните форму цветом # 898989.
Шаг 9:
Еще раз, создайте новый слой и создайте другую форму. На этот раз уменьшите высоту и залейте ее цветом # a1a6a5. Поместите его выше предыдущей формы, чтобы создать многослойный эффект.
Шаг 10:
Снова, добавьте новый слой и создайте другую форму, используя инструмент пера; сохранить его высоту меньше, чем предыдущий. Заполните его цветом # ced2d0 и поместите поверх других фигур.
Шаг 11:
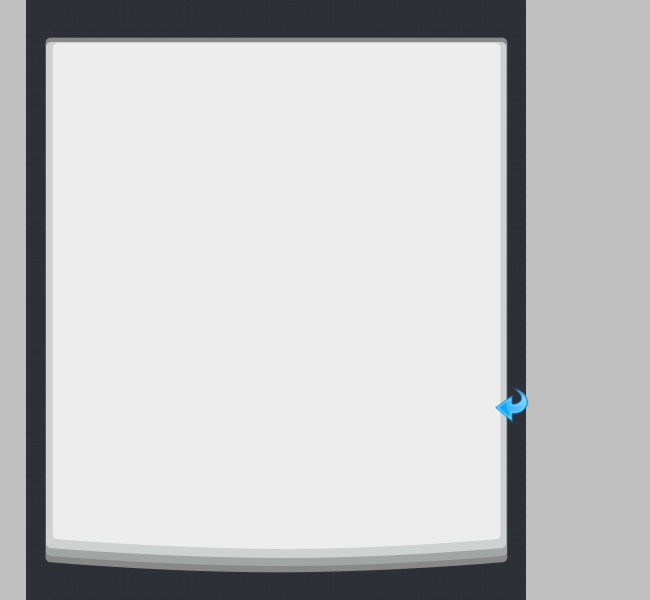
Еще раз, повторите тот же процесс и создайте другую фигуру, используя тот же инструмент пера, но не забудьте уменьшить высоту и ширину, чтобы сделать его меньше, чем предыдущие фигуры. Теперь поместите фигуру в центр и залейте ее цветом #ededed.
Шаг 12:
Выберите этот слой прямоугольника и нажмите «Стили слоя», чтобы добавить шаблон. Выберите любой тонкий рисунок из набора, упомянутого выше, и настройте параметры рисунка в соответствии с изображением ниже.
Шаг 13:
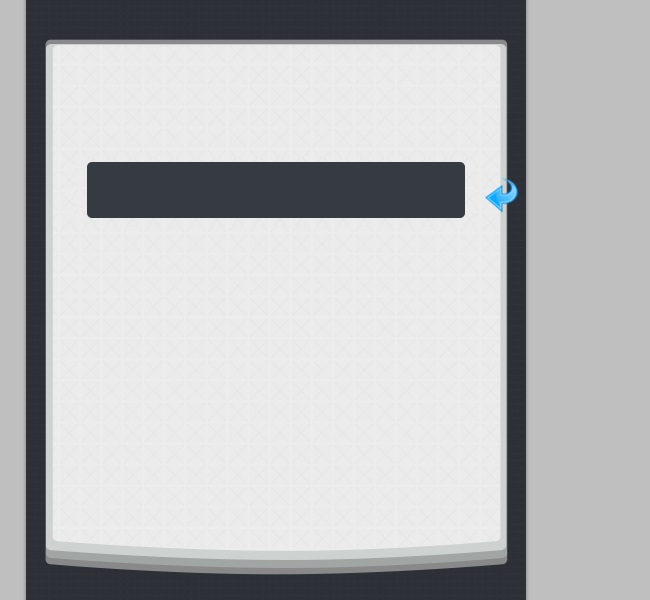
Теперь давайте начнем с полей формы. Создайте новый слой и выберите инструмент прямоугольник с закругленными углами, чтобы создать маленький прямоугольник. Заполните его цветом # 353b41.
Шаг 14:
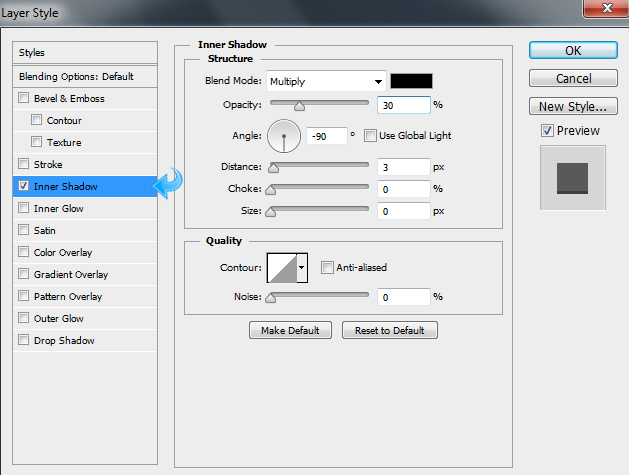
Выберите слой поля и нажмите «Стили слоя», чтобы добавить внутреннюю тень. Отрегулируйте настройки в соответствии со следующим изображением.
Шаг 15:
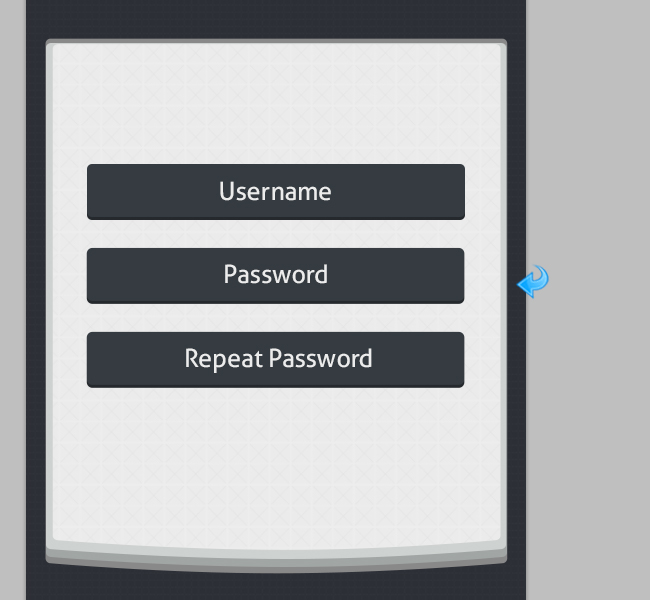
Теперь выберите инструмент «Текст» и добавьте заголовок поля «Имя пользователя» в середине с цветом #ececec.
Шаг 16:
Повторите тот же процесс и создайте еще три поля, используя инструмент скругленного прямоугольника с тем же цветом и внутренней тенью. Теперь добавьте текст в эти новые поля, используя инструмент ввода текста, используя цвет #ececec.
Шаг 17:
Для кнопки «Регистрация» создайте новый слой и выберите инструмент прямоугольник с закругленными углами, чтобы создать прямоугольник. Заполните его цветом # 1a9aa5.
Шаг 18:
Выберите слой кнопки и нажмите «Стили слоя», чтобы добавить внутреннюю тень так же, как мы делали ранее. Отрегулируйте настройки в соответствии с изображением ниже.
Теперь выберите инструмент «Текст» и добавьте заголовок кнопки «Зарегистрироваться», используя цвет #fbfbfb.
Шаг 19:
Выберите инструмент эллипса и создайте маленький круг. Поместите его в середину и залейте его цветом # f77f3e.
Шаг 20:
Выберите только что созданный круг и нажмите «Стили слоя» на панели слоев и добавьте внутреннюю тень к фигуре. Оставьте настройки внутренней тени такими же, как на изображении ниже.
Теперь просто добавьте значок пользователя посередине и залейте его цветом #ececec.
Шаг 21:
Теперь выберите инструмент «Текст» и добавьте текст «Уже член?», Используя цвет # a1a6a5. Повторите тот же процесс и добавьте текст «Login Here» на этот раз, используя цвет # f77f3e. Поместите текст в середине.
Наша регистрационная форма готова! Надеюсь, ребята, вам понравился урок. Я вернусь с еще немного в ближайшее время. До тех пор, будьте осторожны!