Адаптивный дизайн — это термин, с которым мы все должны быть знакомы, но точно ли он описывает то, что мы думаем, что он означает? Мы узнали, что «адаптивный дизайн» — это процесс создания веб-сайтов, которые правильно отображаются на всех устройствах и экранах любого размера. Но некоторые утверждают, что «адаптивный дизайн» — лучшее название для этого.
- Это правда или они одно и то же?
- Или «адаптивный дизайн» означает что-то совсем другое?
- И где «жидкий дизайн» вписывается во все это?
Хотя это звучало как довольно прямой вопрос, после небольшого расследования я обнаружил, что он был более двусмысленным, чем я мог предположить, и, возможно, даже совершенно спорным.
Кажется, есть два конкурирующих определения для адаптивного:
Определение 1. Адаптивный дизайн — это селфи-палка. Адаптивный дизайн — это зонтик
В этом определении продукт с гибким дизайном — точно так же как селфи-палка — может использоваться во многих состояниях от полностью выдвинутого, полностью втянутого и любого из промежуточных точек . Конечно, определенные значения ширины или точки останова более важны, чем другие, но каждая другая ширина создает несколько иной макет.
Адаптивный дизайн ведет себя больше как зонт. Он имеет предустановленные «состояния», что он предназначен для работы — открыт, чтобы остановить дождь, закрыт для транспортировки. «Промежуточные состояния» не важны.

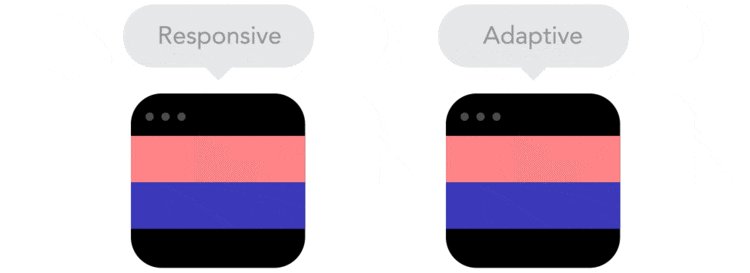
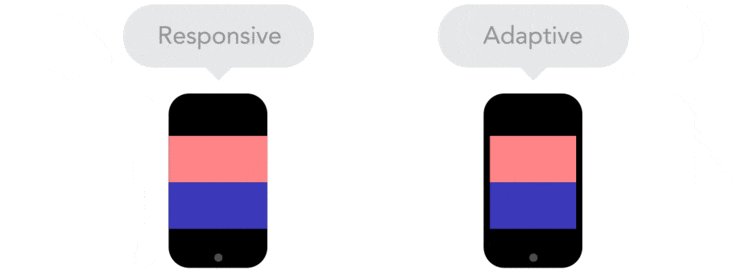
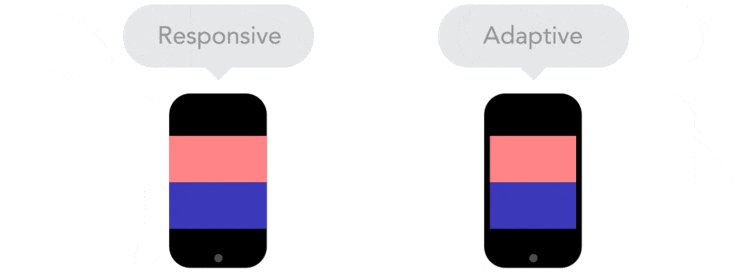
Селфи Стик против Зонтика
Существует ряд GIF-анимаций, которые прекрасно иллюстрируют эту концепцию.
В 2015 году Джефф Грэм изложил свой взгляд на различия, заявив, что адаптивные макеты адаптируются к ширине браузеров в любой момент времени , тогда как «адаптивные макеты» адаптируются к ширине браузеров только в определенных точках останова .
Джефф сказал, что адаптивный дизайн основан на процентах (то есть то же самое, что и дизайн жидкости), а адаптивный дизайн основан на фиксированных единицах измерения . Оба работают на основе медиазапросов CSS.
Определение 2: Адаптивный дизайн реагирует на всю среду устройства (не только на экран)
Однако, как видно из комментариев ниже статьи Джеффа , не все согласны с этим определением.
Вот главный комментарий:
« Адаптивный дизайн может быть плавным или фиксированным, поэтому может быть адаптивным. Разница в том, что адаптивный дизайн не заботится о том, какой браузер используется, он реагирует на размер браузера и соответствующим образом перекомпоновывает макет. С другой стороны, адаптивный дизайн адаптируется к среда браузера, в частности, и может или не может принимать во внимание текущий размер браузера. «⏤ zzzzBov.
По определению zzzzBov, Adaptive Design основан на JavaScript и зависит как от реакции на тип устройства, так и от размера экрана. Например, у планшета может быть экран с высоким разрешением, но для него нужны большие сенсорные цели. Телефон может нуждаться в другой системе навигации.
Многие громкие имена высказали свое мнение, начиная с UXPin и заканчивая Mozilla, но это все еще остается нерешенным.
Вот мой взгляд на дело
Давайте использовать регулируемую лампу в качестве примера из реальной жизни: адаптивный дизайн — это когда вы щелкаете выключателем, а лампа реагирует включением света. Адаптивный дизайн — это когда вы можете отрегулировать / адаптировать лампу, чтобы лучше видеть.
Если веб-сайт не реагирует на ваше взаимодействие, он не очень отзывчив, и если он не может адаптироваться к своему окружению (то есть экрану устройства), он не очень адаптивен. Оба из них могут значительно повлиять на UX.
Почему Адаптивный Дизайн не Адаптивный Дизайн
Ответ — это действие в результате другого действия, например, если кнопка веб-сайта меняет свой цвет фона, когда пользователь наводит на него курсор — это действие, это указатель мыши, а ответ — это изменяемый цвет фона.
Обычно, когда мы говорим, что сайт отзывчивый, мы имеем в виду, что он адаптируется к любому размеру экрана на любом устройстве, но на самом деле это должно означать, что он реагирует на взаимодействие с пользователем . Вот почему:
Пользователь не может изменить размер браузера на своем мобильном устройстве. И хотя пользователь может изменить размер браузера на настольном компьютере, ему обычно не нужно это делать для взаимодействия с веб-сайтом — это не обычное взаимодействие с пользователем. Конечно, мы, веб-дизайнеры, часто меняем размеры браузера, чтобы протестировать сайт, но это не обычное действие для пользователя .
Почему я считаю «адаптивный дизайн» более точным
Поскольку размеры экрана обычно используются в их состоянии по умолчанию (в том смысле, что вы не можете или не должны изменять его размер), термин «адаптивный дизайн» может более точно соответствовать требованиям. Веб-сайты (по крайней мере, хорошо продуманные) изменят свой макет в соответствии с устройством пользователя; это невольное действие, означающее, что пользователю не нужно взаимодействовать с сайтом, чтобы он адаптировался. Адаптивный дизайн может также описать, как мы оптимизируем время загрузки и воспринимаемую производительность для небольших портативных устройств.
Так что же такое Fluid Design?
Еще в начале 2000-х годов основными спорами были «Фиксированная компоновка против флюидной компоновки». Макеты дизайна жидкости были установлены с процентами, растягиваясь, чтобы соответствовать рамке браузера. Фиксированные макеты были заблокированы в одиночном макете, определяемом шириной пикселя.
Ни один не был идеальным. Фиксированные макеты выглядели великолепно на правом экране, но их нельзя было использовать на маленьких мониторах. Жидкие макеты были более гибкими, но на широкоэкранных мониторах выглядели тонкими и рыхлыми.
Адаптивный дизайн был прямым ответом Итана Маркотта — без каламбура — на эти проблемы дизайна. Классический «эластичный» RWD похож на зрелую «взрослую» версию плавного дизайна — растягивается, чтобы заполнить окно, но реорганизуется при необходимости.
Определение адаптивным дизайном Джеффа — хотя и не согласованное многими — похоже на «взрослую версию фиксированного дизайна» — не один фиксированный макет, а 3, 4 или более макетов.
Вывод
Итак, вот оно, мой взгляд на адаптивный и адаптивный дизайн. Прочитав эту статью, вы измените способ, которым говорят об этих терминах, или проще говорить о адаптивном дизайне как о способе адаптации сайтов к разным размерам экрана?
Вы когда-нибудь использовали термин «адаптивный дизайн» и получили только пустой взгляд?
Мне любопытно, дайте мне знать в комментариях ниже!
(Не драться, пожалуйста!).