Пользовательский опыт — это не только удобство использования, но и то, как сделать ваш продукт или веб-сайт приятным и даже восхитительным. Одним из способов создания восхитительного опыта на вашем сайте является создание значимых переходов, интерактивных или визуальных элементов, которые соответствуют внешнему виду вашего сайта, и одним из способов достижения этого является объединение GIF и CSS.
Приведя ряд примеров ниже, вы можете подумать о том, как вы можете использовать GIF и CSS современным и стильным способом — не для того, чтобы отвлечь или даже произвести впечатление, а просто для создания лучшего опыта. GIF больше не только для кошек и спама ваших коллег на спаде.
Вот 5 примеров использования GIF и CSS в веб-дизайне, которые могут помочь вам порадовать посетителей сайтов, которые вы проектируете и разрабатываете:
1. Создание GIF-игры на ролловере
Будь то пиктограммы, отображающие ваши отличительные особенности, или пиктограммы, которые вы хотите донести до посетителя вашего сайта — один из приятных и довольно простых способов сделать это с помощью GIF и CSS. У вас может быть статическая стартовая версия GIF в качестве фона, а затем, когда кто-то переворачивает область, меняйте ее анимированной версией GIF .
<div class="play-GIF-on-hover"></div> .play-GIF-on-hover {
width: 200px;
height: 200px;
background-image: url('path-to-your-folder/this-is-the-static-version.GIF');
background-size: 100%;
background-position: center center;
}
.play-GIF-on-hover:hover {
background-image: url('path-to-your-folder/this-is-the-animated-version.GIF');
}
2. Использование их в качестве GIF Preloader
Если вы никогда ранее не создавали CSS для оверлея с предварительной загрузкой , вам нужно сначала создать HTML и CSS, которые составляют экран наложения. Затем вы можете расположить собственный GIF-файл предварительного загрузчика поверх него. Если у вас нет GIF preloader в очереди, Codrops имеет очень хороший набор из них, вы можете проверить здесь (примеры ниже.)
Если вам нужна дополнительная информация о том, как сделать твердые GIF-файлы, посмотрите « 7 советов по созданию удивительных анимированных GIF-файлов ».
3. Создать анимированное меню
Giphy недавно заменил их меню, но эта предыдущая версия была блестящей (и актуальной!). Меню Giphy воспроизводит GIF при переворачивании и дает вам представление о том, какой контент вы увидите за дверью номер один, два, три и так далее. на. Хитрость здесь в том, чтобы держать вещи достаточно тонкими и не слишком «в вашем лице», чтобы вы не почувствовали себя немного дешевыми.
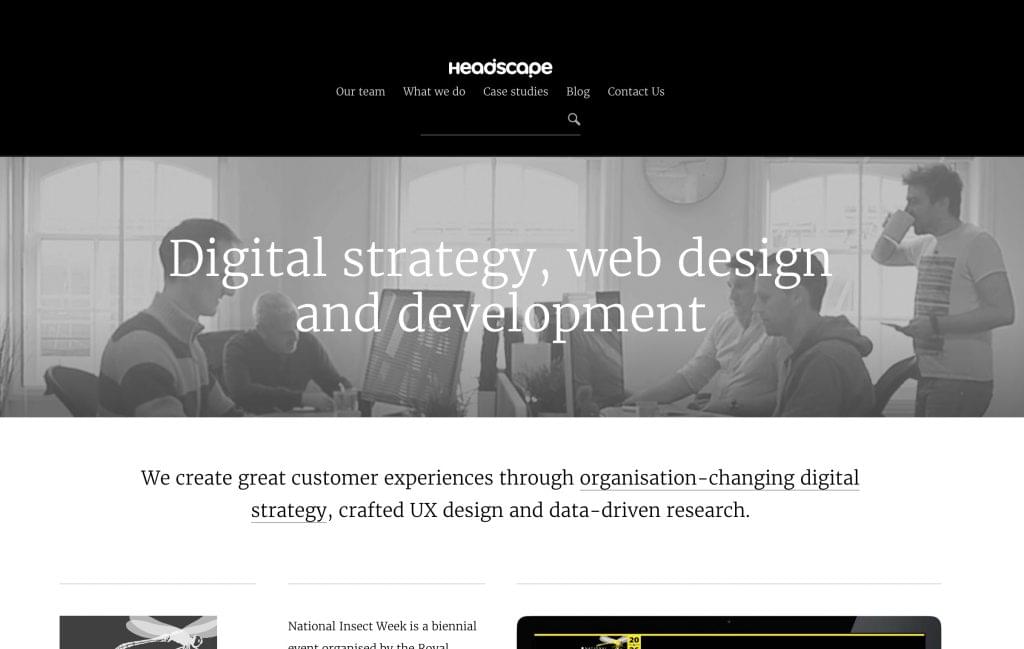
4. В качестве фона, как HeadScape
Еще раз, тонкость является ключевой здесь. Вместо того, чтобы идти по-настоящему в вашем наборе движений в GIF — у них есть только пара признаков живого действия. Это позволяет зрителю не замечать, а затем обнаруживать, что что-то движется на заднем плане, возможно, приятно удивляя их при ближайшем рассмотрении.
Технически, это хороший пример того, что известно как «cinemagraph» GIF и весит довольно респектабельный 1 МБ. Однако, если вы хотите получить больше удовольствия от анимации, это может быть лучше для петли фонового видео (30-40 секунд).
Вот как выглядит этот фон в контексте — как своего рода раздел рекламного щита / героя, и, конечно, используя — фон: обложка с CSS сохраняет размеры в пространстве.
Хотя GIF обычно не сжимает движущиеся изображения, как это, а также стандартное видео, у него есть одно большое преимущество — переменная частота кадров. Это означает, что вы можете настроить отображение одного кадра в течение 2 минут, а затем выполнить его анимацию и сброс. Наложение нескольких полупрозрачных GIF-файлов с разными таймингами может привести к интересным случайным результатам.
5. Hover состояния на ваших кнопках
Теперь, поскольку на мобильных сайтах нет состояний наведения, это ограничивает возможности приложений. Возможно, вы захотите использовать это на сайте, где вы можете добавить более тонкий GIF с легким циклическим рисунком, который плавно перемещается, чтобы увеличить ощущение интерактивности, при этом он не выглядит дрянным.
Тот факт, что что-то недоступно для мобильных устройств, не означает, что вы полностью забываете о способах постепенного улучшения настольных систем, не делая это чем-то важным для навигации или общей функциональности.
Фрагмент кода, изначально здесь .
GIF не только для украшения
Как и в случае с любой деталью дизайна, важно не зацикливаться на добавлении излишеств просто ради собственной творческой снисходительности. Всякий раз, когда я добавляю функцию, использующую GIF и CSS, я хочу убедиться, что я делаю это для улучшения связи. Приведенное выше состояние наведения указывает на некоторый тип значения, помогая посетителю понять, что он действительно наводит курсор на кнопку — и это может даже заинтересовать его, что произойдет, когда он сделает следующий шаг.
Каждая деталь, которую мы добавляем к дизайну, должна помогать донести смысл и вести посетителя по пути, который мы хотели бы, чтобы он выбрал, или, по крайней мере, сделать его более легким и приятным, чтобы попасть туда, куда он хочет.
Некоторые заключительные мысли
С любовью к GIF-файлам в своеобразном ренессансе, я думаю, что они занимают место среди всех новых SVG-анимаций и постпроцессоров CSS, если не для чего иного, как простота использования и уровень детализации, которого вы можете достичь — даже до короткое видео, как GIF-файлы. Держите их в своем арсенале, чтобы создавать классные маленькие детали, подобные приведенным выше.
Бонус: инструмент для простого создания GIF-файлов
Если вам нужен простой способ создания GIF-файлов, чтобы сделать ваш UX восхитительным, попробуйте CloudApp .
Мы создали шпаргалку, чтобы помочь вам научиться быстро использовать функции CloudApp и сочетания клавиш. Держите его под рукой на рабочем столе своего компьютера или распечатайте, и вы будете быстро снимать скриншоты. Возьмите это здесь: