Эта статья была спонсирована Appseed . Спасибо за поддержку спонсоров, которые делают возможным использование SitePoint.
В тот день, когда Томас Эдисон изобрел кинокамеру, никто не знал, как сделать хороший фильм.
Все методы и инструменты камеры до этого были разработаны специально для фотосъемки и не помогали с движущимися изображениями.
Эти первые режиссеры должны были изобрести совершенно новые инструменты и методы, которые намного лучше подходили для создания фильмов — такие методы, как раскадровка, монтаж и последующая запись звука.
Я думаю, что веб-дизайн пережил аналогичный переход.
Первые 15 лет мы потратили на создание статичных конструкций на страницах с фиксированными размерами.
Взрыв мобильной связи за последние пять лет изменил все, и идея представлять статичные макеты фиксированного размера для наших клиентов и коллег становится все менее целесообразной с каждым днем. Мы не можем представить фильм с постером — нам нужны новые инструменты.
Восстание Прототипера
Последние два года можно рассматривать как рост прототипа инструмента. Несмотря на то, что с середины 2000-х годов было выпущено программное обеспечение для создания прототипов, эта область быстро развивалась с ростом количества мобильных устройств.
Сегодня я собираюсь рассказать вам об одном из этих инструментов, который использует немного другой подход — он называется «Appseed».
Что такое Appseed?
Appseed — это инструмент для создания прототипов, предназначенный, прежде всего, для людей, проектирующих для мобильных устройств. Возможно, первое, что вам нужно знать о Appseed, это то, что вы не можете установить его на свой компьютер. Вы даже не можете получить к нему доступ через браузер. Appseed работает полностью на вашем телефоне или планшете IOS.
Идея заключается в том, что вы размечаете интерфейс и планируете взаимодействия непосредственно на устройстве, на которое вы нацелены.
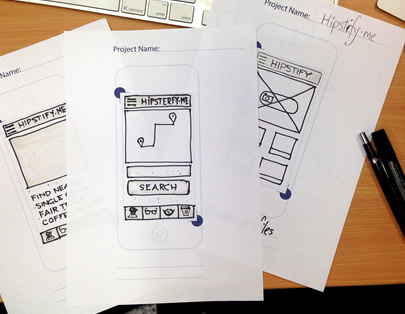
Ручка и бумага

Шаблон Appseed
Все прототипы Appseed начинаются с бумаги и ручки на специализированных бумажных шаблонах. Вы также можете:
- Приобрести книгу предварительно напечатанных шаблонов или;
- Распечатать свой собственный из PDF
Шаблоны показывают пустой макет телефона, но вы также заметите отметки регистрации изображения в углу. Они будут использоваться приложением, но мы вернемся к ним позже.
Как и следовало ожидать, вы используете эти бумажные шаблоны для создания набросков вашего базового дизайна пользовательского интерфейса — этот этап полностью сосредоточен на потоке и позиционировании, а не на цвете и деталях.

UI Sketches готов для Appseed
Когда у вас есть рабочий набор набросков, все становится весело.
Appseed Capture
Загрузка макетов пользовательского интерфейса в Appseed очень проста. Запуск приложения дает вам стандартный интерфейс камеры в реальном времени, с одним заметным отличием. Когда вы направите камеру на свои эскизы, вы увидите, что Appseed отслеживает те две регистрационные метки, которые мы упоминали ранее. Это дает приложению два «ориентира», чтобы помочь ориентироваться.
Когда вы сфотографировали свои эскизы, вы найдете их в представлении «Список страниц», которое позволяет вам давать имена, просматривать, удалять и редактировать ваши страницы.
Редактирование страницы
Теперь самое интересное.
После захвата ваших эскизов Appseed обрабатывает каждое изображение и разбивает ваш пользовательский интерфейс на отдельные управляемые блоки. Это означает, что когда вы нажимаете и удерживаете элемент пользовательского интерфейса, если «всплывающее окно», и вы можете перетащить и переместить его в любое место. Вы даже можете сделать несколько копий повторяющегося элемента.
Стоит отметить, что Appseed хорошо справляется с разделением различных объектов, но, безусловно, помогает четко разделить их в эскизах.
Нажатие на любой элемент пользовательского интерфейса вызывает всплывающее меню, которое позволяет вам определить, что он делает. Самое простое — это кнопка, с помощью которой вы можете перейти на другую страницу в вашем списке страниц. Однако в настоящее время существует 12 других типов элементов пользовательского интерфейса, которые охватывают наиболее распространенные шаблоны пользовательского интерфейса.
Они включают:
- ввод текста
- карта
- повторение
- кнопка
- TableView
- группа входа
- видео группа
- аудиогруппа
- карусель изображений
- параграф
- группа вкладок
- навигационная панель
Эти предустановки пользовательского интерфейса могут ускорить процесс, предоставляя правдоподобный наполнитель. Например, компонент карты загружает в него предустановленную карту. По мере развития вашего интерфейса вы можете постоянно тестировать свои взаимодействия в реальном времени на телефоне, переключаясь в режим предварительного просмотра.
Когда вы связали страницы и сгладили взаимодействие, у вас есть несколько вариантов.
- Во-первых, вы можете поделиться своим прототипом с другими через URL
- Экспорт макетов пользовательского интерфейса в Photoshop (через Adobe Creative Cloud)
Подведение итогов
Нам всем нравятся трейлеры к фильмам, потому что они дают нам реалистичный вкус того, на что похож фильм, прежде чем мы заплатим за билеты. Инструменты создания прототипов делают то же самое для наших приложений, и Appseed может быть просто самым быстрым путем перехода от идеи к экрану мобильного устройства.
Одна потенциальная проблема с типичными инструментами прототипирования может быть чистыми, стерильными прототипами, которые они производят. Даже когда вы объясняете клиенту, что «любовь к дизайну» придет позже, им будет очень трудно смотреть за пределы этих жестких каркасов.
Самое смешное, что когда вы рисуете те же каркасы, что-то в их голове щелкает, и они неявно понимают, что это не «дизайн».
Так что, возможно, отличительной чертой Appseed является возможность генерировать интерактивные прототипы, которые работают безупречно, но сохраняют теплый, свободный шарм, который позволяет всем сосредоточиться на важных UX-решениях.
Это началось как идея Kickstarter два года назад и продолжает развиваться. Если вы пользователь iOS, проверьте это.