Когда пользователи заходят на ваш сайт, пока вы спите, возникает ли у вас когда-нибудь небольшое чувство грызения — как будто вы оставили маленького ребенка одного, пока ходили за молоком?
Посмотрим правде в глаза — вы действительно понятия не имеете, как они себя ведут. Они блуждают потерянными? Они где-то застряли? Они делают свою работу?
Вот так я иногда чувствую. Ваши пользователи часто ошибаются, теряются или просто не знают, что делают на вашем сайте. Более того, они могут что-то сломать или пораниться, приняв неправильные решения (например, удалить некоторые важные данные).
Я являюсь частью команды разработчиков Dragdis , инструмента, специально разработанного для того, чтобы помочь творческим профессионалам собирать и систематизировать свои идеи. Если вы разрабатываете для опытных креативных профессионалов, вам нужно особенно тщательно продумать взаимодействие и сделать каждый сценарий использования идеальным.
Нам нравится говорить: « Твой путь должен течь »
Правда в том, насколько бы ни были хорошо изучены ваши UX-решения, невозможно предсказать все возможные варианты использования. Таким образом, нам необходимо как можно раньше получить обратную связь с пользователем, чтобы внести соответствующие коррективы в проект.
Кроме того, если вы участвуете в запуске, ваша цель — как можно быстрее замкнуть цикл обратной связи для Lean UX.
Итак, в этой статье я расскажу об основах получения обратной связи (статистических данных) о вашем UX с момента развертывания дизайна.
Почему Google Analytics (GA)
Хотя Google Analytics широко считается инструментом для маркетинговых целей, он предлагает мощный набор функций, который вполне может быть спасением для любого исследователя UX, нуждающегося в непосредственном понимании без добавления нового уровня инструментов.
Вот почему мы в конечном итоге выбрали GA в качестве основного инструмента исследования UX:
- В то время как большинство инструментов UX расходуют ваш бюджет, базовая учетная запись GA является бесплатной. Премиум не требуется, так как бесплатных данных более чем достаточно для того, что нам нужно.
- Гибкость, которую обеспечивает GA, практически безгранична. Вы можете настроить его так, чтобы он отслеживал тенденции использования, действия, отслеживал ошибки … слишком много, чтобы перечислять здесь. Это действительно зависит от вас, чтобы получить ответы на вопросы.
- Визуализация ваших данных — один из лучших способов понять это. GA позволяет вам нарезать и нарезать ваши данные несколькими способами, а затем отображать их в широком диапазоне диаграмм.
- Это просто развернуть. Вставьте небольшой фрагмент JavaScript, и вы готовы к работе.
Конечно, GA не может сделать все. Задачи, требующие данных за пределами площадки, такие как отслеживание глаз или наблюдения во время тестирования удобства использования, должны выполняться с помощью других инструментов UX.
Основы структуры отслеживания ГА
Прежде чем начать анализ пользователя с помощью GA, вы должны быть знакомы с основными уровнями отслеживания GA. В вашей GA, вы можете иметь несколько учетных записей, свойств и просмотров:
- Верхний уровень — «Аккаунт» . Вы должны использовать это для разделения отдельных проектов или веб-сайтов, которые вы хотите отслеживать, таких как example.com или test.org
- « Свойства » предлагают вам способ разделения проблем в одном проекте . Допустим, на example.com есть несколько общедоступных страниц для сбора пользователей и внутренних страниц для уже зарегистрированных пользователей. Они должны стать отдельными свойствами, поскольку они имеют разные цели. Таким образом, ваш пользовательский поток и метрики будут оставаться четкими и четкими.
- « Просмотр » — это просто еще один уровень разделения данных. Это полезно, если вы хотите фильтровать и дополнительно обрабатывать входящие данные с вашего сайта, чтобы увидеть различные контексты.
Подсказка: если на вашем сайте есть разные разделы для разных групп пользователей (например, зарегистрированные пользователи и новые посетители) , вы всегда должны разделять их на разные свойства GA — в противном случае вы увидите неточные показатели конверсии для ваших целей.
Вещи для отслеживания
Когда вы настраиваете свой GA или настраиваете отчет, сначала у вас должно быть четкое представление о том, что вы хотите обнаружить. Вот 5 самых простых функций отслеживания, которые вам понадобятся для базового анализа UX.
1. Стандартное отслеживание просмотра страниц для начинающих
По умолчанию GA предоставляет вам стандартный код отслеживания, который отслеживает навигацию вашего пользователя, а также некоторые параллельные данные, которые сообщают некоторые сведения о ваших пользователях (то есть технологии, которую они используют, как они попали на ваш сайт). Базовое отслеживание позволяет вам ответить на эти простые вопросы:
- Где пользователи вошли и где они покидают ваш сайт?
- Какие пути они прошли через ваш сайт?
- Какие технологии они использовали (мобильные или настольные, разрешение экрана, ОС и т. Д.) ?
Поскольку стандартное отслеживание в большей степени ориентировано на маркетинг, в целом вы, скорее всего, получите только поверхностную информацию о нем, поскольку оно отслеживает только реальные страницы, а не пользовательские взаимодействия, о которых мы хотим знать .
Тем не менее, мы можем легко сделать его более мощным, усилив код отслеживания виртуальными попаданиями на страницы, чтобы более детально наблюдать за поведением пользователей. «Хиты виртуальной страницы» означают, что вам нужно настроить GA вручную, вызывая функцию отслеживания каждый раз, когда пользователь выполняет действие, которое вы хотите отслеживать.
Например, если вы хотите знать, открывают ли ваши пользователи определенную вкладку или загружают другой элемент галереи , который не перезагружает всю вашу страницу , вы можете просто добавить одну строку кода в JavaScript, которая говорит GA отслеживать конкретное взаимодействие как страница попадет.
ga('send', 'pageview', '/your-custom-pageview');2. Поведение потока
Новая блестящая жемчужина, которую вы получаете, когда настраиваете свои страницы, — это поток Поведения (в разделе « Поведение »). Это отчет GA, который говорит вам , как именно ваши пользователи перемещаются по вашему сайту.
Этот конкретный отчет полезен для:
- Проанализируйте, как пользователи ведут себя в определенной точке вашего потока
- Посмотрите, что происходит непосредственно перед / после того, как пользователи предпримут определенный шаг или посетят определенную страницу
- Изучите точную последовательность, в которой пользователи выполняют различные взаимодействия
- Выясните, предпринимают ли пользователи какие-либо ненужные действия или по какой-либо причине возвращаются в предыдущие состояния.
- Определите, какие шаги в вашем сценарии чаще всего не выполняются (когда пользователи ведут себя не так, как вы предполагали)
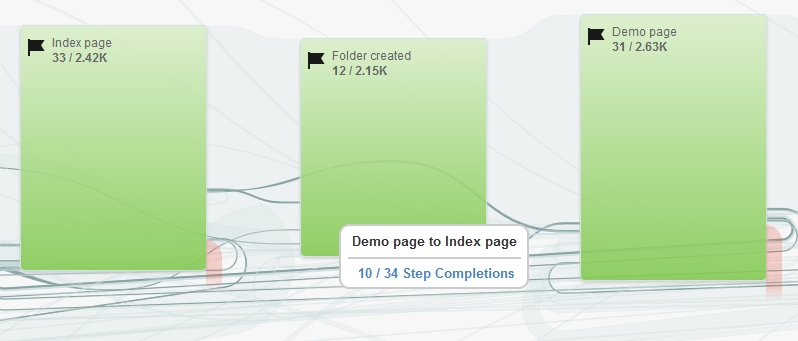
Как только вы дойдете до этого нового отчета, выберите тип просмотра «Автоматически сгруппированные страницы», и вы увидите весь пользовательский поток в визуализации, как показано ниже. Если вы нажмете на определенную страницу (или шаг), вы сможете выделить трафик через эту страницу — или даже установить его в качестве начального ориентира для всей визуализации (пункт меню «Исследовать трафик здесь»)
3. Воронки потрясающие
Воронки и Цели — это функции, предназначенные для отслеживания ваших самых важных данных — «если» и «как», то ваш сайт выполняет свое предназначение.
Цели в GA обычно отражают цели вашего сайта (конверсия продаж — это общая цель), а последовательности — это заранее определенный набор шагов, которые ваши пользователи предпринимают для достижения этой цели.
Цели устанавливаются в административной части GA для каждого вида отдельно. Другими словами, вы можете иметь разные цели в разных контекстах для одного и того же сайта. Например, страница подписки на новостную рассылку имеет другую цель, чем ваша проверка.
Для начала вы должны установить цели для каждой цели вашего сайта, например, «Заказ выполнен» или «Пользователь зарегистрирован» . Это расскажет GA, как рассчитывать конверсии, и даст хорошие отчеты о производительности.
Воронки, с другой стороны, являются настоящим сокровищем здесь. Вы можете определить до 20 шагов для каждой цели, а затем проанализировать эффективность каждого из этих шагов. Это какой-то мелкозернистый контроль!
Каждый шаг представляет собой хит страницы или виртуальную страницу, он ограничен только вашим воображением. Но, как правило, лучшая практика заключается в создании шага воронки в любой момент, когда пользователи могут отказаться от вашего сценария.
Вы должны использовать цели и последовательности, чтобы:
- Отслеживайте, как ваш веб-сайт выполняет свои задачи
- Найдите точки в вашем сценарии, где он терпит неудачу
- Следите за общей эффективностью вашего сценария
Когда вы установите свои цели, вы сможете использовать отчеты в разделе « Конверсии ». В отчете о потоке целей вы найдете те же сведения, что и о поведении , но с точки зрения достижения цели. Здесь вы сможете проанализировать, как пользователи переходят между шагами воронки, и видеть, где они покидают вашу воронку или возвращаются в нее.
Это значительно упрощает выявление недостатков в логике сценария и позволяет легко определить точки останова, где теряются ваши пользователи.
Другим мощным отчетом является визуализация последовательности, где вы увидите всю производительность своей последовательности в одном представлении — она покажет, насколько эффективен каждый шаг (сколько пользователей успешно передают его цели) и куда пользователи переходят, если они покидают вашу последовательность в определенной шаг.
Визуализация последовательности отличается от последовательности целей тем, что отчет по визуализации последовательности «выполняет» шаги, если пользователи их пропускают, и представляет последовательность в виде простого сценария. Отчеты о потоке целей показывают, как пользователи на самом деле перемещаются между шагами.
Подсказка: если ваш шаг последовательности показывает 0% (ни один пользователь не прошел) или 100% (все пользователи проходят) конверсию — возможно, что-то не так с вашей настройкой последовательности. На каждом шаге должно быть по крайней мере несколько проходов и несколько ходов — и шаги с наименьшими конверсиями ясно указывают, где вы должны улучшить свой UX.
4. Какие функции ваши пользователи измельчают
Подробности и микровзаимодействия имеют большое значение, если вы хотите создать плавный пользовательский интерфейс, хотя вы не можете отслеживать их как просмотры страниц, так как это будет мешать и перемешивать данные в отчетах о поведении. Здесь GA Event tracking помогает.
События в GA представляют собой отдельное действие, которое выполняют ваши пользователи, поэтому идеально отслеживать такие взаимодействия, как открытие контекстного меню или изменение представления списка. Все события являются пользовательскими, и каждое событие имеет 4 свойства, которые вы определяете сами:
- Категория — это просто значение для группировки событий просто для удобства (например, события на странице индекса; входящие события)
- Действие — это короткое имя, которое представляет само событие — здесь вы должны быть конкретны
- Отметить (необязательно) пользователя для отслеживания дополнительных текстовых данных
- Значение (необязательно) пользователя для отслеживания дополнительных числовых данных, которые можно использовать в качестве метрики в пользовательских отчетах
Подсказка. Называя ваше мероприятие «Действие в глаголе прошедшего времени», вы сможете создавать более интуитивно понятные и удобочитаемые отчеты. Например, «Значок настроек нажал», «Уведомление отклонено»
Чтобы отследить событие, вам нужно добавить другую строку кода, аналогичную отслеживанию просмотров страниц. Например:
ga('send', 'event', 'Category', 'Menu click', 'Menu item title', 100);
Все отчеты о событиях доступны в разделе « Поведение» -> «События ». Самый полезный отчет здесь — Top Events, где вы можете увидеть, какие действия ваши пользователи выполняют чаще всего.
Подсказка: если вы хотите видеть все события, перечисленные в одной простой форме, просто выберите Event Action в качестве вторичного измерения, и если вы выбираете View Table by Performance, чтобы визуально представлять интенсивность каждого действия.
5. Сроки
Время часто пропускается в UX, но в какой-то момент будет время, когда вам нужно будет отслеживать время. Измеряя время, вы можете определить, попадают ли пользователи в точку вашего пути или оказываются неспособными выполнить задание.
Этот метод поможет вам ответить на следующие вопросы:
- Как быстро пользователи достигли своей цели на вашем сайте?
- Сколько времени заняла данная операция или действие?
- Какие пункты вашего сайта заставляют пользователей ждать?
- Какие микровзаимодействия сбивают с толку или требуют больше времени, чем другие?
Чтобы предоставить вам ответы на эти вопросы, компания GA внедрила функцию под названием « Время пользователя» . Это еще один пользовательский тип, предназначенный для измерения времени — сколько времени занимает ваш сайт.
Возможно, нелогично, что сама GA не предоставляет функцию синхронизации, поэтому хитрость в том, что вам нужно будет измерять время любыми способами (например, простым сравнением меток времени в javascript) . После этого просто укажите временные данные в своем пользовательском коде отслеживания попаданий, где вам нужно указать 4 параметра:
- Категория — это просто значение для группировки ваших временных событий (так же, как и простых событий)
- Краткое имя, которое представляет само событие
- Время в миллисекундах
- Отметить (необязательно) пользователя для отслеживания дополнительных текстовых данных
ga(‘send’, ‘timing’, ‘Category’, ‘Watched video for’, 1000, ‘Some custom text’);
Вы сможете проанализировать все ваши отслеженные сроки в отчете User Timings в разделе « Поведение -> Скорость сайта». Как и в отчете о событиях, вы сможете увидеть все ваши события синхронизации в одном представлении, если вы выберете временную переменную в качестве вторичного измерения.
Так с чего начать?
В совокупности эти 5 функций в основном могут собрать вам клад данных, но в конечном итоге имеет значение только то, как вы собираетесь их анализировать. Вам не нужно реализовывать все эти функции отслеживания вместе только потому, что вы можете
Просто относитесь к ним как к инструментам для ответов на вопросы и сбора отзывов. Просто начните с вопроса, который требует ответа, и посмотрите, чему могут научить отчеты GA.