Представьте себе мир без CSS, где вы не имеете никакого реального контроля над тем, как что-либо выглядит или ведет себя в браузере. Представьте, что вам нужно разделить изображения, используя вложенные таблицы для вашего дизайна. Некоторые из нас были достаточно долго, чтобы помнить, когда таблицы были типичным, совершенно приемлемым способом дизайна сайта. К счастью для нас, мы привыкли к сети, где мы можем контролировать почти каждый аспект с точностью до пикселя. Есть некоторые свойства CSS, без которых мы просто не могли бы жить сегодня. Они экономят нам так много времени и разочарований и делают вещи такими простыми. Эти свойства CSS настолько полезны, и мы используем их каждый день до такой степени, что, если их уберут, наша работа станет кошмаром.
Объявление стиля как «! Важно»
Иногда мы движемся вместе с нашим проектом, и, несмотря на тщательное планирование, нам нужно внедрить CSS в определенный веб-элемент. Мы не хотим переставлять вещи, переименовывать div или подвергаться каким-либо другим интенсивным исправлениям, но нам просто нужно переопределить небольшую деталь, которая важна для нашего дизайна. Возможность объявить стиль как «! Важный» (то есть, что он переопределяет любой другой стиль для этого элемента) не может быть лучшей практикой, но он, безусловно, спасает жизнь, когда сталкивается с ограничениями по времени или в сжатые сроки. Я не могу сказать вам, сколько раз этот человек выводил меня из пробки, оставляя остальную часть сайта нетронутой. Ниже приведен пример того, как сделать цвет текста заголовка красным и объявить его «! Важным». Позже в таблице стилей, если мы случайно стилизуем тег h2 другого цвета, он останется красным, потому что применяется атрибут! Важное к этому.
h2 {
цвет: # f00! важный;
}
Позиция: абсолютная
Это фантастическая возможность CSS, и я использовал это много раз при разработке различных веб-сайтов. Это дает вам возможность разместить элемент на странице именно там, где вы хотите. Вы можете указать нижнюю, верхнюю, левую или правую. Это свойство превосходно, потому что вы можете указать элементу всегда придерживаться самого левого края, или вы можете контролировать свой элемент и сделать так, чтобы он находился на расстоянии 2em от верхнего края браузера. Это пригодится, когда вы хотите, чтобы что-то было в определенном месте, несмотря ни на что. Ниже показано, что происходит, когда вы устанавливаете абсолютное положение и указываете, что top равен нулю, а оставленный равен нулю.
Переполнение: скрыто
Мне очень нравится эта функция, потому что вы можете предотвратить распространение контента в другие области и сохранить аккуратный и аккуратный макет. По сути, это свойство сообщает контенту, что если оно выходит за пределы вашего div, то браузер должен скрывать видимость этой области. Кроме того, когда элемент перемещается влево, а другой элемент оказывается позади него, мы можем установить CSS скрытого элемента div на переполнение: скрытый, и он больше не будет идти позади другого элемента.
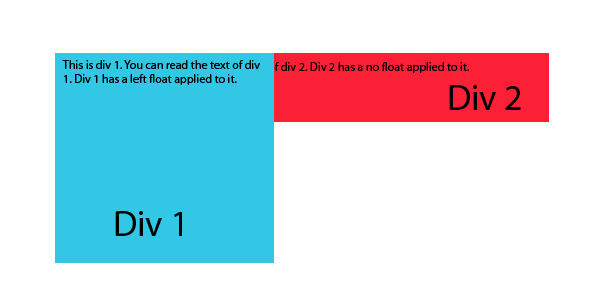
Перед переполнением: скрытый применяется к Div 2:
После переполнения: скрытый применяется к Div 2:
Это делает игру div 2 приятной с div 1 и предотвращает ее исчезновение за div 1, решая все виды головных болей.
Clearfix
Это один из основных дизайнеров, владеющих CSS. Я использую это на всех своих сайтах. На самом деле, я использую это так сильно, что даже не думаю об этом. это просто рефлекс, используемый для устранения основных головных болей. Clearfix решает проблему исчезновения родительского контейнера из-за свойства float. Когда у вас есть плавающий элемент, контейнер больше не приписывает свою высоту этому элементу. Таким образом, вместо того, чтобы иметь ту же высоту, что и плавающий элемент, он меньше или вообще исчезает визуально.
дисплей
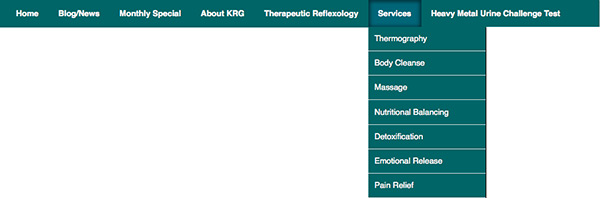
Свойство display позволяет сделать так много всего за пару коротких слов. Это легко запомнить, и это универсальная команда CSS. Вы можете указать inline, inline-block, block, none и многое другое. Мой личный фаворит — «нет», потому что вы можете скрыть целый раздел одной маленькой строкой CSS. Это чрезвычайно полезно и невероятно мощно. Дисплей позволяет упорядочить ориентацию нескольких элементов и является основой раскрывающихся меню CSS. При отображении подменю не могли исчезать и появляться при наведении курсора. В приведенном ниже примере меню раскрывающиеся меню будут видны все время без свойства display.
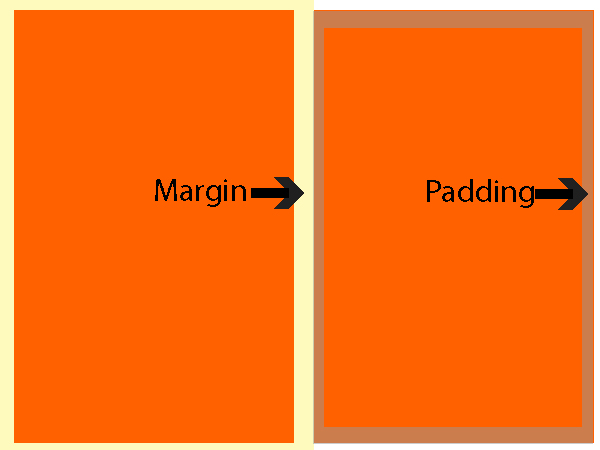
Маржа и отступы
Мы все используем эти свойства для нескольких элементов на каждом сайте. Можете ли вы представить, что не можете указать поля или отступы? Вы не могли бы оптически настроить интервал, ваш текст переместился бы на грань когда-либо div, каждый элемент был бы разбит вместе, и каждый полученный в результате веб-сайт выглядел бы как кошмар. Поля и отступы замечательны, потому что они добавляют правильный интервал и отрицательное пространство для вашего сайта, чтобы его было легко читать, а пространство разбивает каждый кусок контента. Без указания свойства margin как «auto» вы также не сможете центрировать свои сайты.
Процент ширины
Возможность указать ширину контейнера или элемента в процентах позволяет нам создавать сайты, которые изгибаются с размером экрана. Это особенно важно сейчас, когда адаптивный дизайн сайта стал стандартом. Без возможности указать ширину в процентах, либо с помощью медиа-запросов, либо с помощью системы координатной сетки CSS, адаптивный веб-дизайн, как мы знаем, будет невозможен. Возможность установить, сколько места занимает элемент на странице, действительно дает вам сильное чувство контроля.
Границы
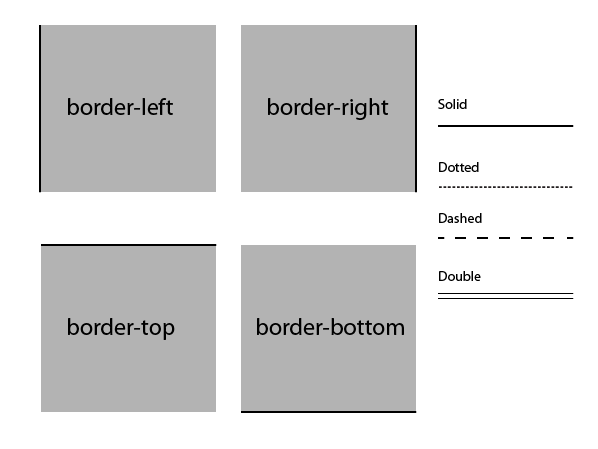
Свойство border используется чаще, чем вы думаете. Вы можете использовать изображение для создания границы, но вы не сможете указать границу вообще без свойства CSS border. Вы можете указать, что есть граница сверху или снизу, что отлично подходит для создания разделителя между двумя вертикально сложенными элементами. Использование border-right или border-left также является отличным способом визуального разделения двух столбцов текста, чтобы их было легче читать.
Другим аспектом границ в CSS является возможность иметь различные типы границ, стилей границ и ширины. Этот простой элемент настолько универсален и может действительно украсить веб-сайт. Выбранные вами стили границ могут влиять на весь макет, внешний вид и восприятие сайта. Сочетание цвета правой границы с тенями блоков и тенями вставок также может значительно увеличить размерность сайта без использования изображений. Границы — это важное свойство CSS, без которого мы не можем жить.
Вывод
Без этих свойств CSS каждый проект веб-дизайна был бы полон хаоса и несогласованности. Возможность контролировать поведение каждого элемента на каждой веб-странице означает, что мы можем создавать согласованные макеты, которые отлично выглядят и согласованы в разных браузерах.
Существуют ли свойства CSS, на которые вы рассчитываете ежедневно? Есть ли что-то, что вы упускаете из настольных дизайнерских работ лет назад? Есть ли что-нибудь в современном, адаптивном дизайне, которое все еще расстраивает вас сегодня?