Эффект преобразования в Adobe Illustrator позволяет перемещать, масштабировать, переворачивать, вращать и клонировать внешний вид одного или нескольких выбранных объектов (все из центрального диалогового окна).
С его помощью вы можете создавать шаблоны с путями и текстовыми блоками, а также обрабатывать весь шаблон, внося коррективы в собственный проект.
В этом уроке я объясню вам, как создать простой наклонный эффект обводки, и покажу вам некоторые курьезы относительно эффекта Transform.
Вы будете удивлены силой этого незаменимого инструмента.
Эффект трансформации: что это?
Как я уже упоминал во введении к статье, эффект преобразования — это динамический эффект, основным результатом которого является создание шаблонов контуров или текстовых блоков, которыми можно просто управлять одной командой, что позволяет вам вносить коррективы в исходный объект.
В этом практическом примере я шаг за шагом проведу вас по созданию простого скошенного эффекта обводки. Во-вторых, мы посмотрим, как использовать одного из самых важных и любопытных вигглеров пути Illustrator — Pucker & Bloat.
Ну, это предпосылка, давайте начнем.
Шаг 1: Настройка текста
Откройте простой рисунок линии с квадратным фоном, который будет нашей отправной точкой. Первой задачей этого упражнения будет использование смещенных штрихов для создания эффекта глубины. Мы достигнем этого практического эффекта динамически, что является более разумным и лучшим способом работы.
Действительно, очень часто, особенно среди начинающих пользователей Adobe Illustrator, хороший способ создания многослойного текста с несколькими штрихами заключается в следующем:
- создать текст
- назначить удар
- сделать копию
- вставьте его перед оригиналом
- изменить свой цвет
- уменьшить ход
- повторяйте одни и те же операции снова и снова, пока не достигнете желаемого эффекта.
Это не идеальный (или рекомендуемый) способ создания этого эффекта по ряду причин. Он не только медленный, повторяющийся и подвержен ошибкам, но, прежде всего, любые изменения, которые вы вносите в кернинг или кейс, вам придется вручную повторять для каждой копии в отдельности.
С этим новым подходом у вас есть один объект ссылочного текста, так что любое изменение влияет на каждый набор штрихов смещения. Я считаю, что это умнее, чтобы работать.
Хитрость заключается в создании новых атрибутов заливки и обводки; Итак, давайте посмотрим, как продолжить создание этого очень простого и базового применения эффектов обводки в сочетании с текстом, чтобы добиться хорошего результата за меньшее время и на высоком профессиональном уровне.
Если они не установлены, первое, что нужно сделать, это вернуться к цветам по умолчанию. На этом этапе выберите шрифт и размер, введите свое сообщение и составьте его в своем документе (я не мог предложить другое сообщение!). Я выбрал очень классический шрифт Myriad Pro (вы можете найти его здесь: http://www.cufonfonts.com/it/font/492/myriad-pro ), и я залил шрифт цветом моего Выбор (я думаю, что белый может быть хорошим). Я также дал ему 1 очко удара.

Это изображение представляет собой первый шаг учебника, где пользователь выбирает шрифт и размер и вводит свое сообщение в документе, выбирая цвет и устанавливая обводку в 1 пункт.
Если вы внимательно исследуете штрих, вы увидите, что это входит в тип и из типа, то есть в буквы и из букв. Почему? Просто потому, что обводка по умолчанию центрирована на контурах пути для каждой буквенной формы.
Шаг 2: Инсульт
В качестве второго шага откройте панель «Обводка» и измените значение веса с 1 до 3 баллов.

Это изображение представляет текст, который получается после применения второго штриха со значением 3 балла
Как видите, данный результат ужасен, потому что удар букв просачивается в буквы. Панель Appearance — самый простой способ исправить это. Все, что вам нужно сделать, это взять заливку и переместить ее поверх штриха.

Это изображение представляет несправедливый результат, полученный от удара, просачивающегося в буквы
Вы видели изменения? Теперь эффект, безусловно, лучше. Помните, что даже для очень простого эффекта выравнивания текста вы должны работать внутри панели внешнего вида.
Шаг 3: Время трансформироваться!
Поместите заливку сверху, потому что по умолчанию обводка всегда находится сверху, и, выбрав обводку, перейдите в Effect> Distort & Transform> Transform .

Изображение представляет применение эффекта преобразования
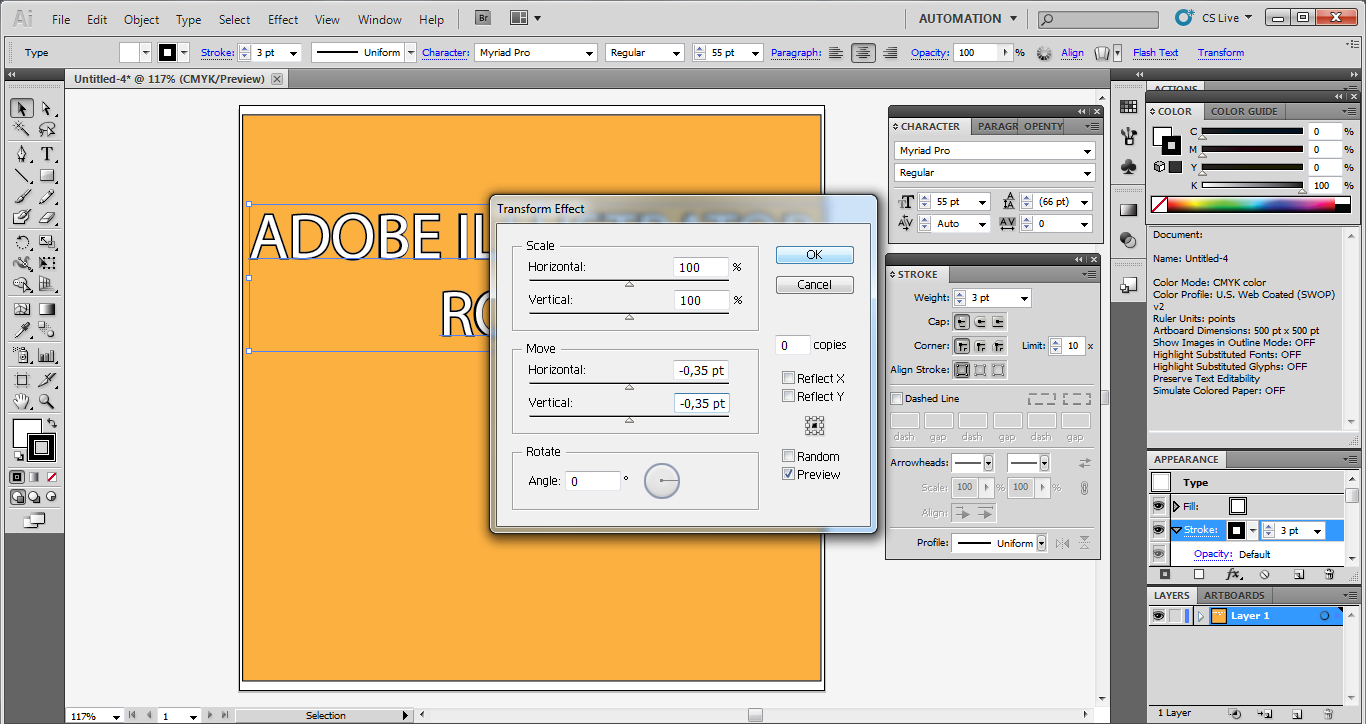
Эффект Transform очень полезен для множества целей. Давайте посмотрим, как это работает, изменив в диалоговом окне значения по горизонтали и вертикали, введя для них 0,35 балла. Кроме того, измените значение на отрицательное и посмотрите, что произойдет: мазки сместились вниз и влево. Нажмите Ok, чтобы применить эффект.

Изображение представляет изменение значений для горизонтального и вертикального в диалоговом окне «Преобразование».
Шаг 4: Наслаивая свои штрихи
Давайте добавим еще один штрих. Активировав обводку на панели «Внешний вид», щелкните значок «Дублировать выделенный элемент» (второй справа) и затем выберите новый элемент обводки, который вы только что создали. Чтобы сделать разницу более заметной, вы должны изменить цвет (я выбрал цвет # 69D2E7 ) и вес линии (который был удвоен и установлен в 6 точек).

Изображение представляет создание другого обводки и применение другого цвета и веса линии для обводки.
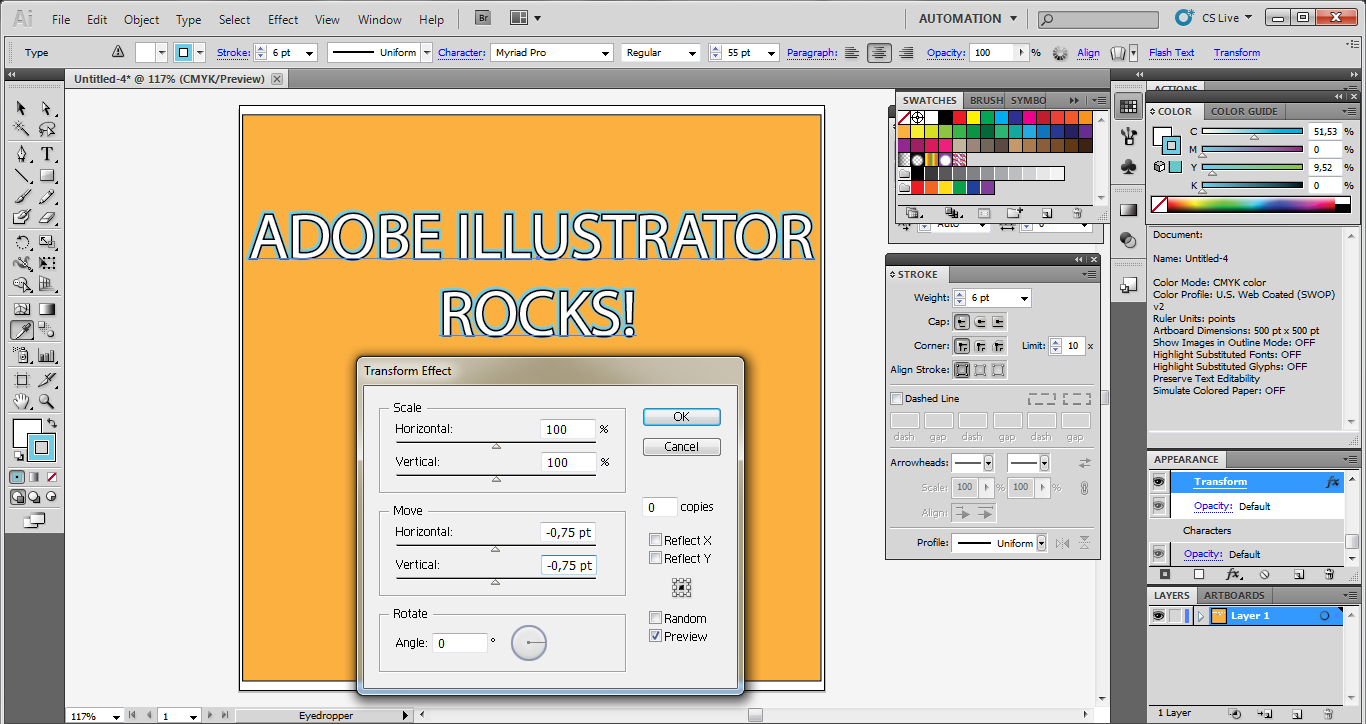
Что произошло? Там более толстый ход. Что теперь? Дважды щелкните Transform и увеличьте значения (я установил значение -0,75 как по горизонтали, так и по вертикали) и нажмите Ok, чтобы применить изменения.
Шаг 5: промойте и повторите
Теперь повторите ту же операцию для нашего третьего штриха: выбрав этот элемент штриха, щелкните новый значок в нижней части панели «Внешний вид». Нажмите на обводку и поместите значение веса линии в 9 точек и измените цвет (после светло-синего — зеленый цвет # 8A9B0F ).
Наконец, нанесите штрих, дважды щелкните «Преобразование» и измените значение на 3 балла.

Изображение представляет создание третьего и последнего штриха и применение другого цвета и веса линии для штриха
Законченный! Вам нравится этот скошенный эффект для наших писем?
Я надеюсь, что это так. Но это не конец, потому что пришло время начать второе задание этого упражнения. С помощью Transform и Pucker & Bloat мы увидим, как превратить этот простой текст в мощный графический дизайн.
Шаг 5: поднять
На панели «Внешний вид» щелкните верхний элемент « Тип», чтобы активировать весь текстовый объект.
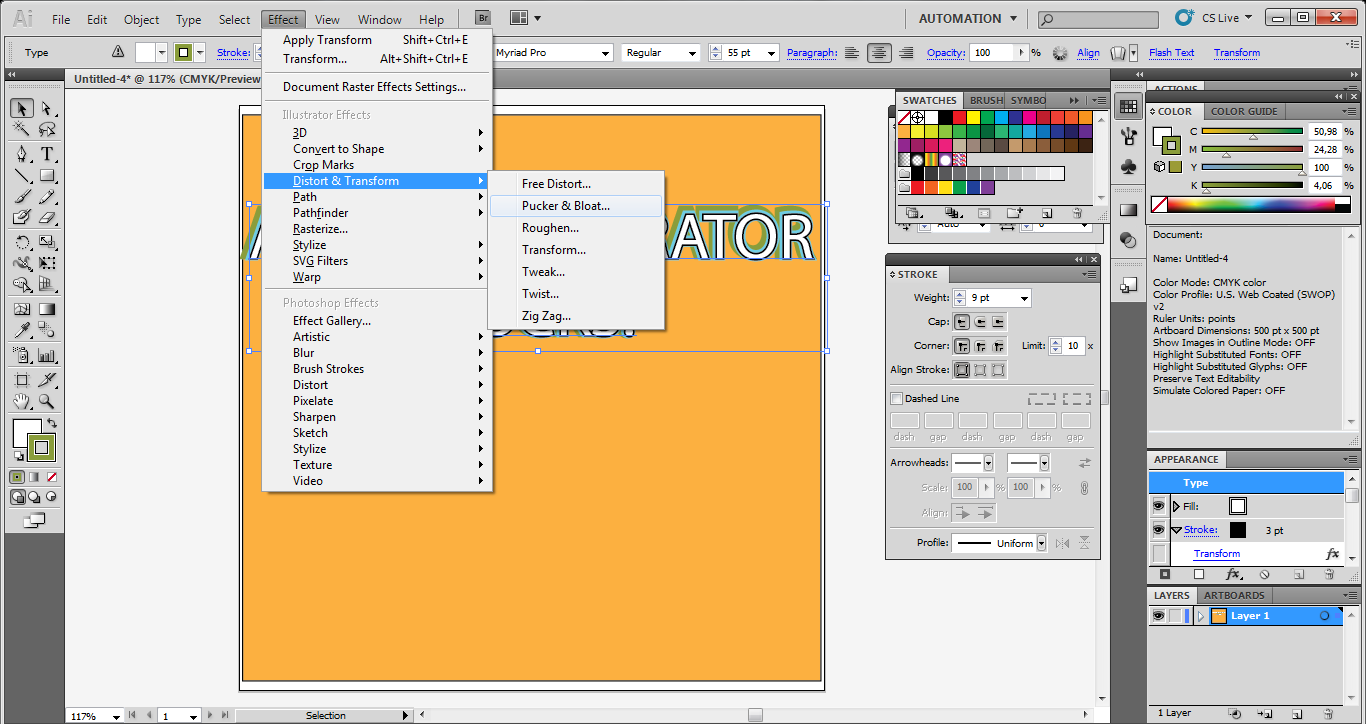
Выберите « Эффект»> «Искажение и трансформация»> «Сборщик и раздувание»

Это изображение представляет применение эффекта Pucker и Bloat
В диалоговом окне введите значение -20% и нажмите ОК.

Это изображение представляет изменение значений после применения эффекта Pucker и Bloat
Это удивительно, не правда ли?
И вы можете применить эффект столько раз, сколько захотите. Но помните, что сначала вы должны щелкнуть элемент «Заливка», чтобы сделать его активным, а затем выбрать первую команду в меню «Эффект» под названием « Применить Pucker & Bloat» , чтобы повторно применить последний использованный эффект.

Это изображение представляет окончательный результат урока
То, что вы видите ниже, является окончательным результатом урока.

Конечный результат
Вывод
В этой статье вы увидели, насколько простым и мощным является эффект преобразования в Adobe Illustrator и как правильное использование может улучшить внешний вид каждого личного и профессионального проекта. Попробуйте и наслаждайтесь, сочетая это с другими эффектами, которые вы уже знаете.
