Анима создала два супер-полезных плагина Sketch . Auto Layout помогает дизайнерам создавать адаптивные макеты в Sketch, а Launchpad экспортирует адаптивный дизайн в виде готового HTML / CSS-сайта с достойным качеством кода. TL; DR — посмотреть видео…
«Подожди … еще один строитель сайта? Правда ?»
Итак, Launchpad — это скорее экспортер HTML / CSS с некоторыми впечатляющими возможностями. Это не ваш типичный редактор WYSIWYG, так как вы на самом деле выполняете работу по дизайну в Sketch, первоклассном инструменте дизайна пользовательского интерфейса. Вам все еще нужен разработчик, который может взять 4-звездочный код и превратить его в 5-звездочный веб-сайт, но, тем не менее, он сэкономит вам огромное количество времени. Вот что на самом деле может сделать Launchpad:
- Адаптивный дизайн (в сочетании с Auto Layout)
- Видео, ссылки и формы
- Шрифтовая семья
- Издательство, хостинг и домены
- SEO (название, мета описание и т. Д.)
- Мета-теги в социальных сетях (Open Graph и т. Д.)
- Контроль версий
- Интеграция с Google Analytics (или аналогичная)
- Клавиатурный рабочий процесс (очень похож на эскиз!)
Вот что вам нужно сделать вручную, с кодом, потом:
- Вставьте собственные метатеги, если есть
- Вставьте любую разметку схемы, если это необходимо
- Уточните адаптивные / отзывчивые качества, если требуется
- Код любой необходимый JavaScript
- Используйте любой бэкэнд-код
- Минификация и другие хитрости
Launchpad предлагает вам инструменты для создания статического веб-сайта, фундамент, на котором вы можете построить. Это сэкономит вам бесчисленные часы вашего драгоценного времени, но не приведет вас к финишной черте. Это хорошо , потому что небольшая оптимизация кода оказывает большое влияние на SEO и конверсии, поэтому вы должны делать это вручную.
Давайте узнаем, как его использовать!
Сначала убедитесь, что вы загрузили Launchpad . Не беспокойтесь об Auto Layout, потому что теперь он автоматически включается в Launchpad. У нас есть много, чтобы покрыть, но я буду кратким!
Адаптивный дизайн с эскизом и автоматическим макетом
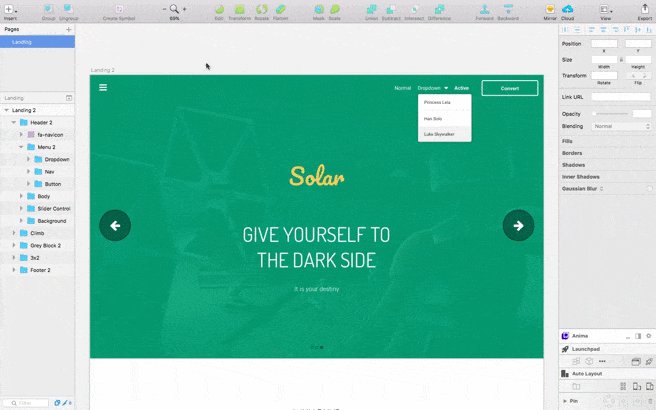
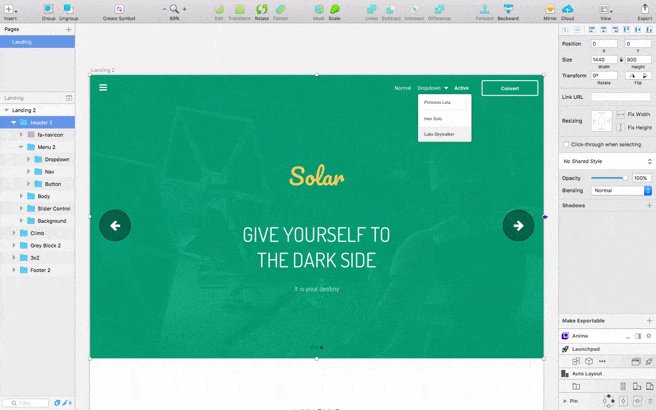
Во-первых, давайте поместим группу слоев / объектов в верхний правый угол родительского контейнера (в данном случае это сама артборд). Откройте раскрывающийся список «Закрепить» на вкладке «Автоматическая разметка» в Инспекторе и установите флажки сверху и справа (или нажмите точки на визуальном представлении).
Кроме того, убедитесь, что смещение (от артборда) равно «17px» с обеих сторон (сверху и справа), и установите флажок «W», чтобы объявить группу с фиксированной шириной (в противном случае, когда контейнер / артборд При изменении размера реагирующий объект будет сдавлен, как если бы он был объявлен как% от контейнера).
Для разработчиков HTML / CSS «закрепление» может имитировать плавающие элементы (
float:leftилиfloat:right) или позиционированные элементы (position:fixedилиposition:absolute) в сочетании сtop:right:bottom:илиleft:
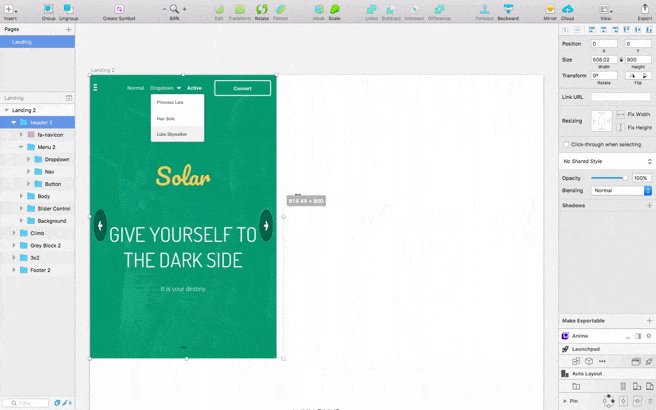
Вот как это выглядит при изменении размера (обратите внимание, как другие элементы сжимаются, но наши закрепленные элементы остаются зафиксированными в верхнем правом углу артборда):
Что еще может сделать Auto Layout?
Пиннинг — это вершина айсберга. Auto Layout также поможет вам:
- Выровнять объекты по вертикали / горизонтали
- Объявите ширину объекта (и min / max-width) в% или px
- Определить смещение в% или px
- Быстрое переключение между «Портрет» и «Пейзаж» для тестирования
- Переключитесь на другой пресет Artboard для тестирования на других устройствах
- Навигация с использованием визуальной диаграммы или традиционного интерфейса флажка
- Создайте «Стеки», Sketch-эквивалент flexbox
Как упоминалось выше, эти параметры макета переводятся в CSS при экспорте с помощью панели запуска (да, даже настроек flexbox / Stack). Поиграйте с этим. Это очень просто, поэтому у вас не возникнет проблем с обучением выравниванию объектов или переключению между монтажными областями и ориентациями различных устройств.
связи
Каждый артборд — это, по сути, веб-страница, поэтому связать экраны очень просто.
Давайте сначала установим домашнюю страницу.
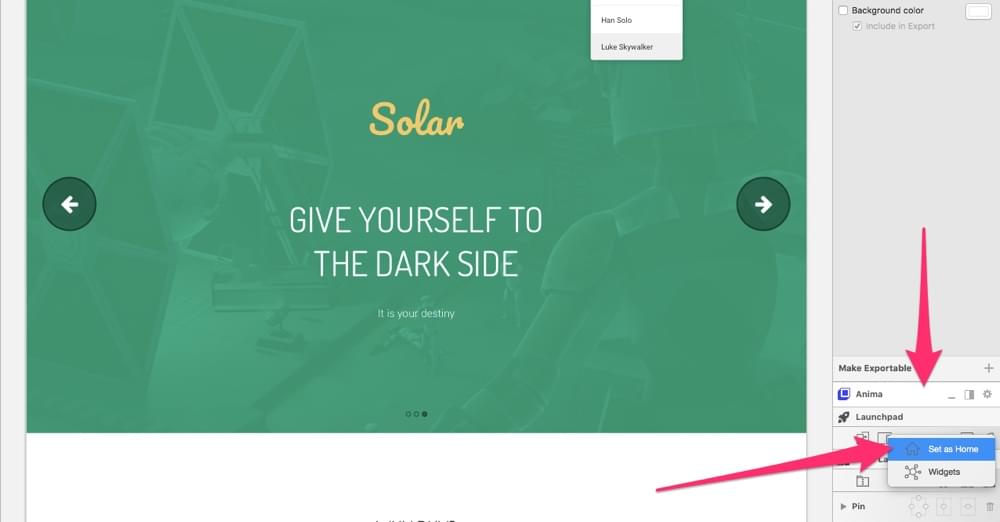
Установить домашнюю страницу
Просто под заголовком панели запуска в Инспекторе, щелкните значок … и выберите «Сделать стартовой». Пока довольно простые вещи — мы будем работать над сложными вещами.
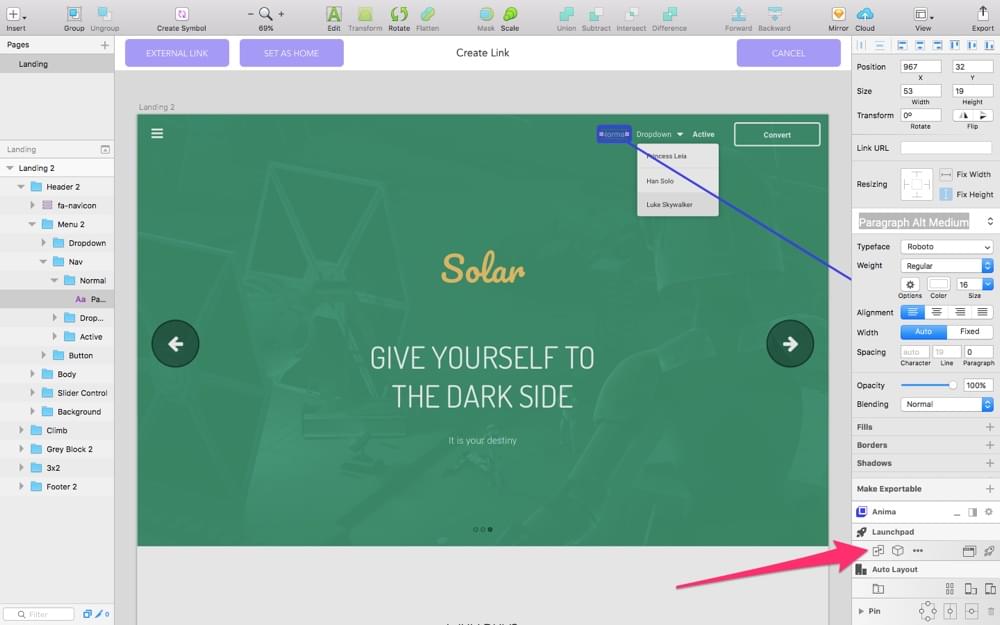
Создать ссылку
Теперь выберите слой на холсте (который должен быть ссылкой на другой артборд / веб-страницу) и щелкните значок « Создать ссылку» (который напоминает два артборда, которые связаны линией).
Затем нажмите на нужный артборд назначения, чтобы установить ссылку (возможно, вам придется уменьшить масштаб, если артборд не виден, как на скриншоте ниже). В качестве альтернативы, вы можете выбрать опции «ВНЕШНЯЯ ССЫЛКА» или «УСТАНОВИТЬ ДОМОЙ», которые ссылаются на внешние веб-сайты и на артборд главной страницы соответственно.
Видео
Видео используется по-разному, но, поскольку мы не используем его на всех веб-сайтах (поскольку для его загрузки требуется некоторое время), легко забыть их HTML-разметку.
Кроме того, некоторые видео используют <video> , в то время как другие, такие как видео YouTube, встраиваются с помощью <iframe> . В зависимости от того, откуда вы встраиваете видео, существуют дополнительные параметры, такие как «Автовоспроизведение», «Цикл», «Нет элементов управления» и «Обложка». Видео на YouTube довольно ограниченное, поэтому Loop — это единственная настраиваемая опция; однако, если вы используете такой сервис, как Giphy , вы можете конвертировать и встраивать видео YouTube (или загружать свои) в GIF и HTML5-видео, в зависимости от того, какую функциональность вы хотите предложить (например, HTML5-видео может быть встроено как задний фон).
Вставьте видео, выделив фигуру на холсте, затем щелкните значок в Инспекторе, выберите «Видеопроигрыватель» и вставьте URL-адрес видео в поле.
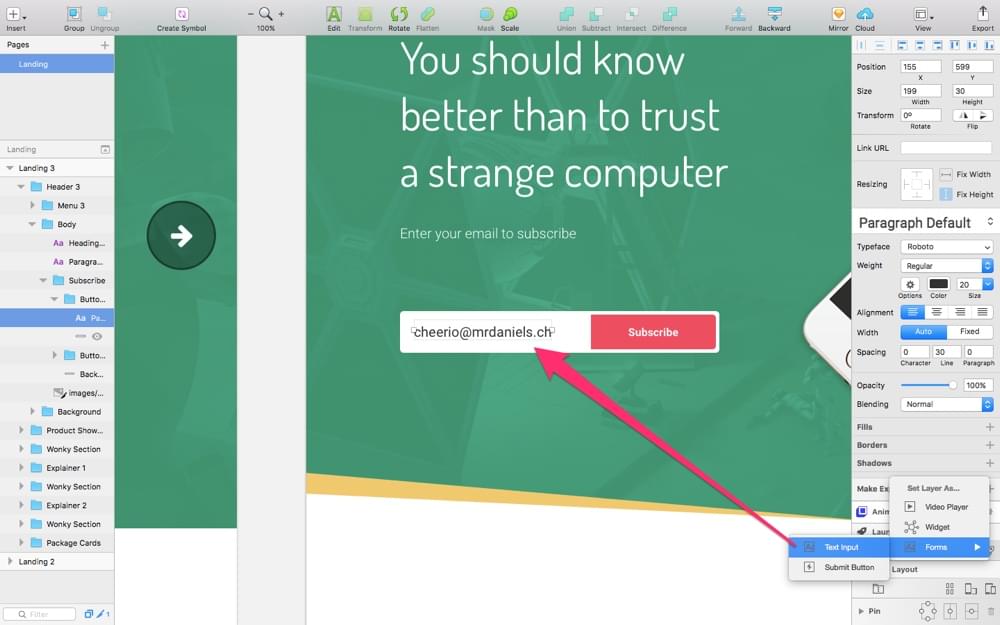
формы
Формы разбиты на два раздела: различные поля ввода и кнопки отправки. Начнем с полей ввода.
Нажмите на значок еще раз, затем «Формы», затем «Ввод текста».
Готово, просто! При преобразовании в статический веб-сайт этот элемент будет полем ввода ( <input type="text" value="value"> ).
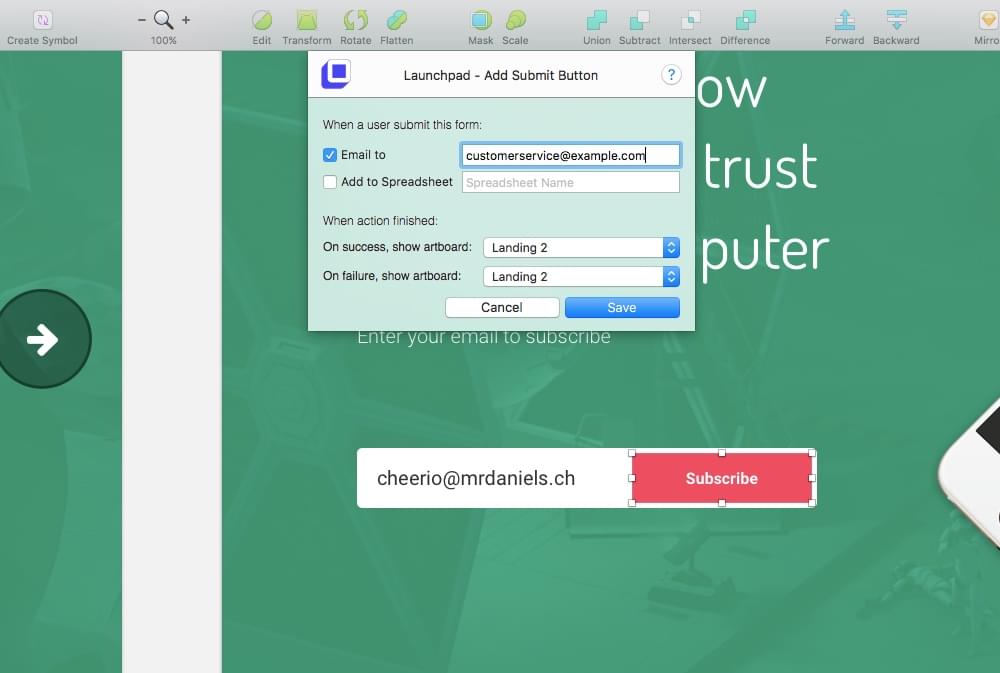
Затем, нажмите кнопку «Отправить» — повторите шаги, но на этот раз выберите «Отправить кнопку». Теперь важно помнить, что Launchpad не создает динамические веб-сайты (как упоминалось ранее), поэтому функция JavaScript отключена. Функциональные возможности формы относятся к контактным формам, поэтому первая настраиваемая опция — «Отправить по электронной почте» — это то место, куда будут отправляться данные формы (как указано в текстовом слое / поле ввода).
Вы также можете указать два артборда, куда пользователь может быть отправлен после ошибки в форме или успешного ее заполнения. Естественно, вы будете нести ответственность за кодирование проверки формы после экспорта веб-сайта Launchpad; Как уже говорилось, Launchpad предоставляет базовые HTML / CSS, так что вы (или разработчик) должны довести это до финиша.
Эффекты наведения
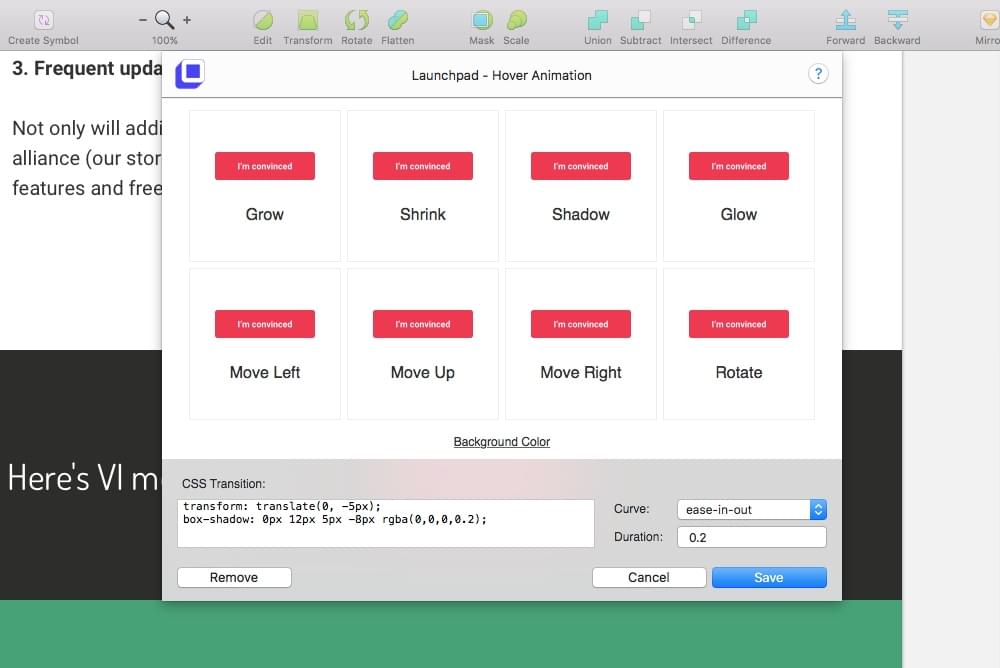
… Значок → «Эффекты при наведении».
Так что эта особенность в значительной степени о переходах CSS. Что мне нравится в этой функции, так это то, что есть ряд переходов, которые можно щелкнуть и применить (переместить влево, переместить вправо,…, повернуть, увеличить, уменьшить, затенить…), и вывод кода автоматически отобразится в поле редактирования для вас, чтобы настроить по своему вкусу.
Для основных переходов, таких как анимация background-color , вы можете написать свой собственный CSS в этом поле. В любом случае вы завершите этот шаг, выбрав замедление анимации (замедление, облегчение, замедление, замедление и линейность) и продолжительность анимации.
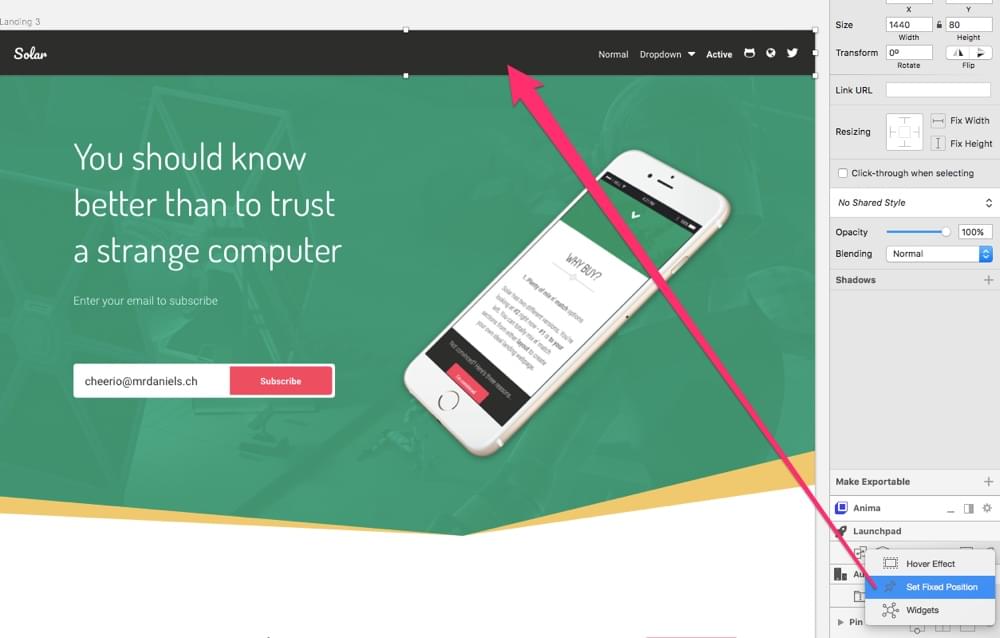
Фиксированное позиционирование
… Значок → «Фиксированная позиция» делает именно то, что вы предполагаете. Он определяет фиксированные компоненты ( position:fixed в CSS), такие как фиксированные верхние колонтитулы, фиксированные нижние колонтитулы, кнопки прокрутки вверх, виджеты живого чата и другие типы всегда видимых элементов.
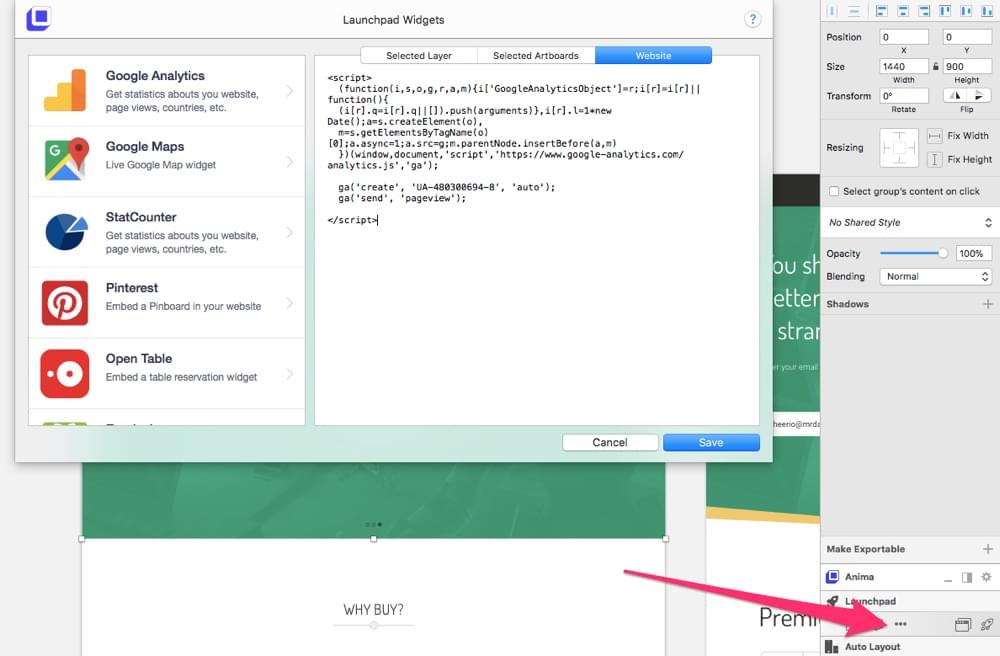
Виджеты
Виджеты — это то, где все становится немного интереснее ( … иконка → «Виджеты» ). Сразу же вы заметите, что следующие виджеты доступны для вставки на ваш сайт:
- Crisp.im (живой чат)
- Usersnap (собирать отзывы пользователей)
- Juicer.io (социальные сети)
- Gumroad (встраиваемые кнопки покупки)
- HubSpot (входящий маркетинг)
- Маркето (автоматизация маркетинга)
- Mailchimp (для сбора подписчиков)
- Google Analytics (аналитика веб-сайтов)
- Карты Google (встраиваемые карты)
- Statcounter (альтернатива Google Analytics)
- Pinterest (вставлять пинборды)
- Open Table (виджет резервирования таблицы)
- Zendesk (служба поддержки)
- Продолжение следует!
Как вы можете видеть, некоторые из этих виджетов (например, Google Analytics) работают за кулисами на каждой веб-странице, а некоторые видны пользователю (но не только на каждой веб-странице — некоторые могут появляться только один раз на определенном экране). Вот почему этот модал имеет три вкладки для вставки ваших кодов вставки: Selected Layer , Selected Artboards и Website . Нажмите на виджет, чтобы получить подробные инструкции о том, как получить код для встраивания.
Резервные шрифты
Как правило, список резервных шрифтов, разделенных запятыми, для тех случаев, когда у пользователя не установлен этот шрифт или когда пользовательский шрифт не может быть загружен. Отказы от шрифтов являются стандартными в веб-дизайне, поэтому эта функция всегда будет включена.
Вам нужно будет найти эту функцию в строке меню Sketch ( Плагины → Launchpad от Anima → CSS — запасные варианты семейства шрифтов ).
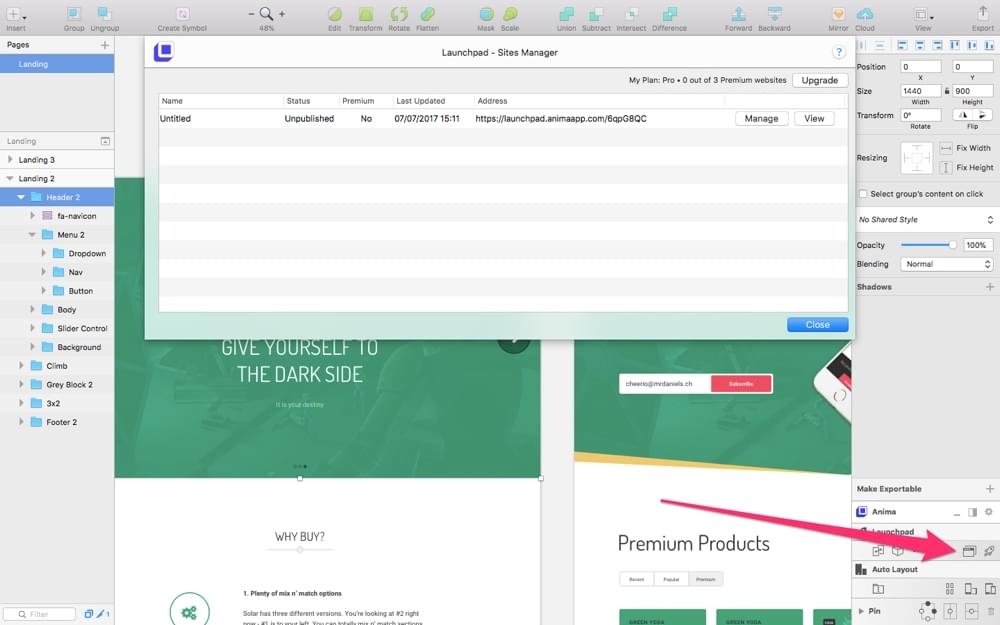
Менеджер сайтов
Нажмите значок вкладки браузера, чтобы открыть диспетчер сайтов, а затем нажмите «Управление», чтобы открыть модальный менеджер сайта.
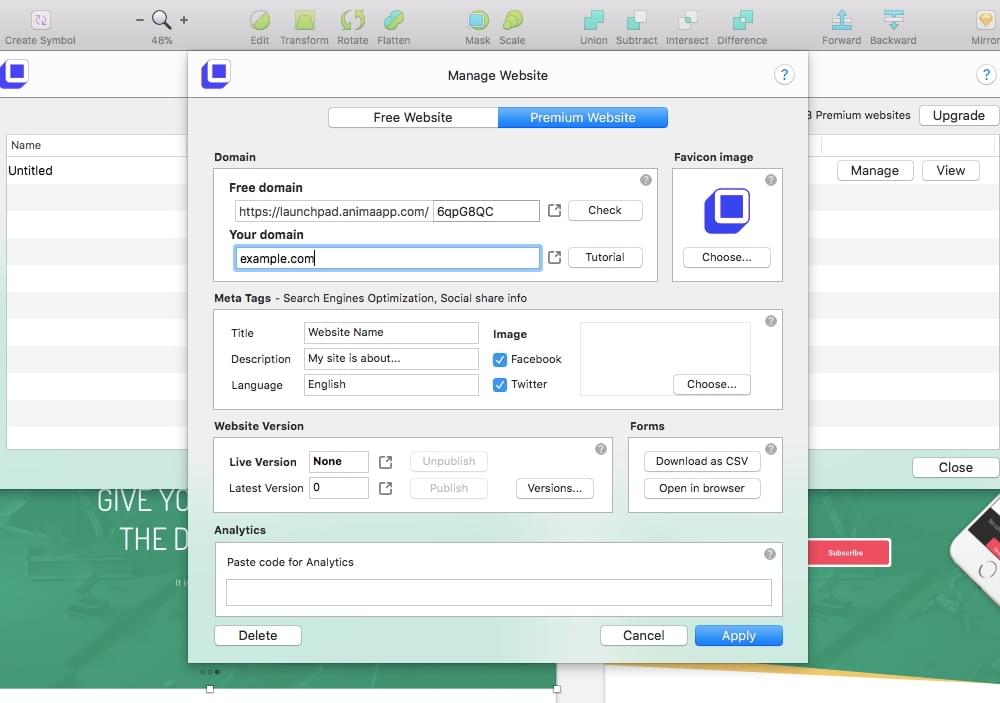
Во-первых, заголовок и метатеги.
В то время как существуют сотни мета-тегов, некоторые обязательные, некоторые важные, а другие со специальными сценариями использования, Launchpad фокусируется на двух наиболее важных из них: <title> , который вносит большой вклад в SEO, и <meta name="description" content="description"> Тег <meta name="description" content="description"> , который влияет на обычные конверсии.
Вы также можете при желании указать язык веб-сайта, который переводится, например: <html lang="en"> .
И, конечно, есть возможность загрузить изображение для использования с Facebook / Twitter Open Graph (общий доступ в социальных сетях) и поле ввода для определения доменного имени веб-сайта (с кратким руководством о том, как изменить CNAME и A записи).
Отсюда также можно получить доступ к управлению версиями, где довольно легко пролистать старые версии веб-сайта, которые имеют нумерацию и временную метку, и визуально увидеть, как выглядели эти версии, а затем вернуться к более ранней версии.
Публикация и обзор вывода кода
Теперь о самом важном вопросе: каково качество вывода кода? Совершенно непригодный или хрустящий? Давай выясним. Нажмите значок ракеты (как обычно в интерфейсе Launchpad), чтобы позволить Launchpad начать загрузку вашего дизайна в Интернет, и после этого нажмите «Открыть» в следующем диалоговом окне, чтобы увидеть его в действии.
Довольно хорошо, верно? Несколько препятствий, чтобы следить за:
- Стили браузера по умолчанию всегда переопределяют ваши
- Если у вас есть два стиля шрифта в одном текстовом слое, только один из них вступит в силу
- Иногда что-то может быть немного «выключено», но обычно может быть исправлено путем упрощения или реорганизации структуры списка слоев / структуры документа
- Иногда маски изображений не работали должным образом, но я мог бы преодолеть это, вставив изображение вместо заливки слоя (если честно, я должен был сделать это в любом случае)
- Сложенные / плиточные компоненты демонстрировали очень неожиданное поведение, хотя было несложно выяснить, что Launchpad использовал
display:inline-blockкогдаdisplay:blockбыл желателен — когда это происходит, используйте Auto Layout Stacks , который имитирует поведение CSS Flexbox (который работал великолепно)
В основном вывод кода был в порядке, а ресурсы изображения были оптимизированы. Это не было ужасно раздутым, но было несколько случаев, когда <div> используется вместо более семантического HTML-элемента. Ничего страшного, так как я всегда хотел бы потратить час на очистку кода (и час гораздо быстрее, чем несколько часов, потраченных на его кодирование с нуля).
Хотя…
- CSS-код был внутренним, что не идеально
- @import использовался для встраивания шрифтов (что, как известно, медленно)
- Если у вас много групп, вы получите много
<div>
Я натолкнулся лишь на несколько незначительных ошибок, и я смог легко их исправить, как только я понял, что я делаю неправильно, по этой причине мой рейтинг — хороший 9/10!
Бонус: сочетания клавиш
Панель запуска не имеет ярлыков, но если вы перейдете к « Плагины» → «Панель запуска по Anima» → «Сочетания клавиш», вы сможете записать свои собственные.
Вывод
В общем, я бы полностью рекомендовал Launchpad для разработки веб-сайтов и их экспорта в статический HTML / CSS. Редакторы WYSIWYG никогда не были довольны серьезными дизайнерами, но когда вы комбинируете серьезный инструмент проектирования с плагином Sketch, который выводит готовый код, у нас есть кое-что, что действительно меняет дизайн дизайнеров, даже если нам нужно настроить код выводить после экспорта HTML / CSS.
Итак, что вы думаете об Auto Layout и Launchpad?
- Был ли вывод кода чистым?
- Сколько еще кодирования вам нужно было сделать?
- Был ли дизайн действительно отзывчивым?
- Было ли легко связать свой домен?