Иногда я задаюсь вопросом, можно ли улучшить основные принципы приложения Sketch даже с помощью функциональности плагина. Приложение Sketch очень удобно, потому что его функции минимальны.
Как бы это ни было верно, это не значит, что мы не можем расширить его полезность здесь и там с помощью плагинов Sketch App. В этой статье я расскажу об управлении плагинами с помощью Sketch Toolbox и нескольких моих повседневных фаворитах. Давайте начнем с Sketch Toolbox.
Управление плагинами с помощью Sketch Toolbox
Если у вас его еще нет, загрузите Sketch Toolbox — отдельное приложение Mac, созданное Shahruz Shauka, которое управляет плагинами для Sketch. Если вы использовали расширения Sublime или пакеты Atom, Sketch Toolbox должен показаться вам знакомым.
Он предлагает невероятно простой способ установки и удаления плагинов Sketch из собственной базы данных удивительных дополнений.

Sketch Toolbox
Плагины, которые могут значительно ускорить ваш рабочий процесс
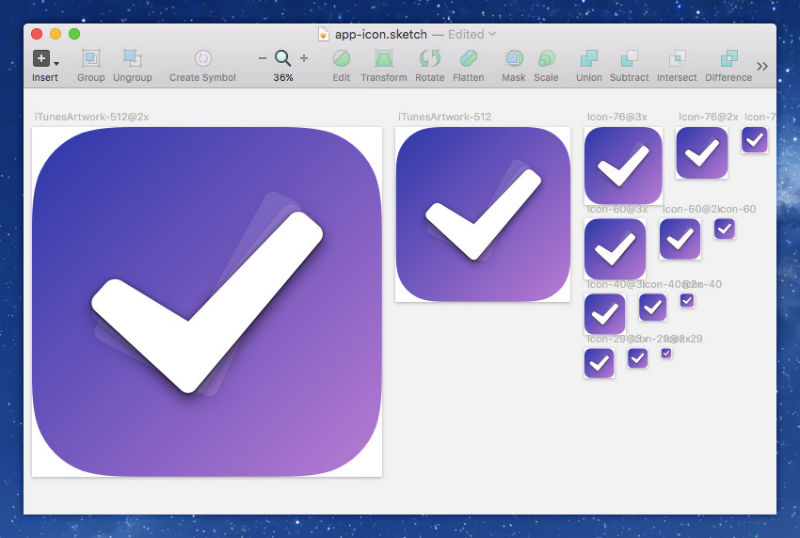
Некоторые из этих плагинов Sketch можно активировать только с помощью сочетания клавиш, в то время как другие требуют чуть большего объяснения. Одним из них является AEIconizer , который копирует ваш артборд дизайна иконок и создает несколько клонов, готовых для iOS — имя меня всегда сбивало с толку, но эффективность его выдалась.
Скорее всего, вы в настоящее время используете смарт-объекты при разработке иконок iOS в Photoshop. Приложение Sketch не имеет такой функциональности (возможно, потому, что оно может снизить производительность), поэтому найдите и установите «AEIconizer» с помощью Sketch Toolbox, а затем используйте команду «Ctrl + Shift + I» , активно фокусируясь на квадратном артборде любого размера. Теперь у нас есть дизайн иконок в 14 различных размерах.
Если вы решили внести изменения в дизайн (теперь помеченный как «Icon-Original»), просто снова запустите эту комбинацию клавиш.
Острота.

AEIconizer
Sketch Commands — это еще один инструмент быстрого доступа к клавишам, который добавляет колоссальное количество удобных нажатий клавиш в уже хорошо укомплектованный репертуар Sketch App. Выполняйте огромное количество задач от быстрого выбора до применения сложных графических эффектов с помощью всего лишь нескольких нажатий клавиатуры.
Content Generator не имеет каких-либо ярлыков, связанных с ним, но вы можете выбрать слой (или несколько похожих слоев), перейти к меню « Плагины» → «Плагин эскиза генератора контента» в строке меню и затем выбрать что-либо из местоположений, адресов электронной почты, имена, изображения, даты «назад» и «lorem ipsum».
Плагины, которые сотрудничают с приложениями, которые вы уже используете
Facebook Origami , Slack , FramerJS , Zeplin и Marvel App — это очень хорошо известные и признанные критиками инструменты, без которых многие из нас, дизайнеров, не могли бы выжить, поэтому почти неизбежно, что эти плагины существуют, чтобы помочь преодолеть разрыв между этими эпическими инструменты для прототипирования и Sketch App.
Каждое из этих «вспомогательных расширений» использует быстрый ярлык, который будет загружать ваши проекты в эти приложения без необходимости поднимать палец. В зависимости от вашего рабочего процесса, это может быть чем-то, что вам нужно делать несколько раз в день.

Приложение для оригами на Facebook, Slack, FramerJS, Zeplin и Marvel
Быстрые, но высокоэффективные плагины
Easier.cc не так хорошо известен, но, как и некоторые из приложений, упомянутых выше, он полезен для обмена вашими монтажными областями с другими членами команды или клиентами. Большая разница в том, что Easier.cc вообще не требует регистрации и вместо этого предлагает вам ссылку, срок действия которой истекает в течение 24 часов.
Это невероятно просто!

Easier.cc
CSS Buddy несколько экспериментален на этом этапе, но всегда работал хорошо для меня. Если интерфейсы на самом деле не ваша вещь (или у вас просто слабое сердце), вам может понравиться проектировать с помощью кода. Нажмите Ctrl + Shift + A, впишите свой необработанный CSS прямо в диалоговое окно, а затем наблюдайте за преобразованием вашего слоя.
Copy Fill Color походит на противоположность CSS Buddy… для цветов. Выберите слой, используйте command + shift + f, и шестнадцатеричный цветовой код этого слоя будет скопирован в буфер обмена, готовый для вставки в ваш редактор кода.
Sketch Notebook — это специальное сочетание клавиш ( команда + опция + управление + 9 ), которое создаст боковую панель для ваших монтажных областей с комментариями по вашему выбору. Это очень полезно для добавления примечаний с примечаниями к вашим проектам или даже для создания удобного встроенного руководства по стилю непосредственно в самом файле .sketch.

Sketch Notebook
Вывод
Из всех замечательных плагинов Sketch App, которые я упомянул в этой статье, только некоторые могут быть полезны для вашего конкретного рабочего процесса. Однако этот короткий список представляет собой лишь небольшую часть того, что может предложить Sketch Toolbox, и есть еще более полезные, экономящие время дополнения, если вы хотите просматривать GitHub.
Но будьте осторожны: после использования некоторых из этих драгоценных камней некоторое время вы можете задаться вопросом, как вы когда-либо жили без них!