Клиент приходит к вам с веб-проектом, вы сидите с ним и определяете, какие результаты вы ищете. После того, как вы закончите, вам нужно систематизировать свои идеи и объяснить свое видение клиенту простым и понятным способом. Это где каркасы вступают в игру.
Но сначала, что такое каркас?
Каркас — это визуальное представление или макет интерфейса, использующий только простые формы. Они лишены каких-либо элементов дизайна, таких как цвета, шрифты или изображения, и они используются для передачи идей и представления макета веб-сайта на ранних стадиях проекта.
При этом, каркасное проектирование — это область, которая часто либо игнорируется, либо плохо выполняется многими дизайнерами.
Итак, сегодня давайте посмотрим на некоторые из наиболее распространенных ошибок каркаса и как их избежать.
Ошибка 1: Слишком сложный дизайн
Хотя ваш каркас представляет собой представление будущего веб-сайта, всегда помните, что это продукт, предназначенный для совсем другой целевой аудитории. Ваш каркас предназначен для передачи идей клиентам, руководителям, разработчикам и другим заинтересованным сторонам. Слишком много деталей и графических элементов на странице могут запутать пользователей, поэтому сведите их к минимуму. Если единственный человек, который понимает ваш каркас, это другой дизайнер / разработчик, значит, что-то пошло не так.
Используйте это как практическое правило: всякий раз, когда вы заканчиваете делать наброски и спрашиваете людей, не имеющих опыта проектирования / разработки, — офис-менеджера, друга, вашего бариста — понимают ли они основную функцию страницы.
Ошибка 2: выбор стиля над функциональностью
К сожалению, это один из самых игнорируемых фактов веб-дизайнеров, которые мешают их личному вкусу. Дизайнеры, которые добавляют такие элементы, как логотипы, цвета и сложную типографику в каркас, являются наглядным примером. Когда вы добавляете графические элементы в каркас, вы путаете его функцию с графическим макетом. Это усложняет определение визуальной четкости каркаса, поэтому он потеряет свою цель — передачу идей .
Каркас всегда должен представлять функцию и поток контента веб-сайта, а не то, насколько хорошо он выглядит. Поэтому нет смысла включать в них графические детали.
Ошибка 3: использование ярлыков
Когда вы рисуете каркас, вы можете столкнуться с моментами, когда вы скажете: « Страница регистрации не важна, давайте не будем этого делать » или « Навигация проста, я пропущу ее », так вы создадите весь свой эскиз. к опасности, так как вы в конечном итоге уничтожите поток страниц на веб-сайте при просмотре окончательного документа для заинтересованных сторон.
Вам нужно переместить это перо и нарисовать каждую деталь, даже если это простая линия, так что вы получите полностью выделенный каркас, который объясняет функции каждой страницы и ее связь с другими. В большинстве проектов используется от 10 до 15 различных каркасов для размещения разных типов страниц, так что имейте это в виду.
Ошибка 4: Неправильная обратная связь
Прежде чем приступить к каркасной работе, важно определить, кто отвечает за проект — кто делает последний звонок. Как правило, в небольших компаниях / стартапах это основатель, но это может быть арт-директор, дизайнер или руководитель. Они будут теми, у кого есть идея и видение проекта, а также глубокое понимание конечной цели и, соответственно, правильная обратная связь.
В небольших проектах и отдельных клиентах, как правило, ответственный дизайнер, поэтому он должен понять конечную цель и видение продукта и тщательно обсудить его с клиентом.
Ошибка 5: Непонимание разницы между каркасами Low-Fi и Hi-Fi
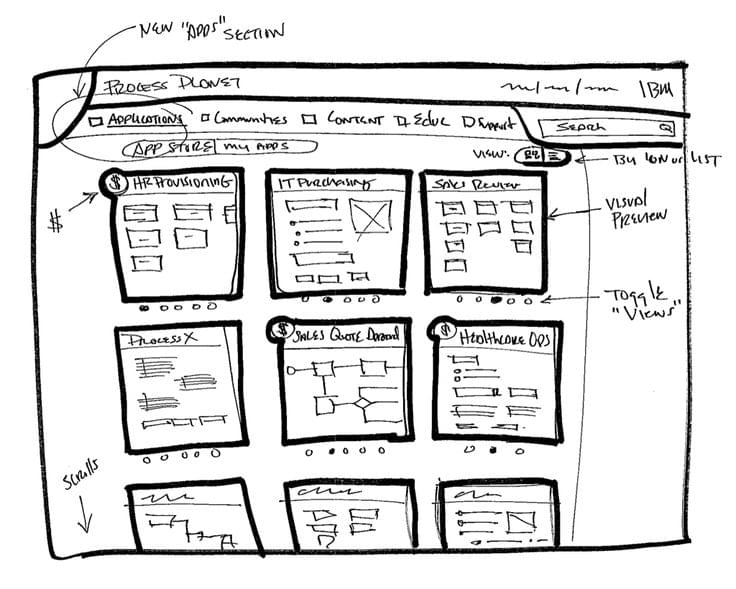
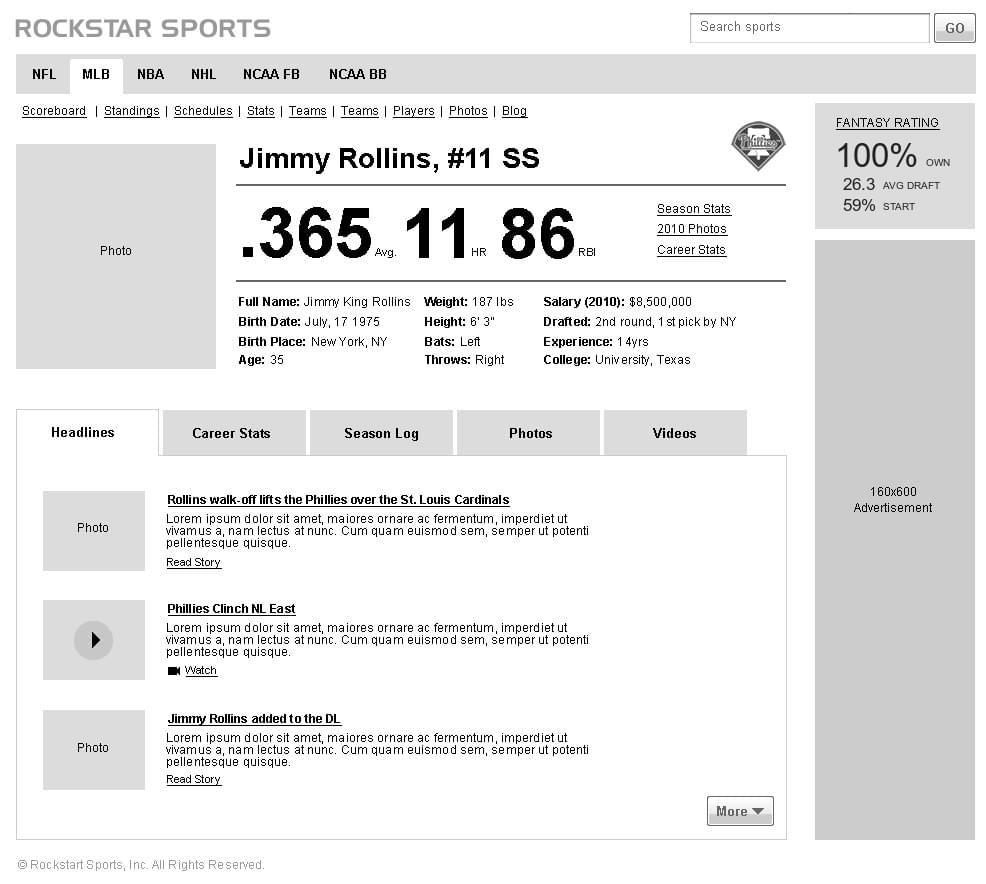
Как правило, каркасы делятся на типы, каркасы с низкой точностью (lo-fi) и каркасы с высокой точностью (hi-fi).
-
Каркасы Lo-Fi — лучшее место для начала ваших каркасов. Они очень просты и могут быть легко созданы с помощью пера и бумаги и наиболее полезны для определения навигации, макетов и того, как элементы перемещаются на странице. Однако этот тип НЕ полезен для показа реальных взаимодействий.
-
Каркасы Hi-Fi заполняют детали, которые отсутствовали в их более простых предшественниках (Lo-Fi). Они определяют визуальную иерархию страницы, формы и другие элементы взаимодействия и даже метки, учебный текст и абзацы. Этот тип каркаса должен обеспечивать достаточно четкую визуализацию веб-сайта, чтобы позволить команде разработчиков начать свою работу.
Дизайнеры должны иметь возможность использовать оба из них, так как нет правильного подхода к построению каркаса. Выбор правильного типа каркаса зависит от масштаба и контекста проекта. Также обратите внимание, что вам не обязательно использовать только один из этих типов. Обычно начинают с низкоуровневых каркасов, а затем переходят к подробным высокочастотным каркасам.
Краткий обзор ..
Сделайте ваш каркас как можно более простым и избегайте добавления дополнительных графических элементов, таких как цвета, типографика и изображения. Боритесь с ленью и промедлением, пока пишете каркас, и делайте наброски на каждой странице проекта. У самого каркаса должен быть владелец, будь то сам дизайнер, клиент или владелец компании.
Наконец, поймите разницу между каркасами с низкой и высокой точностью, и когда использовать каждый из них, вы значительно улучшите качество и скорость.