Личность превращает основной сайт в привлекательный, интересный. Это то, что убеждает новых посетителей продолжать нажимать и повторять посетителей, чтобы вернуться. Однако, как только вы добавите индивидуальность во все очевидные места — например, в свою копию, визуальные элементы, шрифты и цветовую схему — вы можете не знать, что еще нужно персонализировать.
Если это так, проверьте эти пять мест, где вы можете придать своему сайту немного индивидуальности.
1. Страница ошибок
Независимо от того, виноваты они или нет, посетители вашего сайта, по понятным причинам, будут немного встревожены, когда им показывают страницу с ошибкой. Но с помощью полезных, визуально привлекательных, даже забавных 404 или 500 страниц вы можете заставить их забыть о своем смятении и создать свой бренд в процессе.
Давайте посмотрим на некоторые хорошо разработанные страницы ошибок для вдохновения.
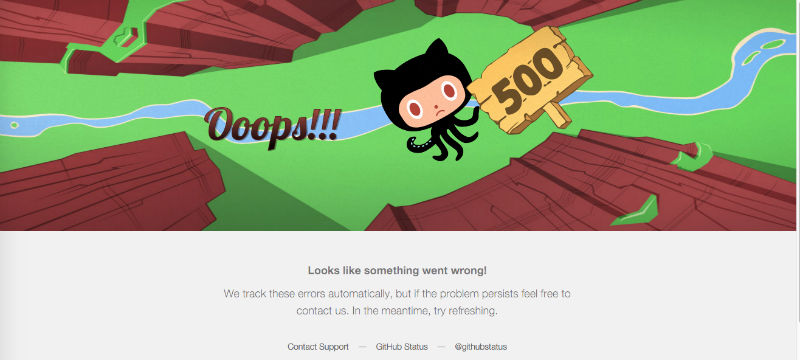
Каждая деталь GitHub’s 500 великолепна.
Во-первых, иллюстрация прекрасно передает индивидуальность GitHub: причудливый, необычный, не слишком серьезный. Когда вы перемещаете мышь, иллюстрация сдвигается в ответ — приятный небольшой фрагмент кода.
Копия также на фирменном, от «Ой !!!» с не одним, а с тремя восклицательными знаками и полезным предложением внизу.
Страница 404 Muse так же хорошо выполнена.
Трудно не улыбнуться печальному щенку, и его объяснение («Адрес, который вы ввели неверно, или, может быть, я съел его») довольно мило.
Вместо того, чтобы просто представлять ссылки на различные разделы сайта, он говорит: «У нас есть несколько замечательных предложений о том, куда идти!»
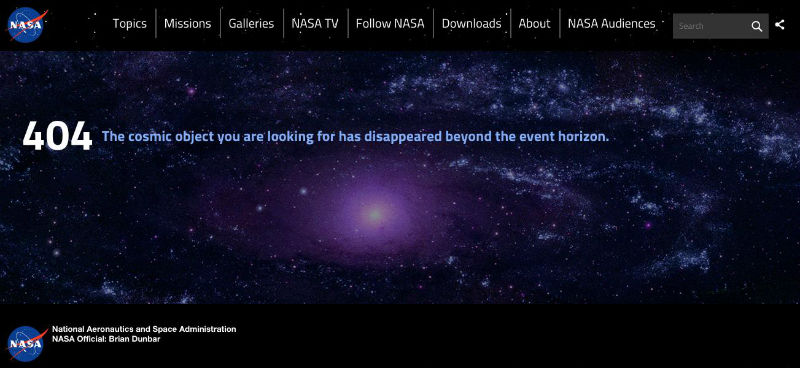
Даже НАСА создала креативную страницу с ошибками .
Поскольку сайт используют самые разные аудитории — от маленьких детей до профессионалов, — было бы разумно сохранить сообщение игривым и пространственно-тематическим, не выходя за борт. (Пространство порно не больно, либо.)
2. FAQ
Страницы часто задаваемых вопросов имеют тенденцию быть немного сухими. Это понятно: им нужно сообщать много информации максимально четко, кратко и само собой разумеется.
Тем не менее, если вы можете сделать это, в то же время привлекая некоторую индивидуальность, ваши посетители будут вам благодарны.
У Каспера одна из лучших страниц часто задаваемых вопросов, которые я видел.
Есть пять основных тем — каждая со своей очаровательной иллюстрацией. Это делает чтение о «особой смеси трех типов пены» матраса Каспера забавным, а не скучным.
Чтобы оживить центр поддержки, конкурент Squarespace Джимдо использовал описательные значки.
Эта техника дизайна не только делает поиск нужного раздела интуитивно понятным, но и соответствует визуальному представлению остальной части сайта Jimdo.
Product Hunt использовал другой подход. Стиль FAQ по поиску продуктов является относительно традиционным (хотя он сохраняет общий вид сайта), но в копии есть индивидуальность.
Например, первый вопрос: «Что здесь происходит?» Это отвечает «Что такое продукт охота?» по-человечески. Есть также несколько вопросов о пасхальных яйцах, таких как «Где мои ключи?»
Product Hunt — это модерируемый пользователем сайт с пользовательским контентом, и поэтому он очень общий. Общий FAQ будет казаться странно формальным.
3. Всплывающее окно
Всплывающие окна сайта получают действительно плохой рэп. Однако, если вы даете своим посетителям что-то ценное (код скидки, бесплатный путеводитель, классная новостная рассылка и т. Д.), То это вовсе не зло.
И они также еще одна возможность показать индивидуальность вашего бренда.
Проверьте это всплывающее окно от Stick in a Box , отрывочной службы подписки.
Парни из «Стика в коробке» непозволительно глупы (в конце концов, их компания называется «Стик в коробке»). Это всплывающее окно определенно глупо.
Deny Designs , компания по производству мебели и декора, привлекает совершенно другую аудиторию: от 16 до 28 лет.
Их всплывающее окно идеально приспособлено для этой аудитории, от милой копии (обратите внимание на «идеи, которые абсолютно достойны танцев» и «лучшие») до смелых цветов и юношеских больших пальцев. Просматривая остальную часть сайта, вы обнаружите, что этот энергичный, дружественный подход повторяется повсюду. Например, на странице «Контакты» написано:
Greatist , сайт о фитнесе и здоровье, использовал другую стратегию.
Их всплывающее окно относительно резкое: одна строка и две кнопки. Мало того, что фотография хорошо разработана и тематически последовательна, но простота вопроса подразумевает, что стать более здоровым просто.
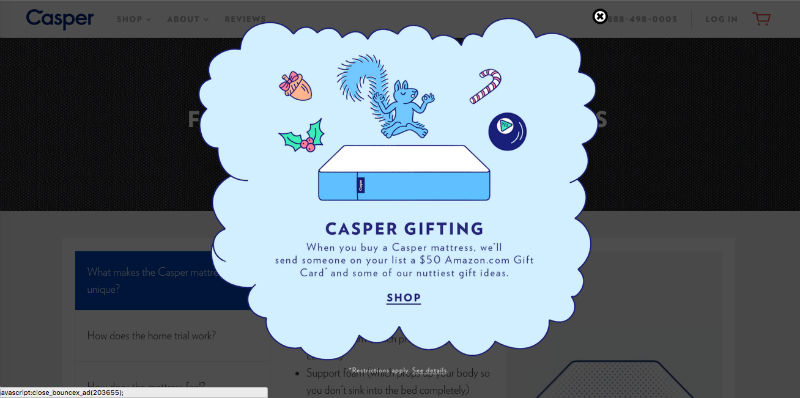
Каспер получил второй крик за его удивительное всплывающее окно.
Даже если вспомнить всплывающие окна за то, что они мешают работе в Интернете, легко, это слишком забавно, чтобы раздражать. Мне особенно нравится ввязывание белки с «самыми сумасшедшими» идеями подарков.
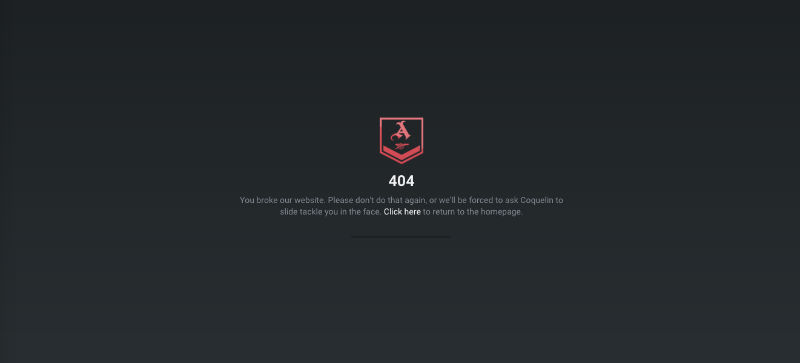
Этот пример «Арсенала» очень прост, но он заставляет вас почувствовать себя частью команды с ее внутренними шутками и целенаправленно чрезмерно мачо.
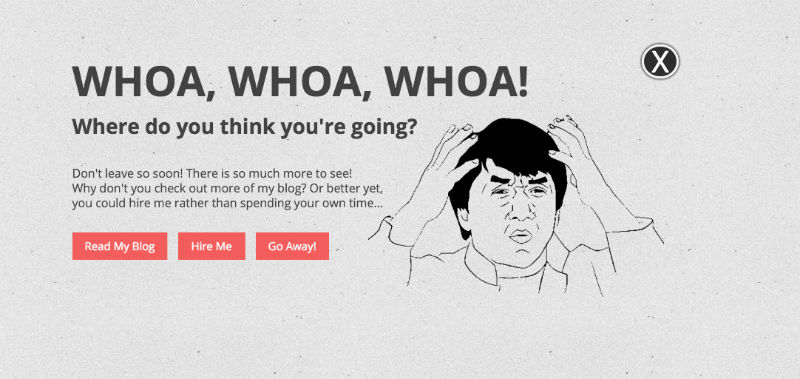
Наконец, это всплывающее окно с выходом из портфолио Брэда Кнутсона — одно из лучших, которые я видел на персональном веб-сайте.
Кнутсон ясно знает, что говорит с определенной группой людей — отсюда и известный интернет-мем.
4. Значок загрузки
Значок загрузки определенно является недостаточно используемой областью, когда речь заходит о введении индивидуальности. Но если вы будете придерживаться обычного вертушки или штанги, вы упустите шанс развлечь своих посетителей, пока они ждут.
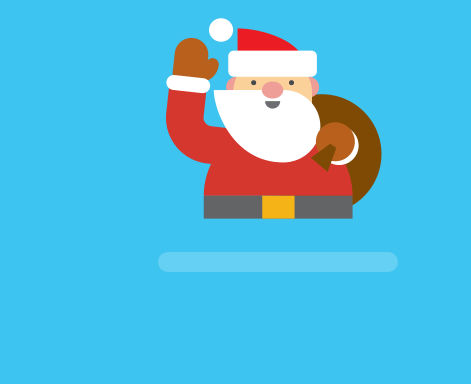
Пока Google Tracker загружается, улыбающийся Санта машет вам рукой.
Когда вы заходите на сайт, вы видите, насколько точно дизайн пользовательского интерфейса соответствует этой иллюстрации. Это хороший способ сделать путешествие продолжительным.
Европейская авиакомпания Ryanair обновляет значок круговой загрузки, добавляя самолет, что является хорошим дополнением к функции сайта.
А цвета значка взяты из фирменных цветов Ryanair.
Зайдите на сайт Digital Kitchen для еще одного крутого варианта.
«Ожидать величия», девиз агентства, появляется на черном фоне. Когда сайт загружается, с лозунга снимается серая вуаль, чтобы показать красочный монтаж прошлых кампаний.
Это загрузочное устройство объединяет все самое важное в DK: его работу, слоган и философию дизайна. К тому времени, когда вы действительно заходите на сайт, вы уже готовы работать с агентством (или для него).
Чарльз — другое цифровое агентство; тем не менее, его страница загрузки гораздо тоньше.
Этот выбор имеет смысл, когда вы посещаете сайт The Charles. Он определенно минимален и имеет одностраничную настройку, достаточно пустого пространства и черный четкий текст. Если бы вы использовали загрузочную страницу Digital Kitchen для The Charles, посетители были бы сбиты с толку резким переходом.
5. Страница команды
Показывать своим посетителям людей, стоящих за сайтом, — это отличный способ создать подлинную связь. Но помните, эта страница должна быть такой же, если не более брендовой, чем другие. Поэтому, хотя технически это «о вас», убедитесь, что вы описываете свою команду, миссию, историю и т. Д. В стиле, который связан с остальной частью сайта.
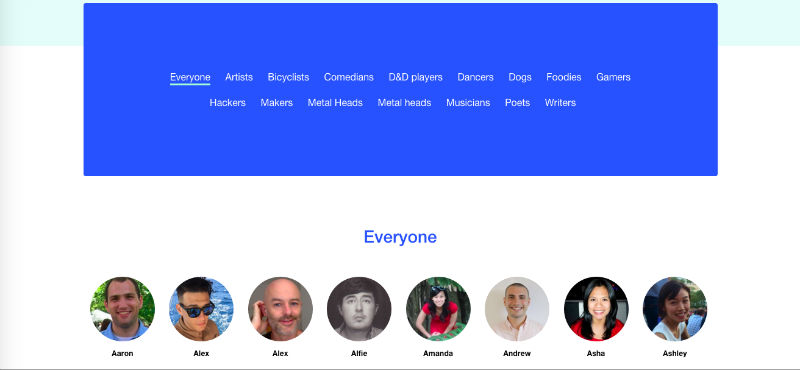
У Kickstarter есть фантастическая страница «Команды» .
Вы можете буквально фильтровать сотрудников по их интересам, от поэзии до Dungeon & Dragons. Это имеет смысл, если учесть, что Kickstarter предназначен для финансирования страстных проектов. Функция фильтра также хороша тем, что она напоминает раздел Discovery в Kickstarter, который позволяет просматривать живые кампании по категориям.
Когда вы наводите курсор на отдельных сотрудников, вы узнаете, сколько проектов они поддержали, вместе с их любимой категорией. Это тонкий, но эффективный способ продемонстрировать, что команда Kickstarter ест свою собачью еду (то есть использует свой собственный продукт).
У Kittie’s Cakes, небольшой пекарни в Огайо, также есть хорошо выполненная страница «История» .
У этого есть дизайн стиля альбома для вырезок; Мало того, что это добавляет к симпатичному фактору, но это идет с классической американской выпечкой Китти.
Фотографии владельцев, Молли и Келли, а также реклама их общей истории придают этой странице еще больше индивидуальности.
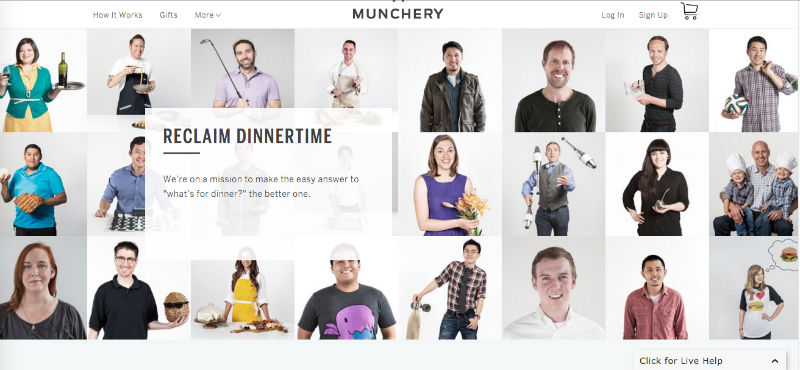
И, наконец, посмотрите на страницу «О» Манчери.
Заголовок изображения — это коллаж из тупых сотрудников Munchery: интересный способ показать культуру компании, не используя много недвижимости.
Копия на этой странице усиливает интимную, дружескую атмосферу. Например, один из разделов гласит: «Вы слишком взволнованы, под кофеином и нулевым входным почтовым ящиком кажется жестокой шуткой. В какой-то момент вы должны выяснить, что на ужин».
Некоторые вещи лучше в умеренности — но когда дело доходит до вашего сайта, личность обычно не одна из них. Чем более увлекательным, интересным и живым это кажется, тем больше вашим посетителям понравится.