Эта статья была спонсирована Webydo . Спасибо за поддержку спонсоров, которые делают возможным использование SitePoint.
Webydo — это профессиональное веб-приложение для дизайнеров, которые хотят создавать и управлять веб-и мобильными сайтами для своих клиентов без написания кода. Мы писали о Webydo раньше на SitePoint , но с тех пор многое изменилось в продукте. На прошлой неделе Webydo объявил о своей новой платформе, которая включает в себя совершенно новый интерфейс, улучшенную стабильность и производительность, а также все инструменты, необходимые для создания быстрых и отзывчивых веб-сайтов. Более того, веб-сайт Webydo был полностью переработан Hello Monday, всемирно известным дизайнерским агентством.
Я знал о Webydo задолго до того, как испытал его для себя, потому что следил за веб-экспериментами их клиентов на Behance, но когда я увидел этот вдохновленный Game Of Thrones сайт Сарита Эврани — известного израильского цифрового художника — который тестирует возможности Webydo инструменты параллакса, я должен был попробовать это для себя.
Параллаксная прокрутка — это когда фон (либо все тело сайта, либо определенный раздел) движется медленнее, чем элементы переднего плана, создавая 3D-эффект при прокрутке страницы вниз. Несмотря на некоторую негативную реакцию критиков в отношении его пользовательского опыта, он выглядит великолепно при правильном исполнении.
Начиная
Зайдите на сайт Webydo и начните бесплатную пробную версию. Вам будет предложено либо начать с нуля, либо начать с уже определенной структуры по вашему выбору, либо выбрать шаблон целиком (с минимальными ошибками!).
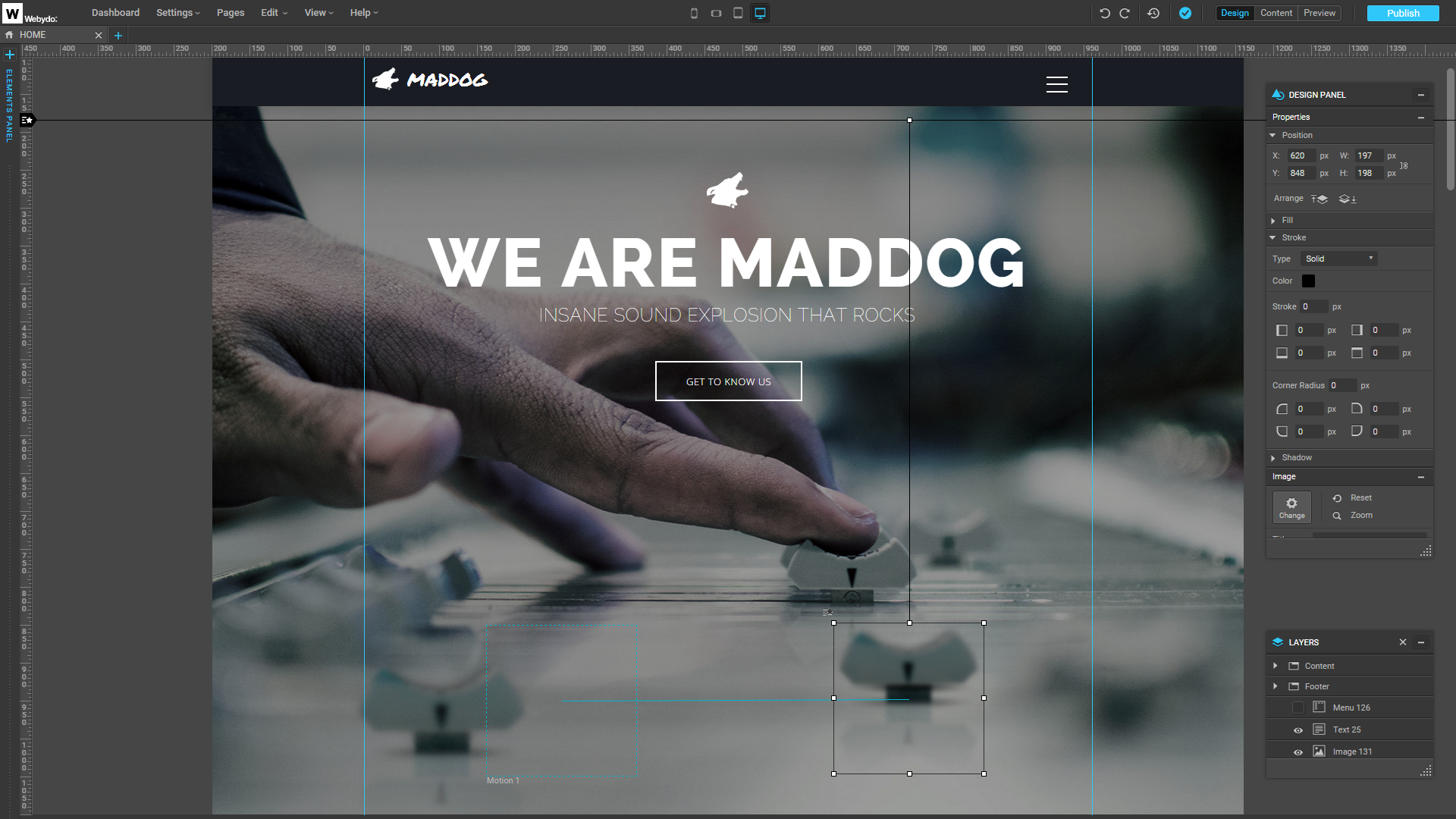
Выберите « Дизайн» , а затем выберите тему «Параллакс» от Maddog Sound . Параллакс уже активирован в этом шаблоне, и мы воспользуемся им, чтобы быстро понять, как он работает, прежде чем опробовать наш собственный пример. Сразу вы заметите линейки и плавающий интерфейс Layers . Если вы использовали какой-либо инструмент дизайна раньше, то Webydo будет казаться вам знакомым.
Когда вы выбираете изображение ручки в макете, произойдут две вещи. Окно будет окружено, сигнализируя о том, что вы его выбрали, и откроется панель свойств . В разделе «Параллакс-скроллинг-анимация»; первая настройка — Target , в которой изображение заканчивается в конце прокрутки.
Вы можете изменить значения верхнего и левого смещений, чтобы настроить направление анимации, но я считаю, что вместо этого проще просто перетащить рамку с синими рамками (рядом с нашим выделением). Здесь мы ничего не изменим — просто нажмите «Опубликовать» в правом верхнем углу, чтобы увидеть анимацию в действии. От А до Б, легко, правда?
Вот рисунок, демонстрирующий этот метод:
Давайте начнем новый дизайн с нуля
Создание Parallax Scrolling Images
Для этого тест-драйва я решил попробовать что-то амбициозное. Среди прочего, Терри Гиллиам известен анимацией, которую он сделал для Летающего цирка Монти Пайтона . В его работах часто использовались мешанина старинных фотографий и художественные работы, сшитые в непочтительной манере.
Я хотел воздать должное этому стилю.
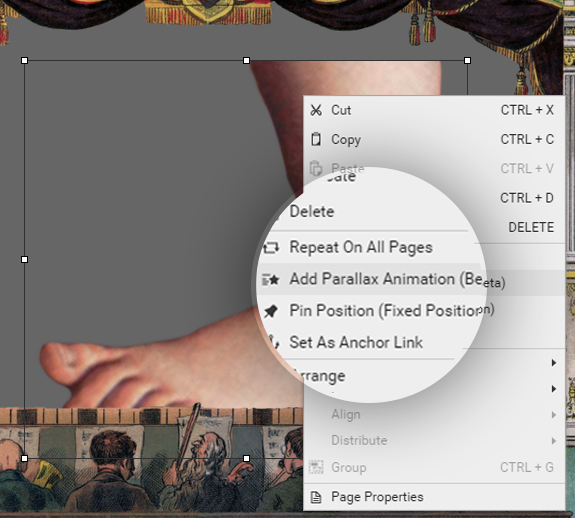
Для начала я собрал старинную сценическую графику, которая соответствовала тону. После того, как я импортировал его, я переместил его в начало композиции. Щелкнув правой кнопкой мыши на любом изображении, вы можете установить его фиксированную («Закрепить») или параллаксную прокрутку.
Я закрепил сцену в нужном положении, заблокировав ее от любого действия колесика. Я также нашел хорошей практикой не допускать ее, временно скрывая ее с помощью панели слоев.
Я хочу кататься на велосипеде
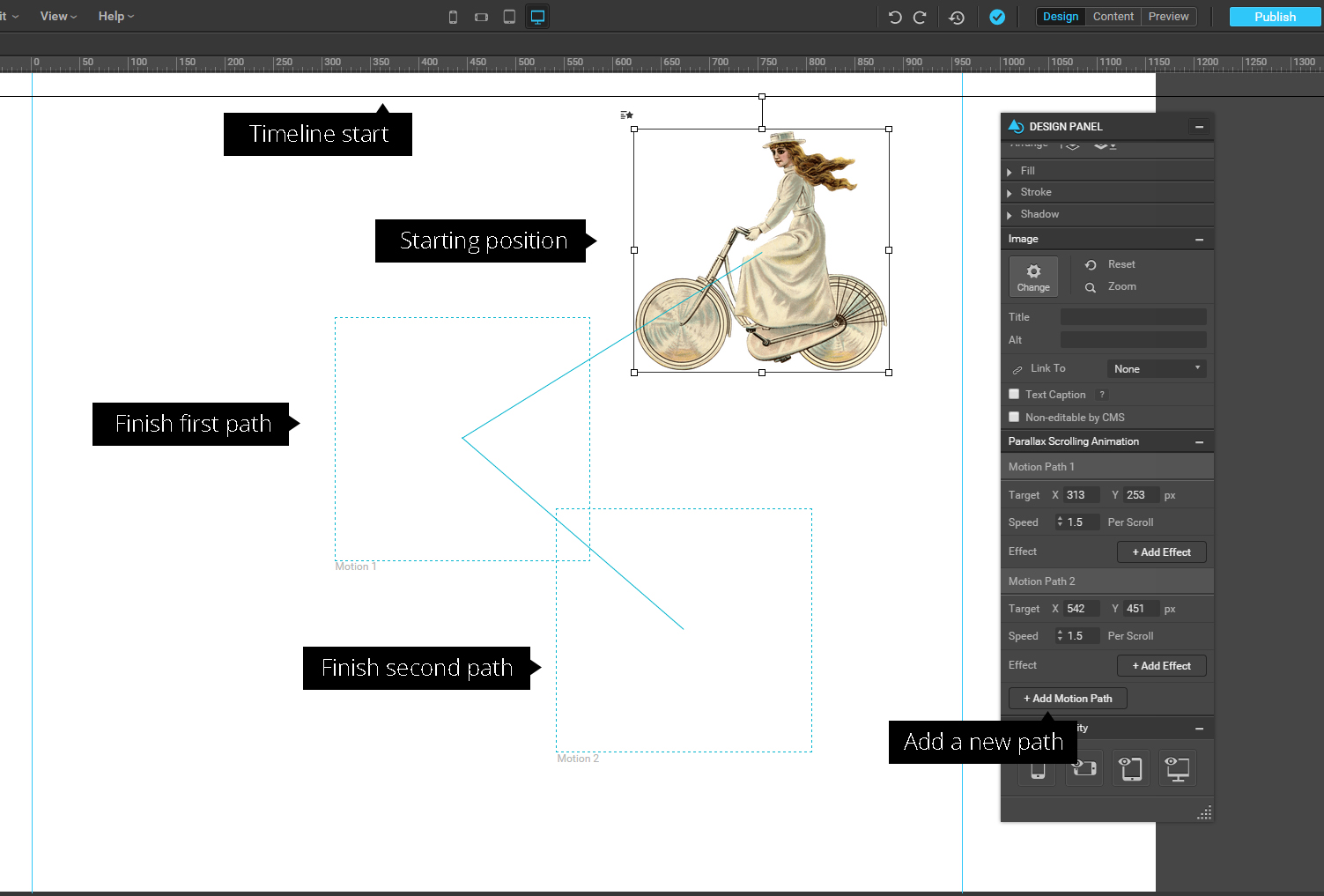
Затем я импортировал изображение эдвардианской женщины-велосипедиста и настроил его на прокрутку с параллаксом. Теперь вы увидите, что на графике есть линия, ведущая к синей пунктирной линии — это путь анимации и конечная позиция вашего изображения.
Немного сместите положение дополнительного поля и нажмите кнопку «Опубликовать» в правом верхнем углу, и будет запущена живая демонстрация. Прокрутите страницу, и изображение должно переместиться между исходным положением и положением этого синего прямоугольника.
Если вы привыкли к стандартным наборам анимации на временной шкале, сначала это может потребовать некоторой корректировки.
Я хотел, чтобы мой велосипедист путешествовал по сцене, поэтому я растянул поле финишной позиции справа налево.
Поскольку мы прокручиваем экран, чтобы держать велосипедную дорожку в горизонтальном положении, мы должны компенсировать ее, наклоняя дорожку как вниз, так и поперек.
Правильный подход потребовал некоторых проб и ошибок, и вам придется каждый раз нажимать «Опубликовать», чтобы проверить свою работу.
Справа находится панель свойств, которая позволяет вам управлять анимацией. В нижней части панели есть кнопка «Добавить путь движения», которая позволяет вам связать более простые анимационные части в более сложную последовательность.
Другие основные элементы управления включают в себя:
скорость
Это определяет, сколько движения генерируется каждым блоком прокрутки. По умолчанию это 1,5.
Добавить эффект
Наряду с изменением положения, вы можете добавлять отдельные эффекты к каждому движению, включая:
- Задержка до
- Задержка после
- Исчезать в
- Поворот
- Масштаб
Я применил фильтр поворота к своему велосипедисту, чтобы поставить велосипед на одно колесо.
тайминг
Последний важный компонент, который нужно понять, это контроль времени. Каждое изображение параллакса имеет черную горизонтальную линию, прикрепленную к его верхнему краю (см. Скриншот выше).
По умолчанию эта строка находится на одном уровне с верхом окна, и пока она делает это, анимация начнется с первой обнаруженной прокрутки.
Однако, если вы перетащите эту строку вниз по экрану, вы будете задерживать анимацию до тех пор, пока эта линия не достигнет верхнего края экрана. Это заняло у меня немного времени, чтобы обернуть голову, но эффекты параллакса — это другой вид анимации и поэтому требуют немного другого подхода.
Сделав несколько дубликатов велосипедиста, но с разными скоростями и путями, я импортировал знаменитую ногу Монти Пайтона среди других тематических изображений.
Процесс анимации похож на недавно импортированные элементы. Вместо того, чтобы переходить от одного шага к другому, я думаю, что было бы полезнее ознакомиться с некоторыми общими советами, которые я обнаружил по пути.
подсказки
- Иногда легко выбрать неправильный объект, поэтому, как правило, рекомендуется временно скрывать объекты, когда вы с ними не работаете.
- В настоящее время вы не можете переименовывать слои, поэтому рекомендуется сохранять «приведение» объектов к управляемому числу. Я на самом деле сделал несколько заметок, чтобы помочь мне вспомнить, какой объект был каким.
- Правильный выбор времени — это немного ориентироваться в море — полезно использовать другие объекты в качестве ориентиров, чтобы ориентироваться.
- Приложение было более плавным и быстрым в Firefox, чем в Chrome, возможно, из-за различий между браузерами в том, как они реагируют на прокрутку.
А вот и гифка, чтобы показать быстрое демо, которое мы придумали.
Вот ссылка на сайт (лучше всего работает на Firefox)
Последние мысли
Итак, вот оно. Пришло время загрузить его и начать производство следующего художественного фильма South Park?
Надеюсь, однажды. Было достаточно много проб и ошибок, чтобы воспроизвести сложные синхронизированные последовательности, но, надеюсь, это скоро изменится. Помните, этот инструмент находится в стадии активной разработки.
С другой стороны, если вы хотите интегрировать более тонкие эффекты параллакса со стандартным контентом CMS, возможно, это именно то, что вам нужно. Немного потренировавшись, вы сможете создавать такие вкусные небольшие последовательности, которые обычно требуют более глубоких знаний HTML5.
Визуальный интерфейс Webydo — определенно подходящее решение для профессиональных дизайнеров, которые считают, что строки кода являются головной болью. Всего за несколько щелчков мыши мы можем создать иные сложные функции, такие как сложные, идеальные по пикселям эффекты параллакса, и опубликовать их в одно мгновение. Попробуйте, что вы должны потерять?