Мы все хотим публиковать сайты, которые создаем, как можно быстрее после того, как мы закончим над ними работать. И давайте будем честными: иногда это происходит за счет исключения некоторых важных UX-факторов, которые негативно влияют на навигацию пользователей по сайту.
Проблема заключается в том, что при использовании нескольких ярлыков перед запуском мы рискуем навсегда потерять долгосрочных пользователей из-за ошибок UX, которые мы могли бы исправить за час или около того. Вот несколько «низко висящих фруктов», которые могут оказать быстрое воздействие UX.
1. Не заставляйте пользователя делать математику
Сценарий: «Это новый пост?»
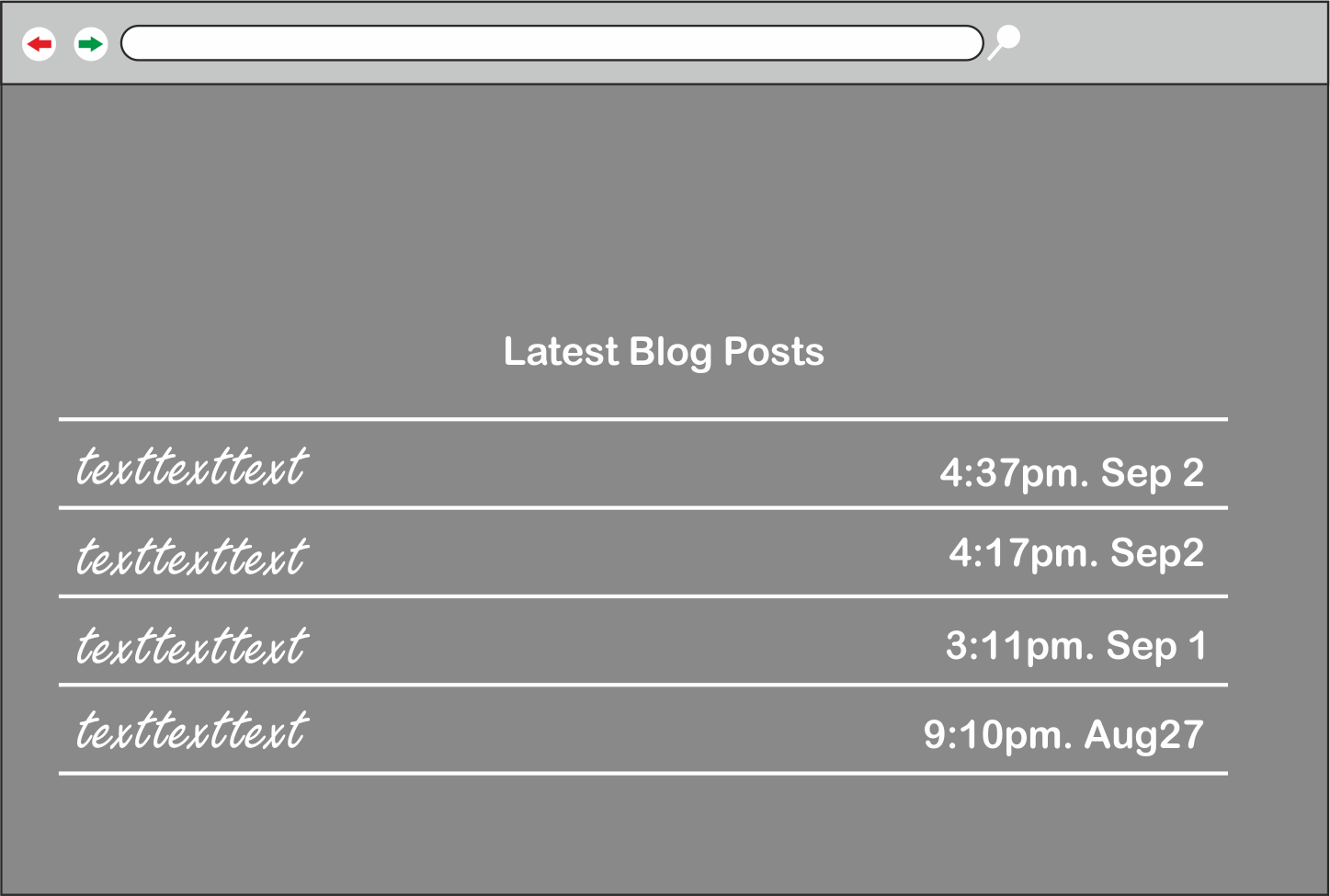
Мы все были здесь: вы пытаетесь выяснить, была ли публикация, которую вы читаете, опубликована сегодня, вчера или на прошлой неделе, поэтому вы будете искать по странице, пока не найдете дату публикации — «20 ноября».
Ладно, отлично, но теперь вы не знаете, какая сегодня дата!
Итак, теперь вы не нажимаете на часы вашего ноутбука, чтобы напомнить себе, какая дата. « Сегодня 26-е — хорошо, посту… 3 дня ». Вы проводите время, занимаясь «математикой времени».
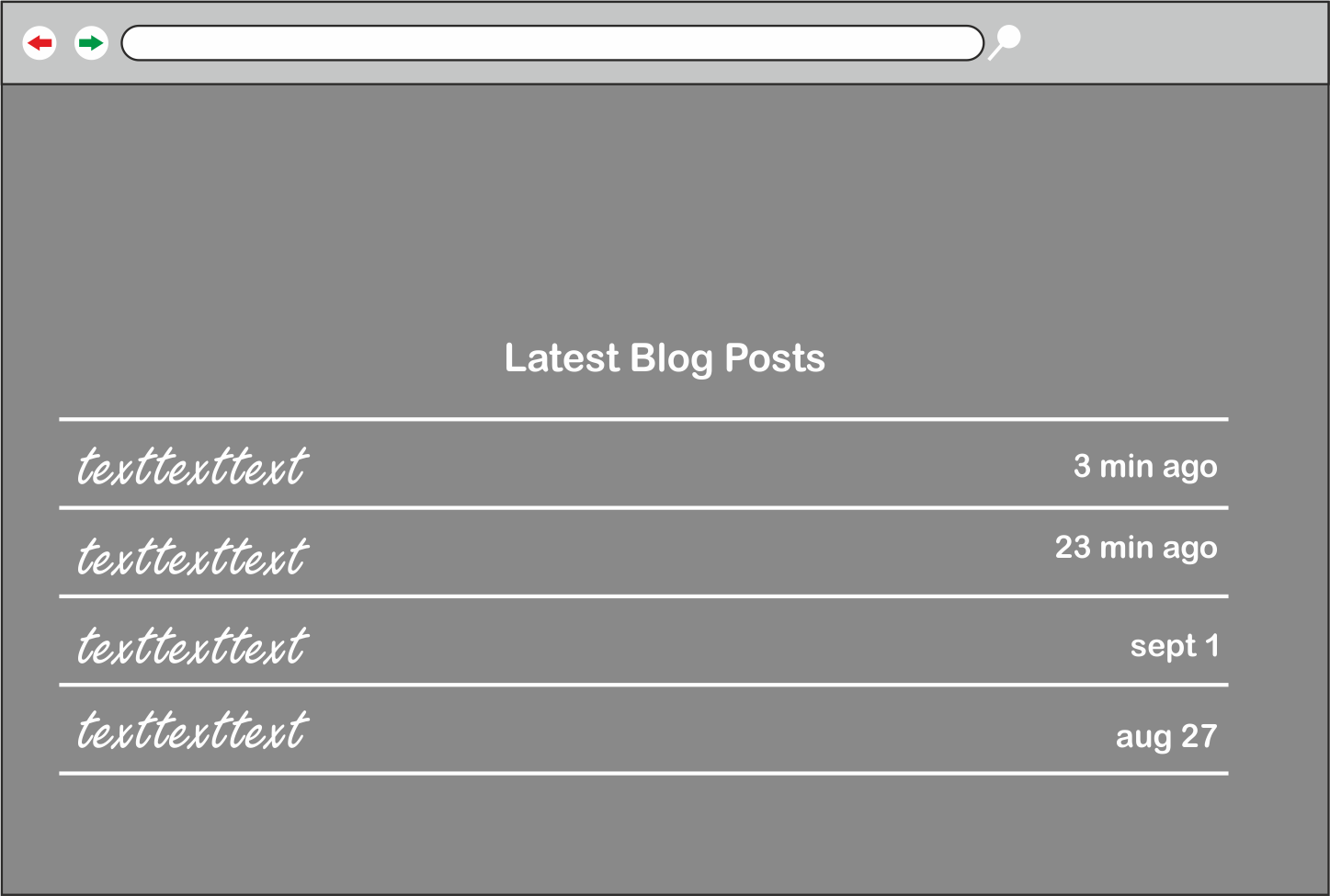
Альтернативный подход
Мы можем сделать это проще, используя «относительные временные метки» вместо того, чтобы показывать дату и время публикации поста в блоге, мы будем использовать то, как давно это было опубликовано (например, 2 дня назад, на прошлой неделе…). улучшите свой UX, но вы должны использовать их осторожно, так как высказывание 1 год назад действительно не очень хорошая идея. Хорошее эмпирическое правило: если он старше недели, переключитесь на абсолютные метки времени.
2. Используйте естественный текст вместо сухого языка
Сценарий: я разговариваю с роботом?
Вы, скорее всего, сталкивались и даже подписывались на новостную рассылку в Интернете, как вы себя чувствовали при заполнении формы? Я уверен, что это было довольно просто. Как это было просто Имя: и E-Mail: вы заполняете их, соглашаетесь с условиями и отправляете.
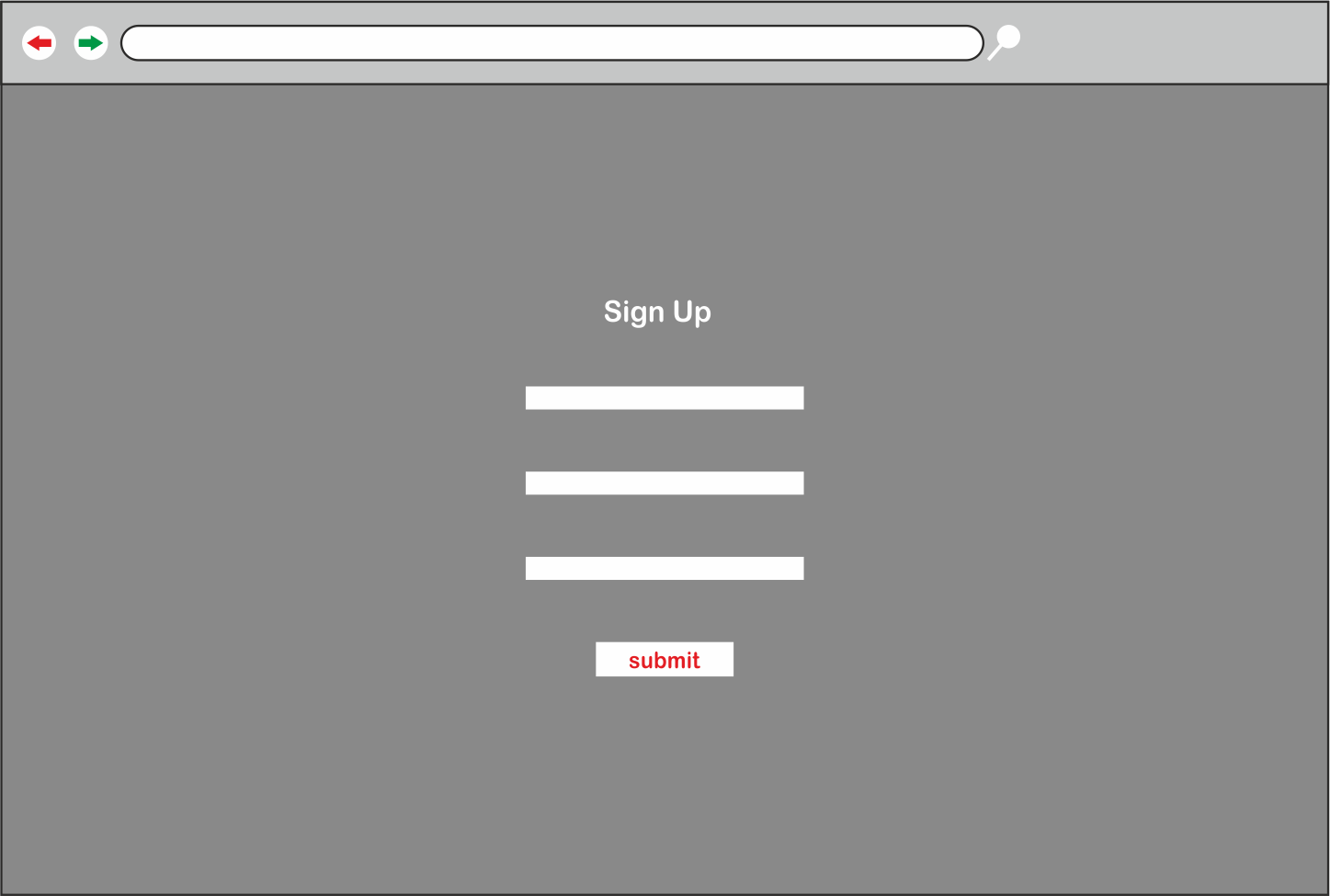
Разве не было бы лучше, если бы фактическая форма была немного более естественной? Посмотрите на следующее изображение.
Выглядит функционально, но довольно просто и роботизировано, не так ли?
Альтернативный подход
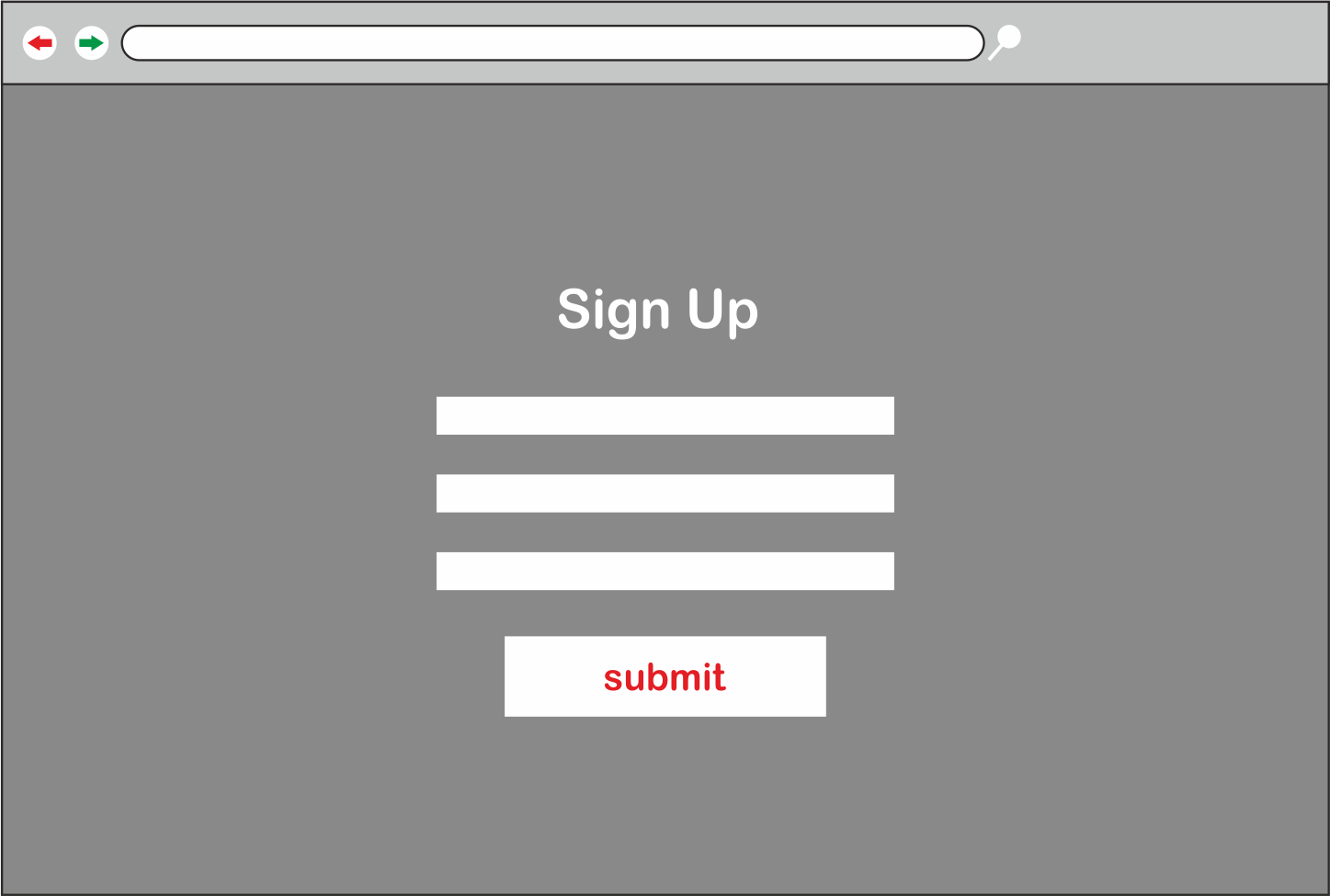
Давайте изменим ситуацию и сделаем ее более разговорчивой. Вместо того, чтобы использовать классический стиль формы, попробуйте включить ваши поля в текстовый абзац. Взглянув на следующее изображение, вы можете увидеть, что сама форма легче просматривается и заполняет необходимую информацию, не звуча слишком формально!
3. Зажечь любопытство читателя
Сценарий: отображение значения
Сколько раз вы сталкивались с сайтом, предлагающим бесплатную электронную книгу с полезными советами? Я предполагаю больше раз, чем вы можете вспомнить. К сожалению, часто есть общие проблемы с такими сайтами.
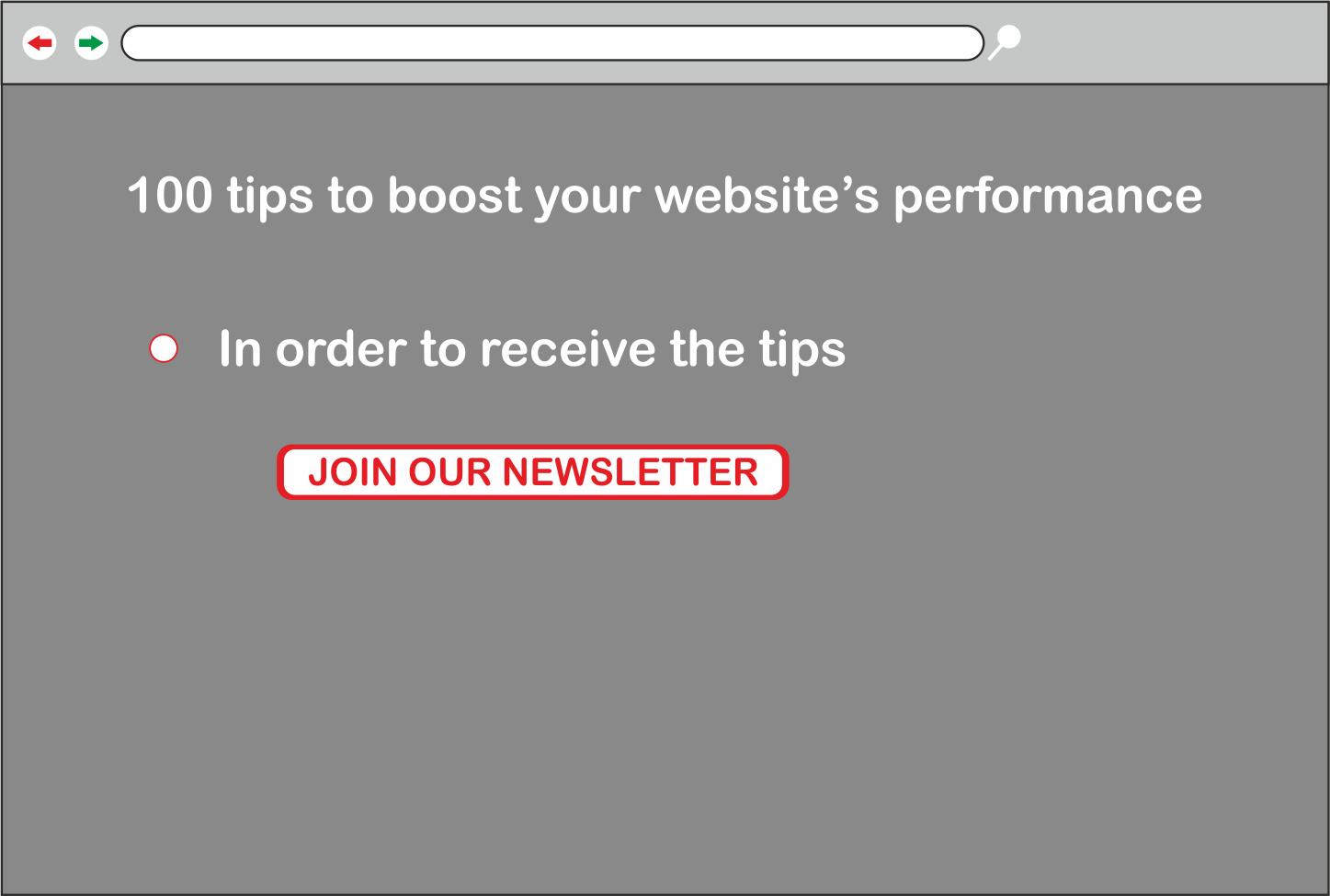
Возможно, вас заинтересуют эти советы, но когда вы зайдете на страницу загрузки, вы увидите сообщение: « Чтобы просмотреть советы, введите свой адрес электронной почты, чтобы загрузить нашу электронную книгу!» Он пахнет рыбой в 90% случаев, верно? Мы все прошли через процесс загрузки книги советов, которые вы видели тысячу раз раньше.
Альтернативный подход
Любопытство — это важная эмоция для людей, и, как веб-разработчик / UX-дизайнер, наша задача — эффективно использовать эти эмоции. Когда нам любопытно, мы, как правило, предпринимаем следующее действие, почти не задумываясь.
Пользуясь случаем заинтриговать своих читателей, разместив от 3 до 5 советов из вашей электронной книги на странице покупки / загрузки, мы дадим вам возможность доказать свою ценность своим пользователям и подарить им подарок. Скорее всего, они захотят узнать больше.
4. Поговорите о преимуществах вашего приложения, а не о возможностях
Сценарий: шаг продаж
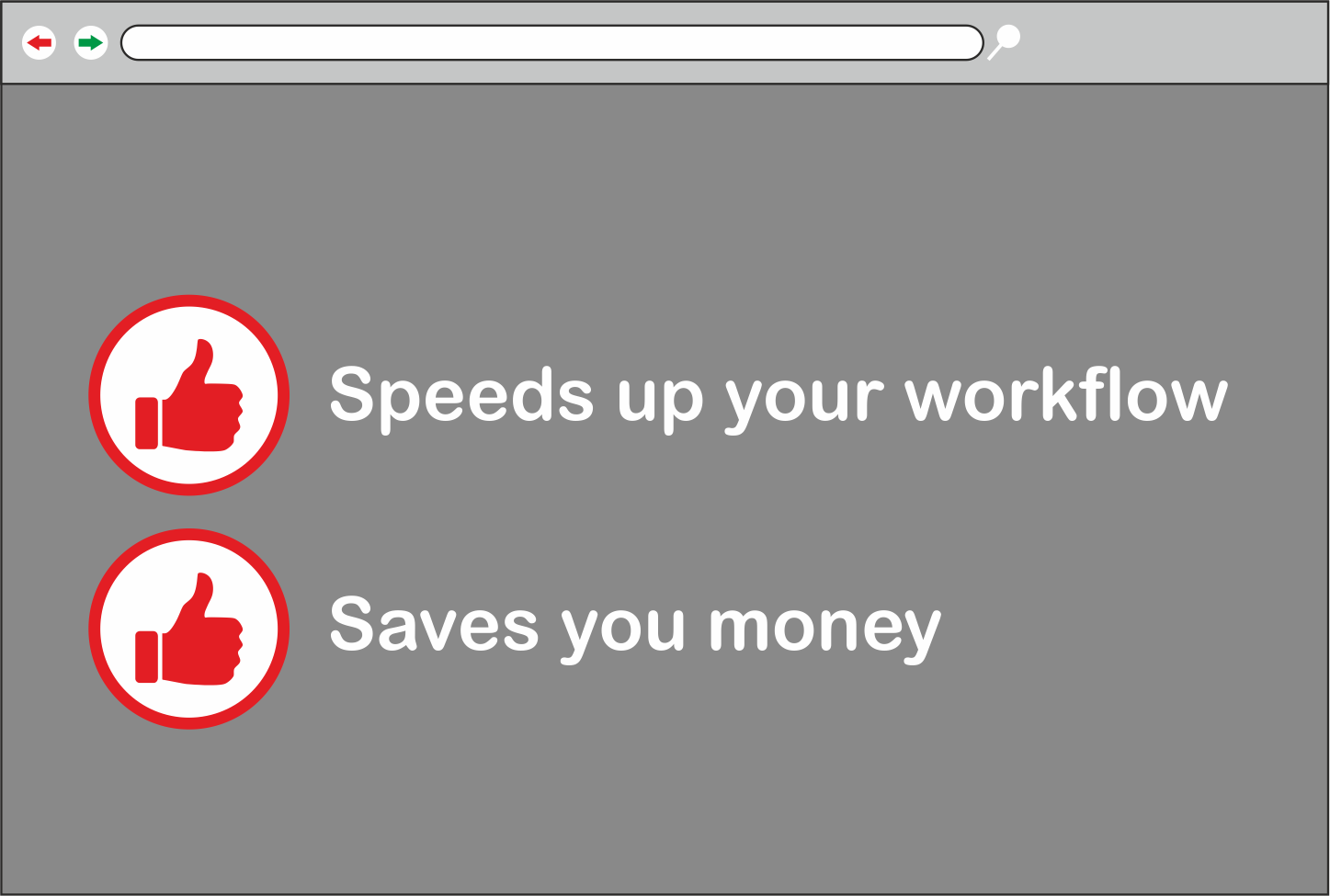
Вы хотите знать, как приложение / продукт поможет вам, но оно отображает только функции приложения. Например, « помогает снизить ваши налоги » не так прямолинейно, как « экономит ваши деньги ».
Точно так же « Использование NodeJS » не так полезно, как « Ускоряет ваш рабочий процесс». Как ежедневный пользователь, вам, возможно, все равно, какие технологии использует конкретное приложение — вы просто хотите, чтобы ваша работа была выполнена как можно быстрее.
Альтернативный подход
Не заполняйте описание вашего приложения вызывающими словами, такими как NodeJS, Angular, React, PHP, поскольку большинство пользователей не имеют представления о том, что это значит, вместо этого сосредоточьтесь на преимуществах, которые оно предлагает.
5. Увеличьте размер области касания / щелчка
Сценарий: переход на страницу регистрации / входа на вашем телефоне / планшете.
После заполнения вашей информации вы пытаетесь нажать на кнопку «Отправить». К сожалению, вы впервые пропускаете щелчок, так как цель касания слишком мала. Если вам повезет, ваш пропущенный клик не ударит по чему-то другому и не унесет вас на другую страницу.
Если нет, то теперь вам нужно увеличить масштаб и нажать на него со второй попытки. Вы потеряли, возможно, две секунды, просто имея дело с тупой кнопкой отправки. Как пользователь, вы считаете это хорошей вещью? Возможно нет.
Эта концепция описана в «Законе Фитта », который говорит нам, что людям нужно больше времени, чтобы щелкнуть по чему-то, чем дальше или меньше.
Альтернативный подход
Очевидно, что решение состоит в том, чтобы увеличить размер полей формы, призывов к действиям и ссылок и расположить их так, чтобы они были легко доступны. И тщательно протестировать эти сенсорные цели — не только на настольных компьютерах и эмуляторах, но и на реальных телефонах и планшетах.
Подводя итоги
Часто небольшие и тонкие изменения могут оказать наибольшее влияние при работе с технологиями, особенно в больших масштабах. А уделение внимания мельчайшим деталям даст вам желаемый результат.