При создании приложения пользовательский опыт всегда является основным фактором.
Тем не менее, многие разработчики приложений не делают его достаточно большим приоритетом, и начинают понимать, что их идея и дизайн работают без фактического учета опыта реальных пользователей.
Итак, вот 4 способа улучшить ваше приложение UX.
# 1: получить отзыв рано
Не ждите, пока ваше приложение будет выпущено, чтобы узнать, что вы могли бы сделать лучше, воспользуйтесь услугами тестирования пользователей, такими как Verify , uTest и UserTesting.com , чтобы понять, как пользователи взаимодействуют с вашим приложением, и определить, чего не хватает ,
Важно протестировать как целевую базу пользователей, так и нишевые цели, чтобы вы понимали, что ищут разные люди.
Получая отзывы от ваших пользователей, узнайте, какие функции на основе задач они хотят, что они не используют, и как можно улучшить дизайн.
Не просто определяйте, что нравится и не нравится пользователям, но по-настоящему понимайте, почему определенный процесс для них сложен, и, после внесения изменений, снова протестируйте их, чтобы увидеть, насколько возросла их удовлетворенность.
Вносите соответствующие изменения в каждый шаг приложения, а не только перед его выпуском или сразу после него. Наиболее успешные приложения последовательно проходят пользовательское тестирование, а затем проходят повторное тестирование после каждого нового обновления.
# 2: Первые впечатления имеют значение, поэтому сделайте настройку проще.
Сегодняшние пользователи мобильных телефонов не работают, и их часто отключают из-за сложных регистраций или инструкций по настройке мобильных приложений.
Сократите число входов и настроек до максимально возможного количества, и после того, как пользователь установит приложение, убедитесь, что настройки вашего приложения легко найти, чтобы сделать его максимально настраиваемым для пользователей.
Когда дело доходит до уведомлений, звуков и даже протоколов входа в систему, пользователи хотят иметь возможность выбирать.
При разработке страницы входа / регистрации обратите внимание на то, чтобы она была как графически привлекательной, так и простой. Кроме того, обратите внимание на то, что вы подчеркиваете. Новым пользователям не должно быть сложно узнать, как создать учетную запись, или для существующих пользователей войти в систему.
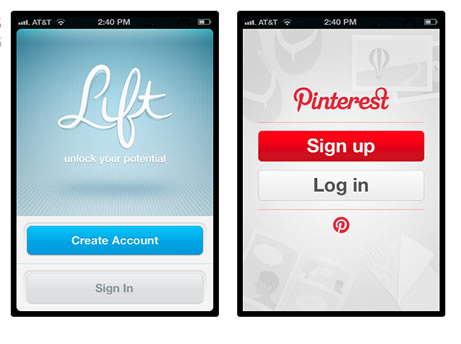
Lift и Pinterest предлагают отличные примеры простых, но простых страниц входа.
Оба подчеркивают возможность для новых пользователей зарегистрироваться или создать учетную запись, что позволяет легко привлекать и привлекать тех, кто еще не использовал приложение.
Еще одним вариантом входа в систему является интеграция входа в социальные сети, чтобы пользователи могли быстро входить в свои учетные записи социальных сетей. Это также помогает пользователям, которые не хотят беспокоиться о нескольких именах пользователей и паролях.
Не забывайте не жертвовать простотой ради ясности. Всегда будьте ясны со своими пользователями о том, как их информация будет использоваться.
№ 3: Насколько удобный дизайн …
Что означает «удобный дизайн»? Это не просто интуитивный интерфейс (хотя это всегда важно).
Более того, удобный дизайн действительно обслуживает вашу конкретную пользовательскую базу.
То, что нужно технически подкованному подростку, скорее всего, сильно отличается от того, что ищет спешный бизнесмен или опытный геймер.
Поэтому, когда вы думаете о дружественном дизайне, подумайте о соответствующем дизайне. Оптимизируйте свой дизайн в соответствии со спецификациями вашей целевой аудитории.
Помните, что то, что вы считаете легким, может не подойти вашим пользователям. Итак, вернемся к пункту № 1 — обратная связь, обратная связь, обратная связь!
Помимо того, что ваше приложение ориентировано на вашу пользовательскую базу, есть несколько общих рекомендаций по разработке, независимо от того, на кого вы ориентируетесь.
-
Убедитесь, что ваши кнопки и поля соответствуют размеру. Платформы и пальцы различаются по размеру.
-
Убедитесь, что ваш дизайн соответствует платформе, или, если ваше приложение предназначено для использования нескольких платформ, убедитесь, что вы протестировали его на каждой платформе.
-
Мобильные пользователи ограничены во времени и на ходу, поэтому не тратьте свое время и место на экране. Убедитесь, что ваше приложение быстро загружается, и избавьтесь от беспорядка, чтобы эффективно использовать каждый бит экрана.
№ 4: Суть? Думайте о пользователе!
Это может показаться очевидным и излишним, но очень легко тратить так много времени на свое приложение, что вы забудете о том, как отреагирует пользователь, который никогда не видел его раньше.
Если ваше приложение связано с веб-сайтом или другой программой, не думайте, что все пользователи будут знакомы с ним.
Всегда смотрите на свое приложение так, как будто вы никогда его не видели, и подвергайте сомнению каждую его часть в отношении простоты, удобства навигации и ценности.
Хотя часть вашего приложения может быть простой в использовании, имеет ли она истинную ценность для вашего пользователя?
Или, с другой стороны, это очень ценный компонент в вашем приложении, который пользователям очень трудно найти?
Это наиболее важные вопросы, которые необходимо учитывать на каждом этапе разработки приложения.