Хорошо продуманная навигационная стратегия может создать или разрушить любой веб-сайт. Когда все сделано правильно, вы наметите путь, по которому посетители будут следовать, что приведет к продаже, созданию потенциальных клиентов или успешной отправке формы.
Если все сделано неправильно, вы, по сути, позволяете своим посетителям бесцельно бродить. Есть шанс, что они найдут вашу цель, но, вероятно, нет. Почему это случайно?
Хороший UX никогда не должен относиться к конверсиям так небрежно — он должен брать пользователей за руку и предоставлять интуитивные подсказки, которые они могут заметить. Таким образом, они знают, где найти то, что им нужно, одновременно отдавая то, что вы хотели, — конверсию.
В этой статье я расскажу вам о простой стратегии, которую вы можете использовать практически на любом сайте, чтобы повысить коэффициент конверсии.
При правильном использовании вы можете предоставить клиентам веб-сайт, который будет не только великолепно выглядеть, но и фактически поможет им добиться успеха в достижении своих бизнес-целей.
Другими словами, вы будете их героем.
Шаг 1: Примите стратегию целевой страницы
Зная, что мы знаем об онлайн-маркетинге в 2016 году, каждый сайт должен использовать целевые страницы как часть своей стратегии конверсии. Если вы применяете это для редизайна, этот шаг не требует от вас удаления существующих страниц, а скорее добавляет к тому, что у вас есть.
Идея заключается в том, что вы создаете автономные страницы, которые содержат всю необходимую информацию, необходимую для правильного убеждения посетителя в конвертации. Количество целевых страниц будет варьироваться в зависимости от бизнеса и его целей. Для простоты, давайте использовать ваш собственный веб-сайт портфолио в качестве примера.
Допустим, вы предлагаете как веб-дизайн, так и дизайн логотипа в качестве услуг. В дополнение к вашим простым страницам портфолио, которые показывают вашу работу, вы хотели бы создать две новые целевые страницы — по одной для каждой услуги. На каждой целевой странице вы можете указать основные моменты портфеля, убедительную коммерческую копию , маркированный список преимуществ, которые вы можете предоставить, отзывы клиентов и четкий призыв к действию (CTA).
Причина этих целевых страниц заключается в следующем: вы не хотите, чтобы ваши посетители вынуждены переходить от страницы к странице. Дайте им все, что им нужно в одном месте. Это приведет к гораздо более целенаправленной воронке продаж, и вы не рискуете потерять их по пути.
Шаг 2: выделите свои «деньги» страницы
В дополнение к вашим новым целевым страницам, есть ли какие-либо страницы, которые вы считаете необходимыми для процесса конверсии? Может быть, целая страница отзывов, возможно? Или список других ваших услуг?
Если это так, то у вас есть несколько вариантов:
Контекстные ссылки
Размещение ссылок в основной копии ваших целевых страниц может быть отличным способом привести посетителей сайта по заранее выбранному пути. Допустим, у вас есть несколько примеров на вашей целевой странице. Возможно, вы захотите предложить им взглянуть на другие из них через контекстную ссылку под примерами из тематического исследования.

Источник изображения: http://anthemicagency.com
Ограниченная навигация по заголовку
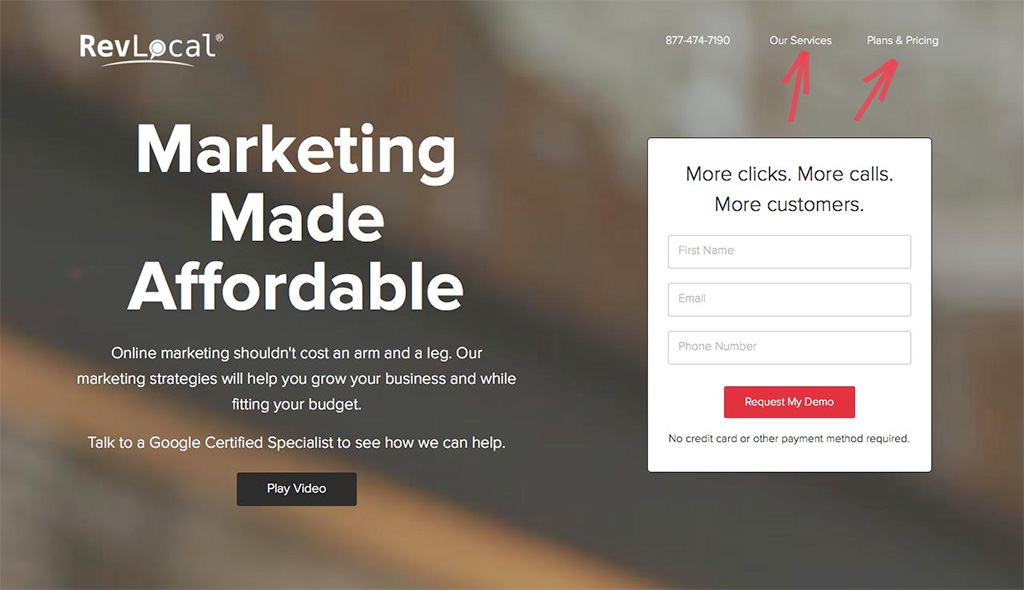
Другой способ — выбрать две-три верхних страницы и связать их с помощью урезанной панели навигации заголовка. Следуя тому же примеру сайта портфолио, вы можете включить ссылки на обе свои целевые страницы в заголовок, позволяя посетителям переключаться между вашими предложениями.

Источник изображения: http://revlocal.com
В идеале, вы бы хотели сделать эту панель заголовка «липкой», чтобы она оставалась на месте, когда пользователи прокручивают страницу вниз.
Шаг 3: Снимите все остальное
Вы когда-нибудь слышали об «усталости от принятия решений»? По сути, это концепция, согласно которой люди, которым дано слишком много вариантов, с меньшей вероятностью предпримут какие-либо действия вообще. Было знаменитое исследование, иллюстрирующее эту концепцию вареньем.
Исследователи выстроили небольшую полку в продуктовом магазине с пятью сортами варенья. Прохожие останавливались, чтобы посмотреть на выбор, и большинство, кто остановил, выбрали. Позже в тот же день они добавили больше вариантов, пока не было на выбор тридцать пробок. Люди перестали бы смотреть, чувствовать себя подавленными огромным количеством вариантов, а затем продолжать идти.
Это не то, что мы хотим на веб-сайте. Когда вы предоставляете посетителям слишком много вариантов навигации, они могут не видеть четкого пути и подпрыгивать. Вот как это исправить:
Все остальные страницы не должны быть представлены в качестве основных параметров. Они будут обозначены как вторичная навигация.
Вам решать, как вы хотите справиться с этой вторичной навигацией. Вы можете разместить его в другом, менее важном месте на странице (например, чуть выше нижнего колонтитула), или вы можете сохранить его в скрытом меню, доступном с помощью кнопки меню.
Да, я знаю, что это горячо оспариваемая дискуссия между UX-специалистами. Многие из них ненавидят идею скрытой навигации за дополнительный барьер, который он создает. Но помните: ваших целевых страниц и основных элементов навигации должно быть достаточно, чтобы привлечь конверсию. Вторичные страницы предназначены только для тех, кто их ищет.
Исключая менее важные параметры (или, по крайней мере, преуменьшая их важность), люди будут иметь перед собой гораздо более четкий путь, который в любом случае является хорошим пользовательским опытом.
Шаг 4: Поместите кнопку CTA
Ясный, сильный CTA — это цель веб-сайта.
Следуя нашему примеру с сайтом портфолио, предположим, что вашей конечной целью является заставить ваших потенциальных клиентов заполнить форму, чтобы назначить консультацию с вами. Как только вы выясните эту часть, вы захотите поместить ее в почетное место, где ее, скорее всего, увидят.
В дополнение к стратегическому размещению его в теле целевых страниц, я рекомендую также разместить его в главном меню навигации.
Но для того, чтобы выделить его из двух других или трех вариантов навигации, вы должны оформить его как кнопку . Это придает ему немного больше визуального эффекта, особенно если это яркий цветовой оттенок, который выделяется на фоне остального контента на вашем сайте.

Источник: http://insurance-solutions.com
Положить его вместе
Выполнив вышеуказанные шаги, вы успешно расставите приоритеты для навигации, создав четко определенную иерархию:
- Самое важное: кнопка CTA
- Среднее значение: основные элементы навигации
- Менее важно: скрытые или не выделенные дополнительные элементы навигации
Создав эту иерархию, вы увидите общее увеличение числа конверсий, поскольку ваш CTA спроектирован так, чтобы выделяться, а другие основные элементы навигации оказывают вспомогательную роль.
Все остальные элементы, которые не так важны при совершении конверсии, скрыты от глаз, что устраняет отвлекающие факторы от цели.
Последние мысли
Для веб-дизайнеров самое важное, что мы можем сделать для клиентов, — это максимально использовать самый большой маркетинговый инструмент в их распоряжении — их веб-сайт. Создавая четкий путь к конверсиям, мы можем быть уверены, что вносим вклад в успех наших клиентов. Именно этот тип добавленной стоимости отличает вас от других дизайнеров, позволяя вам ориентироваться на более крупных клиентов с большими бюджетами.
В конце концов, симпатичный веб-сайт великолепен, но тот, который на самом деле приводит к большему количеству конверсий, каждый раз является хламом.


