
Па де Де, Норман Макларен, 1968
Анимация — это не искусство движущихся рисунков, а искусство нарисованных движений. — Норман МакЛарен
Все знают, что такое анимация, но как насчет того, как объединить анимацию с веб-дизайном и мобильным дизайном для лучшего восприятия. В то время как сегодня большинство сайтов используют анимацию на каком-то уровне, часто это не столько для художественного процветания, сколько для искренней поддержки пользовательского опыта.
Как и в случае с традиционным дизайном, существуют концепции, принципы и желание мыслить нестандартно, что заставит анимацию работать на вас. Если вы начнете с этих четырех полезных советов, вы сможете использовать анимацию для улучшения своего сайта.
Фокус на движение, а не код
Подумайте о движении, прежде чем даже подумать о своем коде. Это позволит вам уделить больше внимания актуальному процессу концептуализации анимации. Конечно, есть шанс, что не все, что вы разрабатываете, может быть закодировано до совершенства, но тогда вы пойдете на свои художественные компромиссы.

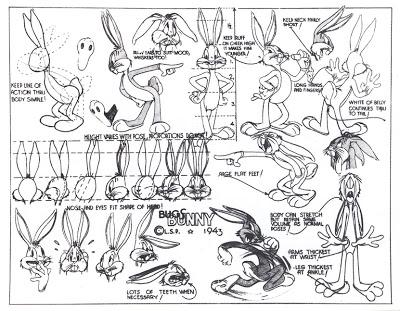
Ранние наброски Чака Джонса «Bugs Bunny» показывают мысль, приданную форме, весу и движению.
Начиная с «сосредоточенного на коде» мышления, более вероятно, подорвет индивидуальность вашей анимации из-за беспокойства по поводу возможных ограничений кодирования.
Это немного походит на планирование иллюстрации, основанной на цветах карандаша, который у вас есть (и нет). Это неправильная отправная точка.
Это подрывает ваши рассуждения о добавлении анимации в первую очередь. Постарайтесь больше сосредоточиться на том, как ваша анимация должна двигаться и выглядеть. Детали реализации проработают позже.
В конце концов, кодирование будет просто «средством для достижения цели». Это ваш дизайн и умственное исполнение, которые сделают вашу анимацию человечной.
Сосредоточиться на цели
Если ваша анимация не имеет цели, то вы должны поставить под сомнение необходимость ее присутствия. Например, анимированные счетчики, которые служат индикаторами загрузки, имеют врожденную цель, но некоторые дизайнеры, вероятно, не думают о многом, кроме того, что « все остальные делают это » и « это выглядит довольно круто ».
Загрузочные анимации предназначены для предоставления пользователю обратной связи по времени загрузки (или, по крайней мере, некоторого ощущения прогресса). Другие анимации меню могут быть полезны для указания пользователю, куда идет меню, когда оно закрыто. Это оба примера анимации, которые приносят пользователю практическую пользу.
С другой стороны, развертывающаяся навигация и вращающиеся логотипы были примерами более декоративного, менее функционального типа анимации. Помните, что ваша анимация создана для пользы пользователя, а не его создателя. Это не твое шоу для Pixar.
Давайте посмотрим на декоративную, яркую анимацию, а не на что-то более целенаправленное.
-
кричащий
-
утонченный
Как вы видите здесь, вы можете достичь практически того же результата, не затрачивая все на яркую декоративную анимацию. Это дает чистый вид и не оставляет пользователя, спрашивающего «ааа … что только что произошло?» Более того, занятые анимации чувствуются медленнее, чем чаще вы их используете.
Учебное движение
Трудно оживить, не имея четкого понимания движения. Эффективные анимации движения редко имеют контрольные края, остановки или швы. Ключ к хорошей анимации не столько в чисто художественной интерпретации, сколько в умении подражать движению в реальной жизни.

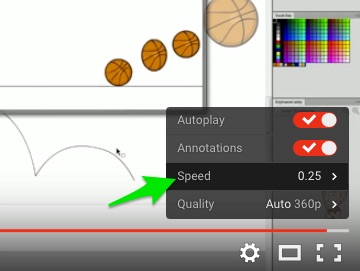
Youtube предоставляет переменные скорости окупаемости через панель настроек плеера.
Если вы не уверены в движении, поищите в Интернете видео в реальном эквиваленте и изучите движение на четверть скорости. Более низкие скорости воспроизведения часто показывают замечательные штрихи. Многие люди не знают, что Youtube предоставляет переменные элементы управления скоростью воспроизведения через панель настроек плеера.
Движение обычно понимается как вверх, вниз, влево и вправо, но только потому, что ваша анимация движется в этих направлениях, не означает, что ваше движение будет ощущаться естественным. Такие факторы, как материалы, скорость, ускорение, отскок и отражение всегда должны быть приняты во внимание. Важно создать плавное движение, чтобы поддерживать иллюзию и фантазию. Другими словами, старайтесь, чтобы ваша анимация была почти «невидимой».
Легче создать «невидимую анимацию», когда вы понимаете, как люди видят движение. Это хорошая идея, чтобы изучить мир вокруг вас.
Изучите интерфейсы видеоигр — особенно названия, выпущенные за последние 3 года — и обратите внимание на то, как вы, как пользователь, отслеживаете их. Если вы не в настроении смотреть геймплей, просто посмотрите различные анимационные фильмы и шоу. Самое главное, создать реальные тесты, прежде чем начать интеграцию анимации в сложный проект.

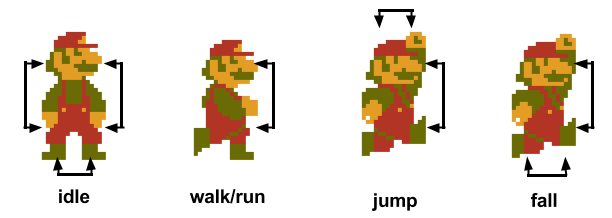
Предоставлено: Martin Drapeau — игровой движок Backbone.
Старайтесь воздерживаться от спорадических или вспыхивающих движений. Держите это устойчивым. Позвольте зрителю наслаждаться и воспринимать то, что он видит, особенно если анимация имеет решающее значение для усвоения информации. Движения следующих кривых, противоположных точкам, являются идеальными, и мягкие движения по жестким резким поворотам и поворотам без необходимости.
Расскажи свою историю с гармонией
Синхронизация является ключевым моментом в анимации. Легко хотеть спроектировать один элемент за другим, чтобы попытаться создать как можно больше анимации, но это не тот путь. Вся ваша анимация — неважно, большая она или маленькая — должна быть одной однородной единицей.
Лучший способ сделать это — сесть и создать что-то похожее на аниматик. Это анимированные раскадровки, состоящие из неподвижных изображений / рисунков, которые были отредактированы и размещены так, чтобы максимально приблизиться к конечному продукту.
Поверьте мне, когда я говорю, что это очень полезно, работаете ли вы на веб-сайте или в фильме. Изображение ниже — раскадровка, которую я собрал для музыкального клипа. Излишне говорить, что это не была окончательная структура, но она удерживала меня на правильном пути.
Создавая грубые наброски желаемой анимации, вы можете видеть, как все будет выглядеть, что позволит вам уловить несоответствия в самом начале процесса. Например, ваша анимация загрузки представляет собой смесь вращающихся движений и заблокированных элементов, а меню навигации — это анимация с выпадающим списком с использованием кругов. Видя это отключение, вы можете внести необходимые изменения или попробовать что-то совсем другое.
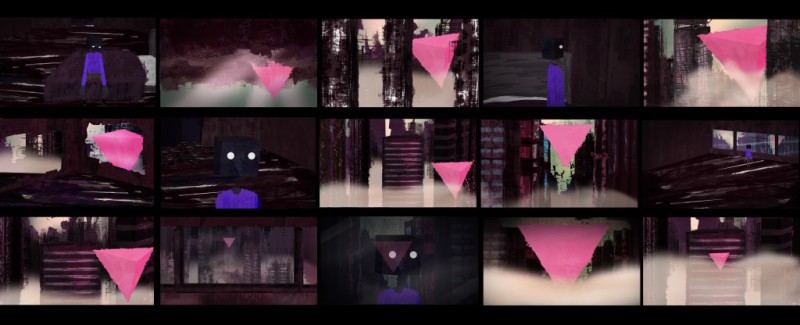
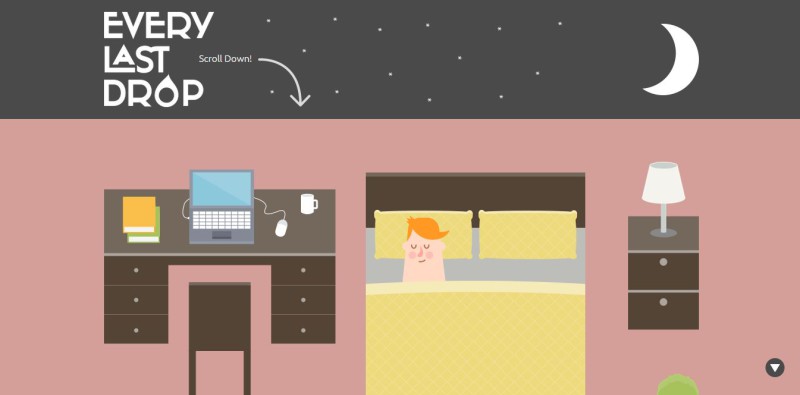
Выполнение небольших, но критических макетов и тестов, подобных этому, может помочь наполнить ваше общее послание гармоничным движением. Есть несколько отличных сайтов, которые делают это отлично. Преподобный Опасность и Каждая Последняя Капля используют небольшие фрагменты анимации, чтобы рассказать свою историю.

http://www.reverenddanger.com/
В то время как оба сайта анимируют по-разному, каждый элемент их сайта был создан для того, чтобы не только рассказать свою историю, но и помочь продвинуть ее в буквальном смысле.
резюмировать
Анимация включает в себя огромное разнообразие стилей и подходов, но это не значит, что здесь нет ключевых концепций. Чтобы получить максимальную отдачу от вашей анимации:
- вывести себя из менталитета «кода мозга»,
- сохранить ваши анимации практичными и полезными,
- и найдите время, чтобы по-настоящему понять движение и как рассказывают истории.
Самое главное, получайте удовольствие от дизайна.
Что вы думаете об анимации в веб и мобильном дизайне? Есть любимые?