Количество удивительных шрифтов продолжает расти и расти — каждый день появляются новые. Легко отвлечься и выбрать свои любимые шрифты наугад, чтобы использовать их в своей работе. Сложнее то, что если вы хотите достичь вершины в области дизайна, вам нужно овладеть искусством эффективного сопряжения шрифтов.
Когда вы имеете дело с гарнитурами сопряжения, между шрифтами есть 3 типа взаимосвязей, которые вам необходимы, чтобы провести процесс сопряжения:
- Соответствие: все типы в вашем дизайне похожи, обычно используются для обозначения использования одной гарнитуры в нескольких шрифтах на странице.
- Контрастность: 2 или более шрифта, которые отличаются друг от друга, но хорошо работают вместе.
- Противоречивость: 2 шрифта, которые слишком похожи друг на друга, чтобы работать.
Основное правило дизайнера — попытаться достичь согласованного или контрастного типа, но избегать конфликтного типа. Ниже мы разберем все 3 концепции на набор легко соблюдаемых правил выбора шрифтов для сопряжения.
согласование
Это самый простой способ сопряжения шрифтов, потому что все, что вам нужно для достижения согласованности, — это один действительно превосходный шрифт в паре разных стилей.
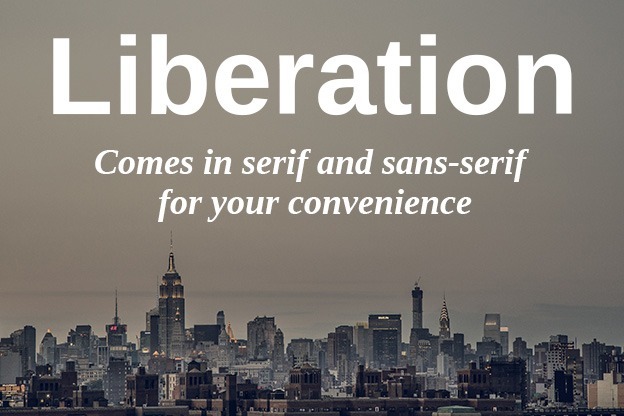
Освобождение — это удобное суперсемейство (изображение Мэтью Вибе через Unsplash )
Способ начать с выбора шрифта надсемейства. Суперсемейство — это гарнитура с несколькими вариациями, которые подпадают под разные стили. Существуют тысячи классификаций для типов, но чаще всего они делятся на четыре категории, под которые существуют бесконечные подкатегории:
- Сериф: Гарамонд , Миньон Про , Чапаррал
- Подкатегории: старый стиль, модерн, плита и т. Д.
- Без засечек: Франклин Готик , Helvetica , Проксима Нова
- Подкатегории: Гротеск, Гуманист и др.
- Сценарий: лобстер , молодое барокко , мистраль
- Декоративный: палисандр , Mythos STD , Boilerplate
Распространенное суперсемейство содержит шрифты в формате с засечками и без засечек. Известный пример этого — шрифт Lucida . Он включает в себя версии на Blackletter (готика), рукописный текст, без засечек, пишущая машинка и каллиграфия (сценарий) — все в одной семье.
Поскольку эти гарнитуры предназначены для использования в одном семействе, они имеют общие характеристики, которые помогают им хорошо работать вместе, что делает это самым простым способом сопряжения шрифтов в дизайне.
Ключ к использованию согласованности заключается в том, что вы должны поэкспериментировать с этим! Это не просто пары с засечками и без засечек. Попробуйте один жирный и один курсив, частично заглавные и строчные буквы, работайте с разными размерами. Вокруг множество суперсемейств, среди которых есть и такие замечательные , как Museo , Fruitiger и Rotis .
Контрастные
Это более сложный способ сопряжения шрифтов, но часто он может быть более оригинальным и успешным способом сделать ваш тип уникальным. Ключ в том, чтобы найти типы, которые отличаются, но все же имеют достаточно общего, чтобы они могли работать вместе. Даже если ваши гарнитуры полностью отличаются друг от друга, если они имеют один или два из этих атрибутов, это может иметь значение между успешным и неудачным спариванием:
- X-высота и ширина глифа: X-высота — это высота между нижней и верхней строчными буквами, такими как «x» или «a», а ширина глифа — это ширина символов.
- Вес: у некоторых шрифтов тонкие линии, у некоторых — толстые, первый — легкий, а второй — тяжелый.
- Форма персонажа: взгляните на букву «о» в десяти разных шрифтах. Все ли они имеют одинаковые размеры? Нет — некоторые из них равномерно круглые, а многие больше овальные, чем круглые. Некоторые длинные и худые, некоторые короткие и приземистые. Существуют десятки способов, с помощью которых шрифты могут иметь различную форму, взглянуть на восходящие и нисходящие (например, части, которые поднимаются и опускаются в виде буквы «d» или «p»), или плечо буквы « п «.
- Направление оси: проведите воображаемую линию через каждую букву, как ось, движущаяся через центр земли. Разные шрифты будут иметь разные углы в своих осях, и они окажут значительное влияние на то, как шрифты выглядят вместе.
Помните — это лишь небольшой выбор способов, которыми гарнитуры могут быть связаны друг с другом. Есть тонны больше! Для получения более подробной информации о терминологии типографии, прочитайте ускоренный курс Алекса по типографии: знайте свои термины .
Посмотрите несколько примеров успешно контрастирующих пар:
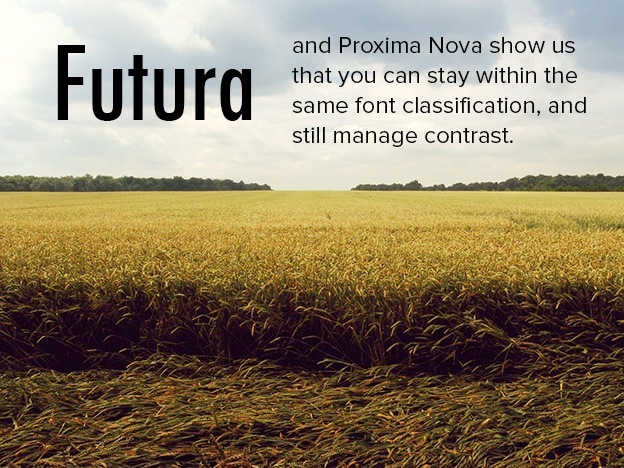
Тот факт, что засечки и без засечек хорошо сочетаются друг с другом, не означает, что они не могут функционировать и сами по себе. Прекрасным примером являются Futura и Proxima Nova , у которых нет засечек, но нет веса или формы персонажа (изображение Cornelia Büchse через Unsplash ).
Bebas Neue — это жирный шрифт без засечек, а Libre Baskerville — переходный с засечками. Хотя они определенно не имеют общего роста, веса или формы персонажа, они имеют одинаковое направление оси. Таким образом, они контрастируют, но это работает (изображение Алеся Кривца через Unsplash ).
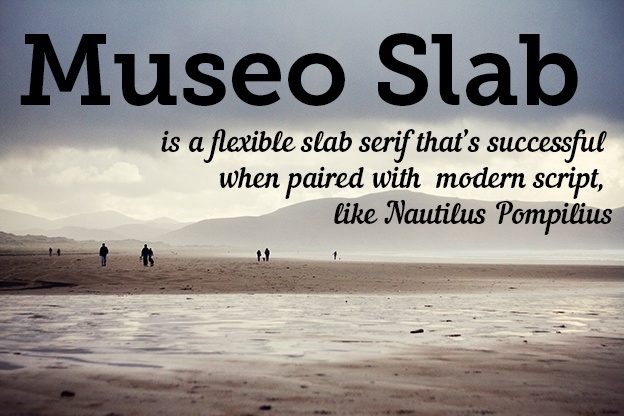
У них обоих есть много уникальных персонажей, но, несмотря на то, что их Museo Slab и Nautilus Pompilius умудряются играть друг с другом, они делят достаточно одинакового веса, чтобы поддерживать весёлый баланс (изображение Ruxandra Mateiu через Unsplash )
Противоречивые
Хотя вы хотите, чтобы ваш текст имел некоторые сходства, есть момент, когда вы можете зайти слишком далеко. Там, где недостаточно различий, чтобы шрифты могли работать вместе, создавая неловкий конфликт.
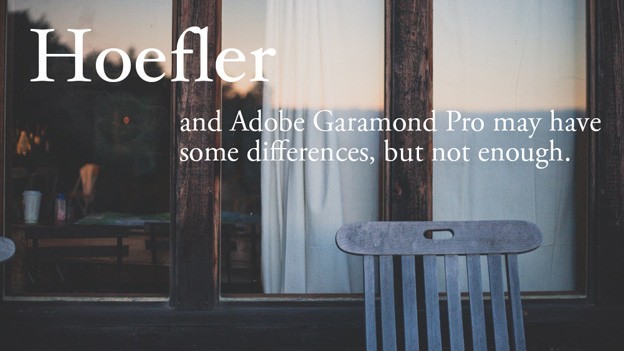
Hoefler и Adobe Garamond оба являются красивыми текстами сами по себе, но общее количество сходств делает их несовместимыми, когда речь идет о сопряжении шрифтов (изображение от Logan Adermatt, через Unsplash )
Способы избежать конфликта:
- Обратите внимание на категорию шрифта: интересно играть вместе с двумя засечками или сценариями, но это сложная территория. Удостоверьтесь, что выбранные вами шрифты достаточно отличаются друг от друга, чтобы избежать конфликта.
- Поддерживать иерархию: обратите внимание, что во всех наших примерах мы используем размер и вес, чтобы помочь различать шрифты. Иерархия является ключевой — поэтому убедитесь, что вы выбираете шрифты, и зеркала подчеркивают относительную важность различных частей текста в вашем дизайне.
- Используйте цвет . Мы не использовали цветной текст в наших примерах, но большую часть времени вы будете размещать текст на простом цветном фоне, а не на изображении. Так что используйте цвет в своих интересах, чтобы помочь дифференцировать сегменты текста и создать иерархию.
Дополнительные советы
Хотя не существует единого источника правил, в котором перечислены, что дизайнеры должны и не должны делать, чтобы они были сопряженными (потому что правила должны были нарушаться), есть некоторые рекомендации, которым дизайнеры следуют чаще, чем нет.
- Обычно предлагается не использовать более трех гарнитур в любом дизайне, и обычно лучше использовать одну или две. И когда вы выбираете гарнитуру для конкретной цели, фиксируйте это. Ваши заголовки, подзаголовки и текст должны оставаться согласованными на протяжении всего проекта.
- Обратите внимание на контекст. Спаривание не всегда будет работать одинаково для каждого жанра дизайна. Веб-дизайн принципиально отличается от дизайна печати, поэтому при выборе шрифтов обязательно учитывайте контекст. Кроме того, тон вашей работы будет отражен в тексте. Так что, если у вас есть дизайн для дня рождения детей, убедитесь, что текст не выглядит, как для корпоративного брифинга.
- В Интернете есть масса ресурсов, которые помогут вам найти отличные шрифты для сопряжения:
- Google Fonts показывает пары для каждого выбранного шрифта.
- Just My Type — это коллекция пар типов из Typekit и Hoefler & Co.
- Type Connection — это игра, которая научит вас соединять гарнитуры.
- Typography.com предлагает рекомендуемые пары для каждого выбранного шрифта.
Эта статья была первоначально опубликована в 99designs Designer Blog . Воспроизводится с разрешения.