Вы и ваша команда усердно работали над своим веб-приложением — это ваша гордость и радость. Плюс, пользователи, с которыми вы это тестировали, довольны. Им просто нравятся все функции построения сообщества, которые вы добавили. Большой!
Тем не менее, через шесть месяцев после запуска сайт просто не получает никакой поддержки со стороны сообщества. Кажется, что люди просто уходят. Почему? Все казалось идеальным, так что может быть не так?
Эта ситуация слишком распространена, и коренная причина часто лежит в основах. Даже очень маленький компонент сайта может оказать существенное влияние на пользовательский опыт!
Например, если сам процесс входа неэффективен, то люди не захотят его использовать, и все те убойные функции, которые вы добавили, будут напрасны. В худшем случае это может отговорить людей вообще не заходить на сайт, что означает отсутствие сообщества, никаких повторных продаж… все это приводит к провалу сайта.
Так что пошло не так?
В большинстве случаев проблемы на веб-сайте или в веб-приложении — это очень простые вещи. Тем не менее, даже небольшие проблемы могут приравнять к негативному опыту. И вам действительно не нужен негативный опыт, если вы можете ему помочь. Знаете, пользователи чувствительны!
Это правда, что некоторые люди будут сгибаться и пытаться обойти любые проблемы юзабилити, с которыми они сталкиваются — мы все любим решать проблемы, верно? Это в нашей природе. Но не забывайте, что по мере того как Интернет становится проще в использовании, люди становятся менее терпимыми к плохому дизайну взаимодействия и часто будут искать альтернативную услугу, если она предложит лучший опыт, в зависимости от того, сколько они вложили в ваш сайт.
Это просто … но это не так
Дизайн взаимодействия логина прост на поверхности. Есть, однако, довольно много элементов, которые вносят вклад в окончательные соображения дизайна для страницы входа пользователя. Когда все они объединены, все может быстро усложниться. Вот пример факторов, которые следует учитывать:
- Безопасность
- Предыдущий пользовательский опыт
- Устаревшие процедуры сайта
- Внутренние бизнес-процессы
- Дизайн интерфейса страницы
- Соображения аудитории платформы
Вероятно, вы можете придумать еще несколько факторов, которые можно добавить в этот список. Несмотря на это, есть еще несколько простых вещей, на которых мы можем сосредоточиться, чтобы гарантировать, что опыт хороший. Вот мой список советов, чтобы убедиться, что ваши пользователи продолжают возвращаться и входить в систему.
1. Используйте адреса электронной почты для имен пользователей
Исследования показали, что у людей достаточно проблем с запоминанием своих паролей, при этом им также не нужно вспоминать имя пользователя. Использование строки, которую люди, скорее всего, запомнят, например, адрес электронной почты, снижает вероятность того, что пользователь еще больше забудет свои данные для входа.
Соглашение о том, что имя пользователя веб-сайта принимает форму адреса электронной почты, назначенного пользователем, становится все более и более устоявшимся. Конечно, могут возникнуть проблемы с подходом использования адреса электронной почты в качестве имени пользователя, например:
- Некоторые поставщики услуг перерабатывают адреса электронной почты
- Пользователи меняют свое имя и адрес электронной почты в результате
- Адреса электронной почты разных форматов
Однако ни одна из этих проблем не является непреодолимой — просто обязательно разрешите (и протестируйте) различные сценарии, перечисленные выше.
Распространенная альтернатива принуждения пользователей войти в систему с использованием номера участника (или другого имени пользователя, которое им выделено) не помогает вообще. Если вы должны использовать что-то кроме адреса электронной почты для имен пользователей вашего веб-сайта, по крайней мере, позвольте вашим пользователям немного персонализировать свою учетную запись, создав собственное имя пользователя для использования на вашем сайте.
2. Пусть ваши пользователи используют длинные пароли
В эту новую эпоху нам постоянно напоминают использовать безопасные пароли. Вы знаете тренировку — чем дольше, тем лучше; чем больше специальных символов, тем лучше …
С появлением плагинов и браузеров для запоминания паролей, которые автоматически заполняют имена пользователей и пароли, можно ожидать, что средняя длина полей паролей в современных веб-приложениях станет больше и сможет принимать пароли размером 64, 128, даже 256 персонажи длинные. Можно даже надеяться, что дни восьмисимвольных паролей быстро исчезали!
И действительно, этот переход к принятию длинных паролей происходит. Однако мы еще не там, и, кажется, в переходный период.
Обратите внимание, что могут возникнуть проблемы, когда текстовое поле для ввода имени пользователя или пароля не совпадает с длиной соответствующего поля базы данных, в котором оно хранится. Это может привести к тому, что усечение пароля, введенного пользователем, или, что еще хуже, для всей записи будет полностью недоступным. Если вы предлагаете длинные пароли, обязательно проверьте их!
Как интересное примечание, банки в целом воздерживаются от использования паролей, содержащих специальные символы, или паролей длиной более 12 символов. Это ограничение обычно связано с ограничениями устаревших систем, с которыми они взаимодействуют, а не их веб-служб. Большинство веб-сервисов не связаны такими ограничениями — не следуйте старой модели.
Решение простое — планируйте разрешить длинные пароли с самого начала. Внеся это правильно в проектную документацию, убедившись, что вы определили длину паролей, и протестировав этот верхний предел, вы сможете избежать любых препятствий, связанных с длиной вашего пароля.
Также не забудьте проинформировать пользователя, по крайней мере во время процесса регистрации, о том, какую минимальную и максимальную длину пароля позволяет ваша система. Это должно быть реализовано с помощью текстового сообщения, расположенного рядом с соответствующим полем. Пользователи не будут знать о таких деталях, если вы не скажете им об этом!
3. Добавьте Ajax в форму проверки.
Мы не все идеальны — иногда мы неправильно вводим имена пользователей и пароли. Как и наши пользователи.
Конечно, пароль, введенный пользователем, должен точно соответствовать, прежде чем мы предоставим этому пользователю доступ в целях безопасности.
Однако давайте немного ослабим имена пользователей. Например, если имя пользователя было адресом электронной почты, было бы хорошо, если бы пользователь знал, случайно ли я набрал «.con» вместо «.com». Было бы даже лучше, если бы это предупреждение было предоставлено до отправки формы!
В этой ситуации небольшая проверка в стиле Ajax может иметь большое значение. Проверка имени пользователя, чтобы определить, является ли оно уникальным или в правильном формате, облегчает задачу.
Еще один фактор, который необходимо учитывать при проверке, — это то, что может произойти, если пользователь введет дополнительный пробел или два после своего имени пользователя. Видите ли, этот пробел не будет очевиден для пользователя на экране, но в действительности он ввел недопустимое имя пользователя, так как в конце он содержит лишние пробелы.
Это препятствие легко преодолеть — просто обрежьте поле имени пользователя. Вы можете выполнить эту обрезку либо на стороне клиента, либо на стороне сервера (оба лучше). Важным моментом является привнесение некоторого интеллекта в проверку формы и создание простых, образованных предположений о том, каким должен был быть пользователь.
4. Поддерживать постоянные логины
Раньше было время, когда вы могли войти в веб-приложение и оставаться в системе до тех пор, пока вы не выйдете из системы! Помнишь те дни? Разве это не то, для чего были установлены флажки «Запомнить меня» или «Сохранить меня в системе»? Конечно, те веб-приложения, которые предлагали эту функцию, не были критически важными сервисами, такими как онлайн-банкинг или торговые площадки. Но мальчику было удобно!
Эта особенность, похоже, недавно исчезла из окна. В эти дни флажок «Запомнить меня» означает только «запомнить меня на короткий период времени». В последнее время наблюдается отчетливая тенденция, когда веб-приложения требуют повторного входа в систему через одну, две недели или другой произвольный период времени.
Эти постоянные входы в систему, ограниченные во времени, являются, конечно, мерой безопасности, но они применяются только к используемому компьютеру. Таким образом, если компьютер фактически находится в защищенной среде, ограничение по времени не дает пользователю никаких преимуществ и является неудобным. Это раздражает необходимость снова и снова входить в веб-приложение, которое вы предпочитаете использовать без проблем.
Информирование пользователей о том, как долго будет длиться их вход в систему, безусловно, помогает управлять ожиданиями в этой ситуации, но это не делает процесс повторного входа каждые две недели менее удобным.
Лучшим подходом было бы позволить пользователю контролировать период времени, для которого постоянный вход в систему хорош. Предоставляя пользователю контроль над этим параметром, мы можем сделать всех счастливыми. Пользователь, который когда-либо получает доступ к веб-сайту только со своего домашнего компьютера, может установить для своего логина «навсегда», тогда как другой пользователь, который обращается к той же услуге из библиотеки или интернет-кафе, может установить для него «никогда». В конце концов, данные для входа в систему принадлежат пользователю (как и данные, к которым они обращаются с ним), поэтому наши пользователи достаточно умны, чтобы принять это решение?
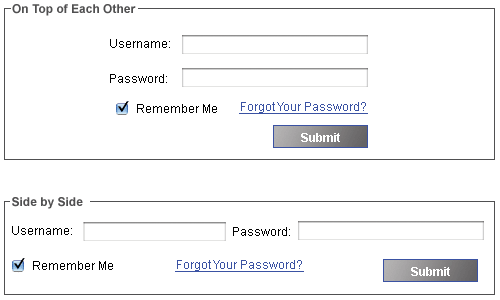
5. Держите свои текстовые поля близко друг к другу
Я рекомендую размещать поле имени пользователя и связанное с ним поле пароля на отдельной странице — наличие отдельной страницы входа в систему намного проще, чем интеграция процесса входа в систему на другой странице, особенно если эта страница содержит другие формы и текстовые поля. ,
Но как выровнять наши поля имени пользователя и пароля? Есть две основные школы мысли — бок о бок и друг на друга.
Важно убедиться, что эти два поля находятся в непосредственной близости друг от друга — помните, что они связаны с точки зрения информации и функциональности, в конце концов. Поэтому они должны быть связаны пространственно, а также.
Страницы входа могут быть проблематичными, когда имя пользователя и пароль не расположены рядом друг с другом на экране (хотите верьте, хотите нет, я видел, что это происходит на одной трети страницы!) Область между полем имени пользователя и поле пароля не место для большого баннера! Держите эти два поля рядом друг с другом, чтобы избежать путаницы.
Это небольшая проблема, но заставляет вашего пользователя искать поля, которые им нужно использовать для входа в систему, и вызывает сомнения относительно того, что они ввели свои данные для входа в правильное поле, особенно если они уже находятся ниже. страница — на самом деле не дает пользователю уверенности в веб-приложении.
6. Держите вашу ссылку для входа наверх
Так же, как пользователи ожидают, что нажатие на логотип веб-сайта вернет их на домашнюю страницу сайта, многие пользователи в наши дни ожидают увидеть ссылку на страницу входа, расположенную в верхней части страницы (часто справа). боковая сторона).
Размещение ссылки входа в систему в другом месте может привести к тому, что посетители будут играть в игру «охота за входом», которая не поможет вам. Конечно, пользователи вашего приложения привыкнут к тому, где оно находится. однако, когда новый пользователь наиболее уязвим для разочарований (и часто будет иметь постоянное мнение о вашем сайте), он основывается на своем первом опыте работы с вашим сайтом, прежде чем он узнает, где находятся различные функции. У вас есть только короткое окно, поэтому вы хотите, чтобы этот опыт был положительным.
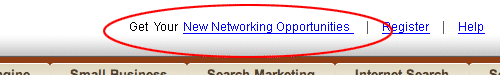
7. Пометьте свои ссылки для входа
Как вы, возможно, заметили, существует множество установленных соглашений, когда дело доходит до процесса входа в систему, и метка входа не является исключением. Точный текст, который, вероятно, будут искать многие посетители, это либо «логин», либо «вход». Существует множество вариантов , но эти два слова понятны почти повсеместно, поэтому их можно использовать довольно безопасно.
К сожалению, сегодня существуют веб-сайты (без имен!), Которые считают целесообразным использовать уникальные ярлыки для обозначения «войти». В худшем случае ссылке присваивается метка «возможность» или «рекомендации» или даже «новые функции», ни одна из которых не имеет отношения к входу в систему. Когда пользователи видят ссылку в том месте, где они ожидают входа в систему чтобы они начали задаваться вопросом, является ли ссылка рекламой, и что может продавать страница за этой ссылкой.
Может быть трудно аргументировать случай, когда отдел маркетинга настаивает на том, чтобы ссылка для входа была помечена как нечто новое или отличное. Если вы не можете выиграть эту битву, одним из компромиссов может быть добавление маркетинговой ссылки в дополнение к более стандартной ссылке для входа. Путаница, создаваемая двумя ссылками, указывающими на одну и ту же страницу, будет меньше, чем путаница с более стандартной ссылкой, которую посетители ожидают найти.
8. Позвольте пользователям восстановить забытые имена пользователей и пароли
Другое соглашение, ставшее стандартным, заключается в предоставлении пользователям ссылки для сброса или восстановления забытого пароля и перечисления этих функций на той же странице, что и форма входа в систему.
Однако может показаться, что эта функция на странице входа в систему немного отвлекает, прежде чем пользователь вообще вводит какую-либо информацию. Это почти то же самое, что насмехаться над ними, говоря: «Давай, я просто знаю, что ты совершишь ошибку!»
Это легко исправить — отображать ссылку на ваше решение для восстановления пароля только после того, как пользователь сделает ошибку при входе в систему. Небольшой JavaScript, который изменяет свойство text-indent
Другой сценарий, который следует учитывать, — это когда пользователь даже не может вспомнить адрес электронной почты, который он использовал в качестве имени пользователя. Что делать в этом случае?
С этим достаточно легко справиться — у вас уже есть эта информация уже через функцию забытого пароля.
Сообщение об ошибке, отображаемое процессом восстановления пароля, обычно является достаточной информацией для пользователя, чтобы определить, правильно ли он ввел имя пользователя или нет. Например, если ошибка гласит: «Ни один пользователь не зарегистрировался с этим адресом электронной почты», тогда ваш пользователь сразу узнает, что введенное им письмо было неправильным.
Конечно, вы можете предложить и другие запасные варианты — секретные вопросы, личную информацию о пользователе и многое другое. Однако для большинства сайтов достаточно простого восстановления пароля.
9. Показать полезные сообщения об ошибках
Сообщения об ошибках общеизвестно проблематичны в Интернете — и в программном обеспечении в целом. Да, важно сообщить своим пользователям, когда произошла ошибка, но нет необходимости сбивать их с толку техническим жаргоном (и при этом вы не должны выдавать больше информации, чем необходимо, в случае, если человек, читающий сообщение об ошибке, является злонамеренным хакером, пытающимся поставить под угрозу вашу систему).
Конечно, есть и другой конец спектра — не предоставление пользователю достаточно информации. Предположим, вы просто хотите войти в свой любимый сервис социальных закладок. Это не Форт Нокс — люди не будут жить или умирать, потому что ваш пользователь знает, что они неправильно ввели свой адрес электронной почты, поэтому дайте им знать. Они оценят это намного больше, чем краткие сообщения, которые ничего им не скажут и оставят их в темноте
Есть искусство писать полезные сообщения об ошибках — звучит так, будто я констатирую очевидное, но сделайте их как можно более понятными. В зависимости от стиля доставки контента и степени свободы, которую вы имеете с брендом, вы должны стараться взаимодействовать с пользователем на личном уровне.
Например, «Недействительная авторизация» является роботизированной и запутанной. «Вы, кажется, ввели неверный пароль» — гораздо более дружелюбный способ сказать то же самое.
Для не критически важных приложений с небольшим объемом вы можете даже подумать об улучшении взаимодействия с пользователем, пройдя лишнюю милю и сообщив пользователю, какую часть пары имя пользователя / пароль они ввели неправильно.
Наконец (и это действительно Usability 101), не оскорбляйте людей. Мэтью Магейн писал об этом в SitePoint ранее, в связи с сообщениями об ошибках Reddit . Помните: пользователи не глупы, они просто люди. Как и вы, и я, они совершают ошибки и часто спешат. Разрешите для этого человеческие ошибки, которые неизбежно произойдут.
10. Используйте дополнительные вопросы с осторожностью
Включение дополнительного вопроса для аутентификации веб-пользователя стало популярным методом для приложений, которым требуется более высокий уровень безопасности, таких как сайты интернет-банкинга.
Вопрос о том, действительно ли необходим этот дополнительный уровень аутентификации, должен быть задан — возможно, можно получить эту степень уверенности в подлинности пользователя другим способом (используя подход, который требует дополнительной разработки на стороне сервера).
Некоторые примеры включают подтверждение кода SMS, смарт-токены и подтверждение смарт-карты (для подключений к экстрасети), применение более строгой политики паролей или активацию дополнительных вопросов только при доступе к учетной записи с другого компьютера на компьютере, указанном пользователем.
Если вам необходимо задать своим пользователям дополнительные вопросы, рассмотрите возможность использования формата вопросов / ответов, доступного через клавиатуру (т. Е. Не опирающегося исключительно на мышь).
Что подводит меня к капчу. Нет недостатка в людях с личной ненавистью к системам CAPTCHA. Если вы должны использовать капчу, сделайте все возможное, чтобы сделать ее максимально доступной. CAPTCHA являются исключением из правила в том смысле, что они лучше расположены на той же странице, что и поля имени пользователя и пароля.
11. Держите вашу страницу внизу
Нужно ли вашей странице входа в веб-приложение иметь все те кнопки и графические элементы, которые существуют на остальной части вашего сайта? Подумайте об этом — основная функция вашей страницы входа — это переход на основной сайт. Ваш пользователь хочет использовать страницу, а затем как можно скорее отойти от нее. Добавление чего-либо, кроме самых основ навигации и брендинга, замедлит работу ваших пользователей.
Помните, что не все используют соединение T1 для веб-серфинга. Если загрузка страницы просто занимает слишком много времени, пользователь начнет задавать вопросы, такие как «Стоит ли делать это позже?» Или «Стоит ли вообще делать это?». Если этот пользователь несколько раз сталкивался с подобным опытом, он будет вместо этого начните искать альтернативные сайты.
Уменьшение веса страницы часто бывает очень простым делом (только не говорите маркетологам!) Посмотрите на страницу и определите, что можно классифицировать как основное для использования страницы на сайте, и при этом она будет выглядеть как Это пренадлежит. Удалите остальные — иногда это может даже включать часть расширенной системы навигации.
Конечно, этот совет не имеет значения, если ваш процесс входа в систему использует всплывающее окно JavaScript.
12. Слово об OpenID
Держись — что с этим номером 12? Что ж, дети, воспринимайте это как рождественский бонус к праздникам. Если серьезно, тема логинов была бы неполной без небольшого обсуждения OpenID.
Многие из вас, без сомнения, думали, читая этот список, что многие из этих проблем могут быть решены с помощью OpenID.
Сейчас обсуждение OpenID не по теме, но, по сути, моя точка зрения заключается в том, что OpenID слишком сложно для нетехнического сообщества.
Там я это сказал. Это из. Вот так лучше!
Парадигма использования URL для входа в систему слишком далека от ожидаемого поведения, с которым сталкивается большинство людей. При выборе, большинство людей прибегнут к традиционному методу предоставления пары имя пользователя / пароль — даже если это означает, что у них будет больше логинов.
Это изменится со временем. Я надеюсь, что однажды OpenID действительно станет мейнстримом. Но до тех пор, пока некоторые крупные игроки не перейдут на борт и не позволят использовать взаимозаменяемые OpenID, я не рекомендую делать OpenID единственным способом, которым пользователи могут получить доступ к вашему веб-приложению.
Будь проще
Улучшение опыта входа в систему сводится к тому, чтобы сделать весь процесс простым для пользователя. Конечно, достижение этой цели означает больше работы для разработки спецификации, реализации и разработки вашего веб-приложения. Но что на самом деле означает создание веб-сайтов? Пот и слезы команды дизайнеров / разработчиков или удовлетворение клиента?
В конце концов, клиент оплачивает счета.