Дизайнеры проводят бесчисленные часы, тщательно подбирая цвета, типографику и макет, но, несмотря на эти достойные усилия, ничто так не привлекает внимания, как движение . Проверенная эволюционная и поведенческая психология демонстрирует нашу инстинктивную тягу к видимым элементам, которые движутся и изменяются. Несмотря на огромный технический прогресс, человеческий разум все еще работает как обычно — с визуальной склонностью к динамизму и движению. С учетом этого надежного принципа, почему бы нам не добавить анимацию в наши усилия по веб-дизайну и интернет-маркетингу?
Добавление анимации в ваш дизайн — отличный способ выделить его и привлечь внимание. Ниже представлены 10 сайтов, которые виртуозно интегрировали анимацию в свои дизайны. Надеемся, что они послужат свидетельством привлекательной силы движения, а также источником вдохновения для вашего следующего проекта.
Чистый веб-дизайн является идеальной платформой для добавления анимации, независимо от того, насколько она велика или мала. Сайт Blue Acorn — примерное сочетание простоты и движения. Анимация происходит в центре экрана, и, просто нажав на одну из трех выносок, вы видите, как город оживает, опускаясь на место.
Если вы хотите добавить анимацию в свой веб-дизайн, убедитесь, что она служит четкой цели, а не является лишь поверхностным дополнением. Тонкая, но творческая анимация вселенных — это настоящее усовершенствование дизайна, а не лишняя излишек.
Сеть — это абстрактная среда с огромным потенциалом для анимации, позволяющая вам избежать условностей реальности и погрузиться в креатив. Сайт Flip-Universum не похож на ваш типичный веб-сайт, его стилизованный мультипликационный вид и простая анимация типа параллакса прекрасно работают.
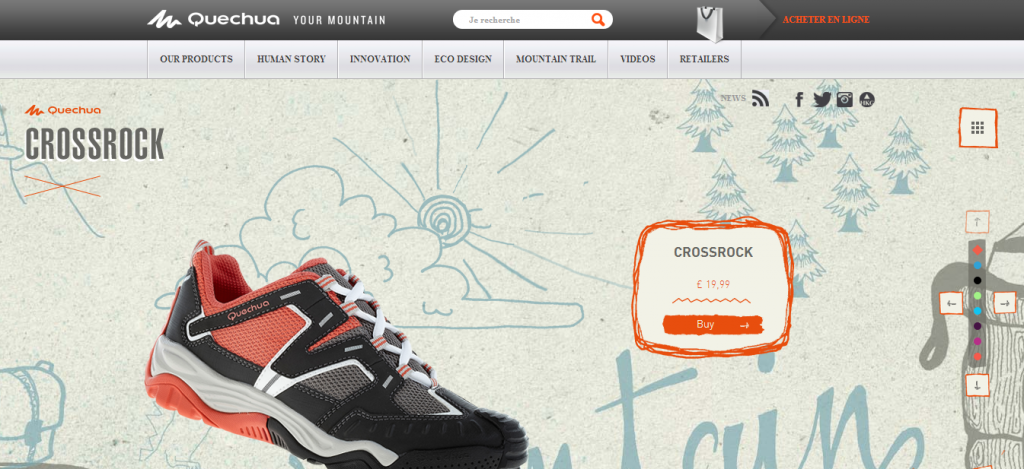
Смешивание элементов дизайна — отличный способ выделить ваш сайт среди миллионов, уже находящихся в Интернете. Сайт CrossRock 2013 на Quechua не только смешивает фотографии с анимированными элементами, но также включает в себя текстуру и рисунки, которые нарисованы от руки. Анимация проста и сбалансирована по всему сайту.
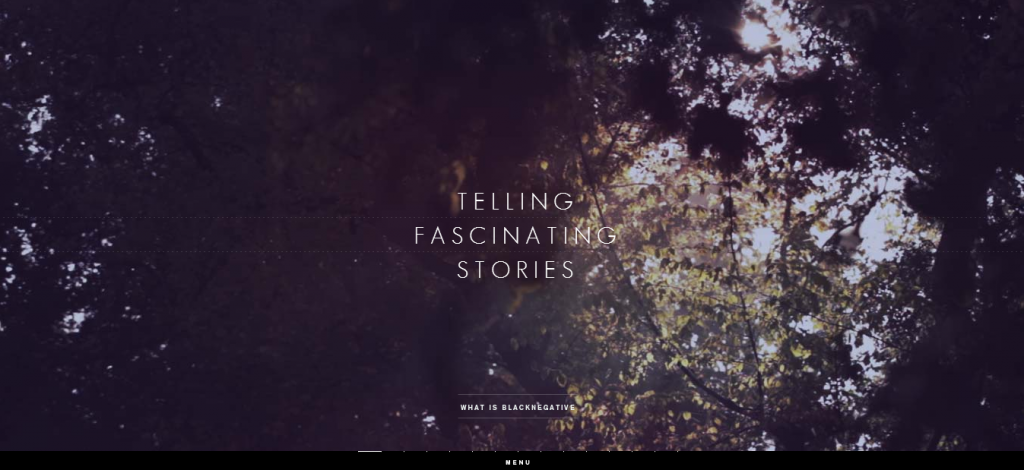
Еще один сайт, который не преувеличивает использование анимации, на первый взгляд, Blacknegative выглядит как обычный сайт, который использует горизонтальный макет вместо вертикального. Но сайт продуман, добавляя некоторую форму анимации на каждую страницу. Некоторые менее заметны, чем другие, но элементы движения присутствуют всегда.
Нет необходимости добавлять анимацию на каждую страницу вашего сайта. Иногда, просто добавление анимации на домашнюю страницу служит более тонкой реализацией. Творчески разработанный сайт Дениз Чендлер делает именно это. Анимации колеса обозрения и американских горок стратегически расположены так, чтобы вы могли их видеть, но не отвлекались на петлевую анимацию.
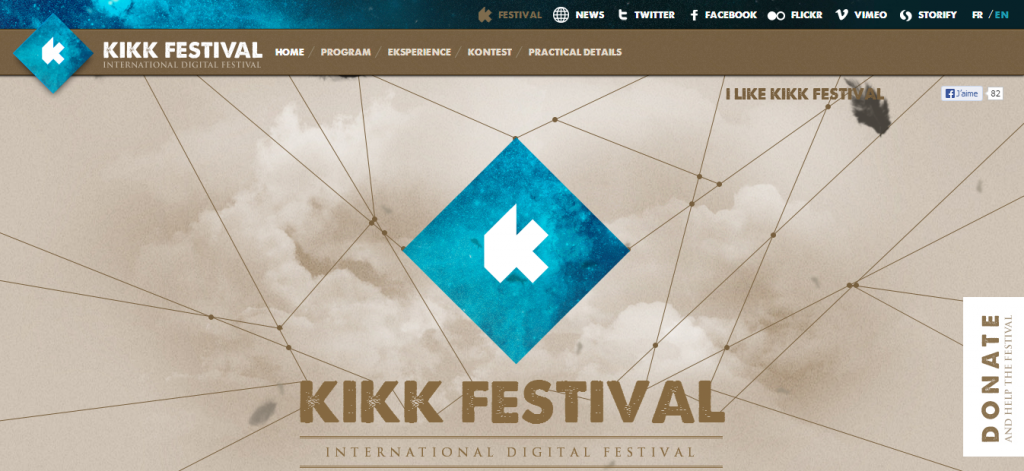
Веб-сайт Kikk Festival и используемая анимация настолько просты, насколько это возможно, когда дело доходит до интеграции непривлекательной цикличной анимации, которая не мешает работе пользователя. Анимация — это просто перья разных размеров, спускающиеся с неба. Использование перспективы с перьями — отличное дополнение, которое добавляет глубину и разнообразие.
Нет лучшей возможности добавить анимацию на ваш сайт, чем когда ваш сайт занимается играми или мультфильмами. Metal Junk использует это сразу. От анимированного значка загрузки до реальной домашней страницы, анимация отличная. Соедините это с удивительной цветовой гаммой, и у вас получится отличный дизайн.
Нечасто в анимации на сайте учитывается название компании, и, будь то случайный или преднамеренный, Wondros делает и делал именно это. Постоянно движущиеся точки частиц создают различные формы и даже разборчивую букву «W» для представления сайта и самого бренда. Анимация не сногсшибательна, но это отличное прикосновение.
Это очень смелый шаг, когда вы решаете, что ваша анимация доминирует над большинством вашего сайта, но Cube Slam добивается этого, создавая дизайн сайта в стиле ретро-видеоигр. Поначалу вы можете быть ошеломлены, но трудно отрицать рисование как самой анимации, так и интерактивности.
Есть ли у вас движущиеся сайты, чтобы поделиться? Считаете ли вы анимацию звуковой техникой для повышения привлекательности дизайна, или это громоздкая излишества, связанная с проблемами совместимости браузера, плагинами и другими техническими проблемами?