Хотя Photoshop изначально не предназначался для веб-дизайна, он обладает достаточной мощностью прямо из коробки. Это:
-
Чрезвычайно надежный, с несколькими неприятными сюрпризами
-
Множество вариантов стилей для веб-контекстов
-
Хорошо подходит для веб-дизайна HD благодаря простому редактированию SVG и растровых изображений
-
Комплексный набор функций, позволяющий создавать макеты для изображений в одном месте
Конечно, даже отличные инструменты редко бывают идеальными для ваших конкретных потребностей. Плагины, которые мы опишем, помогут сгладить пробелы, которые естественным образом появляются в инструменте для редактирования фотографий, перенастроенном для веб-дизайна.
От улучшения совместимости кода проектов до лучшего управления файлами, взгляните на некоторые из плагинов ниже, которые наша команда в UXPin (платформа для совместной работы) считает полезными.
1. Retinize It
Кредит фотографии: Retinize It
Если вы ищете простой экспортный плагин без дополнительных сложностей, Retinize It позволяет разделить слои и группы и экспортировать их в нужные вам ресурсы. Работая с фигурами и смарт-объектами, вы можете всего за несколько кликов экспортировать изображение на 200% или 300% для дисплеев сетчатки и iOS.
2. Кодли
Кредит фотографии: Codly
Одной из самых больших проблем проектирования в Photoshop является то, что в какой-то момент вам придется кодировать все. Codly дает вам меньше беспокойства, автоматически кодируя документ PS в удобный мобильный дизайн для iOS, Android XML, Windows 10 и BlackBerry.
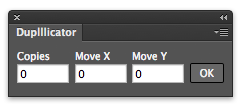
3. Дупликатор
Кредит фотографии: Duplllicator
Забудьте о копировании и вставке. Duplllicator позаботится об одной из самых трудоемких задач при проектировании, автоматически дублируя ваши слои и группы. Этот быстрый инструмент позволяет выбрать интервал по горизонтали и вертикали, а также количество копий, чтобы вы могли выполнить тяжелую работу за несколько секунд.
4. Photoshop Плагин для создания прототипов
Кредит фотографии: UXPin
Создание макета в Photoshop не означает, что вам нужно его перестраивать при создании прототипа.
Платформа коллективного проектирования UXPin (там, где я работаю) выпустила плагин, который позволяет перетаскивать PSD непосредственно в инструмент для совместного прототипирования. Поскольку все слои сохранены, вы можете сразу же начать добавлять интерактивные элементы. Когда вы закончите, вы можете поделиться прототипом с заинтересованными сторонами и членами команды для более быстрой обратной связи.
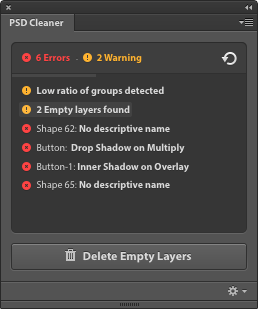
5. PSD Cleaner
Фото предоставлено: PSD Cleaner
Как следует из названия, PSD Cleaner организует ваши файлы PSD, особенно полезные для переименования файлов и определения местоположения пустых слоев. За 19,99 $ этот плагин покажет вам, что вам нужно исправить, сэкономив время на поиске самостоятельно.
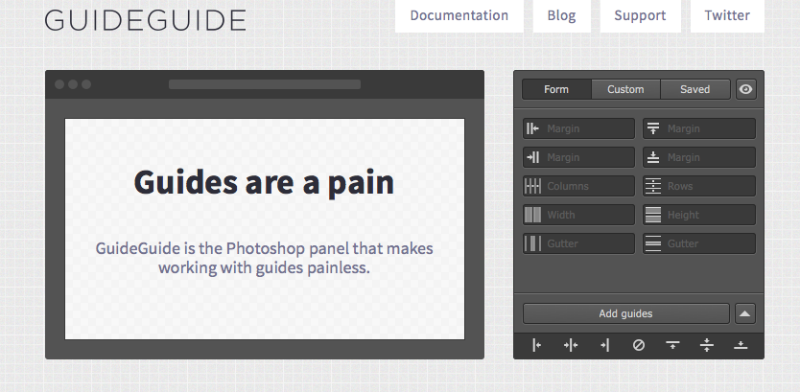
6. GuideGuide
Фото предоставлено: GuideGuide
GuideGuide держит название самого установленного расширения в Photoshop, и не зря. Плагин позволяет настраивать направляющие по своему усмотрению — на основе холста, монтажных областей, выбранных слоев и выбранных вами вариантов. Определенно один из лучших вариантов нашей команды дизайнеров.
7. Перспективные макеты
Кредит фотографии: Перспективные Макеты
Ваш макет PS хорош так же хорошо, как и его презентация. Перспективные макеты управляют точкой обзора ваших PSD-файлов, чтобы вы могли лучше понять контекст устройства. Этот плагин позволяет наклонять, вращать, складывать и разбивать файлы для более впечатляющей презентации.
8. Чемодан Фьюжн
Кредит фото: Чемодан Fusion
Если вы тот дизайнер, который знает каждый шрифт в своей коллекции по имени, Suitcase Fusion — это то, что вам нужно. Он организует все ваши шрифты и размещает их на расстоянии вытянутой руки во время Photoshopping. Визуальный предварительный просмотр позволяет сравнивать типографские параметры бок о бок, что полезно для выполнения этих последних вызовов.
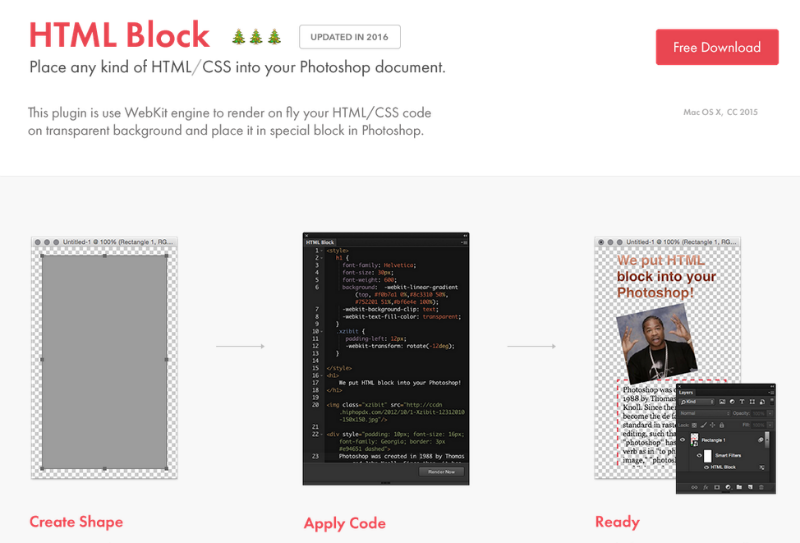
9. Блок HTML
Кредит фотографии: Блок HTML
Другой плагин, помогающий с кодированием, HTML Block использует движок WebKit для перевода вашей работы в HTML и CSS, показывая результат в отдельном окне. Существует множество приложений, особенно для использования веб-шрифтов, сглаживания шрифтов, предварительного просмотра в браузерах и разработки изменяемых размеров элементов управления.
10. Renamy
Кредит фотографии: Renamy
Сделанный специально для более быстрого пакетного именования, Renamy делает одно, но делает это хорошо. Плагин позволяет переименовывать несколько слоев одновременно, что экономит время перед экспортом. В то время как полная версия стоит $ 14,99, бесплатная демоверсия позволяет разместить до 5 предметов.
Какой твой любимый плагин для Photoshop? Поделитесь своими предложениями в комментариях сейчас.